vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。
NPM或yarn安装方式
yarn add vuedraggable
npm i -S vuedraggable
UMD浏览器直接引用JS方式
<script src="https://www.itxst.com/package/vue/vue.min.js"></script>
<script src="https://www.itxst.com/package/sortable/Sortable.min.js"></script>
<script src="https://www.itxst.com/package/vuedraggable/vuedraggable.umd.min.js"></script>
导入组件
import draggable from 'vuedraggable'
//注册draggable组件
components: { draggable, }
首先记录一下我的项目功能需求,是三个表格可以互相拖动,我主要还是看的多列拖动的案列。vue.draggable两列或多列之间相互拖动 - itxst.com
多列组件拖动设置相同的group名就可以相互拖拽了这是大家需要知道的一点
其次就是group包含是什么,取一个name,在pull,put里面就标记可以拖出/入/拷贝
tableA: {
name: "itxst",
pull: true, //可以拖出
put: true //可以拖入
},最后就是拖动的数据结构要一致,什么意思呢?通俗来说是在一个表里面姓名这个字段用的是name,另外一张表的姓名字段用的是xm,那么这条数据的拖动就是有问题的~感兴趣的朋友可以自行试验。以下是我的代码,有拖拽和前端表格分页的联合使用,会稍微复杂一些些。
表一的vue如下所示:这里由于工作的关系,不能把label里面的完整值展示出来。这里的表结构的稍稍有些复杂,他是在数组里面有若干对象,每个 对象有一个数组及若干对象,数组里面又有若干对象。
<el-table :data="tableData" class="my-new-table" border height="390" :span-method="spanMethod">
<el-table-column prop="depName" label="单" width="100" />
<el-table-column prop="zwmc" label="岗" width="120" />
<el-table-column prop="zwjb" label="职" width="80" />
<el-table-column prop="name" label="编" width="95" />
<!-- <el-table-column prop="name" label="变" width="150" /> -->
<el-table-column label="变" width="320">
<el-table-column prop="province" label="本" width="80">
</el-table-column>
<el-table-column prop="city" label="平" width="80">
</el-table-column>
<el-table-column prop="address" label="女" width="80">
</el-table-column>
<el-table-column prop="zip" label="年" width="80">
</el-table-column>
</el-table-column>
<el-table-column label="配" :width="elTableColumnWidth > 890 ? elTableColumnWidth : 890">
<template slot-scope="scope">
<draggable :group="tableA" v-model="scope.row.SimuCadres" @end="saveListsTableData"
@start="start1" @add="add1" :class="{ warrperPeople: true, [scope.$index]: true }">
<div class="people" v-for="citem in scope.row.SimuCadres" v-if="citem.xm" :key="citem.cid">
<div>
<img src="../../../static/images/rmMn3/gantanhao.png" alt="">
<img v-if="citem.zzmm === '中共党员' && citem.zzmm === '预备党员'"
src="../../../static/images/rmMn3/fei.png" alt="">
<img v-if="citem.xb === '女'" src="../../../static/images/rmMn3/nv.png" alt="">
</div>
<span>{{ citem.xm ? citem.xm : "无名" }}</span>
</div>
</draggable>
</template>
</el-table-column>
</el-table>
<div class="pagination-box-c" style="display:flex;justify-content:space-between;margin-top:16px">
<el-pagination background layout="prev, pager, next" :total="currentListDataT.total ? currentListDataT.total : 1
" :current-page.sync="currentListDataT.index" :page-size="pageSizePagination"
:page-sizes="[5, 10]" @prev-click="changeListSizeT" @next-click="changeListSizeT"
@current-change="changeListSizeT"></el-pagination>
</div>
这里我用draggable包裹起来的东西,就是属于要拖动的范畴。:group="tableA"指的是组,v-model="scope.row.SimuCadres"绑定的数据,@end="saveListsTableData"@start="start1" @add="add1"
