🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.动态树形菜单
绑定数据
export default {
data(){
return{
collapsed:false,
menus:[]
};
},
created() {
this.$root.Bus.$on('aaa',v=>{
this.collapsed=v;
});
//获得动态数据
let url=this.axios.urls.SYSTEM_MENUS;
this.axios.get(url,{}).then(r=>{
console.log(r);
this.menus=r.data.rows;
}).catch(e=>{
})
}
}.前端导航菜单绑定
菜单结构
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">
<i :class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>第一级节点
el-submenu中key属性唯一,index属性唯一,而index属性用于控制菜单折叠; 第二级节点el-menu-item中key属性唯一,index属性唯一,而index属性用于控制页面跳转;
vue+element的el-menu组件实现路由跳转及当前项的设置
注1:要实现路由跳转,先要在
el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。注2:导航当前项,在
el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。注3:el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题。
配置路由关系
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'SYSTEM_MENUS': '/module/queryRootNode', //菜单树
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
配置跳转以及包 

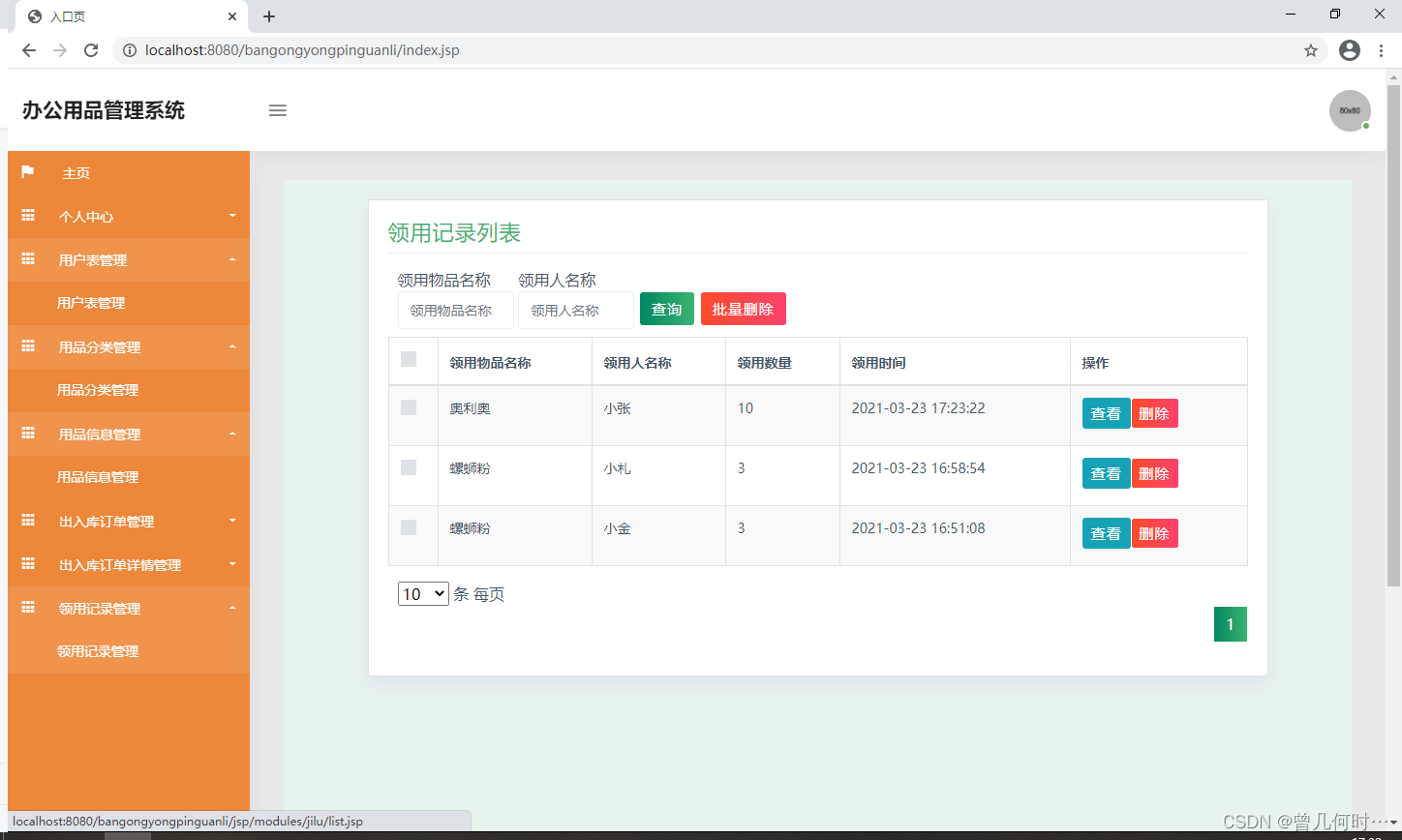
效果展示
二.数据表格的绑定
