如果你准备开设一家新店,那么制作一份具有吸引力的微传单是宣传店铺的重要手段之一。下面,我们将通过乔拓云平台,手把手教你制作一份有吸引力的新店开业微传单。

1. 注册并登录乔拓云账号
首先,你需要在乔拓云官方网站注册一个账号,然后登录到你的个人账号页面。

2. 进入海报模板页面
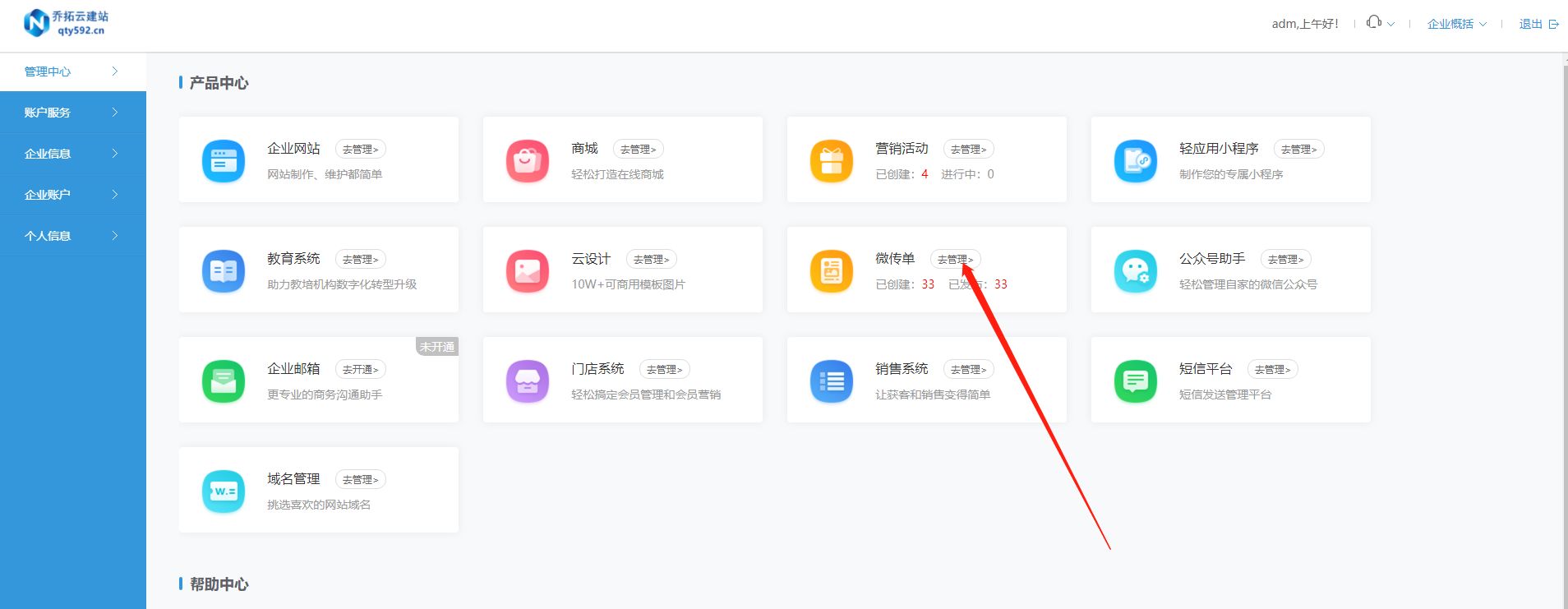
在乔拓云的主页,你可以点击“微传单”选项,进入海报模板页面。在这个页面,你可以根据需要选择不同的模板。

