目录
一.前言
二.Element之动态树
2.1 后台
2.2 前台
三. 动态表格--书籍的分页查询
一.前言
本文章是继上篇的案例之上教大家如何使用ElementUI去实现动态树和书籍的分页查询,如果有不懂的大家可以翻看上篇的博客查看,其中的样式是ElementUI的官网提供的供的样式,ElementUI的官网链接放下方啦!!
上一篇博客的链接:http://t.csdn.cn/zN1CE![]() http://t.csdn.cn/zN1CE
http://t.csdn.cn/zN1CE
Element - 网站快速成型工具![]() https://element.eleme.cn/#/zh-CN Element UI 是一款基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和交互效果,帮助开发者快速构建现代化的 Web 应用程序。
https://element.eleme.cn/#/zh-CN Element UI 是一款基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和交互效果,帮助开发者快速构建现代化的 Web 应用程序。
二.Element之动态树
2.1 后台
写一个菜单栏查询的方法连接数据库
@Controller
@RequestMapping("/module")
public class ModuleController {
@Autowired
private IModuleService moduleService;
@RequestMapping("/queryRootNode")
@ResponseBody
public JsonResponseBody<List<Module>> queryRootNode(){
try {
List<Module> modules = moduleService.queryRootNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);
}
}
}以及写一个书籍分页查询的方法:
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
2.2 前台
