< template>
< ! -- 这个是uniapp的下拉框 -- >
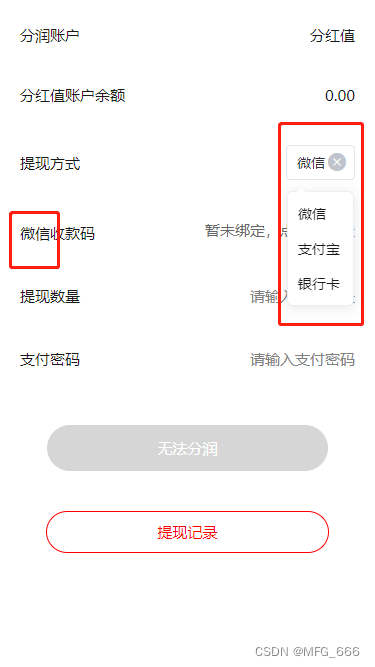
< uni- data- select v- model= "pay_type" : localdata= "range" @change= "handleSelectChange" > < / uni- data- select>
< ! -- 图片 -- >
< image : src= "dynamicImage" mode= "" @click= "getImg" > < / image>
< ! -- 文字 -- >
{ { rangeModelData} } 凭证
< / template>
< script>
export default {
data ( ) {
return {
dynamicImage : '' ,
imgArr : [ ] ,
rangeModelData : '' ,
rangeModelList : [ '微信' , '支付宝' ] ,
} ;
} ,
mounted ( ) {
this . getConsumptionsNumber ( ) ;
} ,
methods : {
getConsumptionsNumber ( ) {
let self = this ;
self. loading = true ;
uni. showLoading ( {
title : '加载中'
} )
self. _get (
'balance.plan/index' , {
pay_source : self. getPlatform ( )
} ,
function ( data ) {
console. log ( data. data. settings, '获取图片' ) ;
self. imgArr. push ( data. data. settings. poster_path, data. data. settings. zfb_poster_path)
console. log ( self. imgArr, 'self.imgArr地址' ) ;
}
) ;
} ,
handleSelectChange ( newValue ) {
if ( newValue === 1 ) {
this . dynamicImage = this . imgArr[ 0 ] ;
} else if ( newValue === 2 ) {
this . dynamicImage = this . imgArr[ 1 ] ;
}
if ( newValue === 1 ) {
this . rangeModelData = this . rangeModelList[ 0 ] ;
} else if ( newValue === 2 ) {
this . rangeModelData = this . rangeModelList[ 1 ] ;
}
}
} ,
watch : {
"imgArr" : {
handler : function ( o, n ) {
console. log ( o, n) ;
this . dynamicImage = this . imgArr[ 0 ] ;
} ,
deep : true ,
immediate : true ,
} ,
"rangeModelList" : {
handler : function ( o, n ) {
console. log ( o, n) ;
this . rangeModelData = this . rangeModelList[ 0 ] ;
} ,
deep : true ,
immediate : true ,
} ,
}
< / script>
< style>
< / style>
< template>
< el- select v- model= "selectedValue" @change= "handleSelectChange" >
< ! -- 添加el- option选项 -- >
< el- option label= "选项1" value= "option1" > < / el- option>
< el- option label= "选项2" value= "option2" > < / el- option> < ! -- 添加更多选项 -- >
< / el- select>
< img : src= "dynamicImage" alt= "动态图像" >
< / template>
< script>
export default {
data ( ) {
return {
selectedValue : '' ,
dynamicImage : '' ,
} ;
} ,
methods : {
handleSelectChange ( newValue ) {
if ( newValue === 'option1' ) {
this . dynamicImage = '路径/到/选项1的图像.png' ;
} else if ( newValue === 'option2' ) {
this . dynamicImage = '路径/到/选项2的图像.png' ;
}
}
< / script>
< style>
< / style>