表二和表三的vue如下所示:这里由于工作的关系,不能把label里面的完整值展示出来。这里的表结构简单,数组里面有若干对象。
<div class="table-container tableTwo">
<div class="table-header">
<div class="table-cell">姓名</div>
<div class="table-cell">出生年月</div>
<div class="table-cell">现</div>
<div class="table-cell noright">操作</div>
</div>
<draggable class="table-row table2" :group="tableB" v-model="tableOut" @end="saveListsTableDataTwo"
@start="starTwo" @add="addTwo">
<div style="display: flex" v-for="(item, index) in tableOut" :key="Math.random() + index + 'asd'">
<span class="table-cell">{{ item.xm }}</span>
<span class="table-cell">{{ item.csny }}</span>
<span class="table-cell">{{ item.xrz }}</span>
<span class="table-cell" style="border-right: none">
<el-button class="scope-three-button" size="mini" type="text"
@click="opCompare(item.CadreID)">
{{
compareList.includes(item.CadreID)
? "取消对比"
: "对比"
}}
</el-button>
</span>
</div>
</draggable>
</div>
draggable包裹起来的东西,就是属于要拖动的范畴:group="tableB" v-model="tableOut" @end="saveListsTableDataTwo" @start="starTwo" @add="addTwo"

讲完了vue代码,接下来分享一下为什么要写分页,前端分页的逻辑是什么,与后端写分页有什么区别:
这里阿尭写分页是因为,前端自己拖动的数据,没有点击保存,如果拖动一次调一次后端的接口,非常没有必要,大量的网络请求浪费资源。所以用户在拖数据后再保存完数据,我们拖动的时候,数据一页非常多,看起来不美观,而后端又不知道我们有多少数据,所以这里需要前端写一个分页,逻辑如下:

//@end
saveListsTableData(e, e1, e2) {
console.log(e);
// 获取表格拖拽出去以后的数据!!!
this.tableData.forEach(obj => {
obj.SimuCadres.forEach(item => {
const xm = item.xm;
// 在这里可以使用 cname 进行后续操作
console.log(xm);
});
});
}, start1(e) {
// 获取表格开始拖拽的数据!!!
},
add1(e) {
// 拖入了数据对应行
const index = e.to._prevClass.split(" ")[0];
console.log("表格一", index);
const draggedItem = this.tableData[index];
const allDraggedItem = this.allTableData[index];
// 判断拖拽的对象ID与数组中的ID是否有冲突,此时需要注意的时候,
// 拖拽的时候tableData和allTableData内部已经push了这条数据,所以要去找当前的数组里面的对象的id是否有两个完全一样的,
// 并且再与e.item._underlying_vm_.CadreID相同,则把这条数据从tableData里面去重
// 先检查是否有两个完全相同的 CadreID
const duplicateCadre = draggedItem.SimuCadres.find((c1, index1) => {
return draggedItem.SimuCadres.some((c2, index2) => {
return c1.CadreID === c2.CadreID && index1 !== index2;
});
});
if (
duplicateCadre &&
duplicateCadre.CadreID === e.item._underlying_vm_.CadreID
) {
// 存在两个完全相同的 CadreID 并且与 e.item._underlying_vm_.CadreID 相同
this.$message({
showClose: true,
message: "该岗位已经存在该干部了",
type: "warning"
});
// 若是存在相同的ID,此时应该获取的e.item,拿到拖拽的数据,再push进来源表的数组中的原位置
if (e.from._prevClass == "table-row table3") {
let index = parseInt(e.oldIndex);
this.inCadreListTotal.splice(index, 0, e.item._underlying_vm_);
this.inCadreListTotal = this.inCadreListTotal.filter(
(c, index, self) => {
return !self
.slice(index + 1)
.some(item => item.CadreID === c.CadreID);
}
);
this.table3Index = 2;
}
if (e.from._prevClass == "table-row table2") {
let index = parseInt(e.oldIndex);
this.saveTableOut.splice(index, 0, e.item._underlying_vm_);
this.saveTableOut = this.saveTableOut.filter(
(c, index, self) => {
