前言:
好久没用 create-react-app做项目了,这次为了个h5项目,就几个页面,决定自己搭建一个(ps:mmp 好久没用,搭建的时候遇到一堆问题)。
我之前都是使用 umi 。后台管理系统的项目 使用 antd-pro框架。实际上antd-pro 是基于umi搭建集成的框架。里面封装好了各种东西,开箱即用。
我的环境如下:
create-react-app v5
"axios": "^1.5.0",
"http-proxy-middleware": "^2.0.6",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router": "^6.16.0",
"react-router-dom": "^6.16.0",
"customize-cra": "^1.0.0",
"react-app-rewired": "^2.2.1"
v5版本 好多问题,有很多 问题,有些插件 里的办法也不适配了(坑很多,很多 time:2023-09-27)。
我说的坑多,是我不想暴露 webpack配置的情况下 使用 react-app-rewired 和 customize-cra 这个来配置一些东西遇到的。本身并不是 create-reacr-app的问题。
所以你如果不想这么麻烦,那你可以直接 npm run eject然后用传统的webpack配置。
搭建过程:
一、创建项目:
安装Node 和 npm: Node >= 14.0.0 和 npm >= 5.6
npx install -g create-react-app
npx create-react-app my-app

npx 不是拼写错误 —— 它是 npm 5.2+ 附带的 package 运行工具。
react 官网文档
二、配置各种必备的东西
npm start 运行 看到下图就说明项目创建成功了!

配置路由:
1.下载 react-router-dom
npm install react-router-dom
1.首先 npm react-router-dom
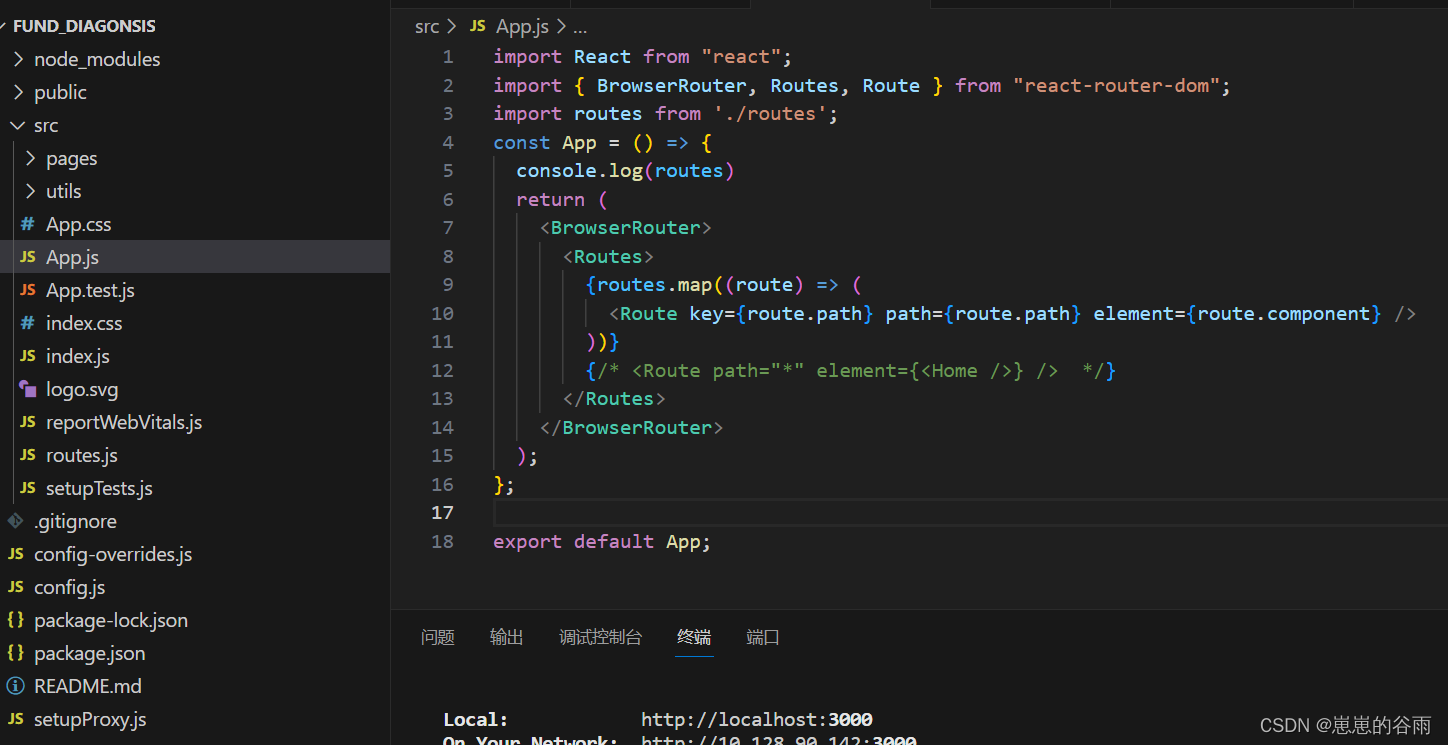
2.App.js 里 写上如下代码:
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import routes from './routes';
const App = () => {
console.log(routes)
return (
<BrowserRouter>
<Routes>
{routes.map((route) => (
<Route key={route.path} path={route.path} element={route.component} />
))}
{/* <Route path="*" element={<Home />} /> */}
</Routes>
</BrowserRouter>
);
};
export default App;

