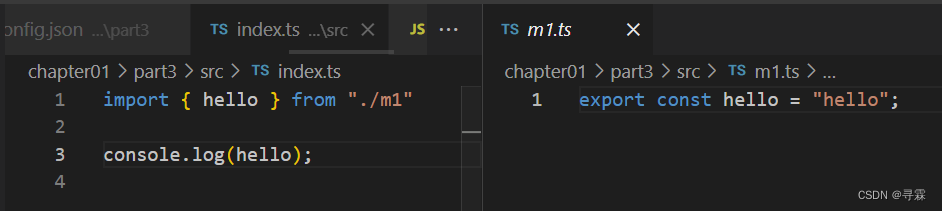
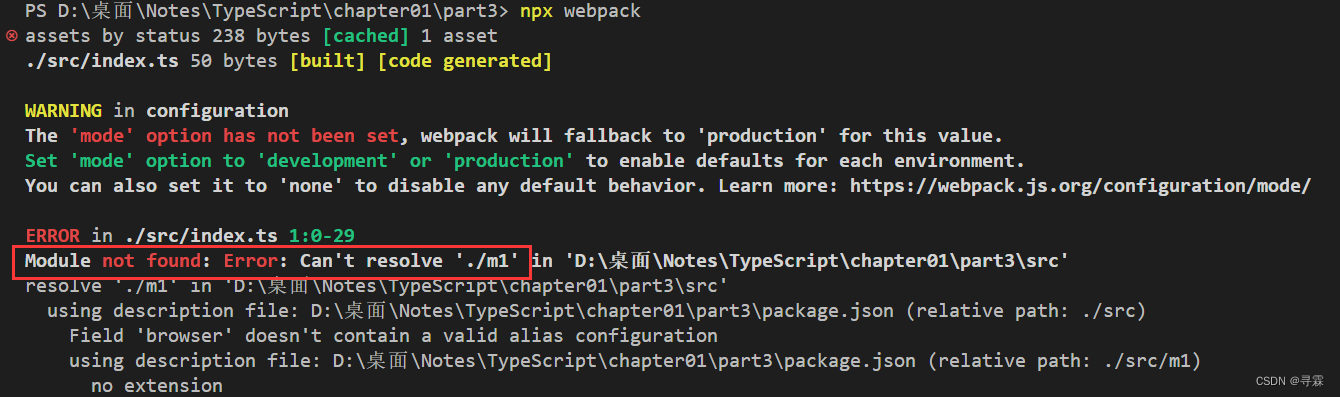
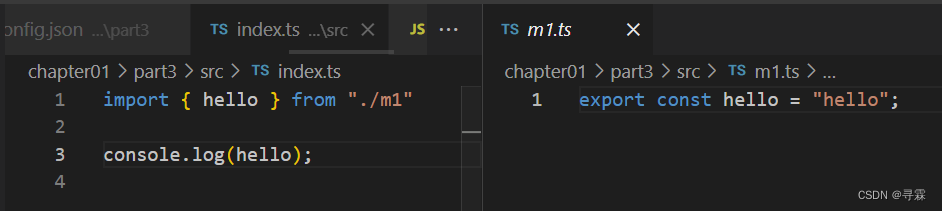
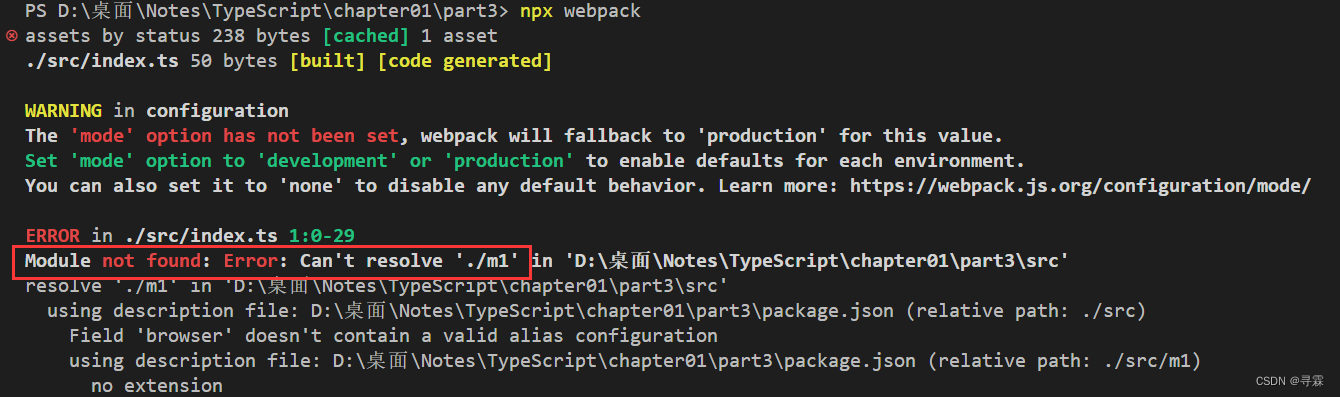
当我们把ts文件作为模块被引用的时候,我们使用Webpack打包代码会报错: Module not found: Error: Can't resolve './m1' in ...