首先可以先去ElementUI官网copy左侧菜单栏的样式,然后 vue+element的el-menu组件实现路由跳转及当前项的设置,这个菜单栏是有二级菜单的,数据库已定义好,借助两个 v-for 循环,还定义了一个menus将数据放入里面循环遍历
实现页面跳转需要添加:router :default-active="$route.path"
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="peachpuff" text-color="white"
active-text-color="orange" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<!-- 左侧菜单栏 -->
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">
<i :class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>路由路径的配置: 
接着编写菜单栏中的JavaScript代码,组件的逻辑和业务逻辑。
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
this.$root.Bus.$on("aaa", v => {
this.collapsed = v;
});
// 获取路径
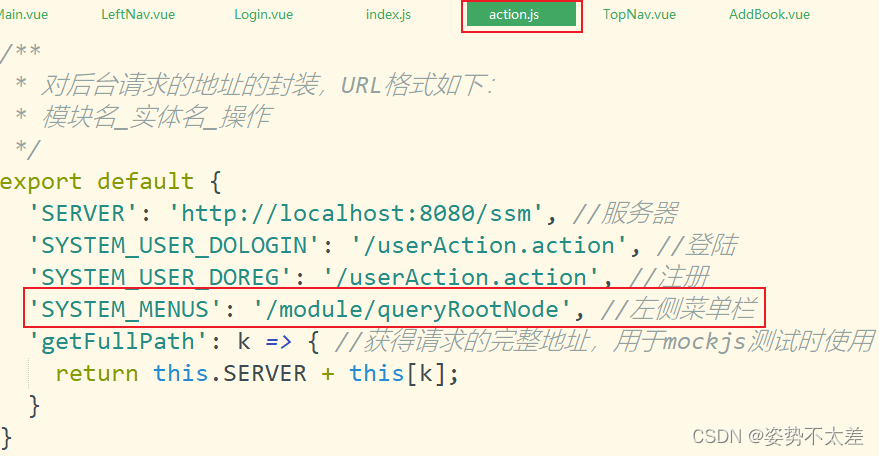
let url = this.axios.urls.SYSTEM_MENUS;
this.axios.get(url, {}).then(r => {
console.info(r);
//定义数据
this.menus=r.data.rows;
}).catch(e => {
});
}
}
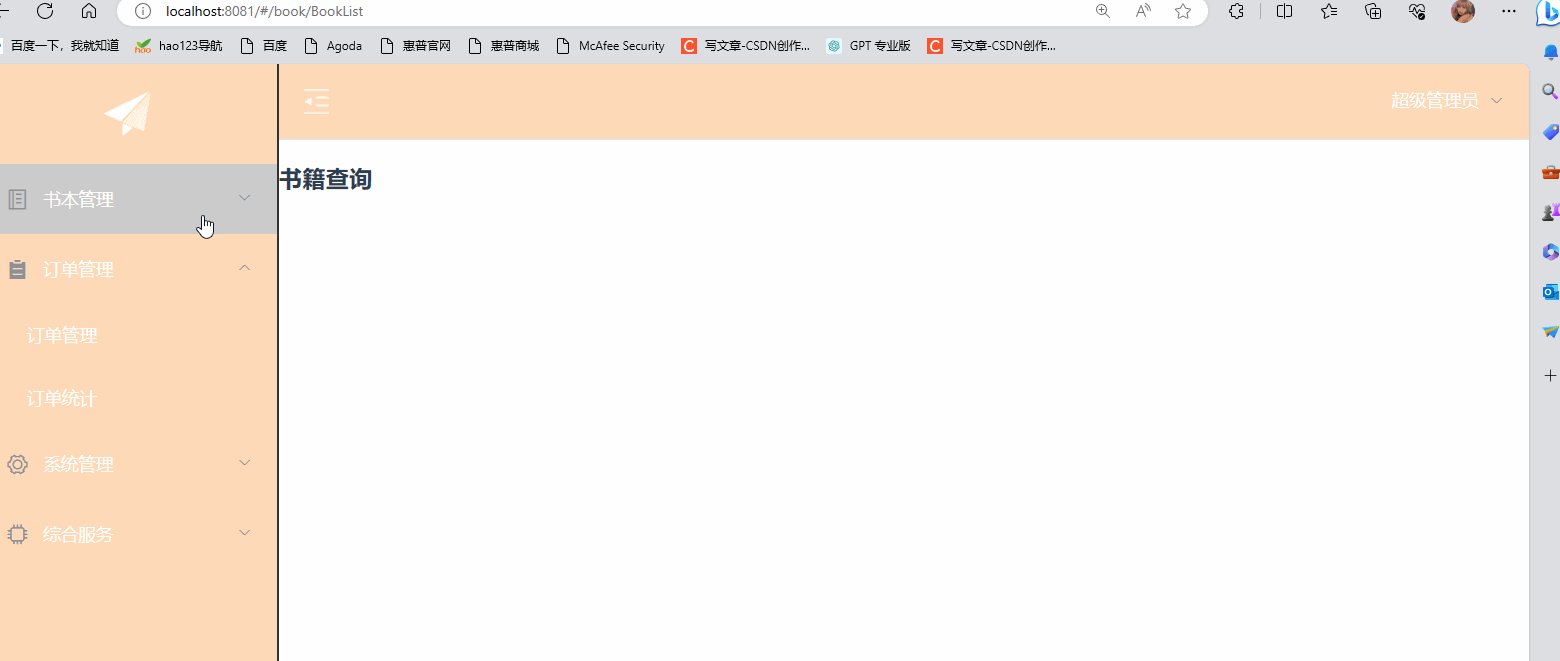
</script>效果现在就是这样啦:它现在可以跳转,只是还没有新增其路径

里面的书本管理还有两个子菜单,在定义两个组件,在组件里面先不写代码,我们就先写一个字段:
<template>
<h1>新增书籍</h1>
</template>
<script>
</script>
<style>
</style>

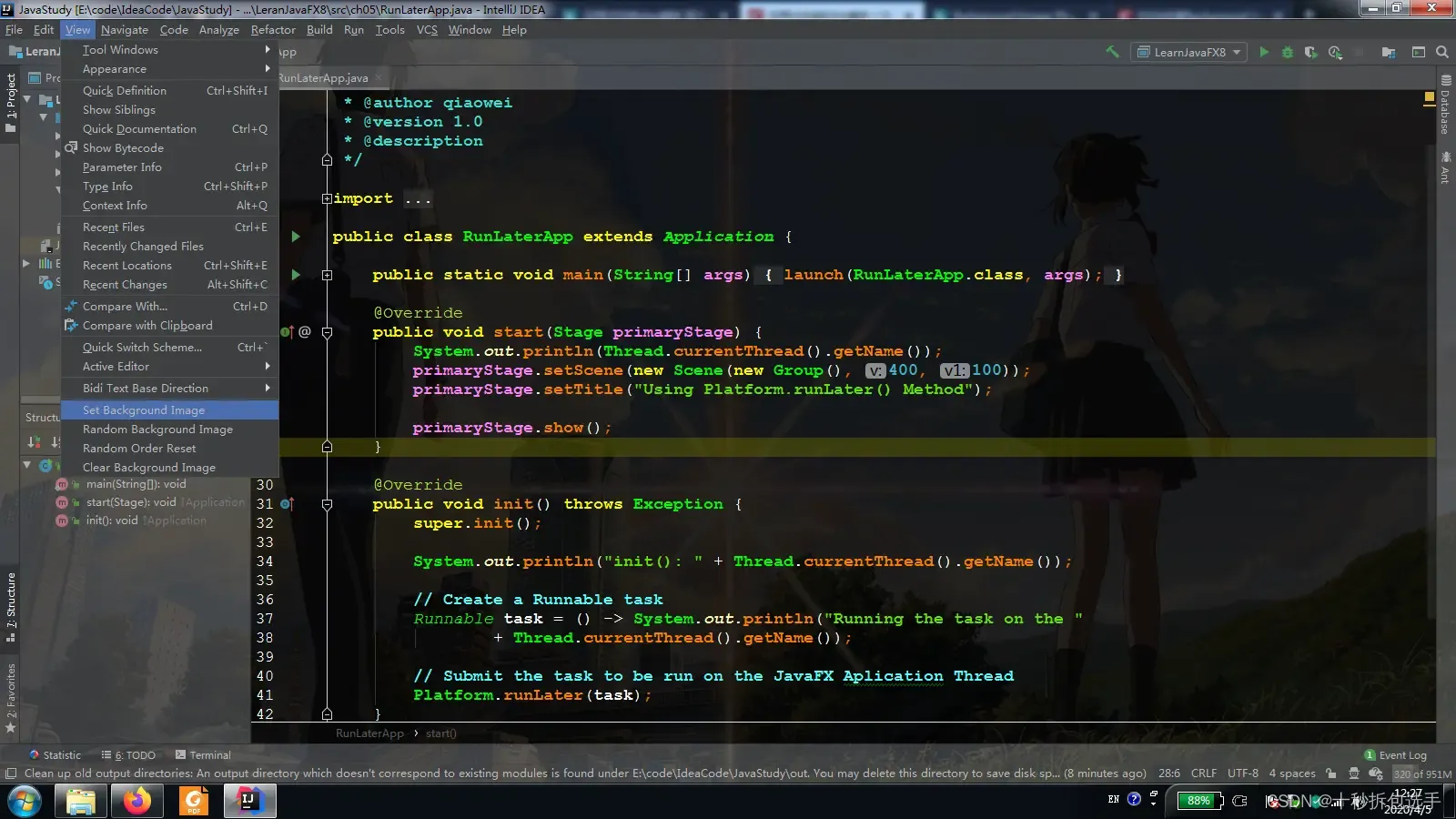
