需要图片集和源码请点赞关注收藏后评论区留言~~~
一、卡片视图
随着手机越来越先进,开发者已经不满足简单地显示一张张图片,而要设计更多的花样,比如Android提供了一个卡片视图CardView,顾名思义它拥有卡片式的圆角边框,边框外缘有一圈阴影,边框内缘有一圈空白 使用卡片视图前要先修改build.gradle 引入以下依赖
implementation 'androidx.cardview:cardview:1.0.0'常用方法如下
1:cardBackgroundColor 设置卡片边框的背景颜色
2:cardCornerRadius 设置卡片边框的圆角半径
3:cardElevation 设置卡片边缘的阴影高程
4:contentPadding 设置卡片边框的间隔
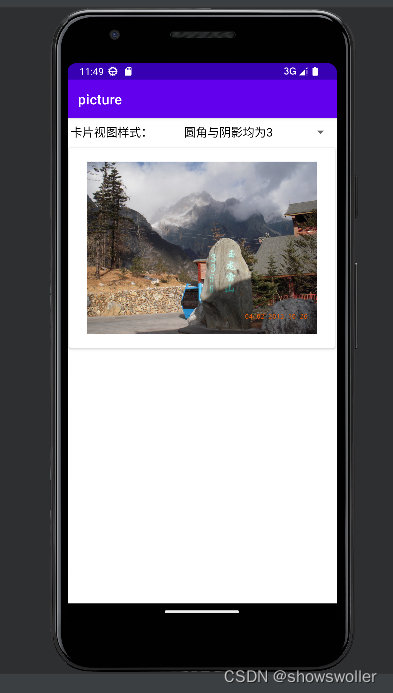
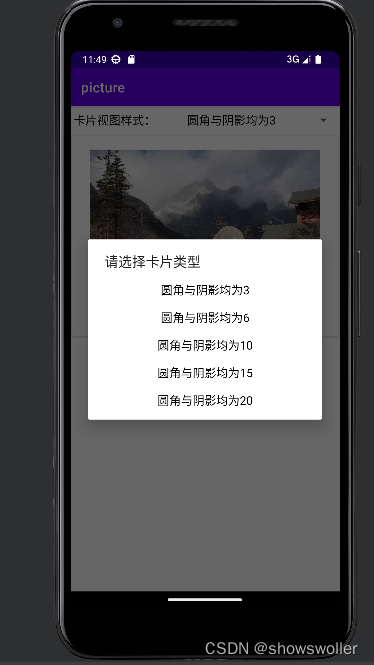
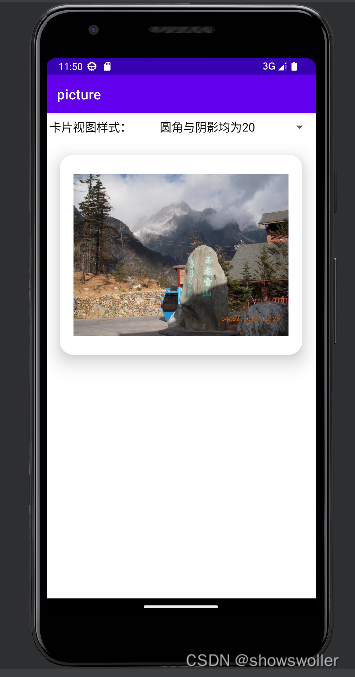
效果如下
可以调整圆角与阴影大小,改变视图效果。下拉框中可以选择



代码如下
Java类
package com.example.picture;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.MarginLayoutParams;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import com.example.picture.util.Utils;
public class CardViewActivity extends AppCompatActivity {
private CardView cv_card; // 声明一个卡片视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_card_view);
cv_card = findViewById(R.id.cv_card);
initCardSpinner(); // 初始化卡片类型下拉框
}
// 初始化卡片类型下拉框
private void initCardSpinner() {
ArrayAdapter<String> cardAdapter = new ArrayAdapter<>(this,
R.layout.item_select, cardArray);
Spinner sp_card = findViewById(R.id.sp_card);
sp_card.setPrompt("请选择卡片类型");
sp_card.setAdapter(cardAdapter);
sp_card.setOnItemSelectedListener(new CardSelectedListener());
sp_card.setSelection(0);
}
private String[] cardArray = {"圆角与阴影均为3", "圆角与阴影均为6", "圆角与阴影均为10",
"圆角与阴影均为15", "圆角与阴影均为20"};
private int[] radiusArray = {3, 6, 10, 15, 20};
class CardSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
int radius = Utils.dip2px(CardViewActivity.this, radiusArray[arg2]);
cv_card.setRadius(radius); // 设置卡片视图的圆角半径
cv_card.setCardElevation(radius); // 设置卡片视图的阴影长度
MarginLayoutParams params = (MarginLayoutParams) cv_card.getLayoutParams();
