背 景
模型可以定义很多的字段,当这些字段越来越多的时候,直接打开实例页面,会杂乱无章的呈现出来,对于用户来说无法快速的找到想要的信息,也不便于查看数据。而且并不是所有的字段都一定会录入了数据,常常会有这样的情况出现,20多个字段中只有5、6个字段进行了数据的录入,那么这个实例详情页会有大片的空白字段,对于查看者来说观感不好,用户也希望能直接隐藏这些不需要的字段。
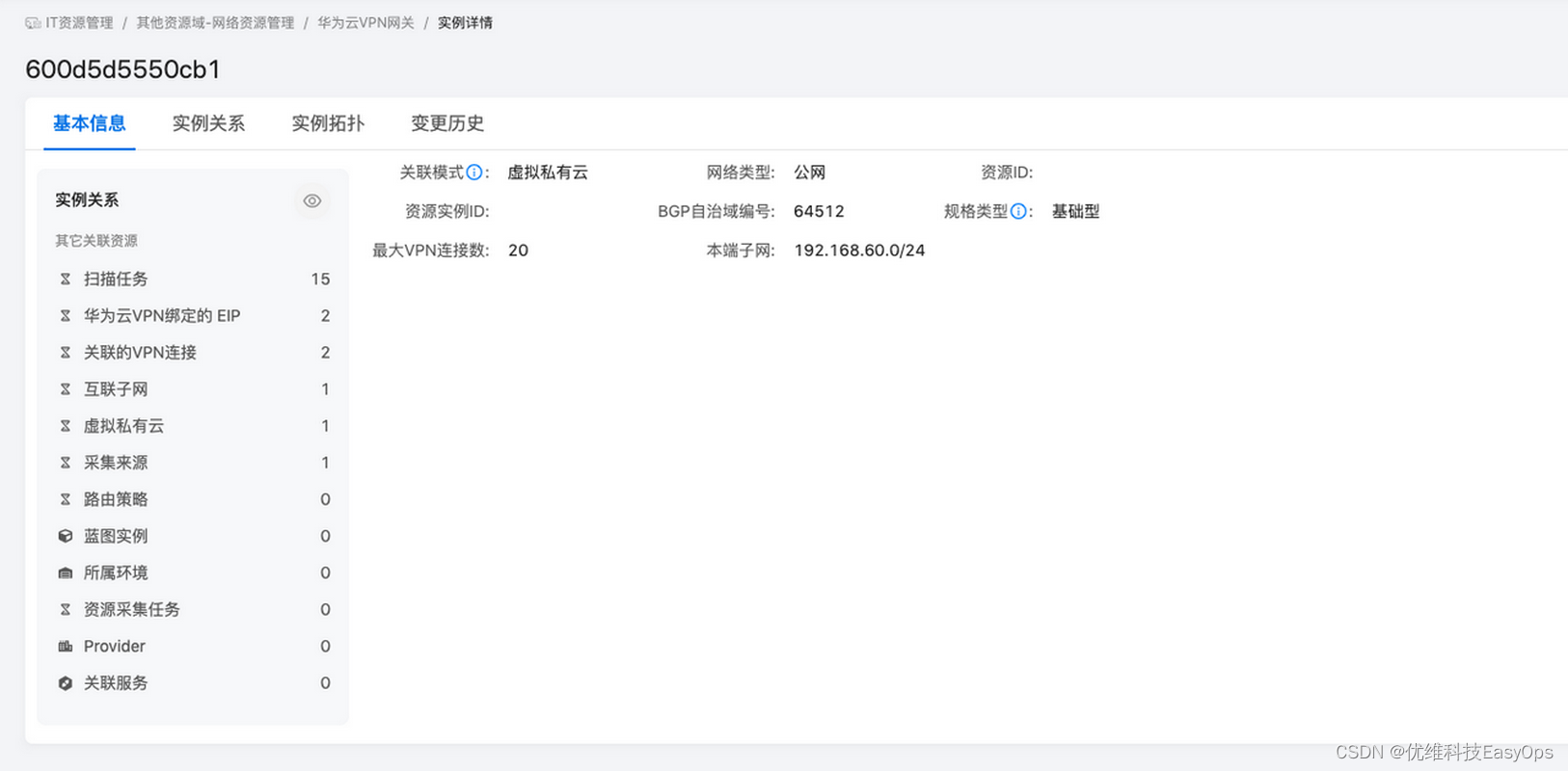