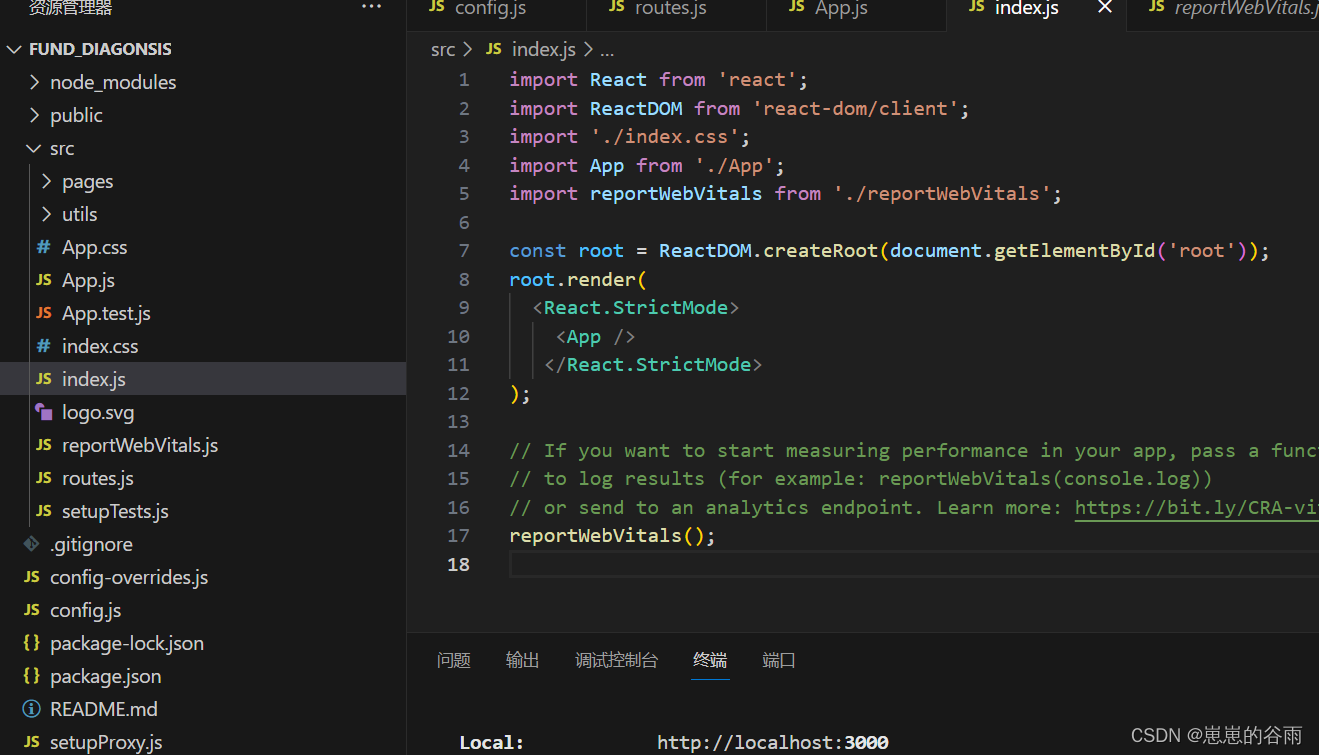
3.index.js里写上:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

