总览
1.v-if 与其变种 v-else-if;v-else
2.v-show
3.v-if 与 v-show 的区别和应用场景
一、v-if 这样用(使用 data 或 函数 来驱动它)
1.v-if
v-if 的用法很简单,它判断的是后面语句的 boolean 值,用来控制 DOM 元素是否被渲染。用法示例参考下面。
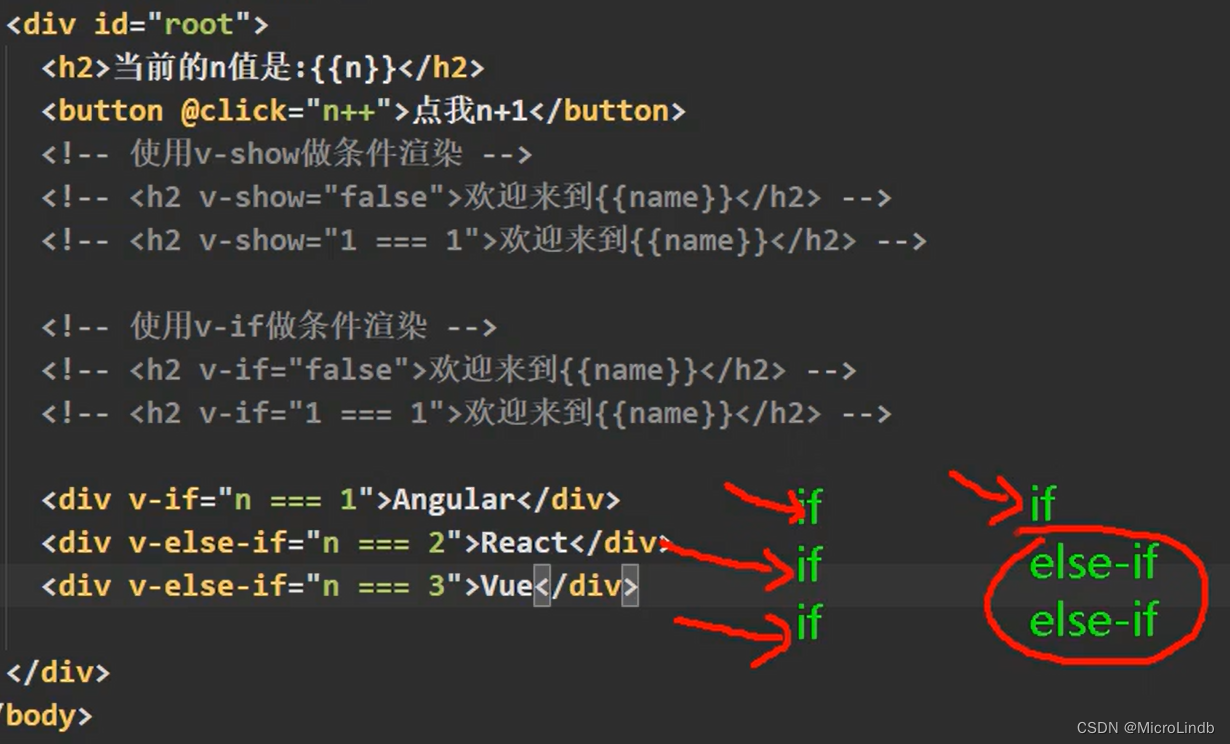
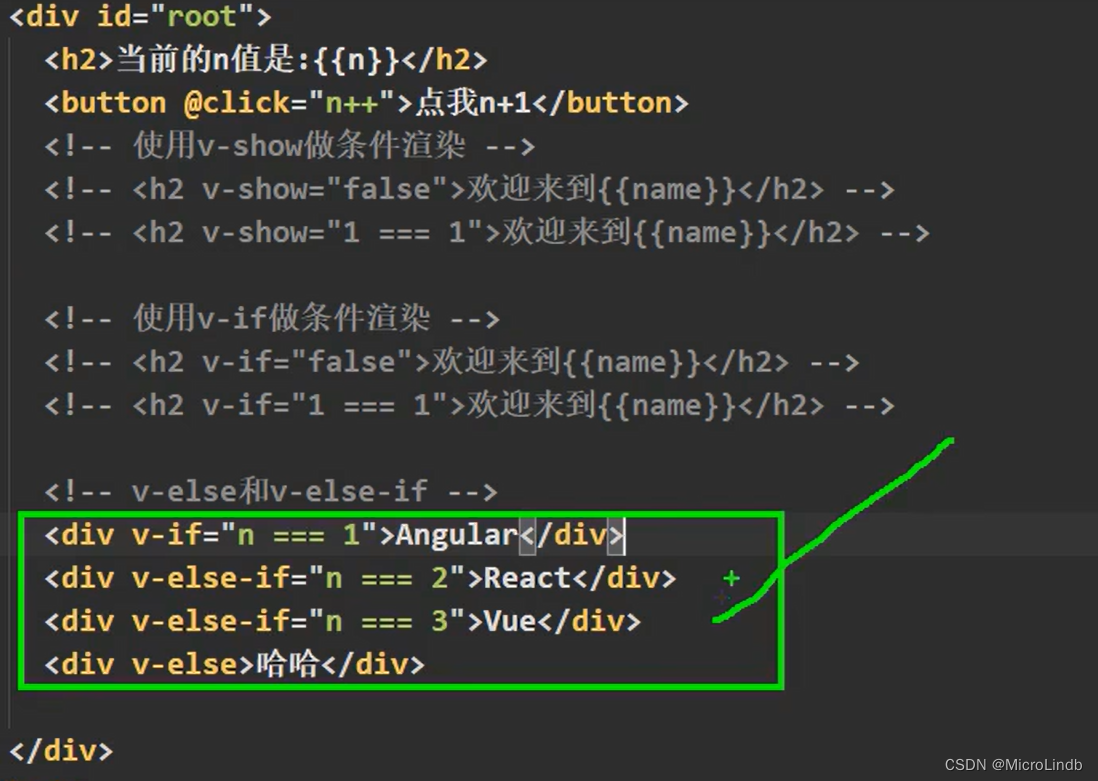
2.v-else-if、v-else(要连写,不许打断)
情况1:如果我们使用的是 3 个 v-if,那么就算第一条 v-if 为真,下面的 v-if 也会执行。但如果我们使用 v-if、v-else-if x 2 这种写法,那么如果,其中一条判断为真,后面的 v-else-if 就会被短路。

