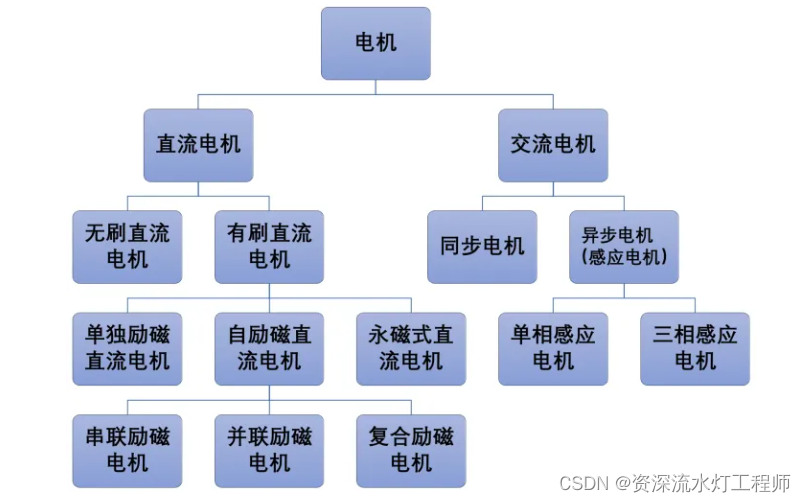
一、电机的分类

从性能来看,直流和交流的主要区别在于对速度的控制上。直流电机的速度正比于电压,而交流电机的速度正比于频率及磁极数。直流和交流都可以应用于伺服系统,但是交流电机可以承受更高的电流,所以工业应用中,常见的伺服电机是交流伺服电机。所谓伺服,其实和电机的类型和结构没有关系,只要有反馈,形成闭环控制,就是伺服系统。这个反馈可以是基于位置,速度,扭矩等模式。而电机可以是任何类型的电机,可以是步进电机,还可以是直流有刷电机,直流无刷电机,以交流伺服电机和感应电机,直驱电机等,都可以作为伺服电机,只要有反馈配置。
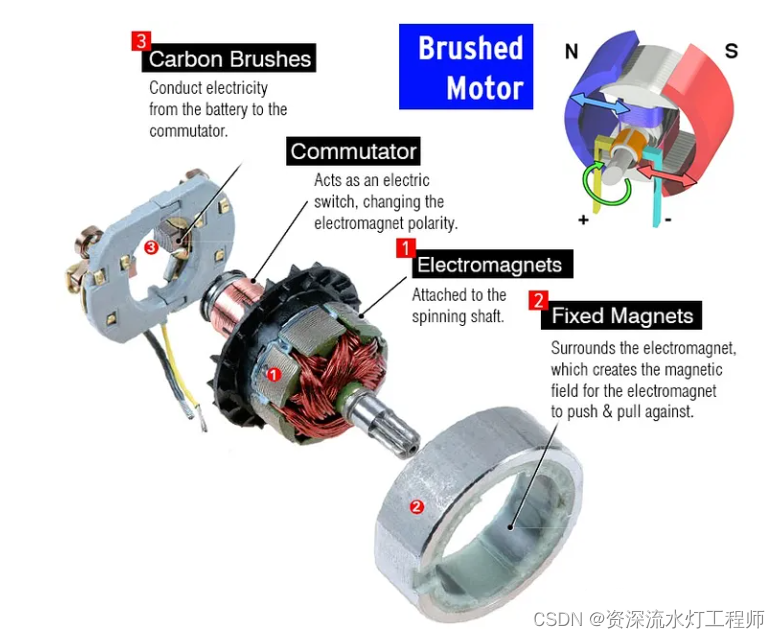
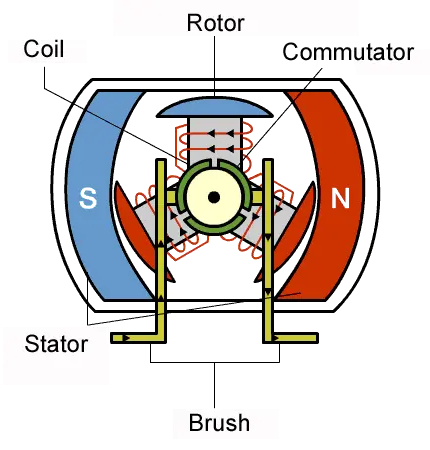
直流有刷电机的结构


