文章目录
- 1.1 概述
- 1.2 静态方法
- 1.3 实例方法
- 1.4 Promise 拒绝事件
1.1 概述
Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。是异步编程的一种解决方案(可以解决回调地狱问题)。
一个 Promise 对象代表一个在这个 promise 被创建出来时不一定已知值的代理。它让你能够把异步操作最终的成功返回值或者失败原因和相应的处理程序关联起来。这样使得异步方法可以像同步方法那样返回值:异步方法并不会立即返回最终的值,而是会返回一个 promise,以便在未来某个时候把值交给使用者。
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
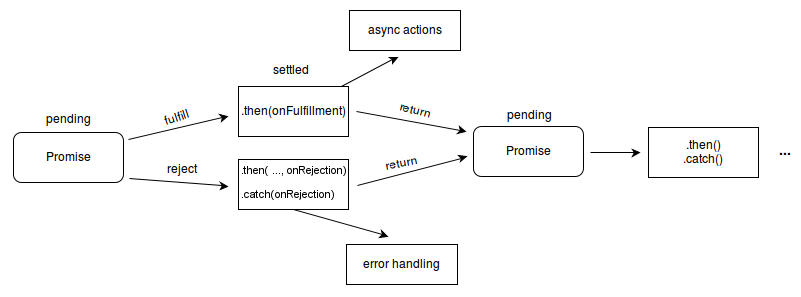
一个 Promise 必然处于以下几种状态之一:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled):意味着操作成功完成。
- 已拒绝(rejected):意味着操作失败。
Promise 对象只有:从 pending 变为 fulfilled 和从 pending 变为 rejected 的状态改变。只要处于 fulfilled 和 rejected ,状态就不会再变了即 resolved(已定型)。
Promise 对象一旦新建它就会立即执行,中途无法取消。

我们可以用 Promise.prototype.then()、Promise.prototype.catch() 和 Promise.prototype.finally() 这些方法将进一步的操作与一个变为已敲定状态的 promise 关联起来。
例如 .then() 方法需要两个参数,第一个参数作为处理已兑现状态的回调函数,而第二个参数则作为处理已拒绝状态的回调函数。每一个 .then() 方法还会返回一个新生成的 promise 对象,这个对象可被用作链式调用,就像这样:
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('foo');
}, 300);
});
myPromise
.then(value => { return value + ' and bar'; })
.then(value => { return value + ' and bar again'; })
.then(value => { return value + ' and again'; })
.then(value => { return value + ' and again'; })
.then(value => { console.log(value) })
.catch(err => { console.log(err) });
在没有迫切需要的情况下,可以在最后一个
.catch()语句时再进行错误处理,这种做法更加简单。过早地处理变为已拒绝状态的 promise 会对之后 promise 的链式调用造成影响,除非我们需要马上处理这个错误,例如,外面必须抛出某种类型的错误以在链式调用中传递错误状态。。
1.2 静态方法
Promise.all() 和 Promise.race() 是并行运行异步操作的两个组合式工具。
Promise.all(iterable)这个方法返回一个新的 promise 对象,等到所有的 promise 对象都成功或有任意一个 promise 失败。如果所有的 promise 都成功了,它会把一个包含 iterable 里所有 promise 返回值的数组作为成功回调的返回值。顺序跟 iterable 的顺序保持一致。一旦有任意一个 iterable 里面的 promise 对象失败则立即以该 promise 对象失败的理由来拒绝这个新的 promise。Promise.race(iterable)等到任意一个 promise 的状态变为已敲定。当 iterable 参数里的任意一个子 promise 成功或失败后,父 promise 马上也会用子 promise 的成功返回值或失败详情作为参数调用父 promise 绑定的相应处理函数,并返回该 promise 对象。
const p1 = getCmpData("basicSetting");
var p2 = null;
if (that.isOnlineForm) {
p2 = getCmpData("formDesign");
} else {
p2 = new Promise(function (resolve, reject) {
resolve(null);
});
}
const p3 = getCmpData("processDesign");
Promise.all([p1, p2, p3])
.then((res) => {
const param = {};
this.sendToServer(param); //接口调用传参
})
.catch((err) => {//错误信息处理
err.target && (this.activeStep = err.target);
err.msg && this.$message.warning(err.msg);
});
Promise.allSettled(iterable)等到所有 promise 都已敲定(每个 promise 都已兑现或已拒绝)。返回一个 promise,该 promise 在所有 promise 都敲定后完成,并兑现一个对象数组,其中的对象对应每个 promise 的结果。Promise.any(iterable)接收一个 promise 对象的集合,当其中的任意一个 promise 成功,就返回那个成功的 promise 的值。
Promise.resolve() 和 Promise.reject() 是手动创建一个已经 resolve 或者 reject 的 Promise 快捷方法。它们有时很有用。
Promise.reject(reason)返回一个状态为已拒绝的Promise对象,并将给定的失败信息传递给对应的处理函数。Promise.resolve(value)返回一个状态由给定 value 决定的Promise对象。如果该值是 thenable(即,带有then方法的对象),返回的 Promise 对象的最终状态由 then 方法执行结果决定;否则,返回的 Promise 对象状态为已兑现,并且将该 value 传递给对应的 then 方法。
[func1, func2, func3].reduce((p, f) => p.then(f), Promise.resolve())
.then(result3 => { /* use result3 */ });
通常而言,如果你不知道一个值是否是 promise 对象,使用
Promise.resolve(value)来返回一个 Promise 对象,这样就能将该 value 以 promise 对象形式使用。
1.3 实例方法
Promise.prototype.then()为 promise 添加被兑现和被拒绝状态的回调函数,其以回调函数的返回值兑现 promise。若不处理已兑现或者已拒绝状态(例如,onFulfilled或onRejected不是一个函数),则返回 promise 被敲定时的值。Promise.prototype.catch()为 promise 添加一个被拒绝状态的回调函数,并返回一个新的 promise,若回调函数被调用,则兑现其返回值,否则兑现原来的 promise 兑现的值。Promise.prototype.finally()为 promise 添加一个回调函数,并返回一个新的 promise。这个新的 promise 将在原 promise 被兑现时兑现。而传入的回调函数将在原 promise 被敲定(无论被兑现还是被拒绝)时被调用。
1.4 Promise 拒绝事件
当 Promise 被拒绝时,会有下文所述的两个事件之一被派发到全局作用域(通常而言,就是window;如果是在 web worker 中使用的话,就是 Worker 或者其他 worker-based 接口)。这两个事件如下所示:
rejectionhandled当 Promise 被拒绝、并且在reject函数处理该 rejection 之后会派发此事件。unhandledrejection当 Promise 被拒绝,但没有提供reject函数来处理该 rejection 时,会派发此事件。
以上两种情况中,PromiseRejectionEvent 事件都有两个属性,一个是 promise 属性,该属性指向被驳回的 Promise,另一个是 reason (en-US) 属性,该属性用来说明 Promise 被驳回的原因。
window.addEventListener("unhandledrejection", event => {
/* 你可以在这里添加一些代码,以便检查
event.promise 中的 promise 和
event.reason 中的 rejection 原因 */
event.preventDefault();
}, false);

![[React] React高阶组件(HOC)](https://img-blog.csdnimg.cn/be8e8a46e294468ba9112d4e77ee66a8.png)