第一步:
npm install cesium第二步:
找到node_modules/cesium/Build/Cesium 文件夹,把这个 Cesium 文件夹复制一份到项目的 public 文件夹下
第三步:
在public文件夹下的index.html 文件中,head 标签里面,引入 cesium 的全局样式。
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css">接着在 body标签的最后,引入 cesium 源码。
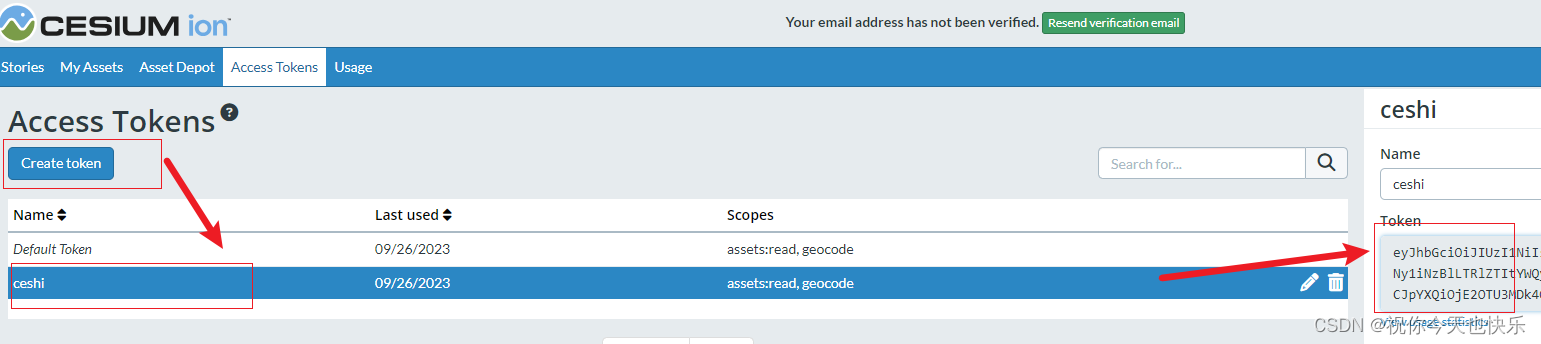
<script type="text/javascript" src="./Cesium/Cesium.js"></script>这里就是可以初始化地球的代码, Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1N',这里是申请一个自己的cesium的token,避免多次请求变白问题。
Cesium ion 可以登录注册一下~

<template>
<div id="my-map"></div>
</template>
<script>
export default {
name: "HomeView",
methods: {
init() {
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1N'
this.viewer = new Cesium.Viewer('my-map', {
homeButton: false,//可以回到最初的视角
sceneModePicker: false,//地球的展示形式,球体还是平面
baseLayerPicker: false, // 底图影像切换
animation: false, // 是否显示动画控件
infoBox: false, // 是否显示点击要素之后显示的信息
selectionIndicator: false, // 要素选中框
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
fullscreenButton: false,//是否显示全屏按钮
shouldAnimate: false,//是否需要动画
navigationHelpButton: false, // 是否显示帮助信息控件
});
this.viewer._cesiumWidget._creditContainer.style.display = 'none'//关闭版本提示文字
}
},
mounted(){
this.init()
}
};
</script>
<style scoped>
#my-map {
width: 100%;
height: 100%;
background-color: black;
}
</style>