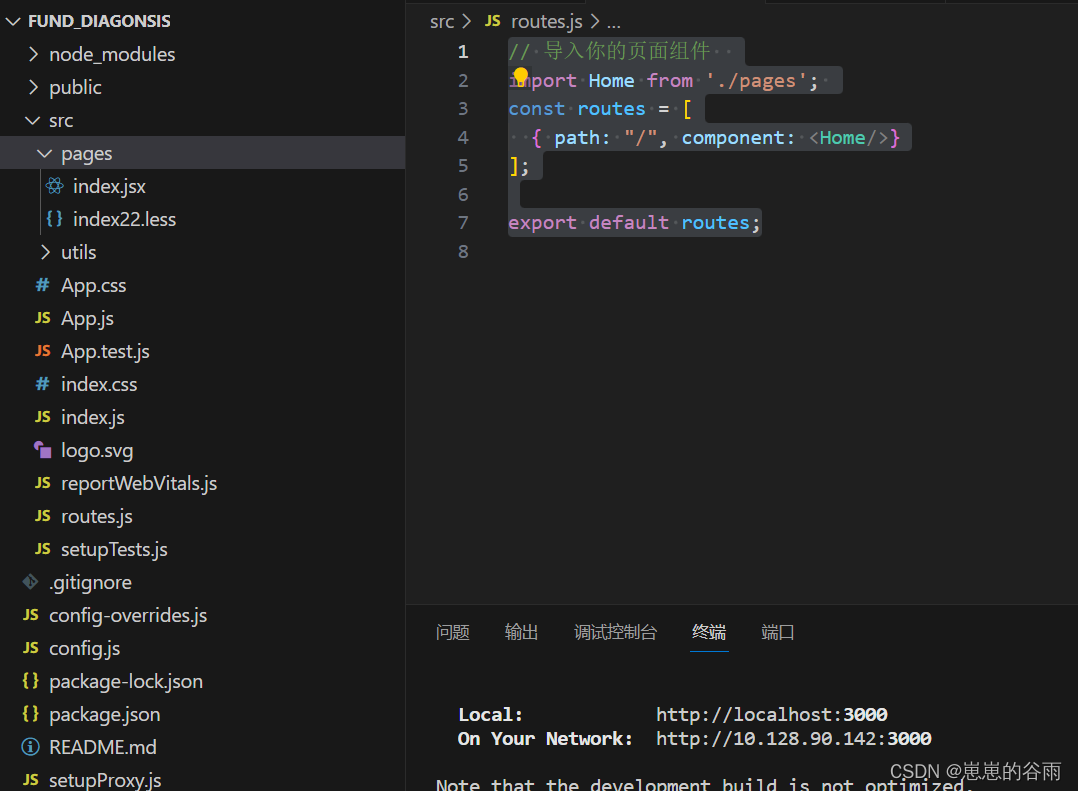
4.在src下新建一个 routes.js文件 写上:
// 导入你的页面组件
import Home from './pages';
const routes = [
{ path: "/", component: <Home/>}
];
export default routes;

