
在当今的数字化时代,应用程序接口(API)已经成为数据获取的重要通道。API 接口使得不同的应用程序能够方便地进行数据交换,从而促进了信息的广泛传播和利用。在众多的数据源中,商品数据是一个非常重要的领域,它可以为各类企业和消费者提供丰富的信息和服务。本文将介绍如何使用 API 接口获取商品数据,从申请 API 接口、使用 API 接口到实际应用,一一详细讲解。
一、申请 API 接口
首先,要使用 API 接口获取商品数据,需要向相应的 API 提供商申请 API 接口。一般来说,申请 API 接口的步骤如下:
1.确定 API 提供商
首先需要选择提供商品数据的 API 提供商。一些常见的 API 提供商包括亚马逊、京东、阿里巴巴等电商平台的开放平台,以及数据堂、数据无忧等专业的数据服务商。
2.注册并创建 API 密钥
在 API 提供商的网站上注册账号,然后在控制台创建 API 密钥。在创建 API 密钥时,需要确定 API 接口的访问权限、调用频率等信息。
3.获取 API 接口文档
在申请成功后,API 提供商会提供相应的 API 接口文档,其中包含了 API 接口的地址、请求参数、请求方式、返回结果等信息,供开发者参考。
二、使用 API 接口
获得 API 接口后,就可以使用 API 接口获取商品数据了。一般来说,使用 API 接口的步骤如下:
1.导入必要的库和模块
在 Python 中,需要导入 requests 库用于发送 HTTP 请求,导入 json 库用于解析返回的 JSON 数据。
2.发送 HTTP 请求并获取响应
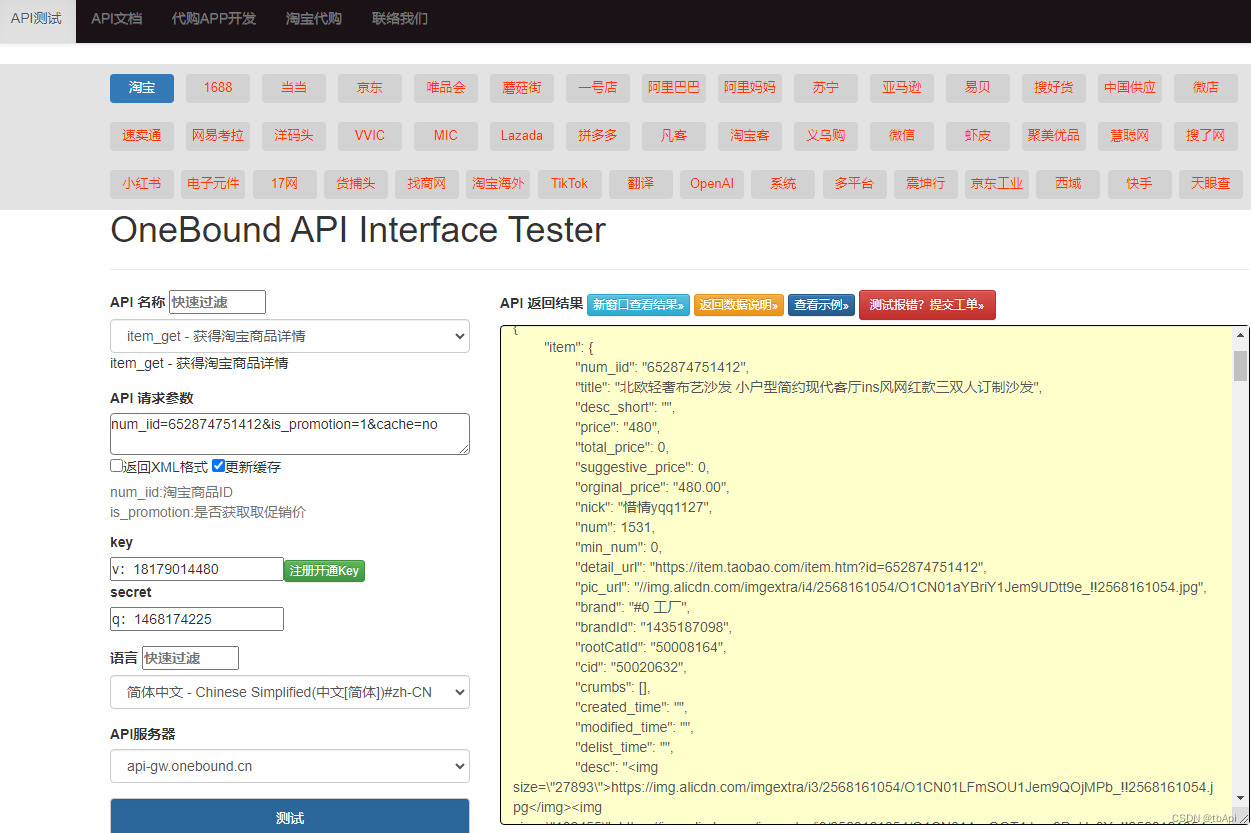
使用 requests 库发送 HTTP 请求,并获取响应。请求的地址为 API 接口的地址,请求的参数包括 API 密钥、请求的商品数据等。请求的格式一般为 JSON 或 XML,需要根据 API 文档的规定进行相应的转换。在请求时,需要设置请求头部的认证信息(如 X-Requested-With、Authorization 等),以及请求的方法(GET、POST 等)。
3.解析响应并获取商品数据
获取到响应后,需要解析响应并获取商品数据。根据 API 文档的规定,响应的结果可能是一种或多种格式的数据,如 JSON、XML 等。在解析响应时,需要将响应的内容转换成 Python 对象(如字典、列表等),然后从中获取商品数据。
三、实际应用示例
下面是一个示例代码,演示如何使用 API 接口获取商品数据:
import requestsimport json# API接口地址和API密钥api_url = "http://api.example.com/products"api_key = "your_api_key"# 请求参数(例如筛选条件)params = {"keywords": "手机","category": "electronics"}# 发送GET请求获取数据response = requests.get(api_url, params=params, headers={"Authorization": api_key})# 解析JSON数据并获取商品数据data = json.loads(response.text)products = data["results"]上述代码中,使用了 requests 库发送 GET 请求,并获取响应。通过解析响应的 JSON 数据,从中获取商品数据,并将结果存储在一个名为“products”的变量中。在实际的应用中,可以将商品数据存储在数据库中或进行进一步的数据处理和分析。