因此有了视图设置功能,我们可以通过对字段和关系的分类以及字段的启用,可以清晰明了的展示,以下是配置前后的对比:
视图配置前

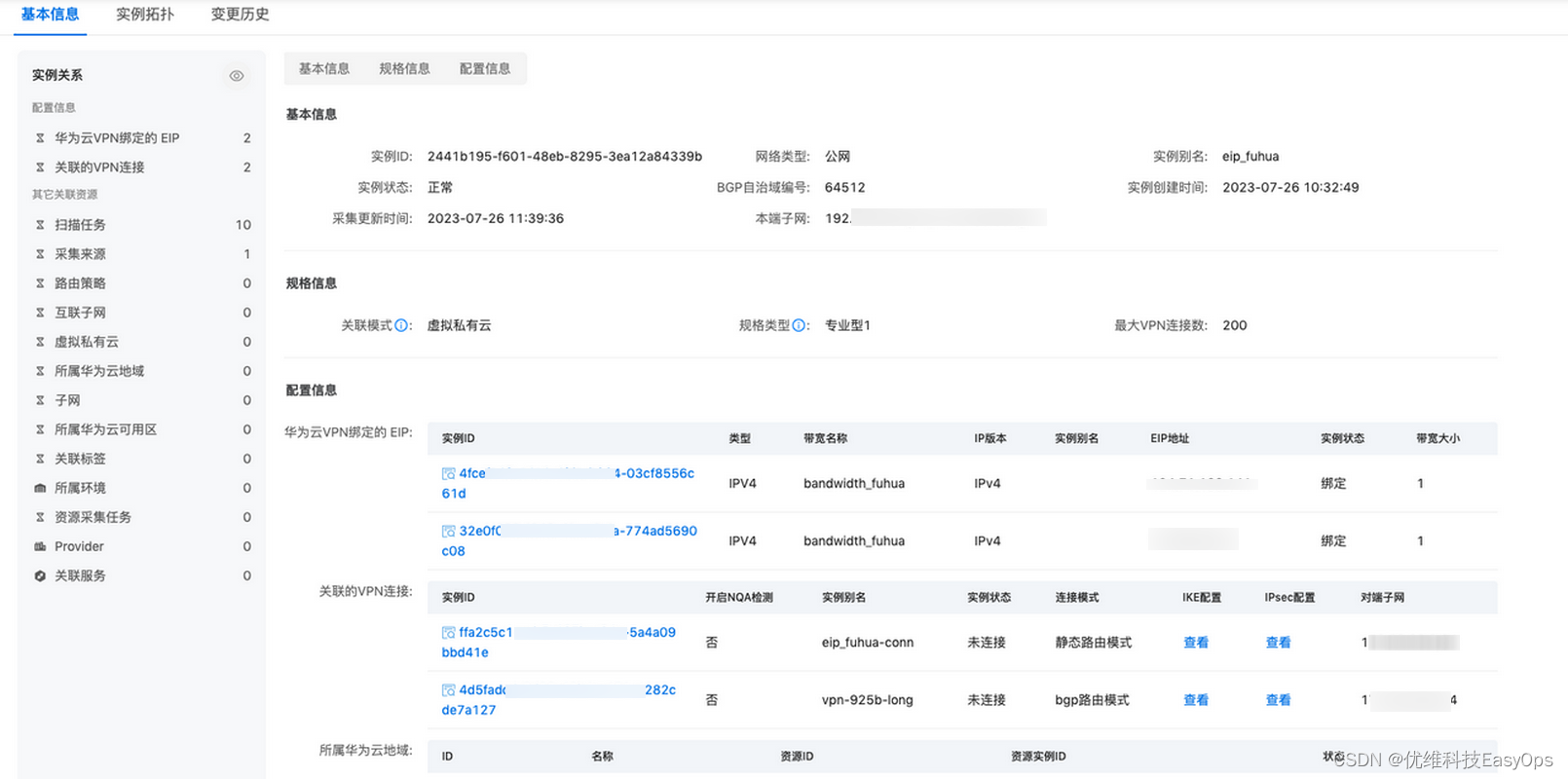
视图配置后

功 能
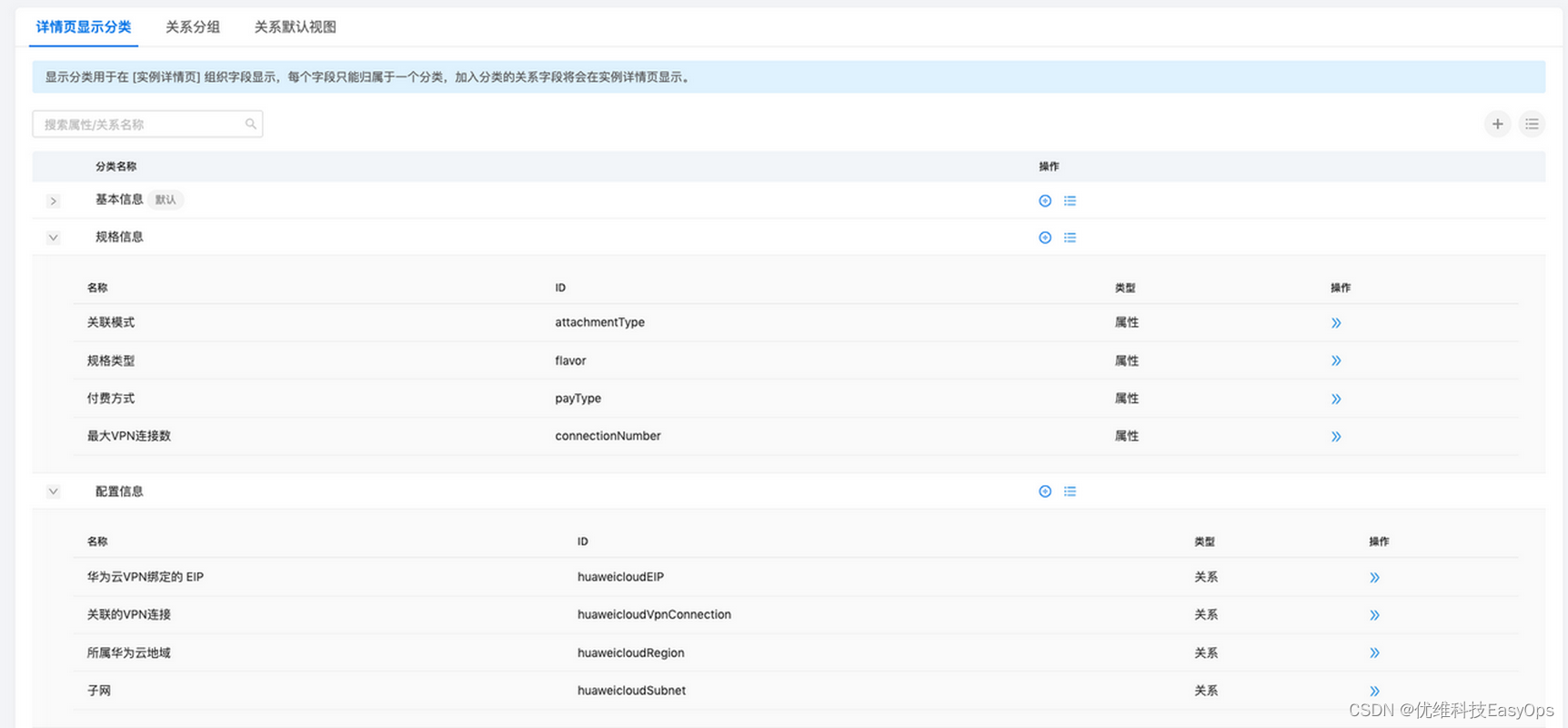
1.详情页显示分类
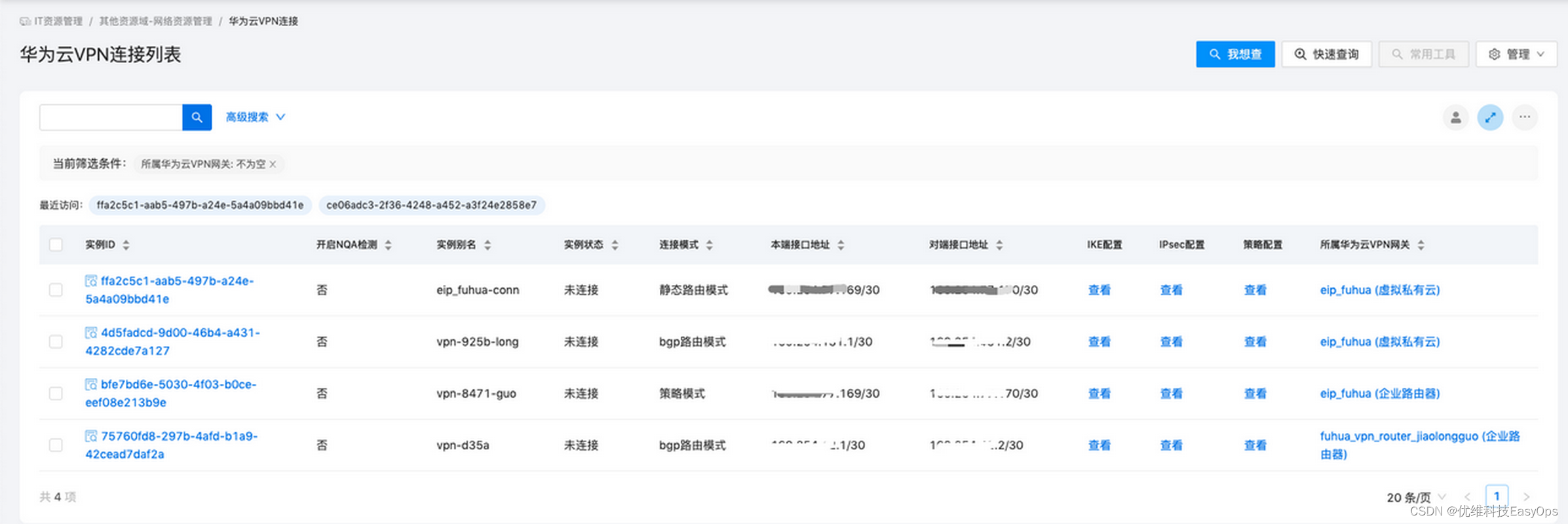