1.配置路由关系
'BOOK_LIST': '/book/queryBookPager', //绑定书籍2.编写输入框
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名字">
<el-input v-model="bookname" placeholder="书籍名字"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>3.编写表格
<!-- 数据表格-->
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书籍名字" width="180">
</el-table-column>
<el-table-column prop="price" label="书籍价格">
</el-table-column>
<el-table-column prop="booktype" label="书籍类型">
</el-table-column>
</el-table>
4.编写分页条
<!-- 分页-->
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page"
:page-sizes="[10, 20, 30, 40]"
:page-size="rows"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>5.编写方法
export default{
data(){
return {
bookname:'',
tableData:[],
rows:10,
page:1,
total:0
}
},methods:{
query(params){
//获得动态数据
let url=this.axios.urls.BOOK_LIST;
this.axios.get(url,{params:params}).then(r=>{
console.log(r);
this.tableData=r.data.rows;
this.total=r.data.total;
}).catch(e=>{
})
},
onSubmit(){
let params ={
bookname:this.bookname
}
this. query(params);
},
handleSizeChange(r){
let params ={
bookname:this.bookname,
rows:r,
page:this.page
}
this. query(params);
},
handleCurrentChange(p){
let params ={
bookname:this.bookname,
rows:this.rows,
page:p
}
this. query(params);
}
},
created() {
this.query({});
}
}
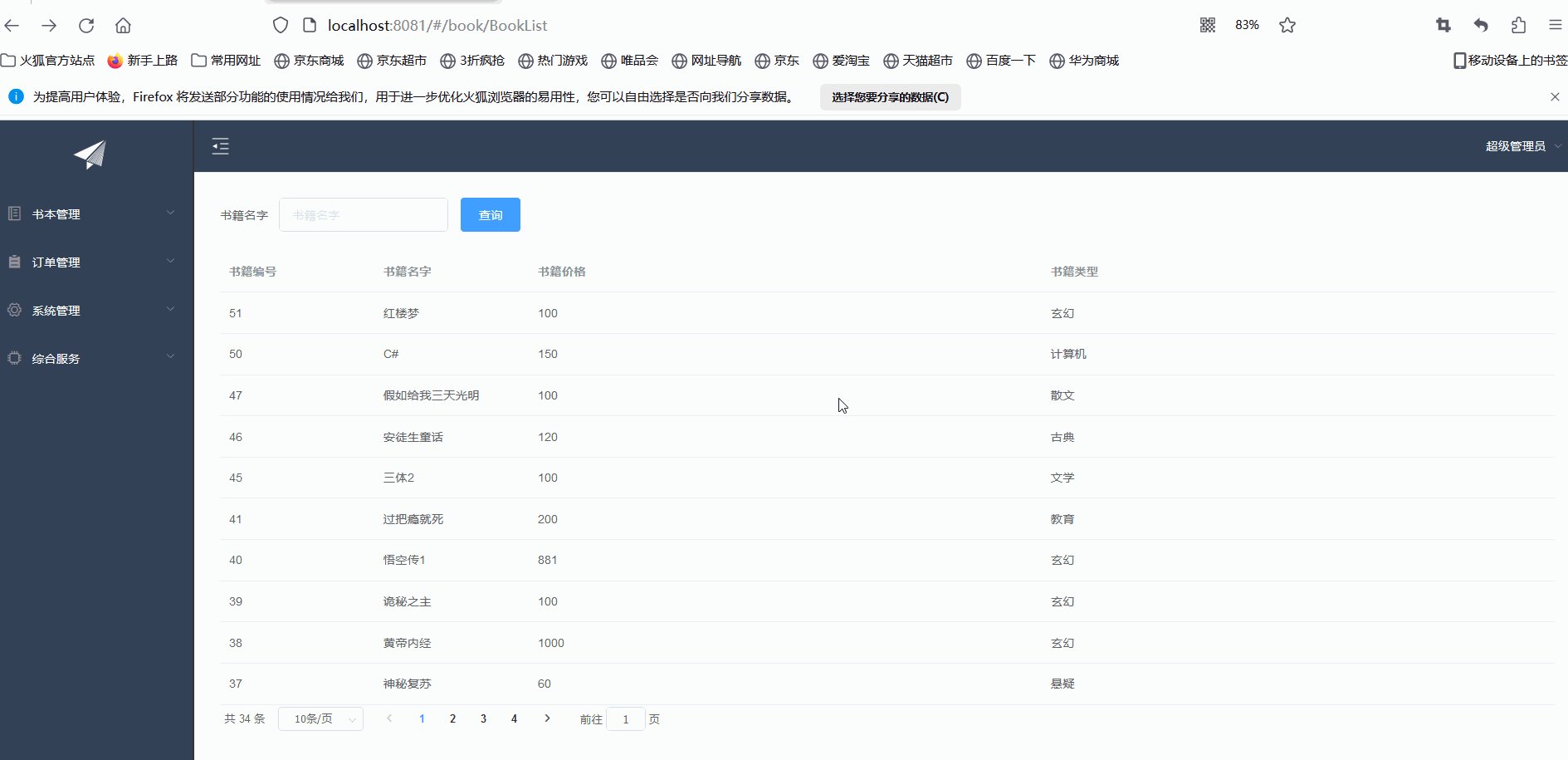
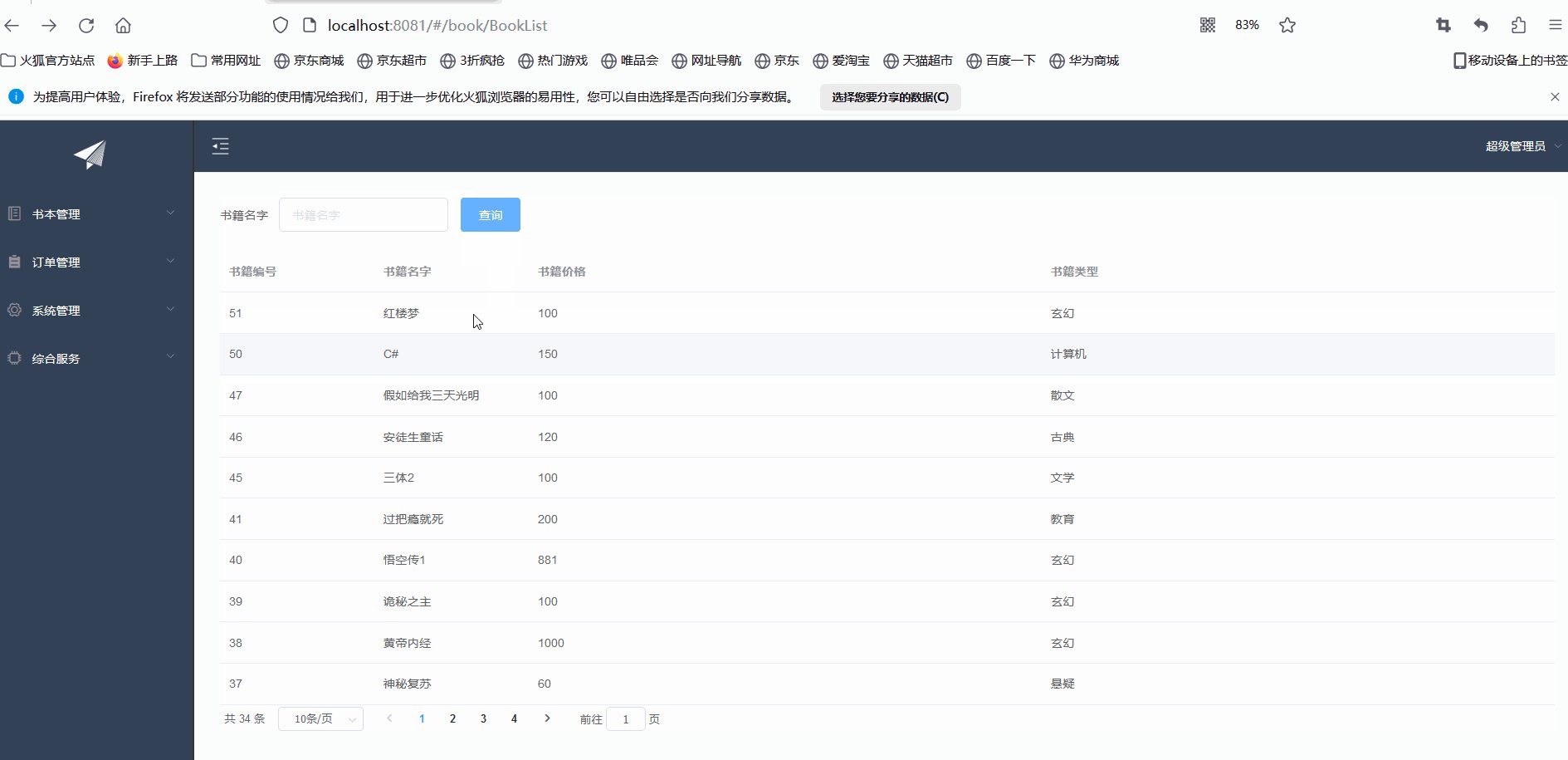
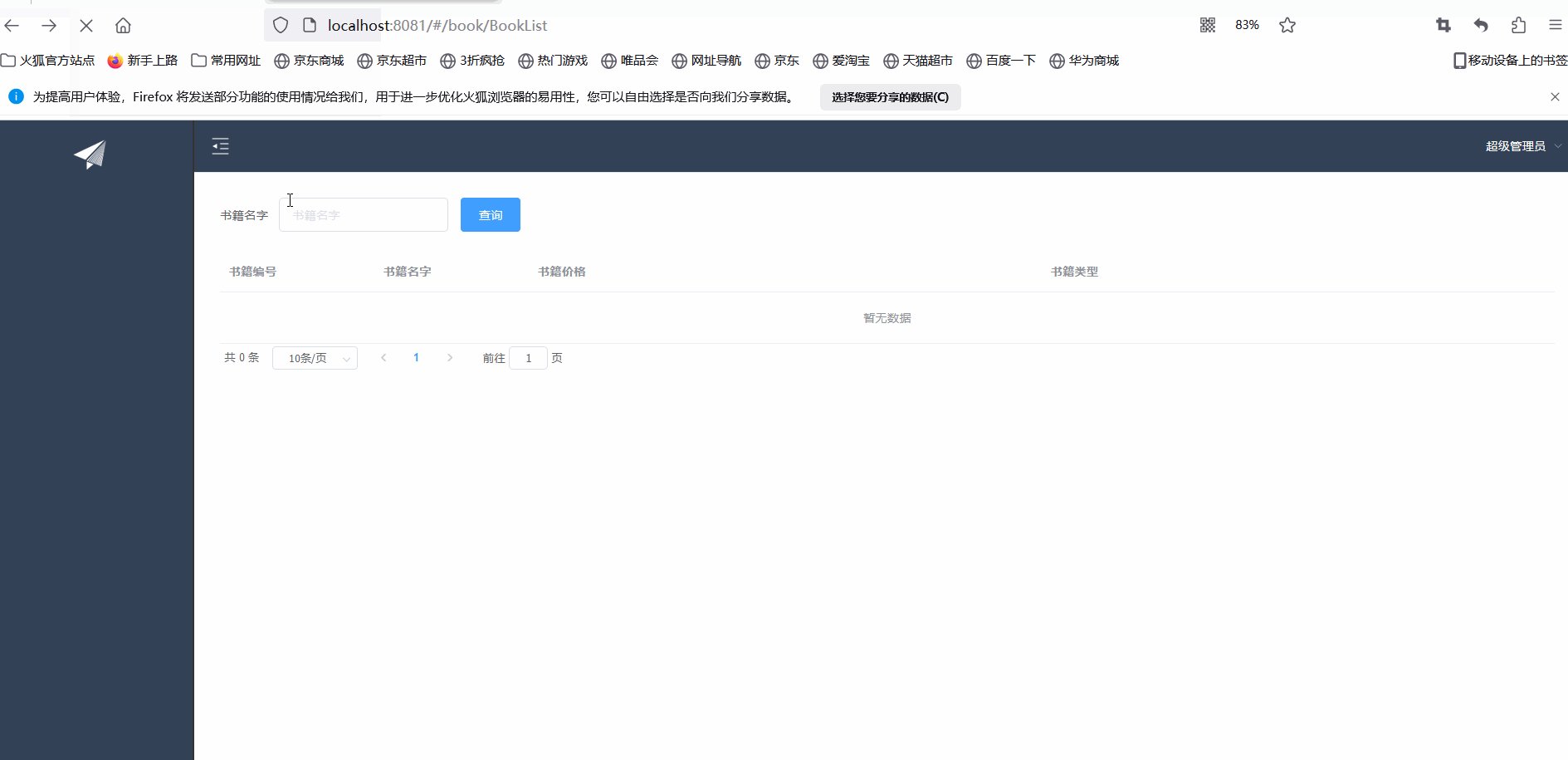
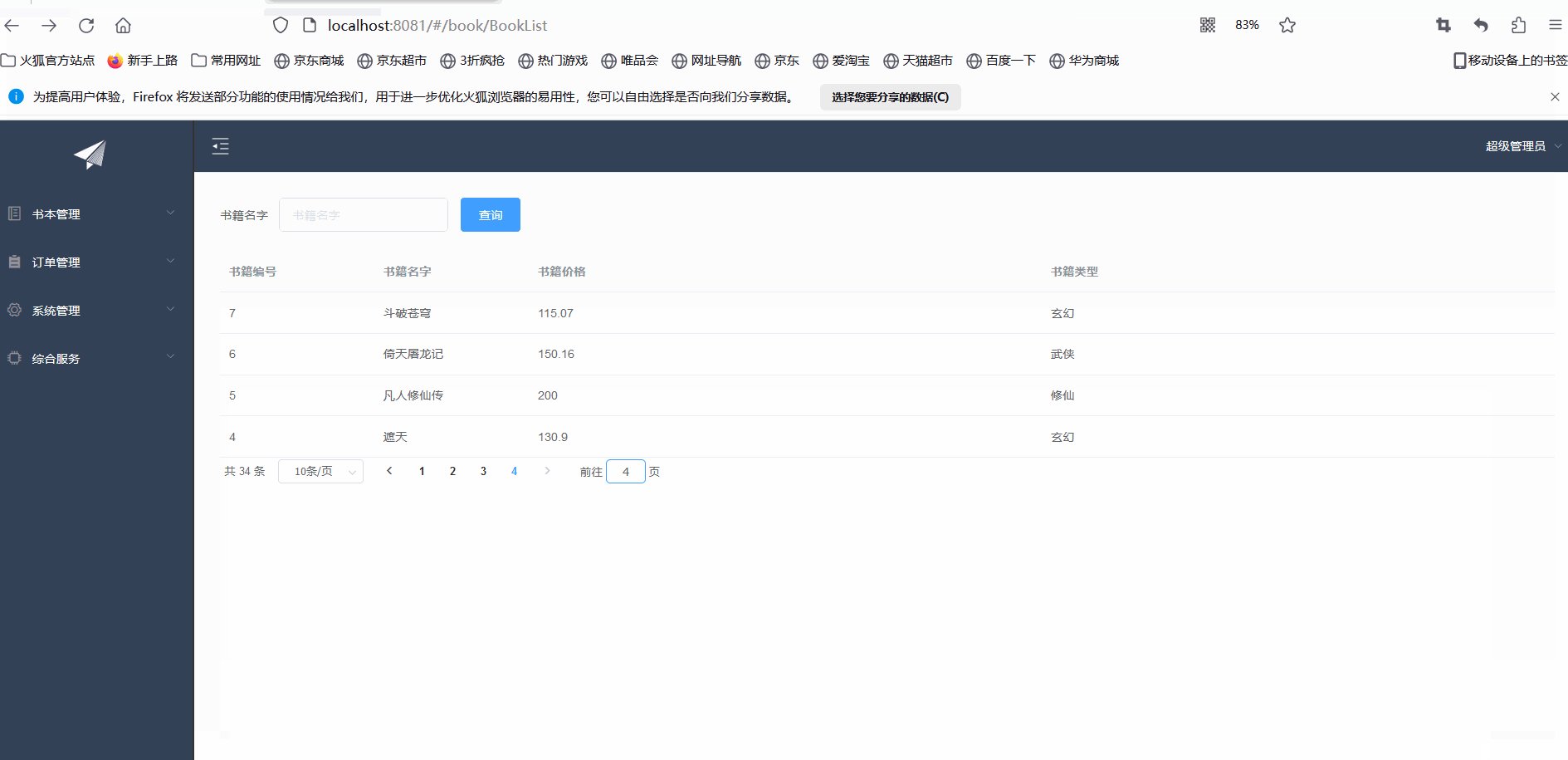
6.效果展示









![[补题记录] Atcoder Beginner Contest 299(E)](https://img-blog.csdnimg.cn/67f65d7b33474882b324dd56c1547cdf.png)