然后配置路径在index.js里面:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import AppMain from '@/components/AppMain'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}, {
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
}
]
}
]
})
现在来看一下效果吧:

三. 动态表格--书籍的分页查询
一样去ElementUI的官网copy表格,搜索框以及分页条的样式:在BookList.vue中
<template>
<div class="books" style="padding: 20px;">
<!-- 1.搜索框 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 2.表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书籍ID" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书籍价格" width="180">
</el-table-column>
<el-table-column prop="booktype" label="书籍类型" width="180">
</el-table-column>
</el-table>
<!-- 3.分页条 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>定义后台分页查询的方法:
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
接着在前台获取接口:在action.js里面:
'BOOK_LIST':'/book/queryBookPager',//表格的数据
最后就是逻辑代码:
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows:10,
page:1,
total:0
}
},
methods: {
query(params) {
//路由
let url = this.axios.urls.BOOK_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.info(r);
this.tableData = r.data.rows;
this.total=r.data.total;
}).catch(e => {
})
},
onSubmit() {
//模糊查询的字段
let params = {
bookname: this.bookname
}
this.query(params);
},
handleSizeChange(r) {
// 当页大小发生变化
let params = {
bookname: this.bookname,
rows:r,
page:this.page
}
this.query(params);
},
handleCurrentChange(p) {
// 当前页码发生变化
let params = {
bookname: this.bookname,
rows:this.rows,
page:p
}
this.query(params);
}
},
created() {
// 拿值
let params = {
bookname: this.bookname
