总览
1.静态样式绑定
2.动态样式绑定
一、静态样式绑定
1.正常写即可
<div>
<div class="basic" @click="changeName">
{{name}}
</div>
</div>
<style>
.basic{
...
}
</style>
二、动态样式绑定
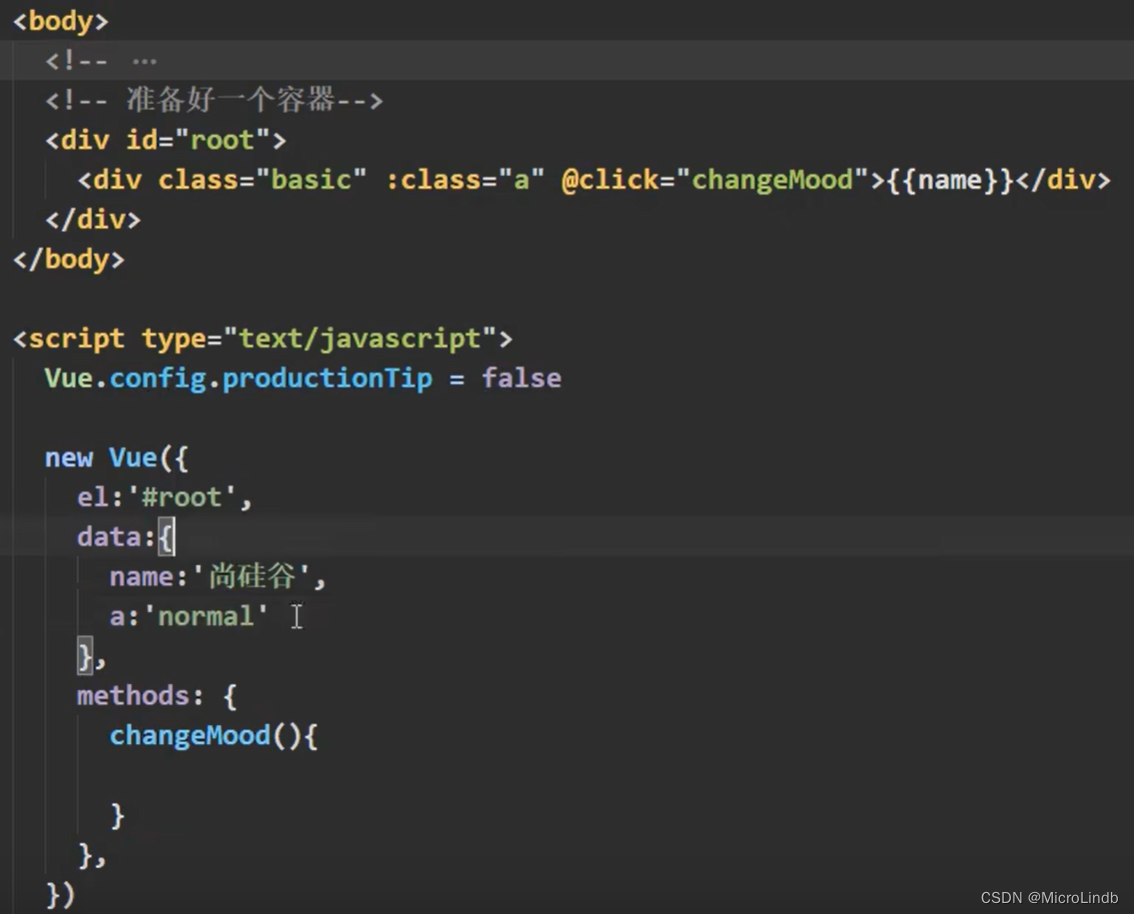
1.示例
这么写,就能够通过比如说我可以写一个函数,让我点击一个button或其他东西的时候,调用此函数,直接更改 data 中 a 的值,让 a 的值从 “normal” 变为 “happy”。然而奇妙的是,normal 和 happy 正是两个 CSS 的 class 样式的名字。
也就是说,我能够实现“明亮模式 / 暗黑模式” 一键切换的效果了!