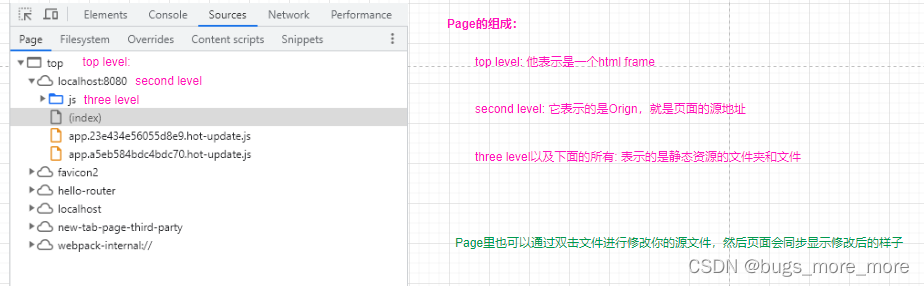
Source面板左侧部分内容:
下面解释每一项:
- Page:显示当前页面所有已加载的资源

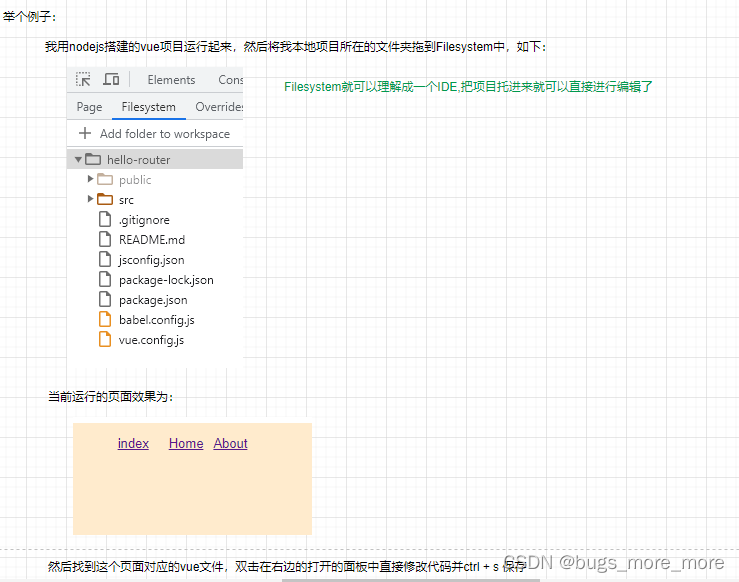
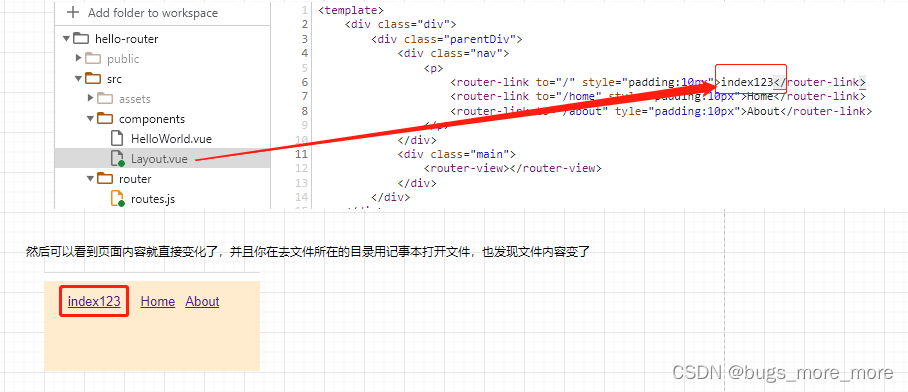
- Filesystem:将本地代码拖进来,作为一个workspace,可以直接在这里面编辑代码,然后页面就可以直接看到效果,就不用去IDE编辑了,他会直接修改源文件


- Snippets:可以自己通过这个创建js文件,编写js直接运行
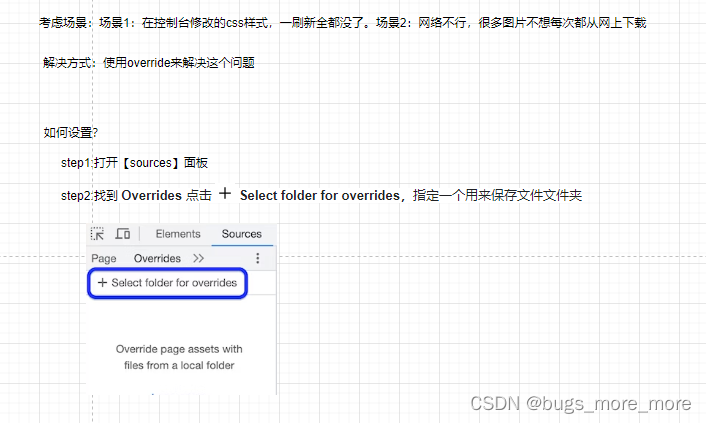
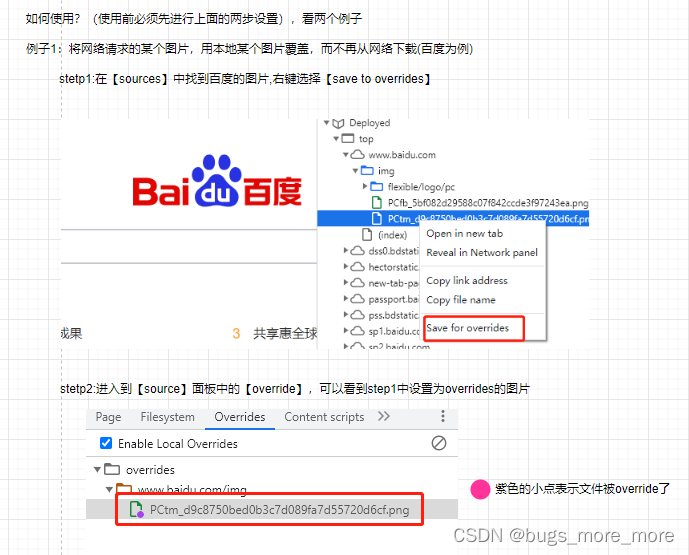