// 设置布局参数的四周空白
params.setMargins(radius, radius, radius, radius);
cv_card.setLayoutParams(params); // 设置卡片视图的布局参数
}
public void onNothingSelected(AdapterView<?> arg0) {}
}
}XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="5dp"
android:text="卡片视图样式:"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_card"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:spinnerMode="dialog" />
</LinearLayout>
<androidx.cardview.widget.CardView
android:id="@+id/cv_card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|top"
app:cardCornerRadius="3dp"
app:cardElevation="3dp"
app:contentPadding="20dp">
<ImageView
android:id="@+id/iv_scene"
android:layout_width="wrap_content"
android:layout_height="250dp"
android:src="@drawable/ylxs" />
</androidx.cardview.widget.CardView>
</LinearLayout>二、给图像添加装饰
虽然原样图片能够满足多数场合,但是有时需要给图片添加一些小装饰,比如添加图片边框,添加文字水印,添加图标水印等等,一般是利用画布工具Canvas来绘制图案,具体细节结合画笔工具Paint即可 Canvas常用方法如下
drawarc 绘制扇形或者弧形
drawBitmap 绘制位图
drawCircle 绘制圆形
drawLine 绘制直线
drawOval 绘制椭圆
drawPath 绘制路径
drawPoint 绘制点
drawRect 绘制矩形
drawRoundRect 绘制圆角矩形
drawText 绘制文字
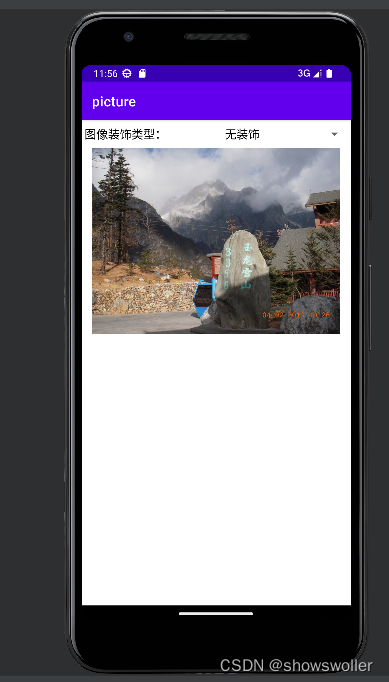
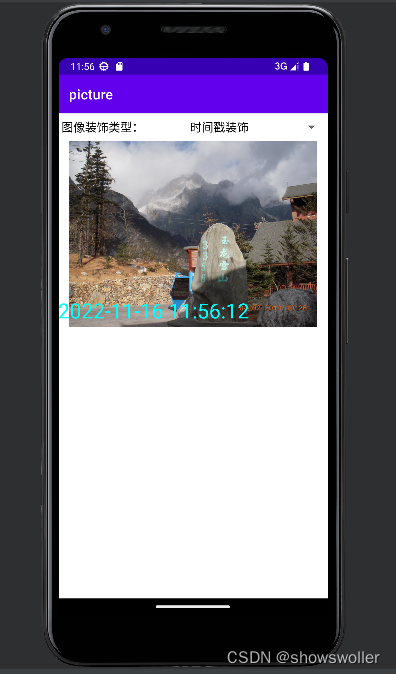
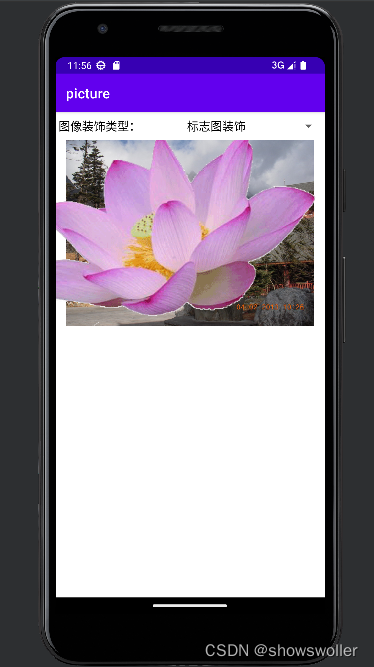
效果如下
无装饰风格如下

添加了时间戳装饰如下


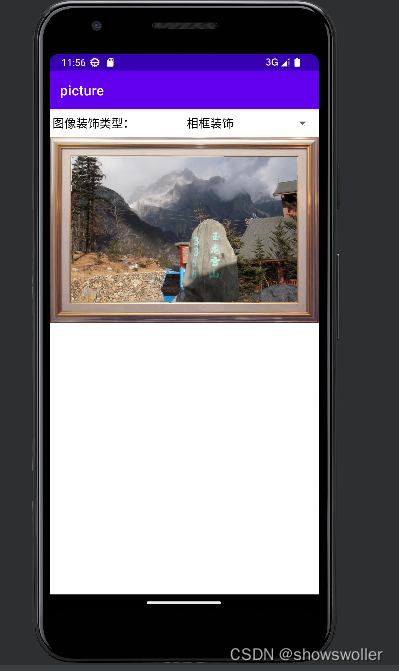
添加边框效果如下

代码如下
Java类
package com.example.picture;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import com.example.picture.util.DateUtil;
import com.example.picture.widget.DecorateImageView;
public class ImageDecorateActivity extends AppCompatActivity {
private DecorateImageView div_scene; // 声明一个装饰视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_decorate);
div_scene = findViewById(R.id.div_scene);