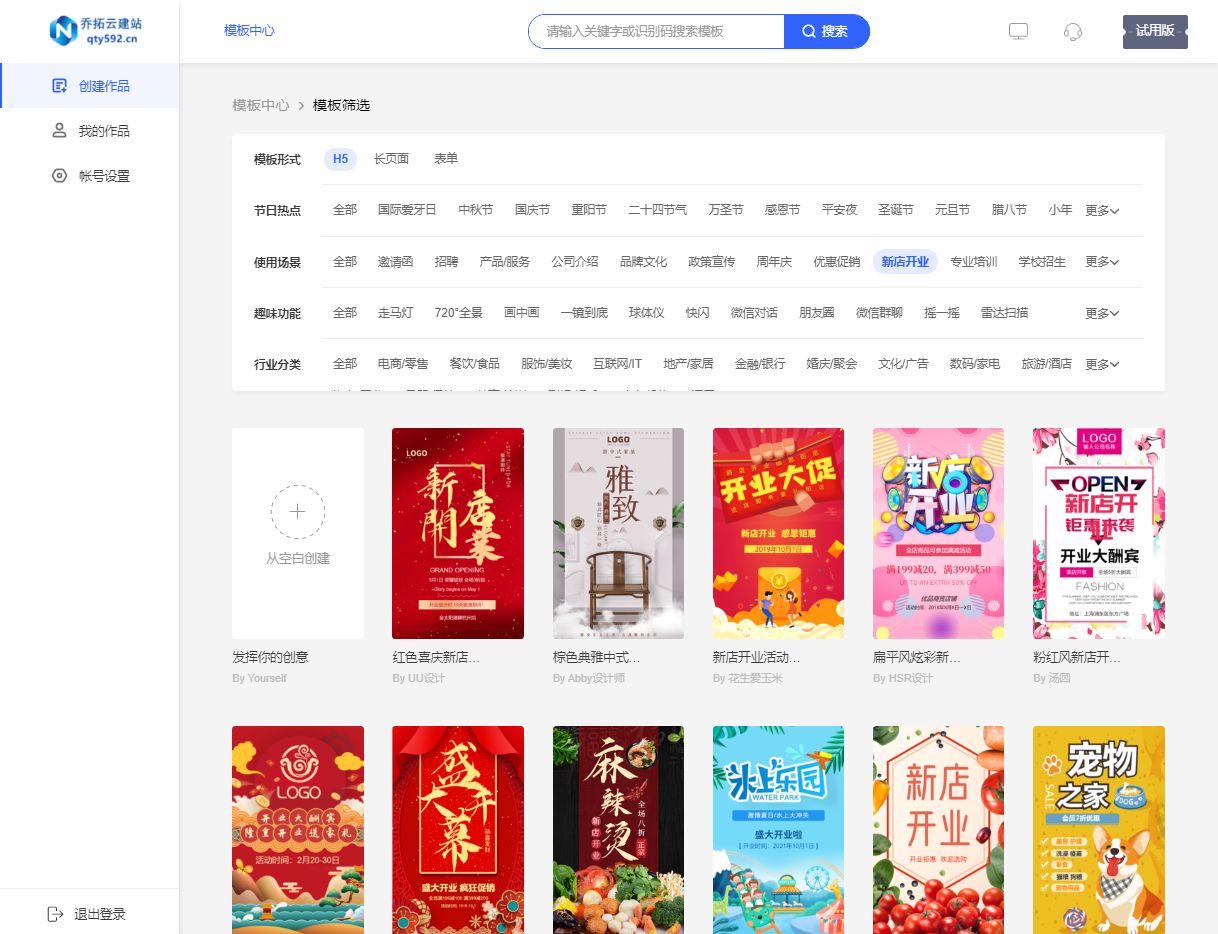
3. 选择适合的模板
在选择模板时,建议你选择清晰简单、能够突出产品特点的模板。对于新店开业微传单,可以选择一些活泼、欢快的模板,以吸引顾客的注意力。

4. 修改模板内容
选好模板后,接下来要做的就是修改模板内容。例如,你可以增加产品介绍、优惠活动、服务流程等内容。在修改过程中,要确保模板内容更符合你的用户需求。

你可以通过点击模板中的文本框,来编辑模板内容。在编辑时,可以利用乔拓云提供的在线工具,如图片、图表、图标等来丰富传单内容。同时注意保持整体设计风格的一致性。

5. 预览并保存
完成模板内容修改后,你可以点击预览按钮,查看微传单的最终效果。如果对预览效果满意,则可以点击保存按钮保存微传单。你也可以在此时对微传单进行一些调整,以达到最佳宣传效果。

总结:
制作新店开业微传单需要充分考虑店铺的特点和目标客户的需求。通过乔拓云平台,你可以轻松选择合适的模板、修改模板内容、预览并保存微传单,最后将微传单分享出去。希望以上的步骤和技巧能够帮助你制作出一份具有吸引力的新店开业微传单。