运行看到 Home组件里的东西就说明成功了。之后可以在 scr/router.js里导入其他组件 写上 path和routers就行了。
注意:react-router-dom v6 和v5 api不太一样,比如 v5 把 Route 上是 component v6是element。具体写法 建议参考 你所用的版本 文档!
如果遇到了Uncaught TypeError: Cannot read properties of null (reading ‘useRef‘) 报错,可以看https://blog.csdn.net/weixin_44058725/article/details/133316898
配置less:
可以参考:
react create-react-app 配置less
配置Proxy代理:
使用 http-proxy-middleware
1.安装http-proxy-middleware
npm install http-proxy-middleware --save
2.根目录新建一个setupProxy.js
代码大致如下:
然后 请求接口时以/api/xx就会自动走代理。
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:8000',
changeOrigin: true,
// pathRewrite: {
// '^/api': '/',
// },
})
);
};
配置axios:
1.安装 axios
cnpm install axios --save
2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js)
3.request代码如下:
这个是最简单的配置了,你可以根据自己的需求配置 请求拦截里的东西。
import axios from 'axios'
import {BASE_URL,TIMEOUT} from '../../config';
var request = axios.create({
baseURL:BASE_URL,//基准地址
timeout:TIMEOUT
})
//拦截请求
request.interceptors.request.use((config)=>{
return config
})
//拦截响应
request.interceptors.response.use((response)=>{
return response
},function (error){
//对响应的错误做点什么
return Promise.reject(error);
}
)
export default request;
不暴露 eject 配置自己的webpack:
- 下载react-app-rewired 和 customize-cra-5
npm install react-app-rewired customize-cra-5 --save-dev
2.在项目根目录创建一个config-overrides.js 文件
比如配置 less 建议具体参考 上面的配置 less:
const { override, addLessLoader, addPostcssPlugins } = require("customize-cra-5");
module.exports = override(
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色
},
})
);
比如:按需加载 antd
注意:antd-mobile无需配置手动按需加载
antd-mobile 按需加载

需要 cnpm install babel-plugin-import
后再配置
const {
override,
addLessLoader,
addPostcssPlugins,
fixBabelImports,
} = require("customize-cra-5");
module.exports = override(
// addPostcssPlugins([require("autoprefixer")]), //自动给样式加浏览器前缀 不过 cra自带了所以可以不用这个
// addLessLoader({
// lessOptions:{
// javascriptEnabled: true,
// modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色
// },
// })
// 针对antd-mobile 实现按需打包:根据import来打包 (使用babel-plugin-import)
fixBabelImports("import", {
libraryName: "antd",
libraryDirectory: "es",
style: true, //自动打包相关的样式 默认为 style:'css'
}),
);
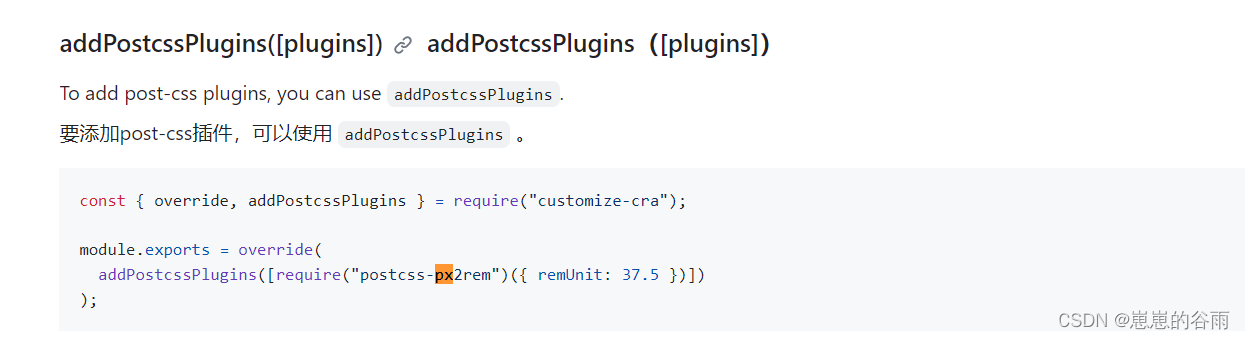
比如 引入 px2rem(虽然官方这么写 但是 我并不起作用):

addPostcssPlugins([require("postcss-px2rem")({ remUnit: 37.5 })])
部分内容参考于 React移动端适配解决方案