聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 使用包管理工具
- ⭐ 使用版本控制系统
- ⭐ 使用依赖管理工具
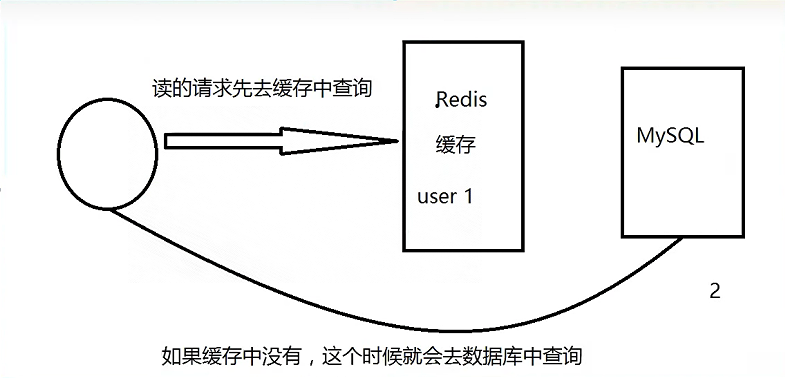
- ⭐ 使用CDN
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅,下面图片中介绍的是博主除了本专栏外正在输出的其他专栏;(跳过下方的图片咱们开始今天的正文!!!)

在前端项目中,有效地管理依赖关系是非常重要的,这有助于确保项目的可维护性和可扩展性。以下是一些常见的前端依赖管理方法:
⭐ 使用包管理工具
包管理工具是管理前端依赖关系的首选方法。最常见的包管理工具包括 npm(Node.js 包管理器)和 Yarn。这些工具允许您轻松地安装、更新、升级和删除项目所需的依赖项。
npm(Node.js 包管理器)
-
初始化项目:通过在项目根目录运行
npm init命令,您可以创建一个package.json文件,其中包含项目的基本信息和依赖列表。 -
安装依赖:使用
npm install命令来安装依赖项。例如,npm install package-name会安装一个名为package-name的依赖项,并将其添加到package.json的dependencies中。 -
保存依赖项:通过添加
--save或-S标志,您可以将依赖项添加到package.json的dependencies中,例如:npm install package-name --save。 -
保存开发依赖项:对于仅在开发时需要的依赖,您可以使用
--save-dev或-D标志,将其添加到package.json的devDependencies中,例如:npm install package-name --save-dev。 -
全局安装:某些工具可能需要全局安装,可以使用
-g标志,例如:npm install -g package-name。
Yarn
Yarn是另一个流行的包管理工具,与npm相似,但具有更快的速度和更可靠的依赖版本管理。使用Yarn,您可以执行类似的操作,如安装、升级和删除依赖项。
⭐ 使用版本控制系统
版本控制系统(VCS)如Git是另一个关键的依赖管理工具。通过使用Git,您可以轻松地跟踪项目的变化,并与其他开发人员协作。
-
初始化Git仓库:通过运行
git init来初始化一个新的Git仓库,或者通过克隆一个现有的仓库来开始一个新项目。 -
创建
.gitignore文件:在项目根目录下创建一个.gitignore文件,以排除不需要包括在版本控制中的文件和文件夹。 -
提交更改:使用
git add和git commit命令来提交项目的更改。确保提交package.json和package-lock.json(如果使用npm)或yarn.lock(如果使用Yarn)文件,以便其他人可以根据这些文件还原依赖关系。
⭐ 使用依赖管理工具
一些前端框架和工具提供了自己的依赖管理工具,用于管理项目的特定类型依赖。
-
Vue CLI:如果您使用Vue.js,Vue CLI提供了
vue add命令,允许您添加Vue插件和工具。 -
Create React App:对于React项目,Create React App提供了一种简化的方式来初始化和管理React应用,包括依赖项。
⭐ 使用CDN
某些依赖项,如流行的JavaScript库或框架,可以通过内容分发网络(CDN)直接引入。这不需要使用包管理工具,只需在HTML文件中包含相关的CDN链接即可。
<script src="https://cdn.example.com/library-name/version/library.js"></script>
请注意,CDN引入的依赖可能不具备包管理工具提供的版本控制和依赖解析功能。
总之,前端依赖管理是保持项目结构和
代码库整洁、可维护性的关键因素。选择适当的方法和工具可以根据项目的需求和规模来决定。通过使用包管理工具、版本控制系统和适当的依赖管理策略,您可以更轻松地管理和维护前端项目。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