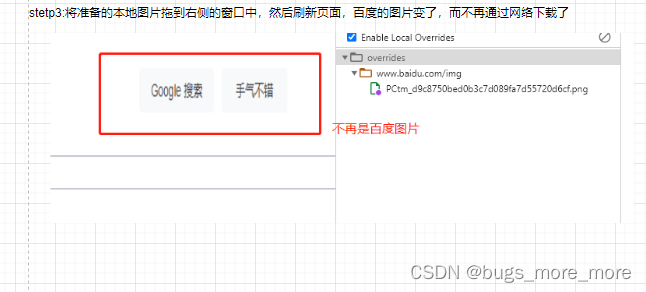
- override:简单来说就是将一个js或者html保存在本地,然后你可以修改这个文件,刷新页面时,会用你本地的这个文件,而不在去请求原始的文件了。下面详细介绍下:



Sources面板右侧跟断点相关内容:
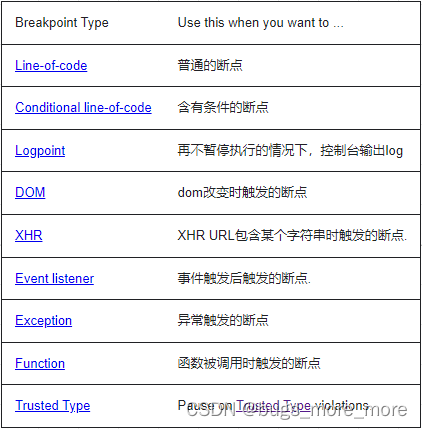
官网中讲述,devtools将断点分为以下几种:
下面就介绍在devtools的Sources面板中如何使用这几种断点
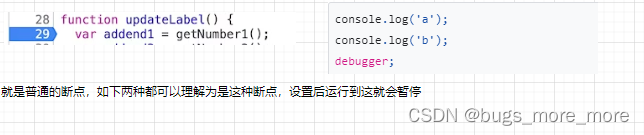
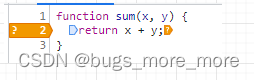
