1、语法
box-shadow: h-shadow v-shadow blur spread color inset;| 值 | 描述 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
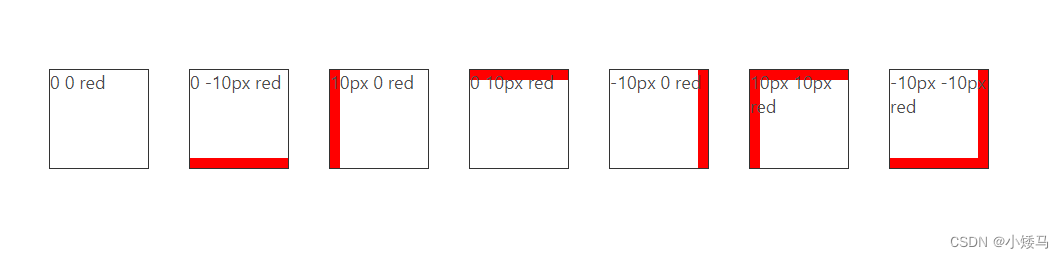
2、外阴影

box-shadow: 0 0 red 阴影不出现
box-shadow: 0 -10px red 垂直方向向上移动10px,只显示上边阴影
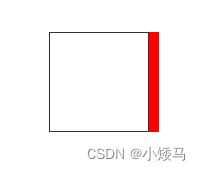
box-shadow: 10px 0 red 水平方向向右移动10px,只显示右边阴影
box-shadow: 0 10px red 垂直方向向下移动10px,只显示下边阴影
box-shadow: -10px 0 red 水平方向向左移动10px,只显示左边阴影
box-shadow: 10px 10px red 水平向右移动10px,垂直向下移动10px,显示右边与下边阴影
box-shadow: -10px -10px red 水平向左移动10px,垂直向上移动10px,显示左边与上边阴影
3、内阴影
阴影出现位置与外部阴影相反

box-shadow: 0 0 red inset 阴影不出现
box-shadow: 0 -10px red inset 垂直方向向上移动10px,只显示上边阴影
box-shadow: 10px 0 red inset 水平方向向右移动10px,只显示右边阴影
box-shadow: 0 10px red inset 垂直方向向下移动10px,只显示下边阴影
box-shadow: -10px 0 red inset 水平方向向左移动10px,只显示左边阴影
box-shadow: 10px 10px red inset 水平向右移动10px,垂直向下移动10px,显示右边与下边阴影
box-shadow: -10px -10px red inset 水平向左移动10px,垂直向上移动10px,显示左边与上边阴影
4、优先级覆盖
产生多份阴影,一条语句移动一个,多份阴影之间存在覆盖
优先级:写在前面的优先级高,能覆盖下面的

box-shadow:10px 0 red,5px 0 green 只显示红色,绿色被覆盖

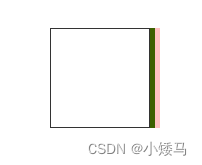
box-shadow:10px 0 rgba(255, 0, 0, 0.24),5px 0 green 给红色设置透明度,可以看到下面的绿色
5、多边阴影

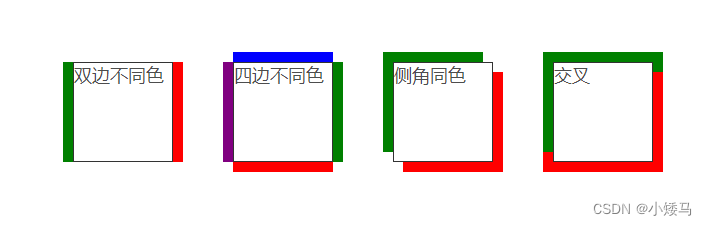
box-shadow: 10px 0 red,-10px 0 green 双边不同色
box-shadow: 0 10px red,10px 0 green,0 -10px blue,-10px 0 purple 四边不同色
box-shadow: 10px 10px red,-10px -10px green 侧角同色
box-shadow: 10px 10px red,-10px -10px green,10px -10px green,-10px 10px red 交叉,后面两条语句填充了空白位置,造成了交叉效果