♥ 前 言
现在的 app 中越来越多的页面通过 H5 来做了,理由很简单,不需要升级 app 就能让用户使用新的功能。这就苦了我们测试工程师了,混合应用自动化不会玩。今天咱们来聊一聊 app 中混合应用自动化怎么做。
一、环境准备
-
appium==1.21.0
-
JDK 版本 ==1.8
-
android-sdk==Version 29.0.4-5871666
-
python == 3.7.9
二、步骤
-
识别 app 中是否内嵌 h5
-
开启 WebView 调试模式
-
安装 h5 元素定位工具
-
获取获取所有的 contexts
-
切换到对应的 contexts
-
下载对应 WebView 版本驱动程序
-
在 H5 中进行元素定位和操作
-
如有需要 h5 操作完之后切回 app
如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1、接口自动化之为什么要做接口自动化、2、接口自动化之request全局观、3、接口自动化之接口实战等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
三、步骤详解
第一步:识别 app 中是否内嵌 h6
-
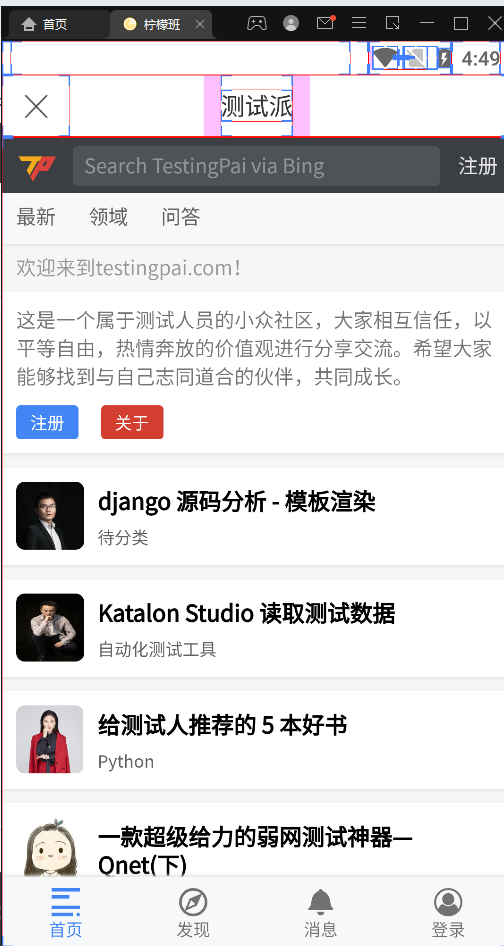
手机上开发者选项、打开布局边界,打开被测 app,页面中无布局的就是 h5 内容
-
使用定位工具:如果元素上 className:android.webkit.WebView 则为 h5 内容
-
问开发(不推荐,显得你很不专业)
第二步:开启 WebView 调试模式
-
Web 端我们直接按 F12 就能进入调试模式,进行元素定位,app 端是不可以这样操作的,我们打开 app 内嵌 H5 页面的 WebView 调试模式,才能像在 Web 端一样查看元素,写元素定位表达式
-
具体方式参考【歪歪老师】的文章:https://www.cnblogs.com/yyoba/p/11149614.html
第三步:安装 h6 元素定位工具
-
下载安装 uc-devtools(下最新版本):https://dev.ucweb.com/download/?spm=ucplus.11213647.c-header.6.6a0d2604yxauSH
-
打开 uc-devtools 工具,只要手机连接到电脑成功,uc-devtools 自动连接你手机