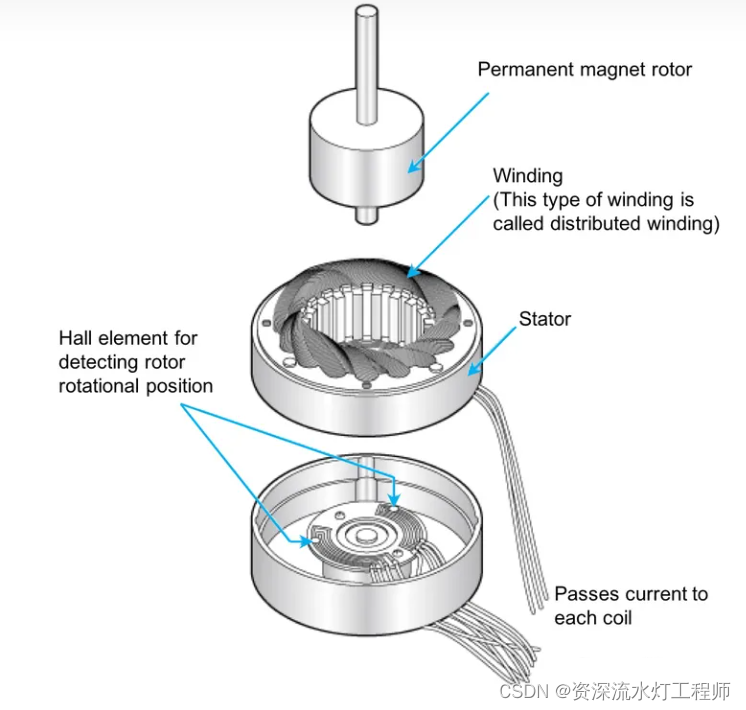
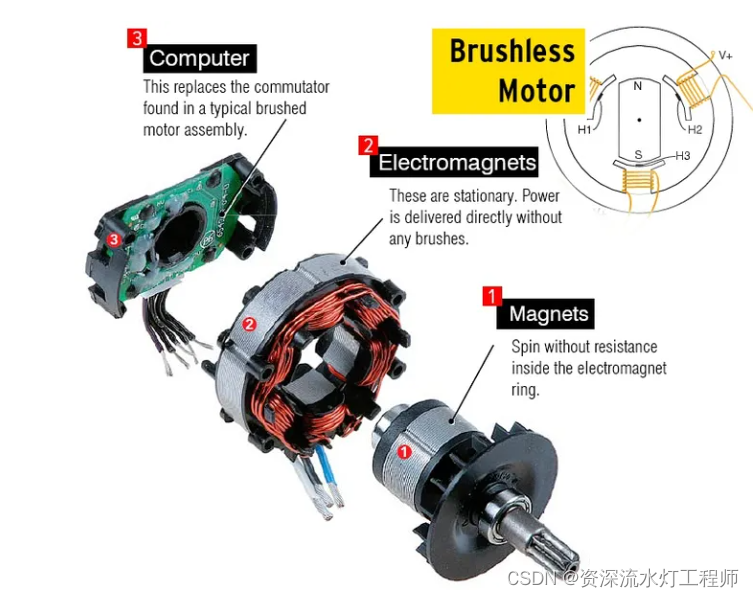
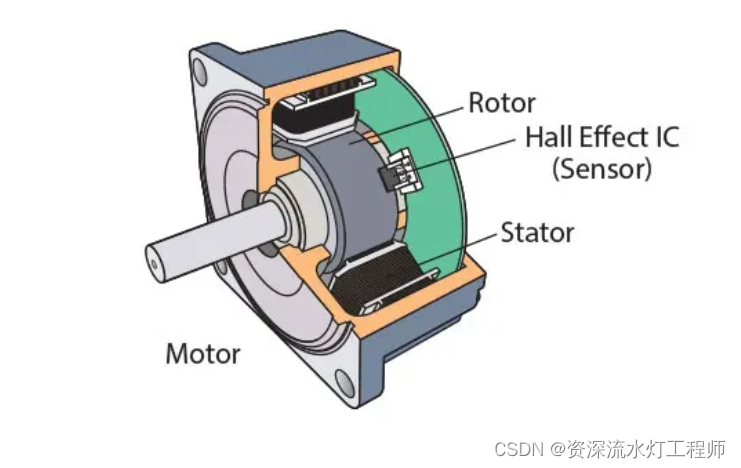
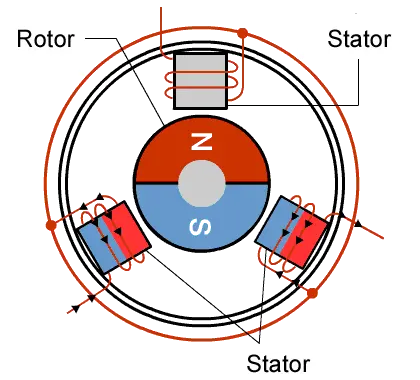
无刷直流电机的结构



