删除原有的所有初始内容,在views下新建WelcomeView组件
安装vue router
在router下新建index.js文件,编写路由:
import {createRouter,createWebHistory} from "vue-router";
const router=createRouter({
history:createWebHistory(import.meta.env.BASE_URL),
routes:[
{
path:'/',
name:'welcome',
component:()=>import('@/views/WelcomeView.vue'),
children:[]
}
]
})
export default router
配置最外层登陆页面的路由
编写main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from "@/router";
const app=createApp(App)
app.use(router)
app.mount('#app')
安装element ui
通过按需导入需要下载额外的插件,vite.config.js中添加:
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
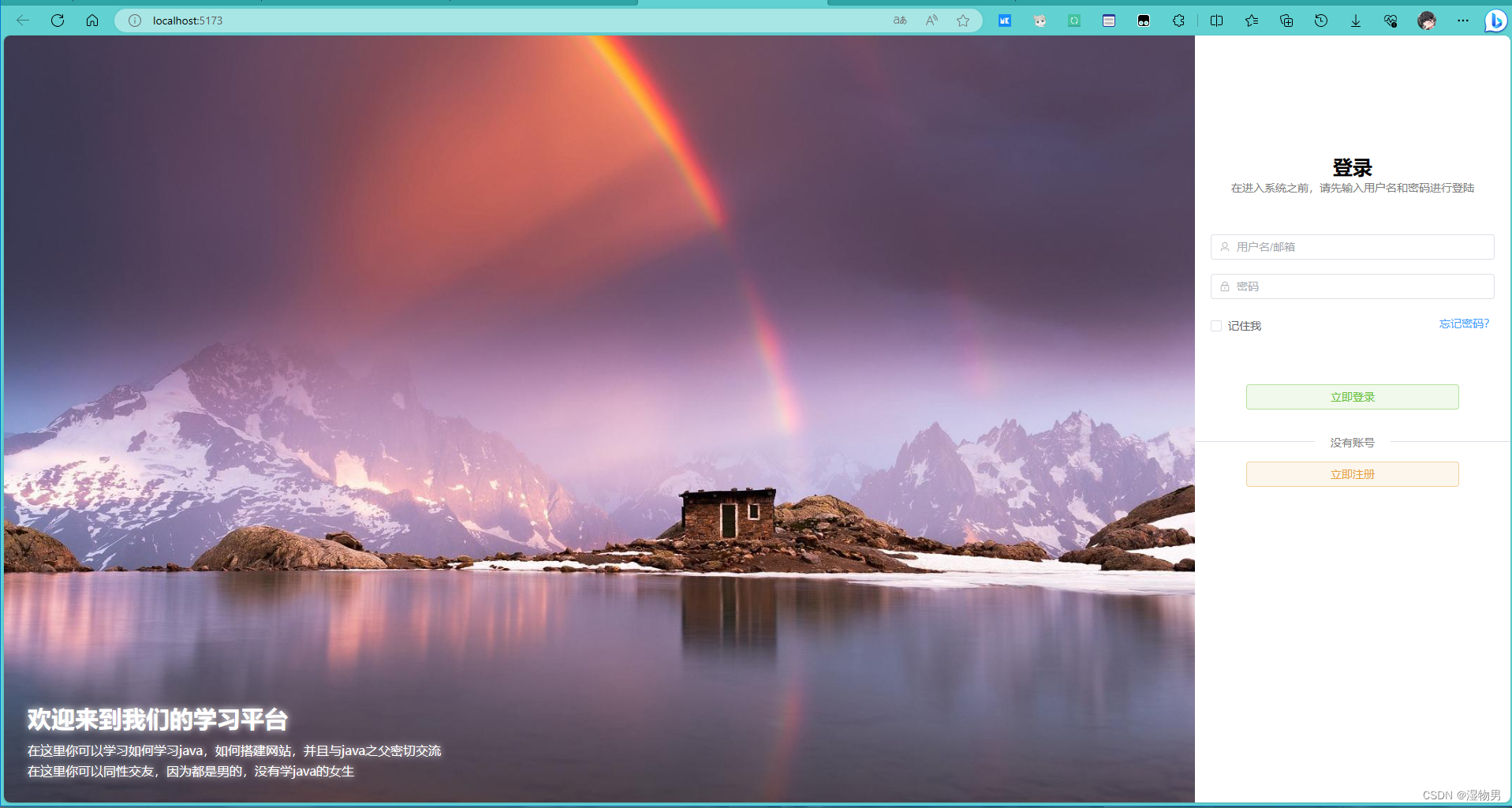
编写welcome.vue:
<script setup>
</script>
<template>
<div style="width: 100vw;height: 100vh;overflow: hidden;display: flex">
<div style="flex: 1;background-color: black">
<el-image src="http://pic.bizhi360.com/bbpic/53/11153.jpg" style="width: 100%;height: 100%" fit="cover"/>
</div>
<div class="welcome-title">
<div style="font-size: 30px;font-weight: bold">欢迎来到我们的学习平台</div>
<div style="margin-top: 10px;">在这里你可以学习如何学习java,如何搭建网站,并且与java之父密切交流</div>
<div style="margin-top: 5px">在这里你可以同性交友,因为都是男的,没有学java的女生</div>
</div>
<div class="right-card">
<router-view/>
</div>
</div>
</template>
<style scoped>
.welcome-title {
position: absolute;
bottom:30px;
left: 30px;
color: white;
text-shadow: 0 0 10px;
}
.right-card {
width: 400px;
z-index: 1;
background-color: white;
}
</style>
编写LoginPage.vue:
<script setup>
import {reactive}from 'vue'
import {User,Lock} from '@element-plus/icons-vue'
const form =reactive({
username:'',
password:'',
remember:false
});
</script>
<template>
<div style="text-align: center;margin:0 20px">
<div style="margin-top: 150px">
<div style="font-size: 25px;font-weight: bold">登录</div>
<div style="font-size: 14px;color: grey">在进入系统之前,请先输入用户名和密码进行登陆</div>
</div>
</div>
<div style="margin-top: 50px;">
<el-form v-model="form">
<el-form-item>
<el-input style="margin: 0 20px" v-model="form.username" maxlength="10" type="text" placeholder="用户名/邮箱">
<template #prefix>
<el-icon> <User /> </el-icon>
</template>
</el-input>
</el-form-item>
<el-form-item>
<el-input style="margin: 0 20px" v-model="form.password" maxlength="20" placeholder="密码">
<template #prefix>
<el-icon> <Lock /> </el-icon>
</template>
</el-input>
</el-form-item>
<el-row >
<el-col :span="12" style="text-align:left">
<el-form-item>
<el-checkbox style="margin: 0 20px" v-model="form.remember" label="记住我" />
</el-form-item>
</el-col>
<el-col :span="12" style="text-align:right">
<el-link style="margin: 0 20px" type="primary">忘记密码?</el-link>
</el-col>
</el-row>
</el-form>
</div>
<div style="margin: 40px ;text-align: center">
<el-button style="width: 270px" type="success" plain>立即登录</el-button>
</div>
<el-divider>
<span style="font-size: 14px;color: grey">没有账号</span>
</el-divider>
<div style="text-align: center">
<el-button style="width: 270px" type="warning" plain>立即注册</el-button>
</div>
</template>
<style scoped>
</style>