QSqlField 理论总结
- 一、QSqlField 类概述
- 二、QSqlField 使用
- 三、QSqlRecord类概述
- 四、QSqlRecord的使用
一、QSqlField 类概述
QSqlField 表示数据库表 或 视图中单个列的特征,说白了就是数据库记录里的数据字段。如数据类型和列名。字段还包含数据库列的值,可以查看或更改。
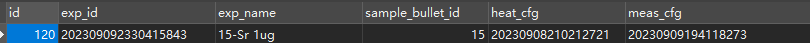
就像下面的数据表例子一样,QSqlField 可以代表id 列下面的某一条记录的一个值。

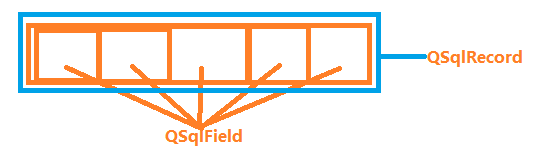
这个类与 QSqlRecord 的关系如下图,一个QSqlRecord 本质上是是维护了一组QSqlField 对象,我们查询从数据库查询出来的数据集里面的一条记录,就可以在Qt 里面用 QSqlRecord 表示。

二、QSqlField 使用
QSqlField 字段数据值存储为 QVariant。不允许使用不兼容的类型。例如:
QSqlField field("age", QVariant::Int);
field.setValue(QPixmap()); // WRONG
但是,字段会尝试在可能的情况下将某些数据类型转换为字段数据类型:
QSqlField field("age", QVariant::Int);
field.setValue(QString("123")); // casts QString to int
很少在应用程序代码中显式地创建QSqlField对象。它们通常通过已经包含一组字段的QSqlRecords间接访问。例如:
QSqlQuery query;
...
QSqlRecord record = query.record();
QSqlField field = record.field("country");
QSqlField对象可以提供有关该字段的一些元数据,例如它的name()、variant type()、length()、precision()、defaultValue()、typeID(),以及它的requiredStatus()、isGenerated()和isReadOnly()。可以检查字段的数据是否为null(),并取得其value()。编辑数据时可以使用setValue()设置,也可以使用clear()将其设置为NULL。
三、QSqlRecord类概述
QSqlRecord 类封装了数据库记录(通常是数据库中的表或视图中的一行)的功能和特征。
QSqlRecord 支持添加和删除字段,以及设置和检索字段值。
使用setValue()可以通过名称或位置设置记录字段的值;如果想将字段设置为null,可以使用setNull()。要通过名称查找字段的位置,请使用indexOf(),要在特定位置查找字段的名称,请使用fieldName()。使用field()取得给定字段的QSqlField对象。使用contains()检查记录是否包含特定的字段名。
当查询在数据库上执行时,只有 isGenerated() 为true的字段才包含在生成的SQL中。
一条记录可以用 append() 或 insert() 添加字段,用 replace() 替换字段,用 remove() 删除字段。使用 clear() 可以删除所有字段。字段的数量由 count() 给出;所有的值都可以使用 clearValues() 清除 (变为null)。
四、QSqlRecord的使用
这个类代表的是一条数据库记录,这个主要是在 查询出数据库结果,来解析结果,或者在构造需要插入到数据库对象的时候使用。在 Qt 数据库模块 里面这个类就是所有 sql 的查询结果的接口。