return !self
.slice(index + 1)
.some(item => item.CadreID === c.CadreID);
}
);
this.table2Index = 2;
}
// 从 tableData 中去重
draggedItem.SimuCadres = draggedItem.SimuCadres.filter(
(c, index, self) => {
return !self
.slice(index + 1)
.some(item => item.CadreID === c.CadreID);
}
);
// 从 allTableData 中去重
allDraggedItem.SimuCadres = draggedItem.SimuCadres.filter(
(c, index, self) => {
return !self
.slice(index + 1)
.some(item => item.CadreID === c.CadreID);
}
);
} else {
this.table3Index = 1;
}
}, // 表格2
saveListsTableDataTwo(e) {
if (this.table2Index == 2) {
this.table2Index = 1;
this.currentListDataZ.total = this.saveTableOut.length;
if (this.tableOut.length == 0) {
this.currentListDataZ.index =
this.currentListDataZ.index > 1
? this.currentListDataZ.index - 1
: this.currentListDataZ.index;
}
let startIndex = (this.currentListDataZ.index - 1) * 5;
let endIndex = this.currentListDataZ.index * 5;
this.tableOut = this.saveTableOut.slice(startIndex, endIndex);
return;
}
if (e.from._prevClass == e.to._prevClass) {
return;
}
this.saveTableOut = this.saveTableOut.filter(
item => item.CadreID !== e.item._underlying_vm_.CadreID
);
this.currentListDataZ.total = this.saveTableOut.length;
if (this.tableOut.length == 0) {
this.currentListDataZ.index =
this.currentListDataZ.index > 1
? this.currentListDataZ.index - 1
: this.currentListDataZ.index;
}
let startIndex = (this.currentListDataZ.index - 1) * 5;
let endIndex = this.currentListDataZ.index * 5;
this.tableOut = this.saveTableOut.slice(startIndex, endIndex);
},
starTwo(e) {
// 拖走了谁,只能获取拖走的元素,不能获取拖完后的表格数据,需要在@end里面查看
console.log(e);
console.log("this.tableOut111", this.tableOut);
},
addTwo(e) {
// 拖入了谁
console.log("表格2", e.item._underlying_vm_);
this.tableOut = this.tableOut.filter(
(item, index, self) =>
index === self.findIndex(obj => obj.CadreID === item.CadreID)
);
this.saveTableOut.some(
item => item.CadreID === e.item._underlying_vm_.CadreID
) || this.saveTableOut.push(e.item._underlying_vm_);
this.currentListDataZ.total = this.saveTableOut.length;
const pageSize = 5; // 每页显示的条数
const currentPage = this.currentListDataZ.index; // 当前页码
const maxPageIndex = Math.ceil(this.saveTableOut.length / pageSize); // 最大页码
console.log(maxPageIndex);
if (currentPage < maxPageIndex) {
this.currentListDataZ.index = maxPageIndex;
}
let startIndex = (this.currentListDataZ.index - 1) * 5;
let endIndex = this.currentListDataZ.index * 5;
this.tableOut = this.saveTableOut.slice(startIndex, endIndex);
console.log(" this.saveTableOut", this.saveTableOut);
},
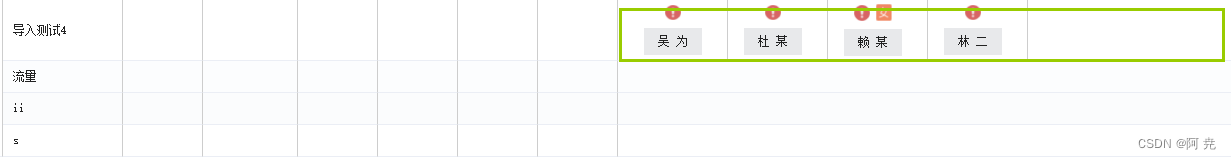
在之前我介绍过表一结构的稍稍有些复杂,他是在数组里面有若干对象,每个 对象有一个数组及若干对象,数组里面又有若干对象。我们要做的是把数据拖入这个数组的对象的数组的对象中,听起来有些绕,看图:

类型一个表中若干条这个的数据,我们取其中一个单元格来放拖入的数据,首先你要拿到你拖入的数据在哪一行对吧,因为要对拖入的数据做一个去重,拖入重复的没有意义。怎么去获得拖入的行号?在draggable绑定一个动态 :class="{ warrperPeople: true, [scope.$index]: true },这里将表格的index传入,在拖拽事件中,通过e的属性可以看到index ,从而拿到行号。好了拖拽事件就介绍到这里,欢迎各位留言讨论~