根据励磁方式的不同,直流有刷电机,又可以分为单独励磁直流电机,自励磁直流电机和永磁电机。励磁就是定子线圈通电,产生吸引转子的磁场。
自励磁直流电机,根据绕线方式的不同,还可以继续分为:串联励磁电机,并联励磁电机和复合励磁电机(串联和并联)。
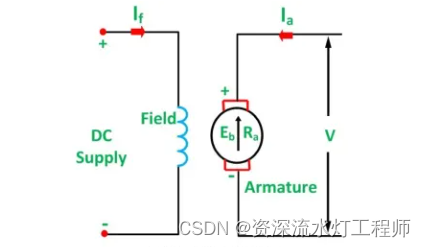
单独励磁直流电机

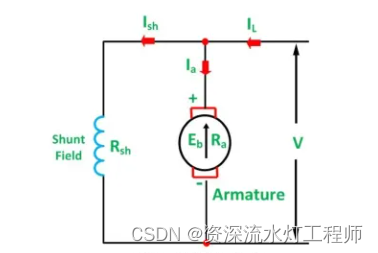
并联励磁直流电机

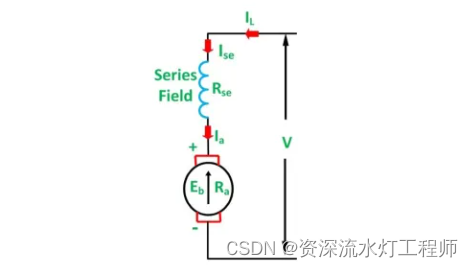
串联励磁直流电机

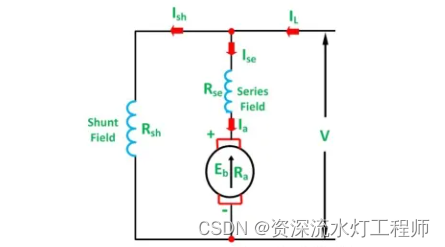
复合励磁直流电机

不同直流电机速度扭矩曲线图

二、有刷直流电机的工作原理
有刷电机工作动图


直流有刷电机(Brushed DC Motor),定子是用永磁铁或者线圈做成,以形成固定磁场。在定子一端上有固定碳刷,或者铜刷,负责把外部电流引入转子线圈。而转子是由线圈构成,线圈连接轴端的换相器(Commutator),外部电流通过碳刷和换相器,到达转子线圈。当线圈通电,产生磁场,这个磁场被永磁铁吸引,促使转子转动,转过一定角度后,转子线圈通过机械换相器和碳刷改变电流方向,从而改变磁场方向,保证转子连续转动。
有刷电机使用机械换相器,优点是结构简单,价格低廉,可以提供较高的扭矩,缺点是容易磨损,无法用于洁净室,而且寿命有限,需要定期维护。
三、无刷直流电机的工作原理
无刷直流电机工作动图

大多数无刷直流电机(Brushless DC Motor=BLDC),定子都是线圈组,而转子则是磁铁组。所以不需要用刷子把电流引到定子上,这就是无刷的来历。其运动原理也是磁场相吸,或者磁场互斥。无刷直流电机和有刷直流电机的主要区别在于,无刷电机电流的大小和方向是直接通过控制器来改变的。通常,定子有三组绕线,和控制电路相连,控制电路通过霍尔传感器得知转轴的位置,以此来判断接下来哪几相需要通电。控制系统不停地改变通电相,并改变电流大小,来实现不同扭矩的控制。正因为无刷电机是通过电子换相,所以可靠性更高,运行更安静,效率也更高。通常无刷电机可以做得很小,并且拥有高扭矩重量比,当然,因为需要使用传感器和控制器,成本也随之升高。
控制器是如何通过霍尔传感器的状态来改变输入相的