情况2:v-if、v-else-if、v-else 的混合使用如下:

二、v-show
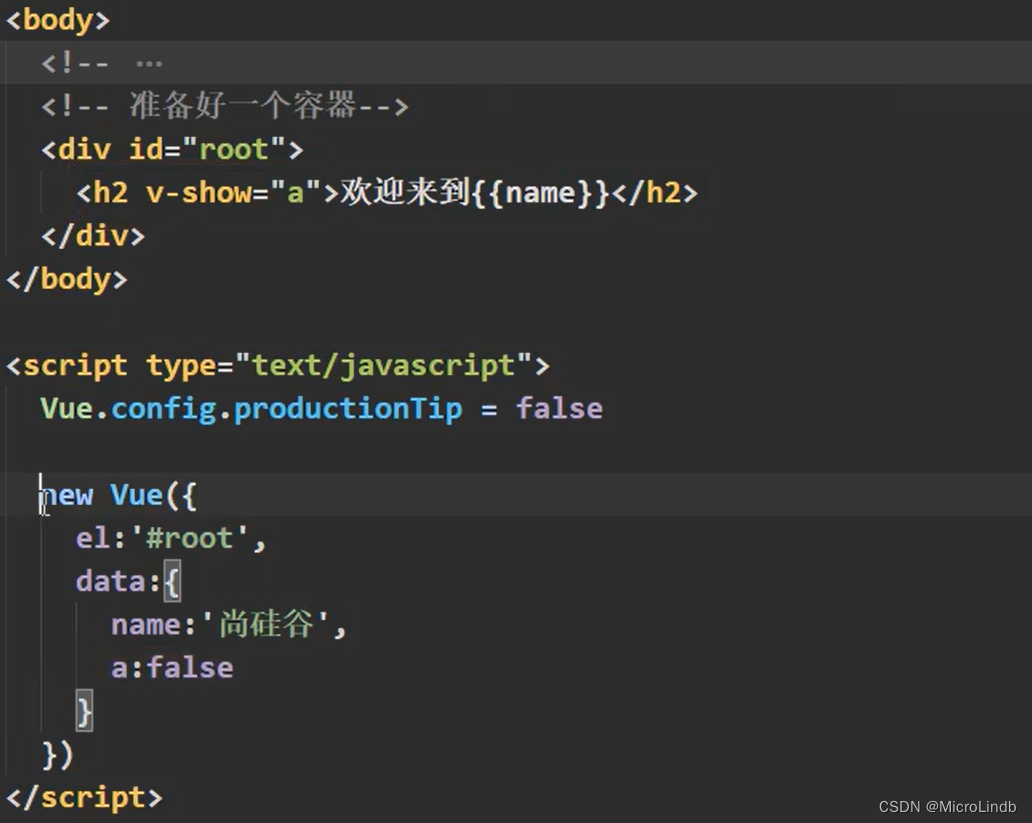
1.用法
我们可以使用 data 中的键值对来驱动它:

2.
三、v-if 与 v-show 的区别和应用场景
1.区别
1.1 v-if
v-if 做得比较绝,它能 直接杜绝 DOM 元素的渲染,如果 v-if=“false”,那么它能让一个元素彻彻底底地在页面上消失。
1.2 v-show
v-show 通过 控制 DOM元素的 display 属性,让元素隐藏或显示。但实际上这个元素还是已经渲染到这个页面上了的。
2.应用场景
通过上面解释的 v-if 和 v-show 的区别,我们就能知道:
2.1 v-if 可以用于不经常需要显示与隐藏的元素,因为它在页面内没有缓存,每一次显示和隐藏都要创建和销毁。
2.2 v-show 用于需要经常显示和隐藏的元素,它只是隐藏了,避免了反复渲染消耗资源。