- Line-of-code breakpoints
就是普通的断点,如下两种都可以理解为是这种断点,设置后运行到这就会暂停
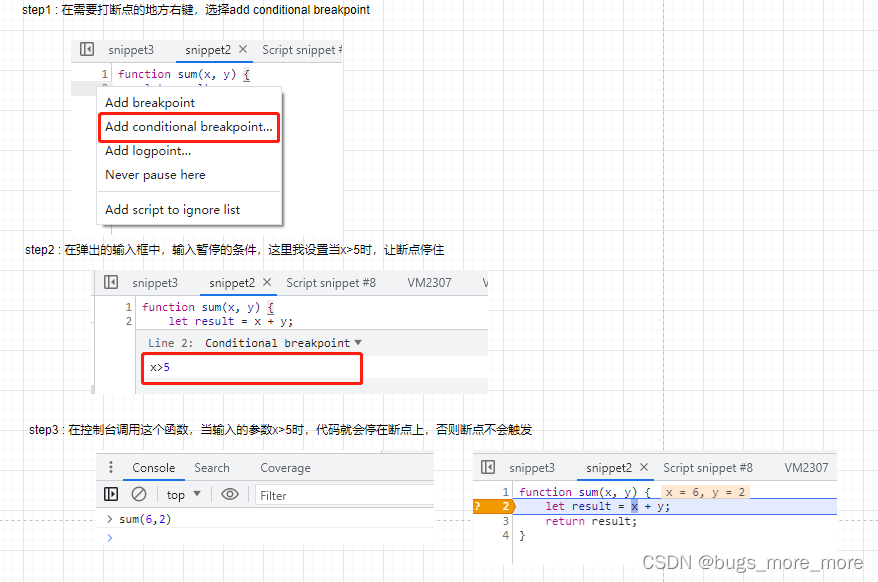
- Conditional line-of-code breakpoints
条件断点,就是只有满足设定的条件后,才会在断电上停住。条件断点一般是黄色箭头如下
如何设置这种断点?如下:
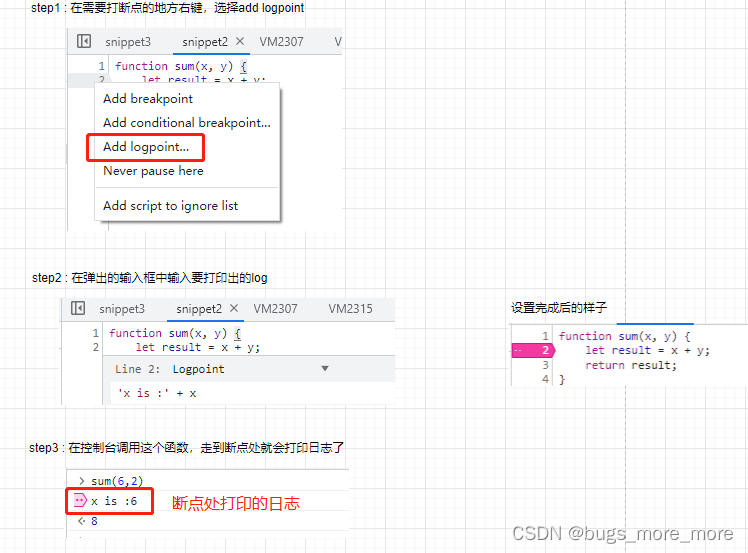
- Log line-of-code breakpoints
日志断点,就是在不暂停执行并且不使用console.log的情况下,在某个位置打印一个自定义的log,这种断点一般是玫瑰色箭头如下
如何设置这种断点?
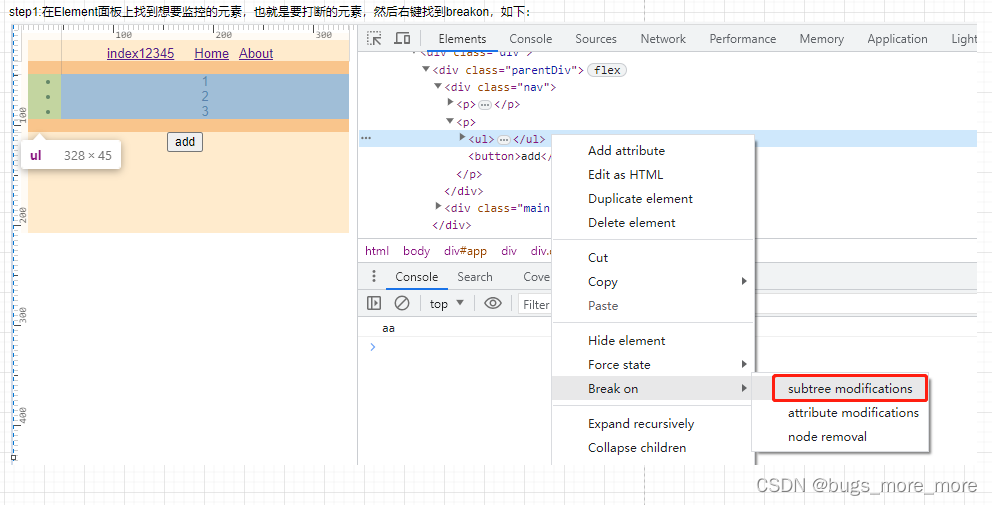