解决方法:
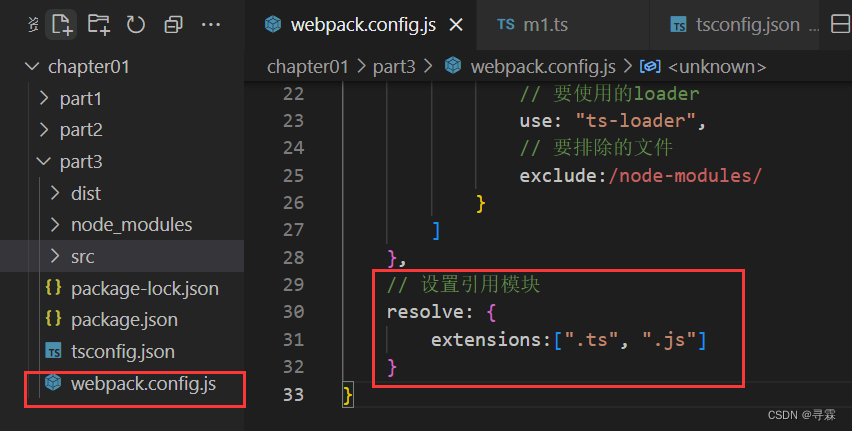
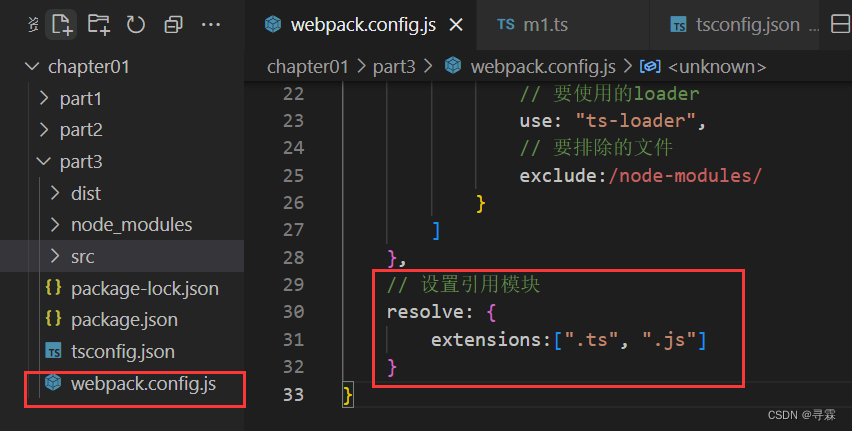
在webpack.config.js文件中配置如下代码:
module.exports = {
// 设置引用模块
resolve: {
extensions:[".ts", ".js"]
}
}
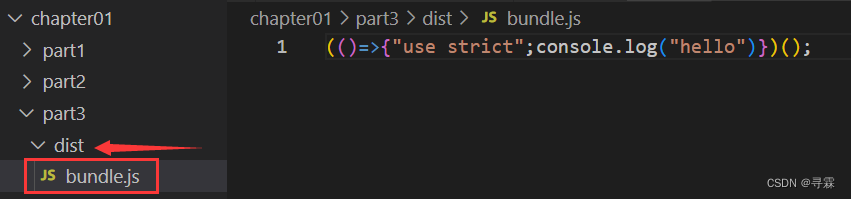
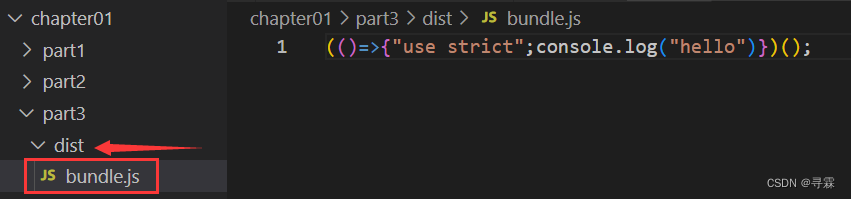
编译完成

当我们把ts文件作为模块被引用的时候,我们使用Webpack打包代码会报错: Module not found: Error: Can't resolve './m1' in ...


解决方法:
在webpack.config.js文件中配置如下代码:
module.exports = {
// 设置引用模块
resolve: {
extensions:[".ts", ".js"]
}
}
编译完成

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1044356.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!