-
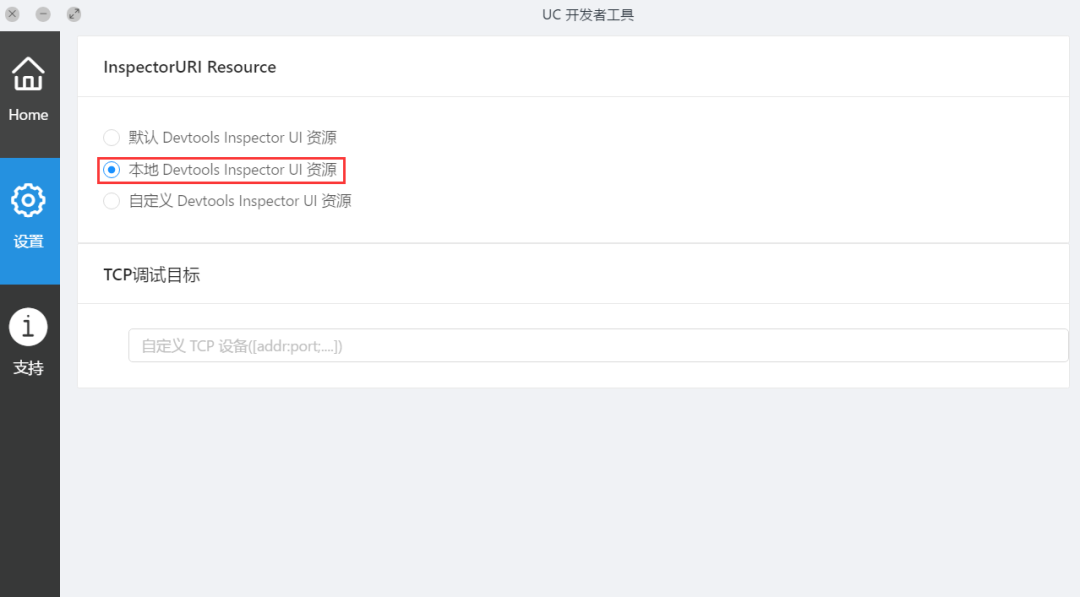
点设置,勾选本地 Devtools Inspector UI 资源

-
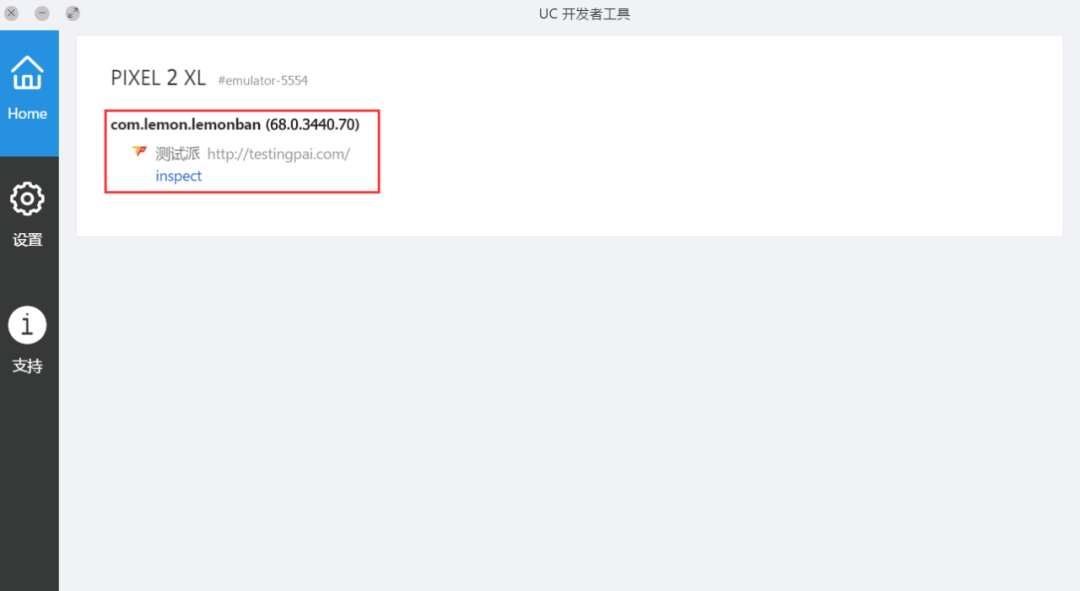
如果 app 页面有 H5 资源,在 Home 页面会自动识别到
app 页面为 h5 页面
uc-devtools 自动识别:

直接点击对应的 inspect,就可以看到熟悉的 Web 元素定位页面了
第四步:获取获取所有的 contexts
-
contexts = driver.contexts
-
['NATIVE_APP', 'WEBVIEW_com.lemon.lemonban']
-
说明:NATIVE_APP 为安卓原生、WEBVIEW_com.lemon.lemonban 为 h5
第五步:切换到对应的 contexts
-
driver.switch_to.context(contexts[1])
-
这个 WEBVIEW_com.lemon.lemonban 一般不会变,可以写死 driver.switch_to.context("WEBVIEW_com.lemon.lemonban")
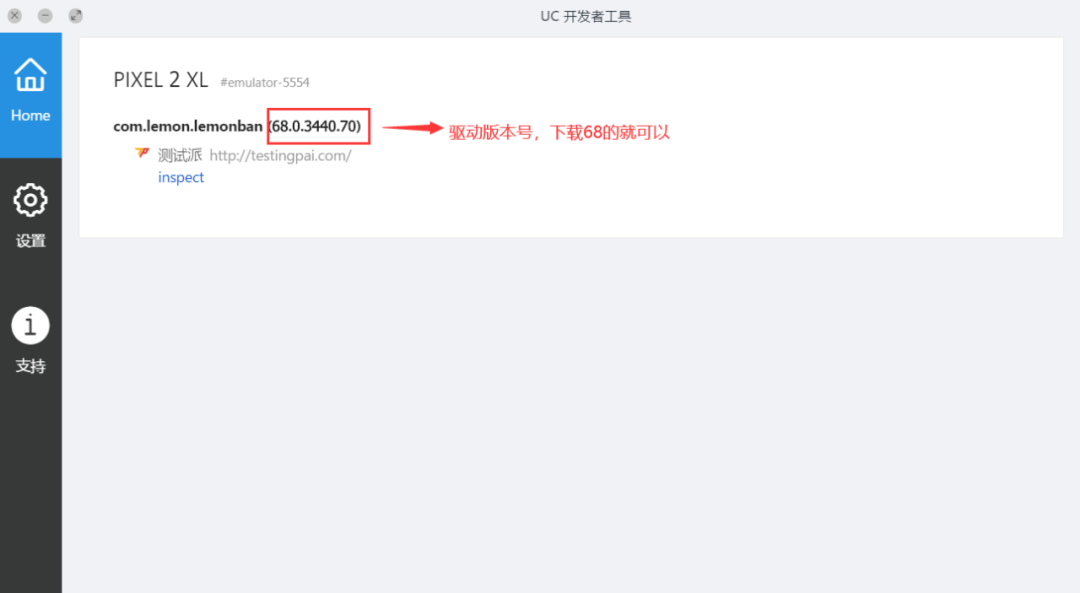
第六步:下载对应 WebView 版本驱动程序
-
下载地址(我用的是 chrome):http://npm.taobao.org/mirrors/chromedriver/
-
通过定位工具获取 WebView 版本信息

-
在启动参数增加驱动位置设置 desired_caps["chromedriverExecutable"]="刚下载好的驱动位置"
第七步:在 H5 中进行元素定位和操作
Web 中元素定位和操作这里不讲了
第八步:h6 操作完之后切回 app
driver.switch_to.context('NATIVE_APP')
四、演示代码
import time
from appium import webdriver
from appium.webdriver.common.mobileby import MobileBy
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
desired_caps = {
'automationName':'UiAutomator2',