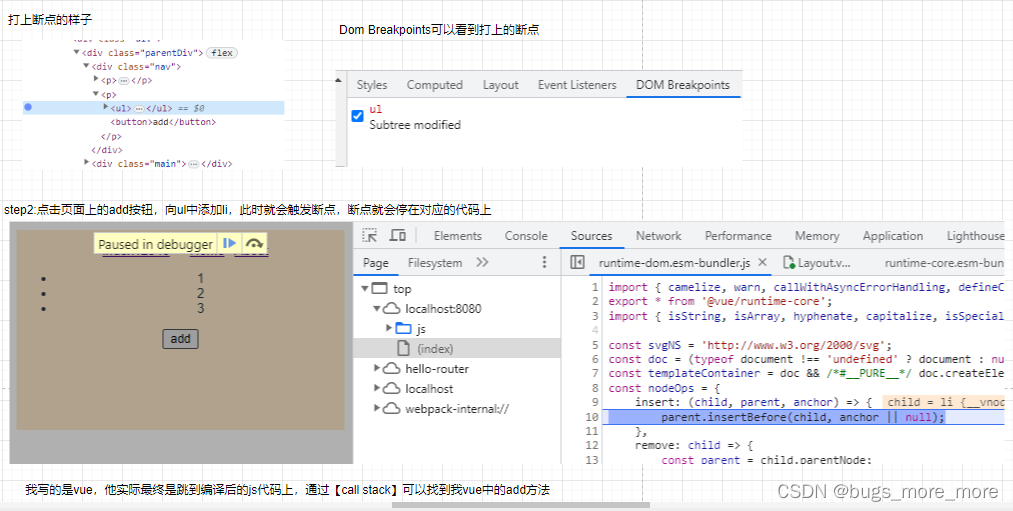
- DOM change breakpoints
在dom也就是html元素上打断点,当这个元素改变时,断点就会停在改动这个元素的代码上
例子:通过add按钮向ul中添加li,我想知道是哪句代码实现向ul中插入li的,所以我就需要在li上层的某个元素上打断点。


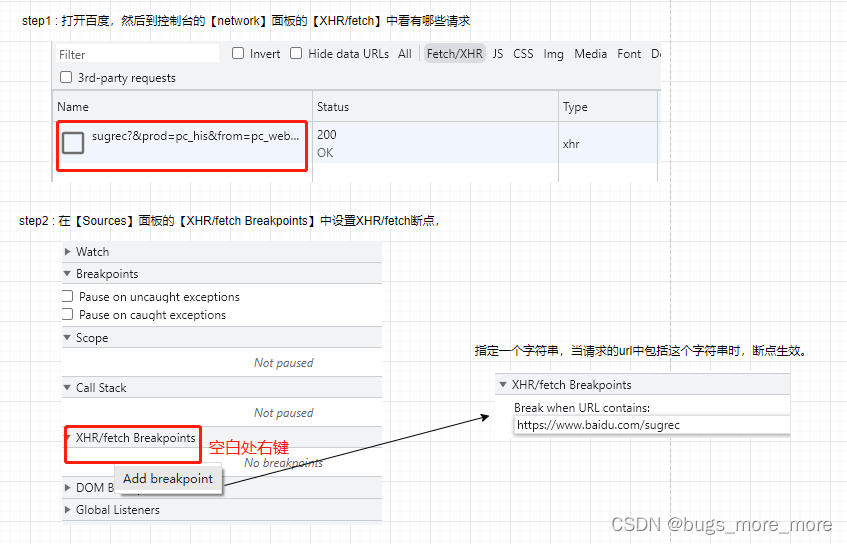
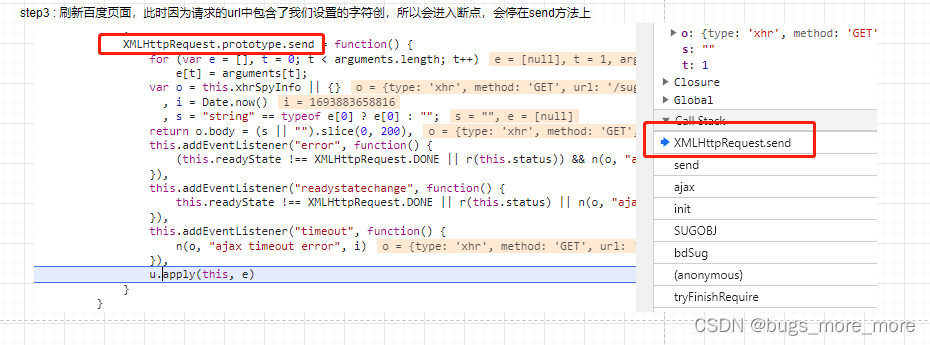
- XHR/fetch breakpoints
当通过XHR方式发送一个请求时,这个请求的url包含了 你在XHR/fetch断点上设置的值,那么断点就会停在这个请求的发送send方法上