initDecorateSpinner(); // 初始化装饰类型下拉框
}
// 初始化装饰类型下拉框
private void initDecorateSpinner() {
ArrayAdapter<String> decorateAdapter = new ArrayAdapter<>(this,
R.layout.item_select, decorateNameArray);
Spinner sp_decorate = findViewById(R.id.sp_decorate);
sp_decorate.setPrompt("请选择装饰类型");
sp_decorate.setAdapter(decorateAdapter);
sp_decorate.setOnItemSelectedListener(new DecorateSelectedListener());
sp_decorate.setSelection(0);
}
private String[] decorateNameArray = {"无装饰", "时间戳装饰", "标志图装饰", "相框装饰"};
class DecorateSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
if (arg2 == 0) { // 无装饰
div_scene.showNone(); // 不显示任何装饰
} else if (arg2 == 1) { // 时间戳装饰
String text = DateUtil.getNowFullDateTime();
div_scene.showText(text, true); // 显示装饰文本
} else if (arg2 == 2) { // 标志图装饰
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.flower_lotus);
div_scene.showLogo(bitmap, true); // 显示装饰标志
} else if (arg2 == 3) { // 相框装饰
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.photo_frame1);
div_scene.showFrame(bitmap, true); // 显示装饰相框
}
}
public void onNothingSelected(AdapterView<?> arg0) {}
}
}XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:paddingLeft="5dp"
android:gravity="center"
android:text="图像装饰类型:"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_decorate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:spinnerMode="dialog" />
</LinearLayout>
<com.example.picture.widget.DecorateImageView
android:id="@+id/div_scene"
android:layout_width="match_parent"
android:layout_height="270dp"
android:src="@drawable/ylxs" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~
![[附源码]java毕业设计健身房管理系统论文2022](https://img-blog.csdnimg.cn/d5c1a9455794499f935109f61552aebc.png)