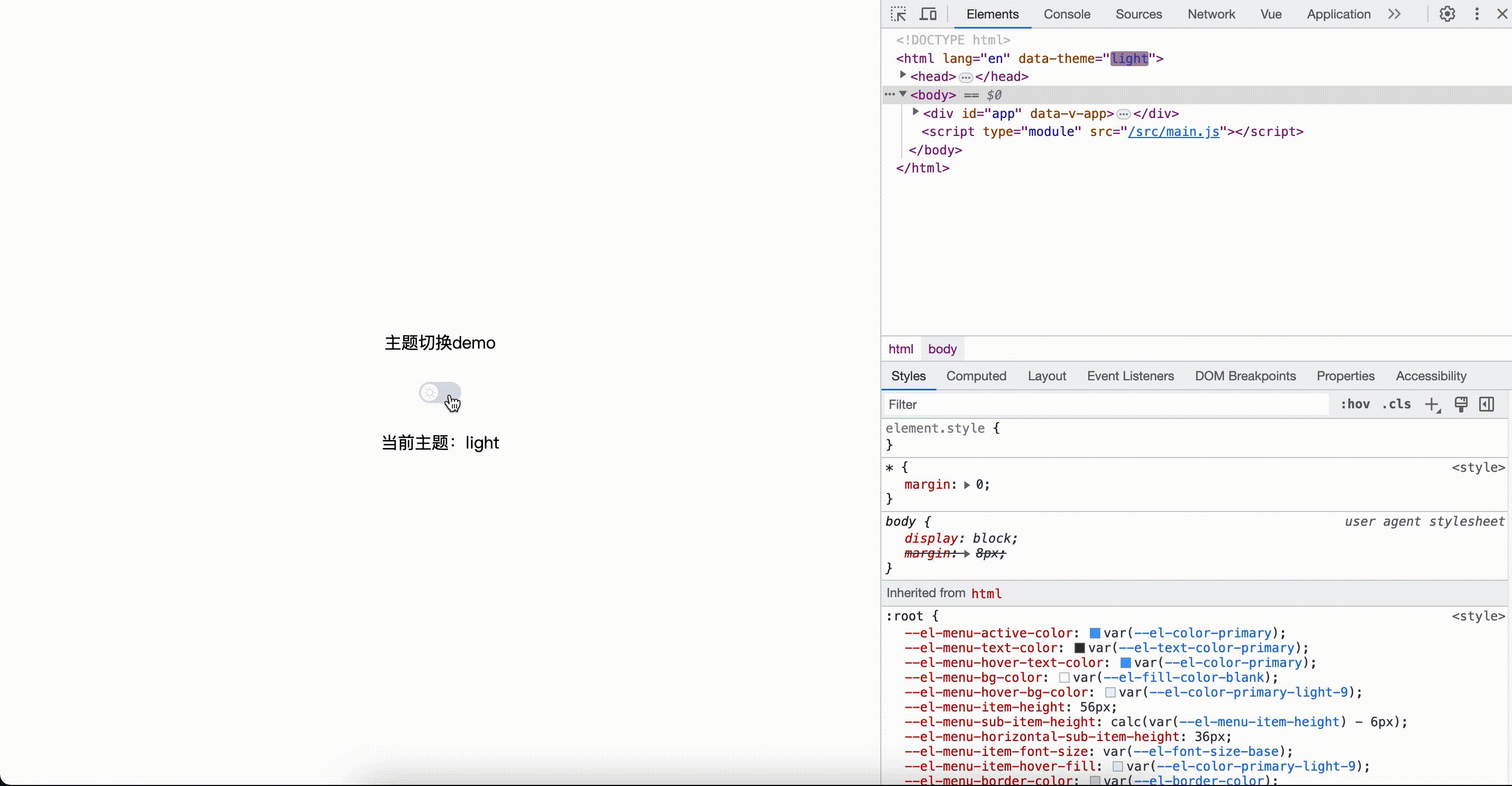
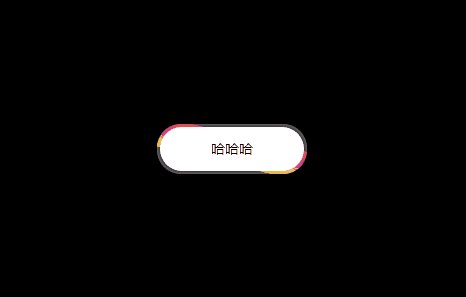
看下效果吧:

---直接上代码喽---
1、template部分
<div class="box">
<div class="butt" @click="buttClick">
<div>哈哈哈</div>
</div>
</div>2、css部分
.box {
width: 500px;
height: 300px;
display: flex;
align-items: center;
justify-content: center;
background-color: #000;
.butt {
display: flex;
align-items: center;
justify-content: center;
position: relative;
width: 150px;
height: 50px;
border: 1px solid transparent;
color: #000;
overflow: hidden;
box-sizing: content-box;
z-index: 0;
cursor: pointer;
border-radius: 25px;
box-shadow: inset 0 0 6px 2px #888;
div {
display: flex;
align-items: center;
justify-content: center;
width: 144px;
height: 44px;
color: #000;
border-radius: 23px;
background-color: #fff;
}
&::before {
position: absolute;
content: "";
top: 50%;
left: 50%;
width: 30px;
height: 150px;
animation: sss 6s linear infinite;
z-index: -1;
transform-origin: center;
transform: translate(-50%, -50%);
background-image: linear-gradient(to left, #e71919, #d849b1, #f7f31d);
}
}
}
@keyframes sss {
100% {
transform: translate(-50%, -50%) rotate(720deg);
}
}