将字段和关系分组,将同一类信息放在同一个分组,比如主机的CPU、内存就是同一类,用户查看主机CPU时,也可以迅速看到内存和硬盘等规格信息,将运营状态、运维负责人、所属团队、用途、有效日期放在运营信息的分类中,这样查看用途的时候可以快速找到相关信息,不用分开查找。如上图,将实例ID、实例状态、网络类型等放在基本信息分类,华为云VPN绑定的EIP和关联的VPN连接放在配置信息分类。
功能:可支持分类排序,同一个分类中的字段、关系排序,添加分组,批量加入分类等。企业版6.29之前,把一个分类下的字段和关系全部移到其他组时,该分类自动删除,企业版6.29之后已支持分类能直接删除。
注意:默认实例基本信息只显示字段,通过详情页显示分类,可以将关系在实例基本信息中展示出来。

2.关系分组
关系也可进行分组,当实例关联的关系太多,可以将实例详情页左侧的关系也进行分组展示。

3.关系默认视图
尽管在「详情页显示分类」中将关系分在某一分类中展示,但是展示的关系的字段并不能设置,而往往关系中并不是所有的字段都要展示出来,则需要通过「关系默认视图」来设置需要该关系展示的字段。该功能从企业版6.22开始支持。

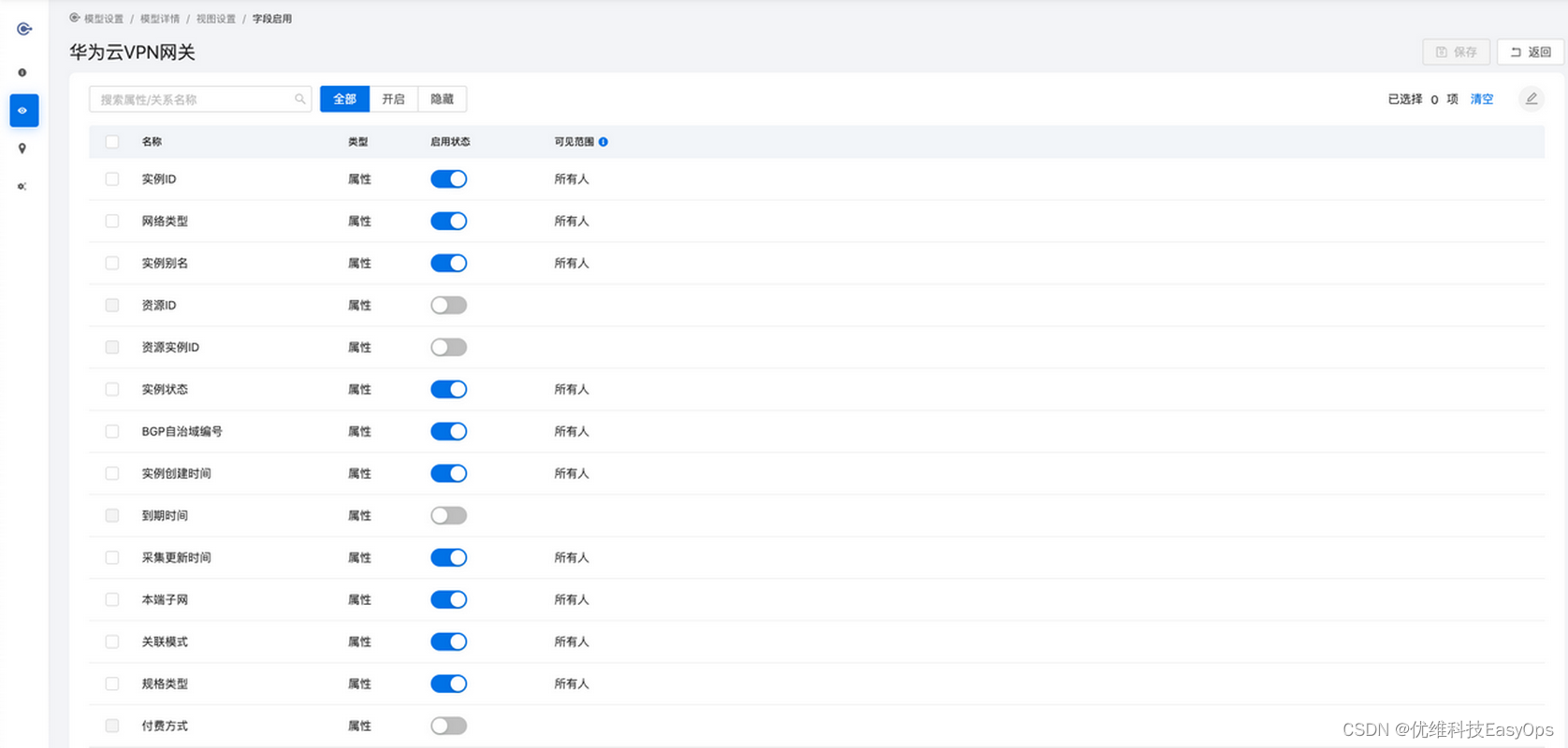
4.字段启用
有很多字段例如一些uuid对于用户来说是无效信息,不需要展示出来,或者是继承的父模型的字段,子模型用不到,也不会录入这些实例信息,因此用户不想在实例详情中展示出来,则可以使用”字段启用“功能,启用状态未开启,则不会在实例列表和实例详情页展示出来。

5.实例默认显示名称
实例默认显示名称常常会在监控、模型列表等展示关联的关系时使用到该默认显示名称。