}
this.query({});
}
}
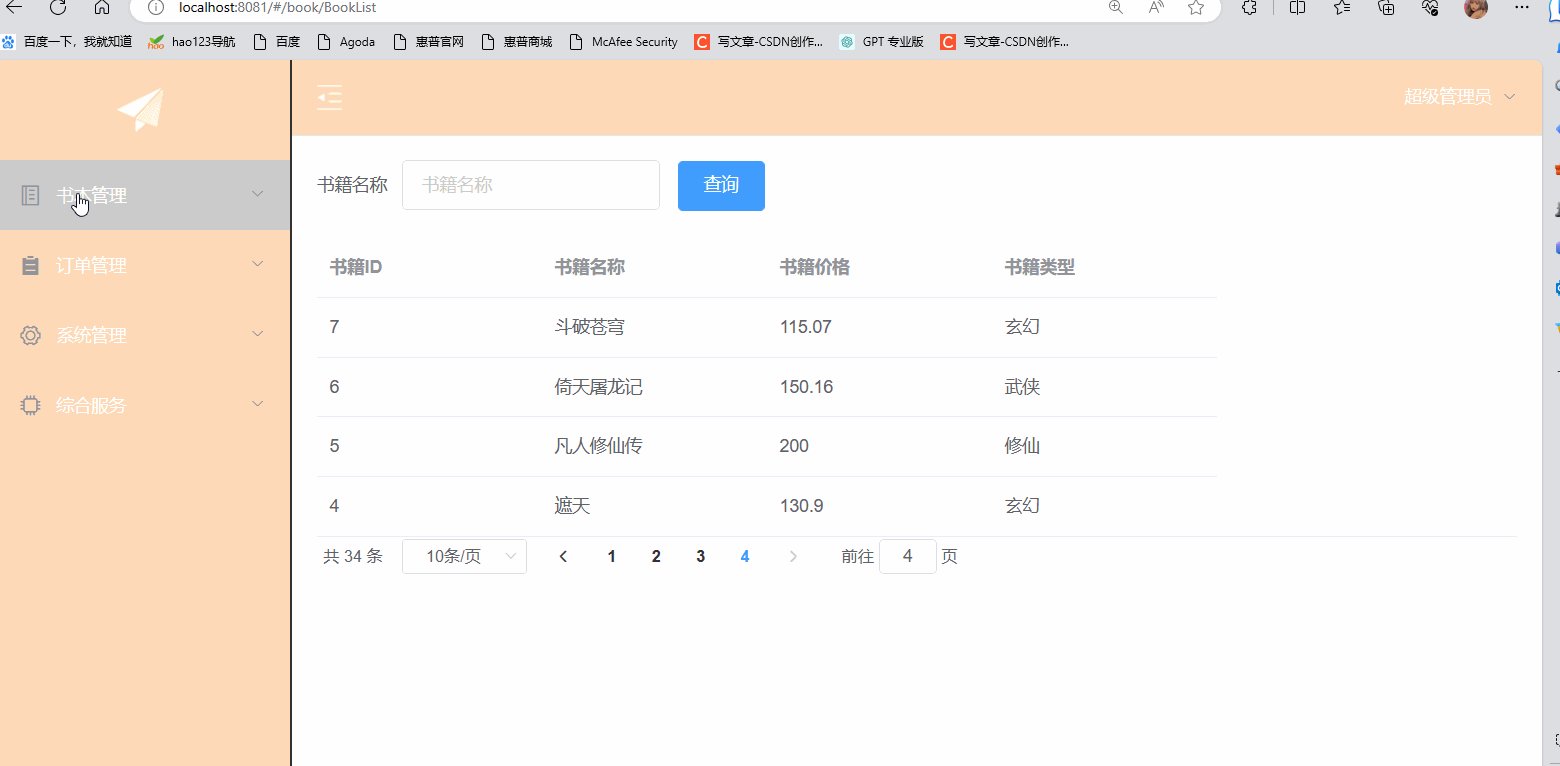
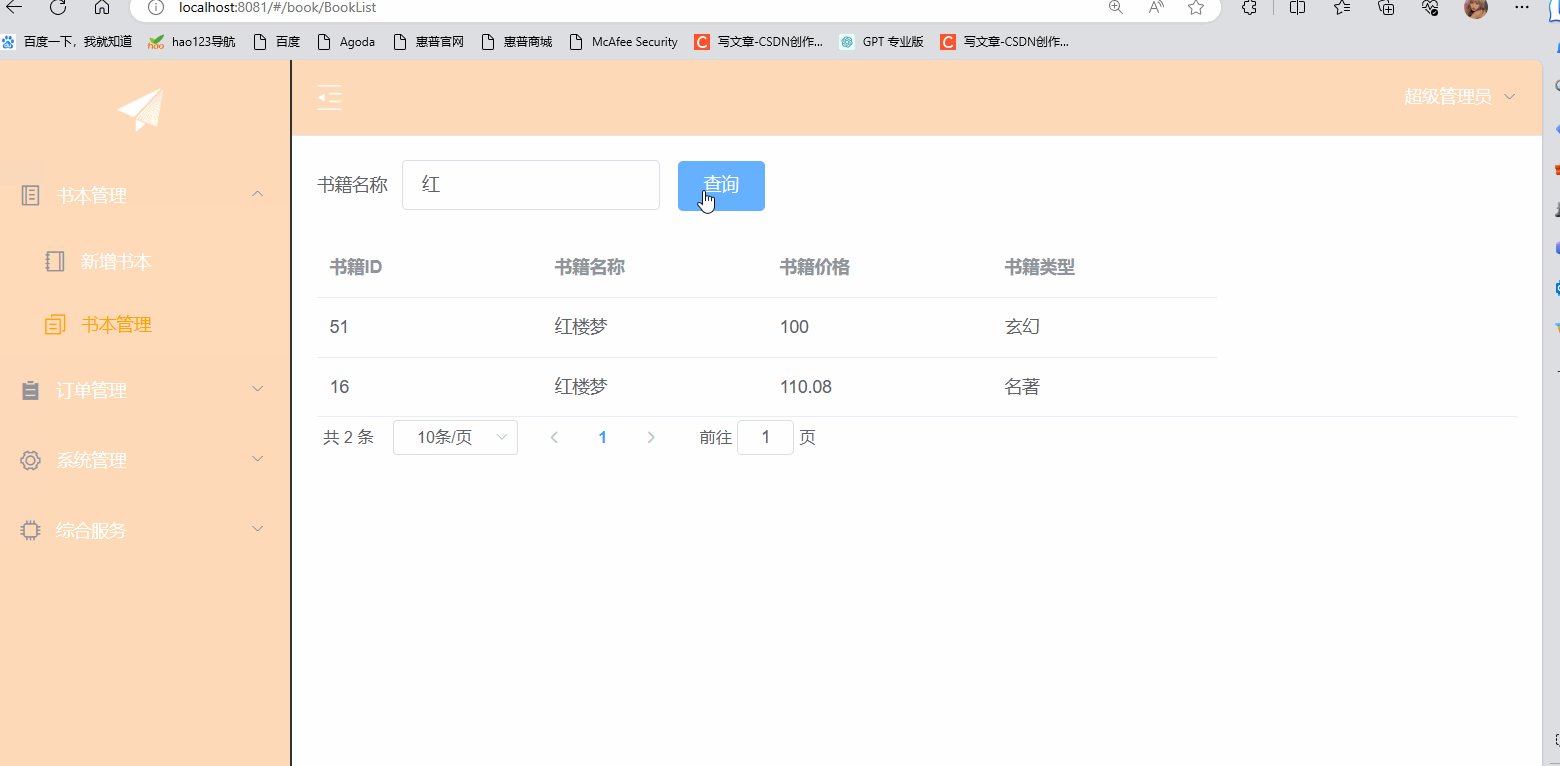
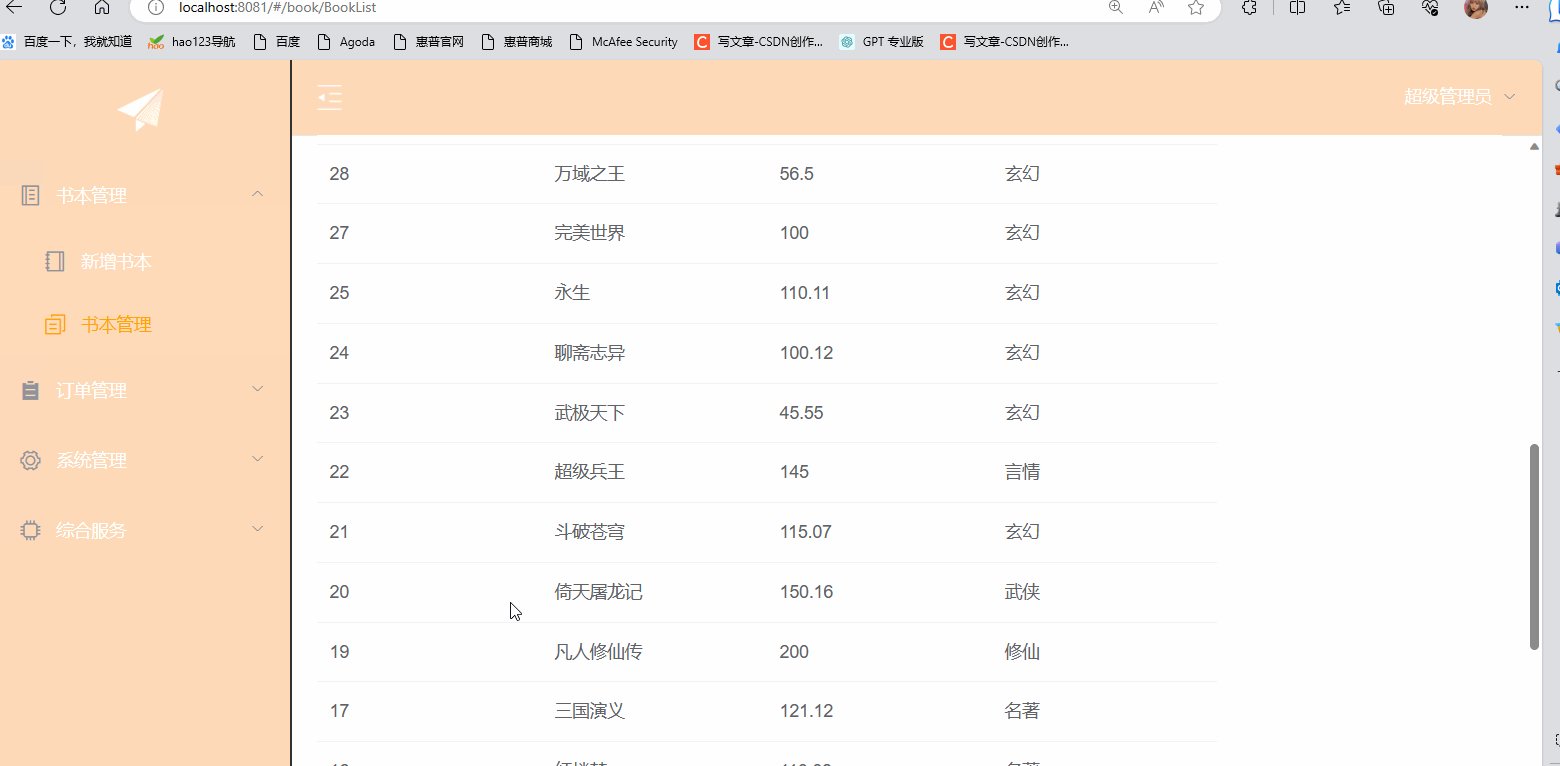
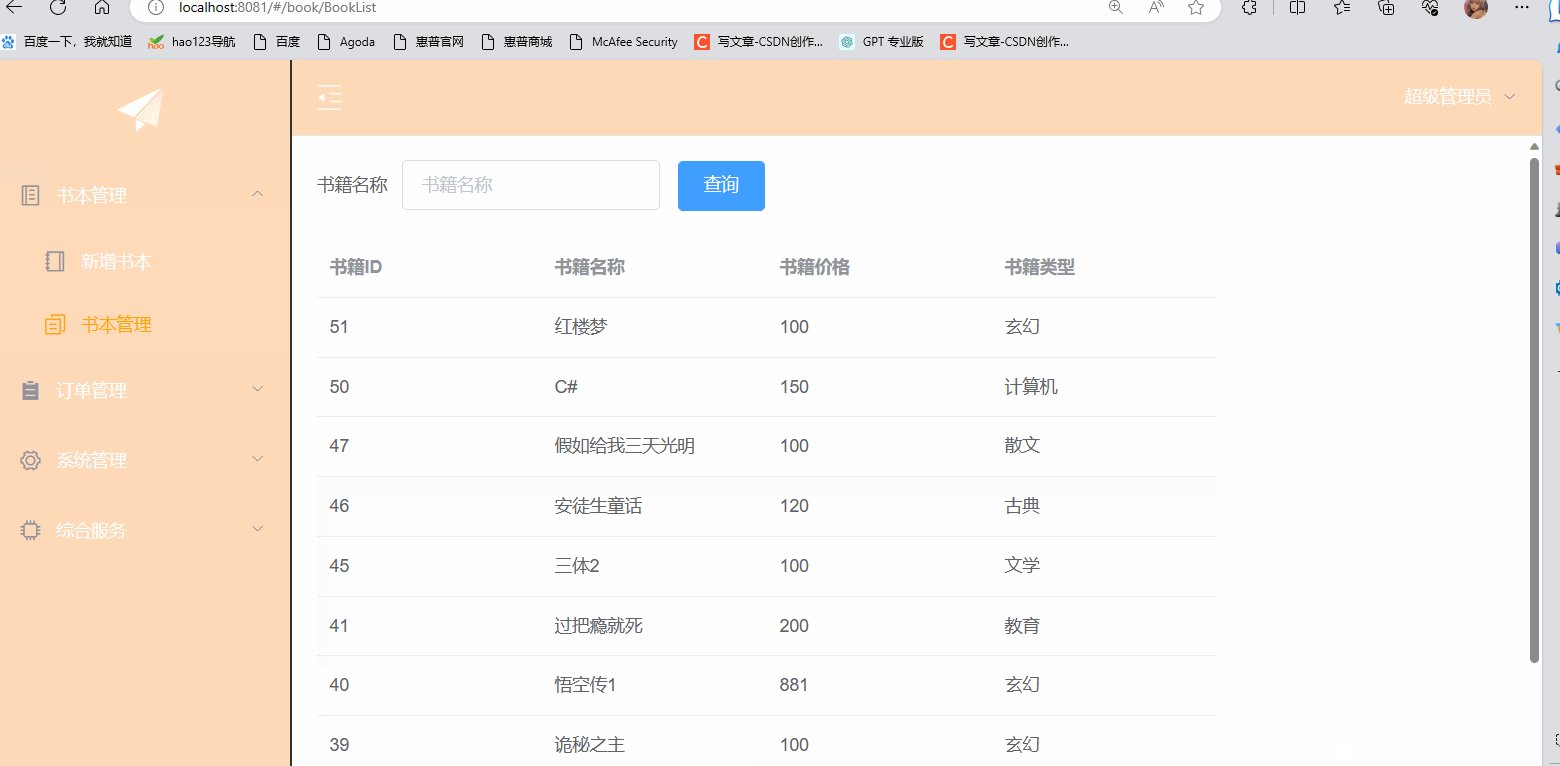
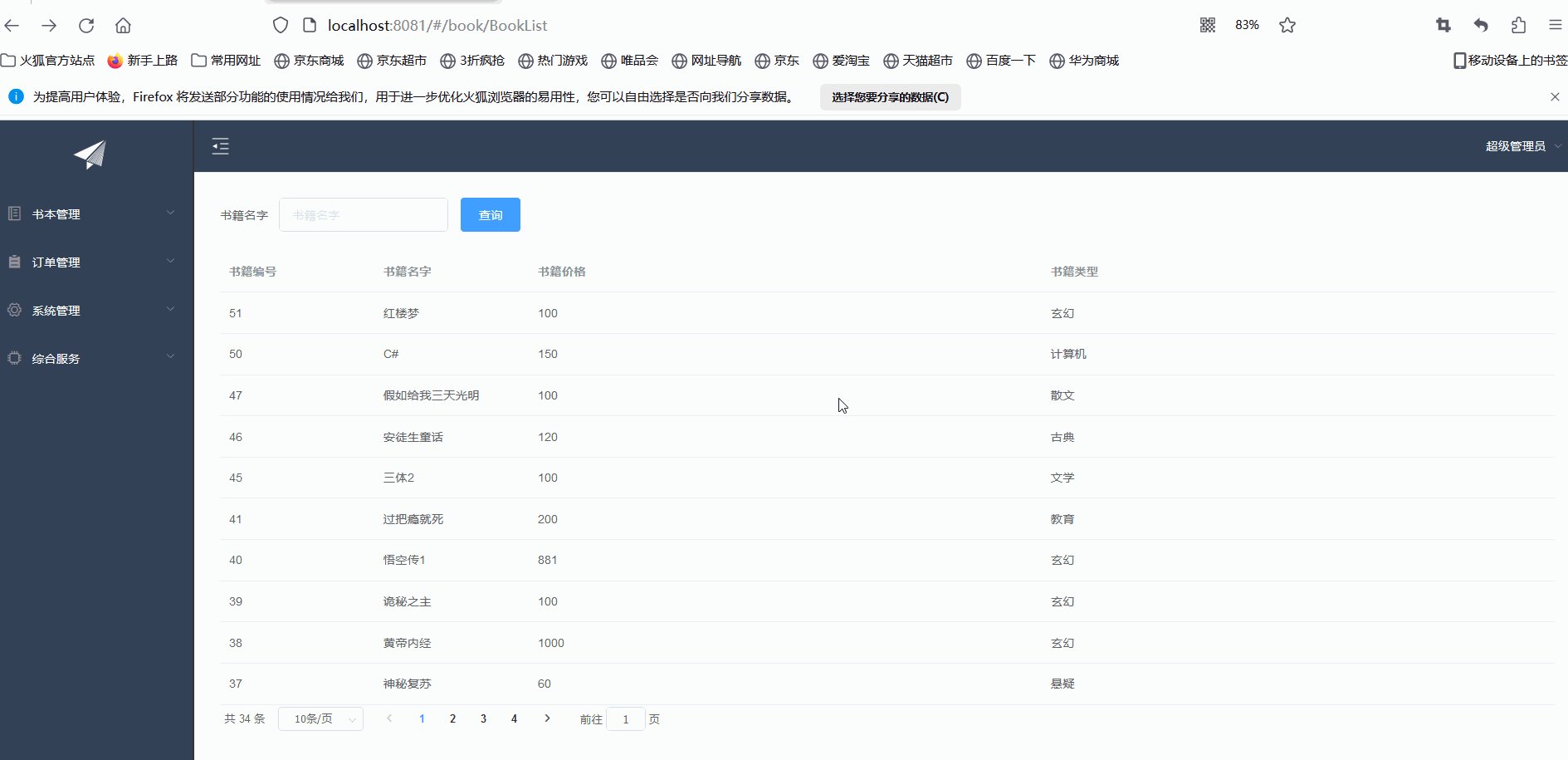
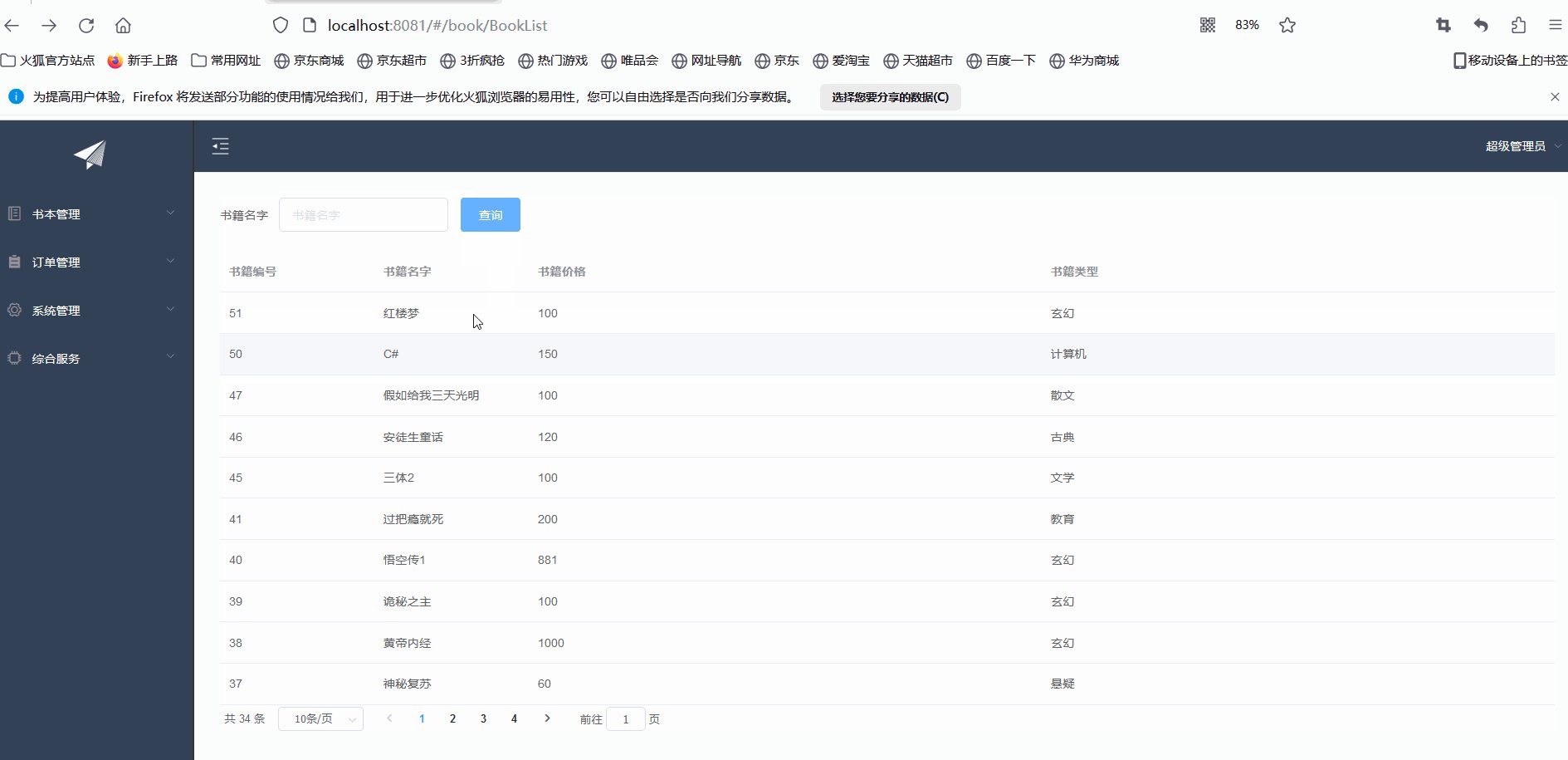
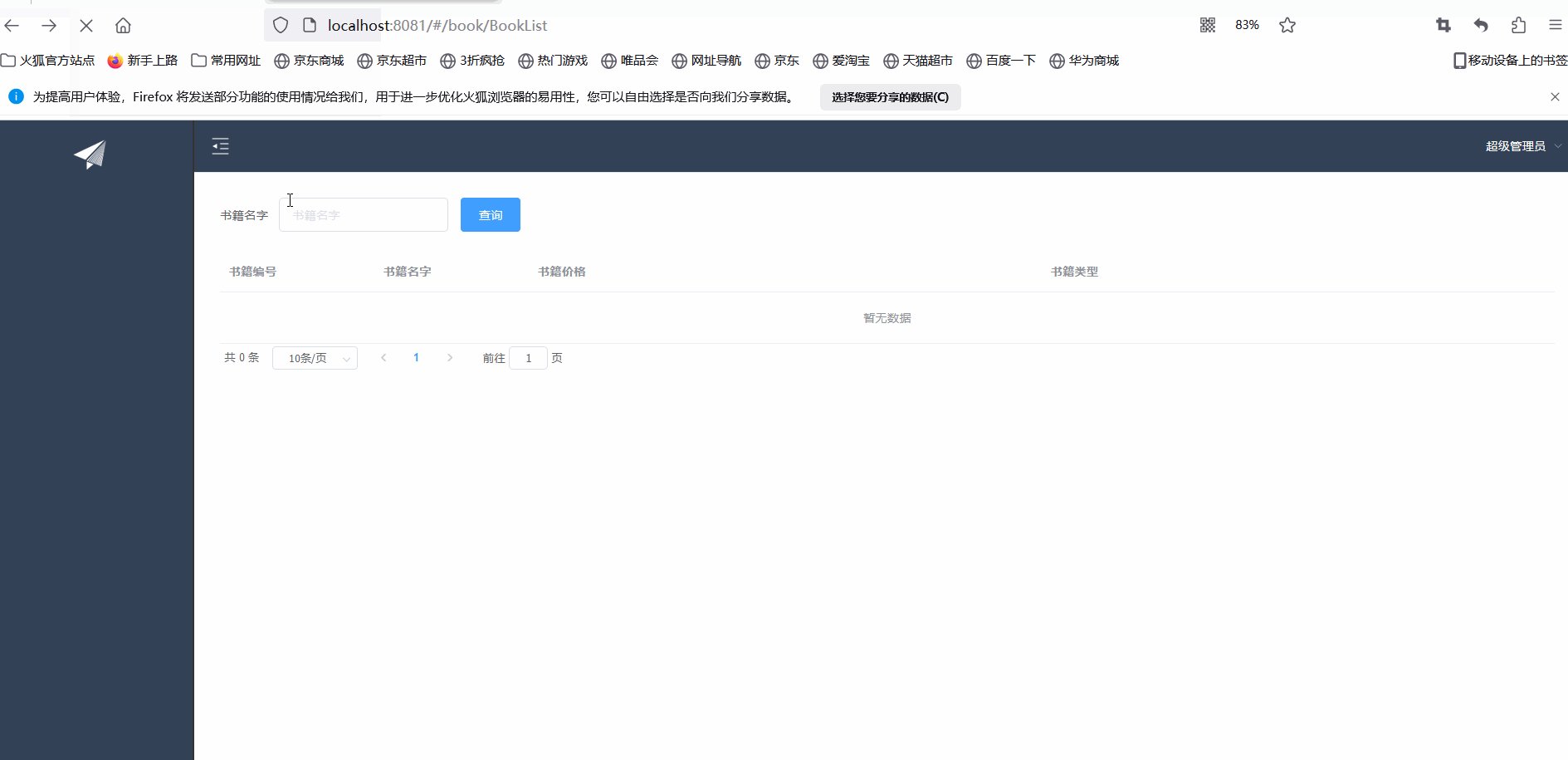
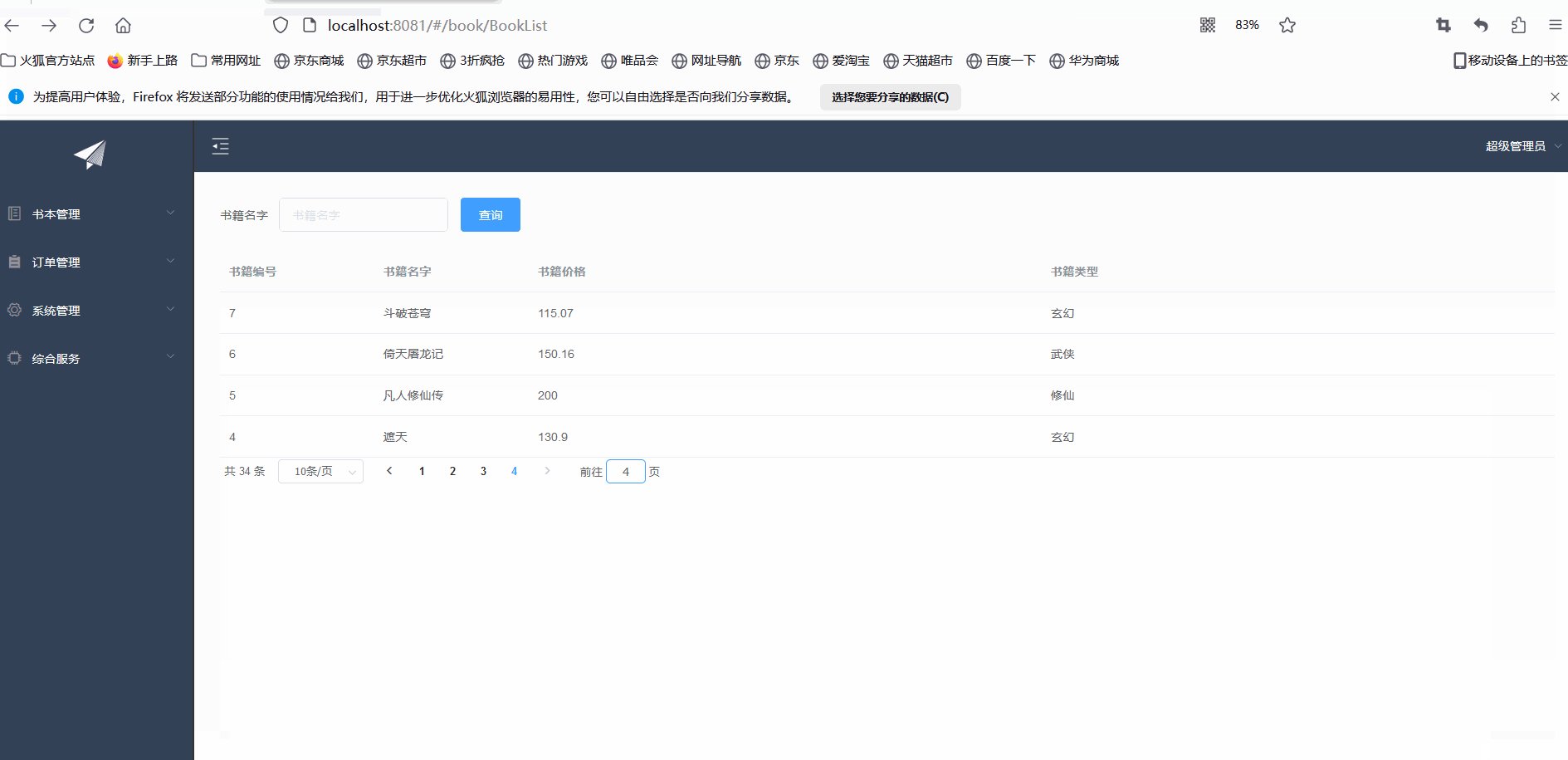
</script>最后看看效果吧!!

今天的分享就到这啦!!














![[补题记录] Atcoder Beginner Contest 299(E)](https://img-blog.csdnimg.cn/67f65d7b33474882b324dd56c1547cdf.png)