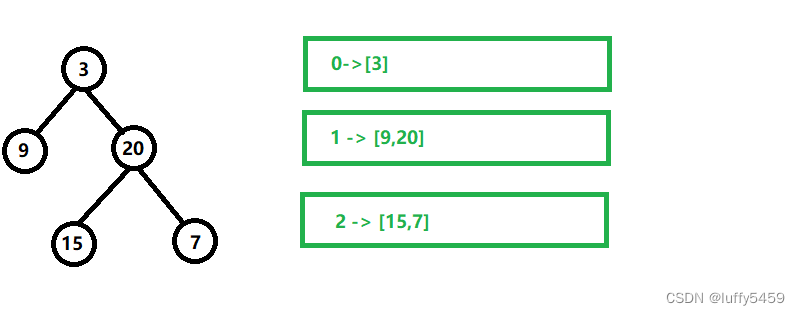
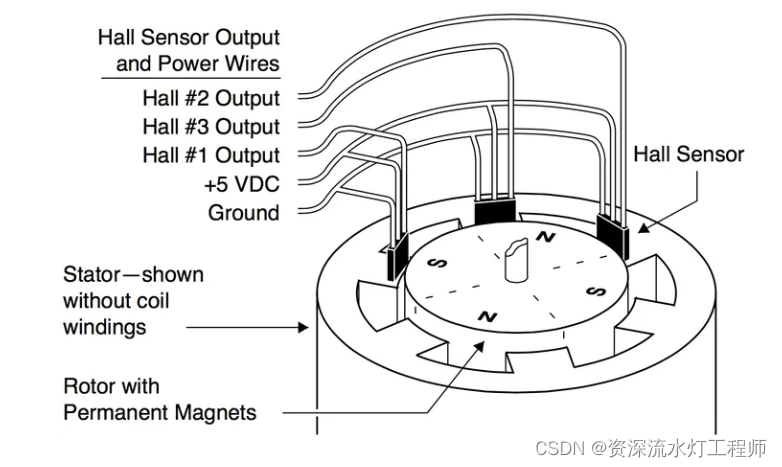
无刷直流电机简化的结构示意图,端面上有三个霍尔传感器(Hall Sensor),转子转动,形成变化的磁场,传感器感应这个磁场,每个传感器可以输出0或者1,所以3个传感器可以输出110,101等3位数的不同组合,这些组合代表转子的不同位置。注意3号霍尔传感器在1号和2号之间。
如上图,转子是用永磁铁做成,转子转动,3个霍尔传感器被触发或者断开,感应转子的位置,然后把位置信息告诉控制器,控制器以此来决定下一步哪些线圈通电,哪些不通电,简言之就是实现电子换相(Electrical Commutation)。
所以,这里的霍尔传感器起到沟通的作用,而这一点在有刷直流电机中,是用物理碳刷和机械换相器相互配合才得以实现。
那么,让我们再具体一点,来看看三个霍尔传感器是如何感应转子的位置,然后告诉电机换相并实现连续旋转的。
三相霍尔传感器式伺服电机