'platformName':'Android',
'platformVersion':'7.1.2',
'deviceName': 'xiaomi',
'appPackage':'com.lemon.lemonban',
'appActivity':'.activity.MainActivity',
'noReset':'True',
'chromedriverExecutable':r'D:\chromeDriver\6769\chromedriver.exe'
}
driver = webdriver.Remote(command_executor='http://localhost:4723/wd/hub', desired_capabilities=desired_caps)
wait = WebDriverWait(driver=driver,timeout=10)
time.sleep(2)
# 点柠檬社区
loc1=(MobileBy.ANDROID_UIAUTOMATOR,'resourceId("com.lemon.lemonban:id/category_title").text("柠檬社区")')
ele1 =wait.until(EC.visibility_of_element_located(locator=loc1))
time.sleep(2)
ele1.click()
time.sleep(2)
# 获取所有的contexts
all_contexts = driver.contexts
print('所有的contexts:',all_contexts)
time.sleep(2)
# 切换到html对应的context
driver.switch_to.context("WEBVIEW_com.lemon.lemonban")
print('切换成功')
# MobileSwitchTo(driver=driver).context(context_name="WEBVIEW_com.lemon.lemonban")
time.sleep(2)
#定位H5中的注册
loc2=(MobileBy.XPATH,'//a[text()="注册"]')
ele2 = wait.until(EC.visibility_of_element_located(locator=loc2))
time.sleep(2)
ele2.click()
time.sleep(20)