下面以百度为例,来看一下如何设置这种断点:

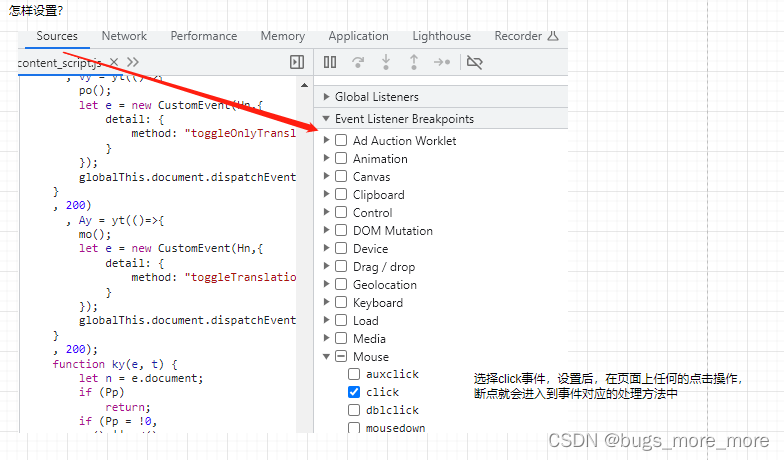
- Event listener breakpoints
选择一个事件,事件触发时,断点就会停在到触发这个事件对应的代码处
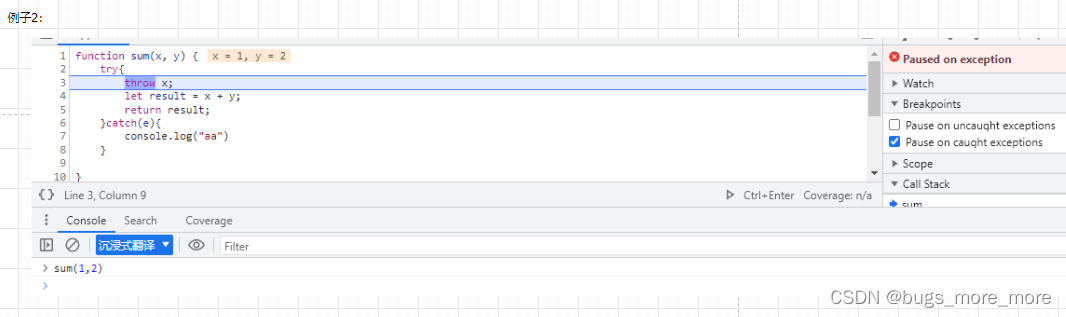
- Exception breakpoints
想看是哪里发生了异常时,就可以设置一个这种断点,当发生异常时断点就会进入到发生问题的代码处
如何设置?

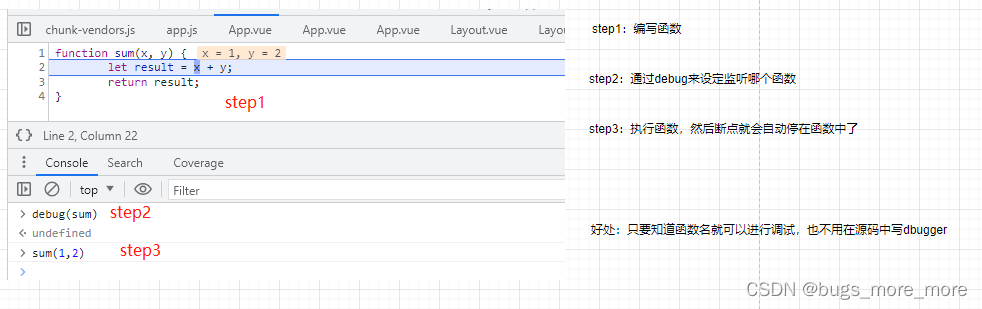
- Function breakpoints
当想要方法被调用时,断点停在被调用方法的开始处时,就可以使用这种断点
如何设置?