一、实现目标


二、代码实现
2.1、项目vue3 - ts - vite
2.2、index.html 引入文件
<script>
window.onload = function () {
const script = document.createElement('SCRIPT')
script.src = 'https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'
script.onerror = () => {
console.log('google load error')
window.googleScriptLoadError = false
}
document.head.appendChild(script)
}
</script>2.3、src/views/translate/index.vue
<template>
<div class="container">
<div id="google_translate_element" style="position:absolute;bottom:10px;right:10px;z-index:2000;opacity:0.7"></div>
<div>google_translate_element</div>
</div>
</template>
<script setup lang="ts" name="keepalive">
const translate = () => {
new google.translate.TranslateElement(
{
// pageLanguage: 'zh-CN',
// 需要翻译的语言,比如你只需要翻译成英语,这里就只写en
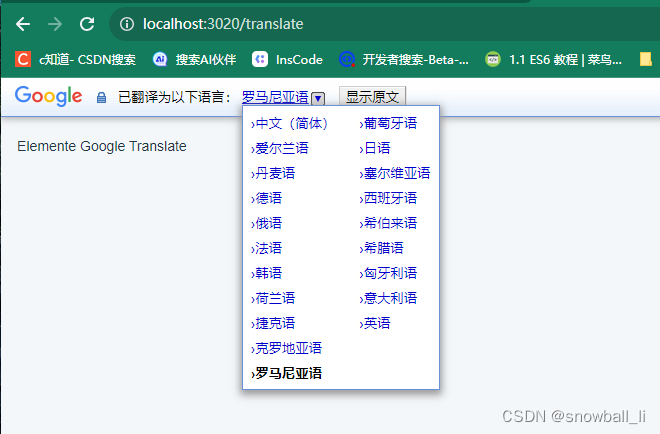
includedLanguages: 'en,zh-CN,hr,cs,da,nl,fr,de,el,iw,hu,ga,it,ja,ko,pt,ro,ru,sr,es',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
// 自动显示翻译横幅,就是翻译后顶部出现的那个
autoDisplay: true,
// 还有些其他参数
},
'google_translate_element' // 触发元素的id
);
}
setTimeout(()=>{
translate()
},3000)
</script>
<style scoped lang="less">
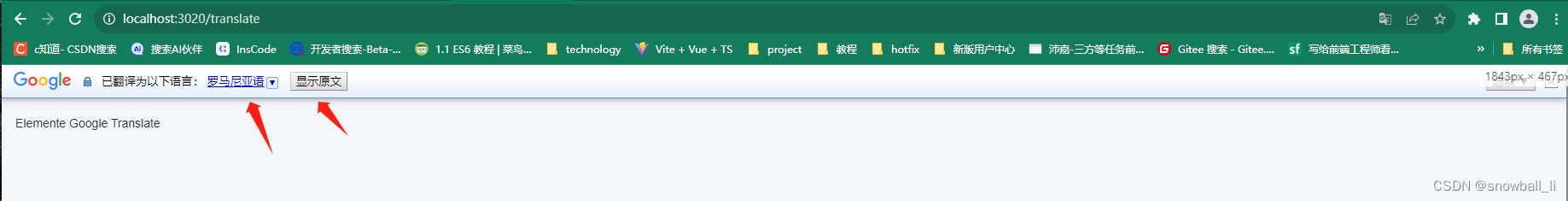
</style>2.4、测试成功
三、代码集成在一个页面
<template>
<div class="container">
<div id="google_translate_element" style="position:absolute;bottom:10px;right:10px;z-index:2000;opacity:0.7"></div>
<div>google_translate_element</div>
</div>
</template>
<script setup lang="ts" name="keepalive">
// 加载script
const loadScript = () => {
let script = document.createElement('script')
script.setAttribute("language", "javascript")
script.setAttribute("type", "text/javascript")
script.setAttribute("src", 'https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit')
document.getElementsByTagName('head')[0].appendChild(script)
script.onload = script.onreadystatechange = ((res:any)=>{
check()
})
}
loadScript()
// 检测是否获取到google
const check = () => {
console.log("10", google.translate.TranslateElement)
if(!google.translate.TranslateElement){
setTimeout(()=>{
check()
}, 200)
} else {
translate()
}
}
// 翻译
const translate = () => {
new google.translate.TranslateElement(
{
// pageLanguage: 'zh-CN',
// 需要翻译的语言,比如你只需要翻译成英语,这里就只写en
includedLanguages: 'en,zh-CN,hr,cs,da,nl,fr,de,el,iw,hu,ga,it,ja,ko,pt,ro,ru,sr,es',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
// 自动显示翻译横幅,就是翻译后顶部出现的那个
autoDisplay: true,
// 还有些其他参数
},
'google_translate_element' // 触发元素的id
)
}
</script>
<style scoped lang="less">
</style>四、过程记录
必须科学上网,否则访问不到依赖文件
https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit
五、参考连接
js获取浏览器默认语言设置_js如何获取谷歌首选语言信息-CSDN博客
记录|给网站添加谷歌多语言翻译插件 - Jialezi `s blog
利用Google翻译实现网站国际化——js插件 - 灰信网(软件开发博客聚合)
网页嵌入谷歌翻译js插件 - 代码先锋网