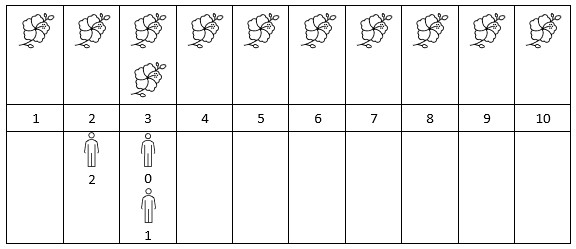
如上图,一个磁极可以同时覆盖两个霍尔传感器,图中时刻,1号霍尔对准S极,而2号和3号霍尔对准N极,如果S极触发霍尔,N极熄灭霍尔,那么上图霍尔状态可以表示100位置。
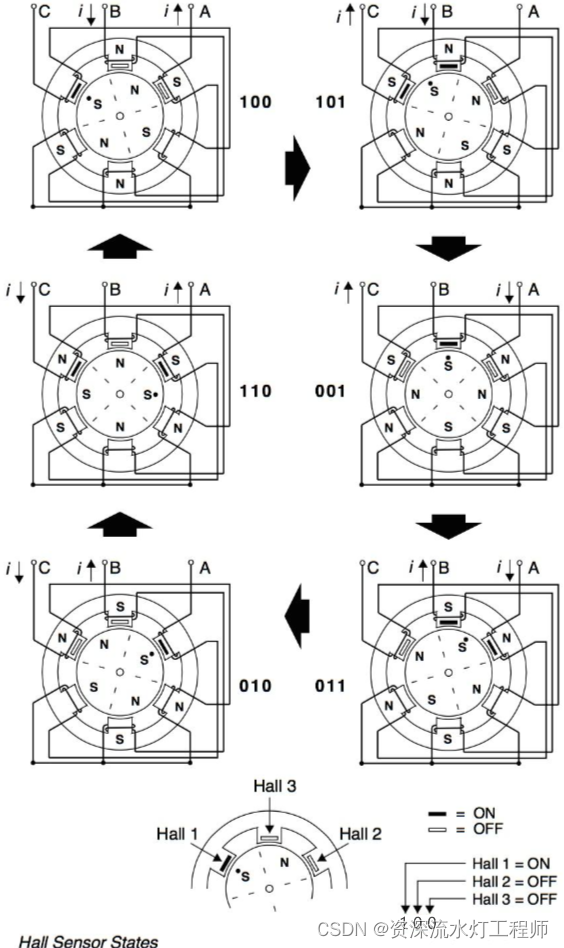
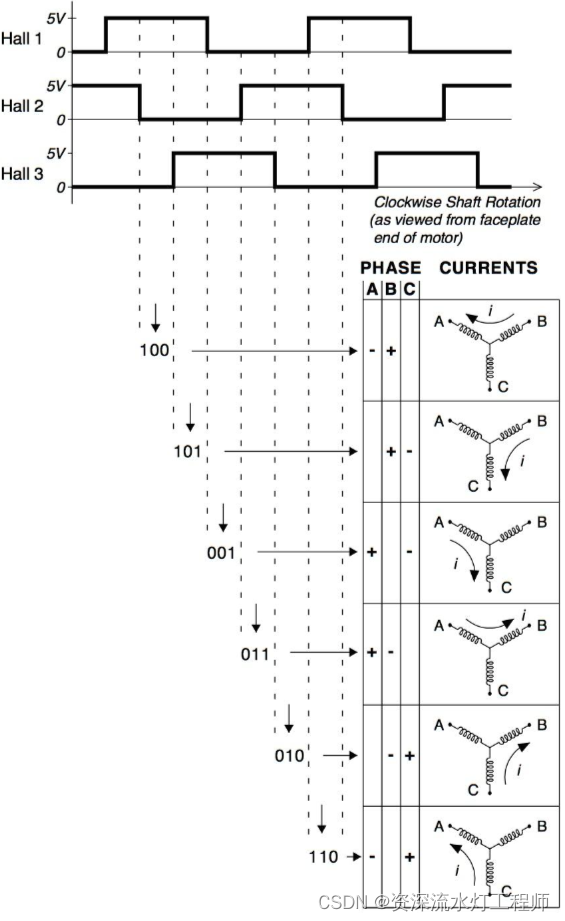
我们再来看看更细节的情况,如下图,使电机顺时针转动:霍尔状态和线圈通电次序的关系,转子上S极附近有个小黑点,用来表示转子的转动方向。

驱动器一次给两组线圈通电,另一组线圈不通电。
按照惯例,电流流入的线圈在定子上产生北极磁场N,电流流出的线圈则在定子上产生南极磁场S。
现在,想要实现顺时针旋转,如何使用霍尔状态,来切换线圈通电次序和通电方向?
举例说明吧,比如霍尔感应是100状态,也就是上面的第一张图时,那么这个时候告诉驱动器接通AB相,且电流从B相流入,A相流出。这样B线圈组形成N极,A线圈组形成S极。线圈N极和与其正对的转子N极相互排斥,并且吸引和它较近的转子S极,而线圈S极,则吸引转子N极,实现顺时针转动。
同理,可以推导其他霍尔状态时,线圈应该如何通电。
最后就形成如上图所示的6个霍尔状态,以及在此状态下线圈应该从哪个线圈流入,从哪个线圈流出的顺序图。
上面这个图理解起来有点儿复杂。
如果把霍尔时序和绕组通电顺序及方向,画在一张图上,就是下面这幅图,这个理解起来要轻松一点。

理解了这两幅图,也就理解了无刷直流电机的工作原理,甚至是伺服电机的工作原理。
四、直流电机与感应电机的应用比较
其实现在,混合电动车还是被无刷直流电机主宰,而纯电动车则被感应电机主宰。
感应电机在纯电动车上的普及使用,还是有它的优势的。
第一,感应电机的效率>=直流电机。
感应电机在与智能逆变器一起使用时,可以优化磁损耗和传导损耗,从而优化效率。
使用无刷直流电机时,随着机器尺寸的增加,磁损耗成比例增加,效率下降。使用感应电机,随着机器尺寸的增加,损耗不一定会增加。
尽管感应电机峰值效率略低于无刷直流电机,但平均效率实际上可能更好。
第二,成本方面,感应电机优于无刷直流电机。
永磁体很贵,大约每公斤50美元。另外,永磁(PM)转子也很难处理,因为磁性太强,当任何铁磁靠近它时,都有很强大的吸引力。
感应电机的磁场可调,虽然需要逆变器和更复杂的控制,但是成本似乎更低。