
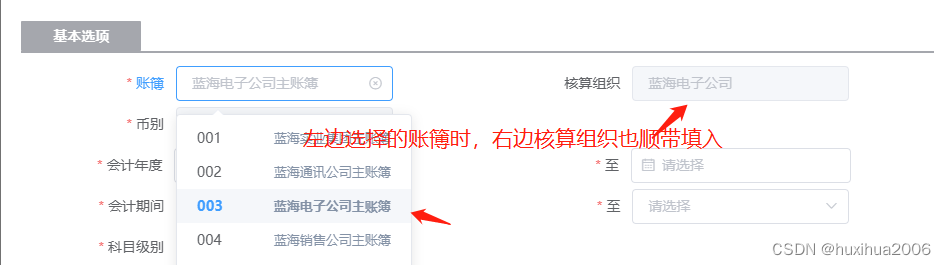
accountZbList:[ ]:下拉列表已通过接口获取数据

<el-row>
<el-col :span="12">
<el-form-item label="账簙" prop="accountTook" class="itemzb">
<el-select v-model="tableForm.accountTook" placeholder="请选择" clearable filterable
@change="getOrg($event)">
<el-option v-for="item in accountZbList" :key="item.code" :label="item.name"
:value="item.code">
<span
style="float: right; color: #8492a6; font-size: 13px">{{ item.name }}</span>
<span style="float: left">{{ item.code }}</span>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="核算组织" prop="hszz">
<el-input v-model="tableForm.hszz" disabled placeholder="请输入"
style="min-width: 217px;" />
</el-form-item>
</el-col>
</el-row>
methods:{
//取到选中的下标再找到,再赋值给核算组织
getOrg(val) {
if (val) {
//遍历帐簙列表的值与选中的值相等的下标
let num = this.accountZbList.findIndex((item, index) => {
return item.code == val
})
console.log(num) //下标123....
this.tableForm.hszz = this.accountZbList[num].org //赋值给核算组织
} else {
return
}
},
}