🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue+ElementUI的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.左侧动态树
1.定义组件
①样式&数据处理
②后台数据交互
③代码汇总
2.定义组件的和路由的关系
编辑3.效果演示
二.右侧表格内容&分页
1.定义组件
①样式&数据处理
②后台数据交互
③代码汇总
2.定义组件的和路由的关系
3.效果演示
一.左侧动态树
1.定义组件
①样式&数据处理
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"> <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> <div class="logobox"> <img class="logoimg" src="../assets/img/logo.png" alt=""> </div> <el-submenu v-for="m in menus" :index="'id_'+m.id" :key="'key_'+m.id"> <template slot="title"> <i class="m.icon"></i> <span>{{m.text}}</span> </template> <el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"> <i class="m2.icon"></i> <span>{{m2.text}}</span> </el-menu-item> </el-submenu> </el-menu>②后台数据交互
<script> export default { data() { return { collapsed: false, menus: [] } }, created() { this.$root.Bus.$on("wh", (v) => { this.collapsed = v; }); let url = this.axios.urls.SYSTEM_MENU_TREE; this.axios.get(url,{}).then(r=> { console.log(r); this.menus = r.data.rows; }).catch(e => { }) } } </script>③代码汇总
<template> <el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"> <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> <div class="logobox"> <img class="logoimg" src="../assets/img/logo.png" alt=""> </div> <el-submenu v-for="m in menus" :index="'id_'+m.id" :key="'key_'+m.id"> <template slot="title"> <i class="m.icon"></i> <span>{{m.text}}</span> </template> <el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"> <i class="m2.icon"></i> <span>{{m2.text}}</span> </el-menu-item> </el-submenu> </el-menu> </template> <script> export default { data() { return { collapsed: false, menus: [] } }, created() { this.$root.Bus.$on("wh", (v) => { this.collapsed = v; }); let url = this.axios.urls.SYSTEM_MENU_TREE; this.axios.get(url,{}).then(r=> { console.log(r); this.menus = r.data.rows; }).catch(e => { }) } } </script> <style> .el-menu-vertical-demo:not(.el-menu--collapse) { width: 240px; min-height: 400px; } .el-menu-vertical-demo:not(.el-menu--collapse) { border: none; text-align: left; } .el-menu-item-group__title { padding: 0px; } .el-menu-bg { background-color: #1f2d3d !important; } .el-menu { border: none; } .logobox { height: 40px; line-height: 40px; color: #9d9d9d; font-size: 20px; text-align: center; padding: 20px 0px; } .logoimg { height: 40px; } </style>2.定义组件的和路由的关系
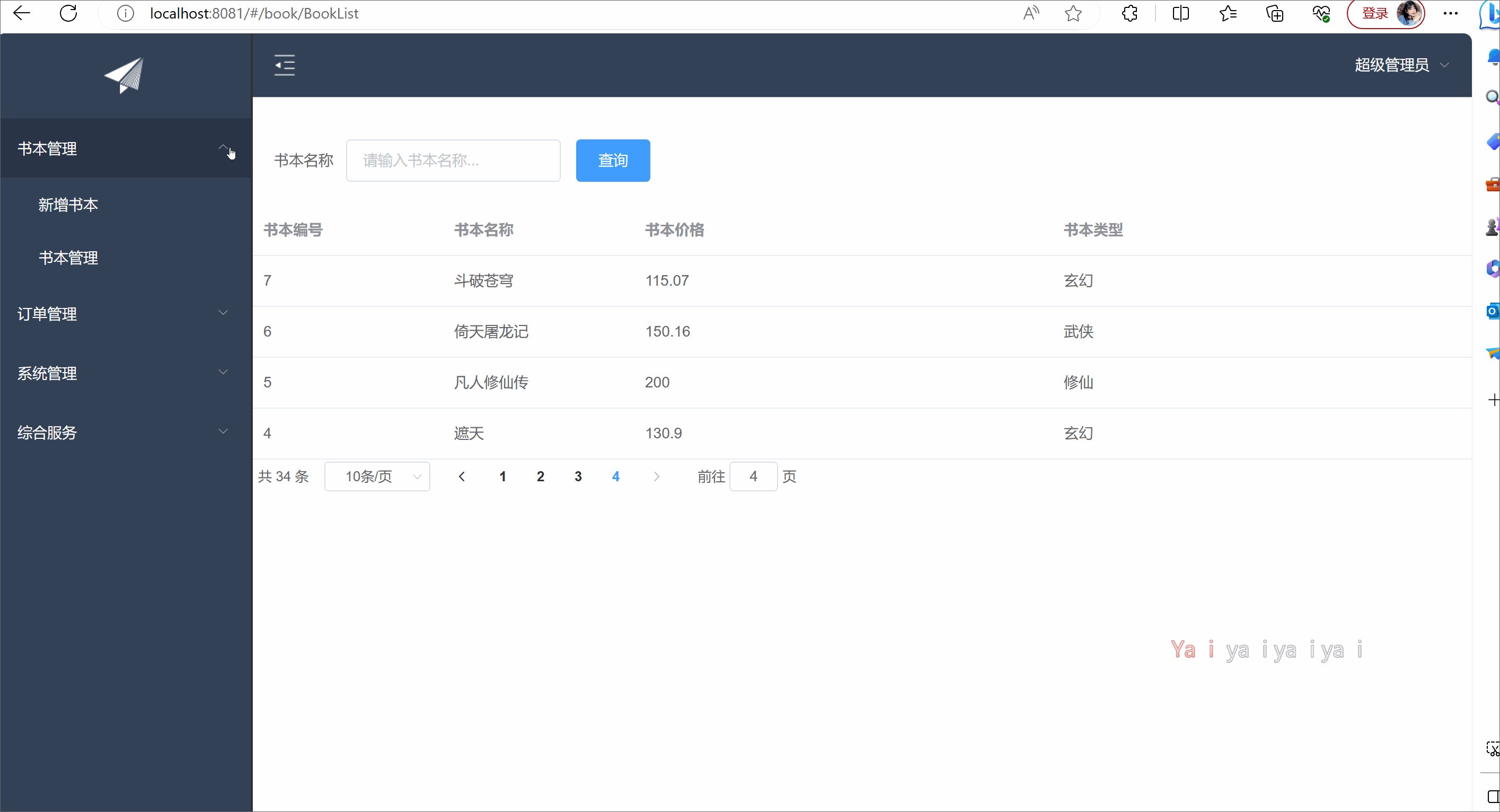
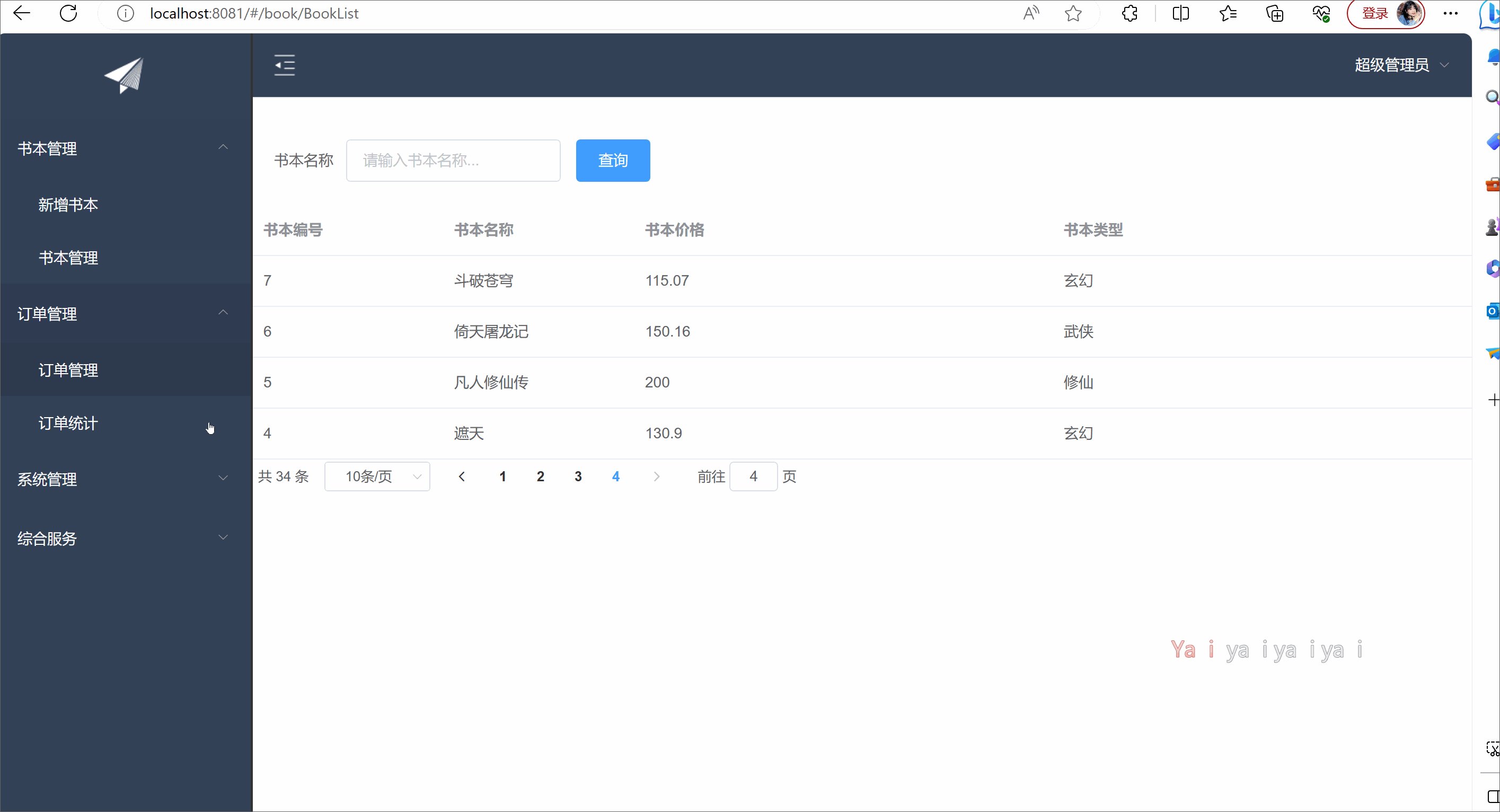
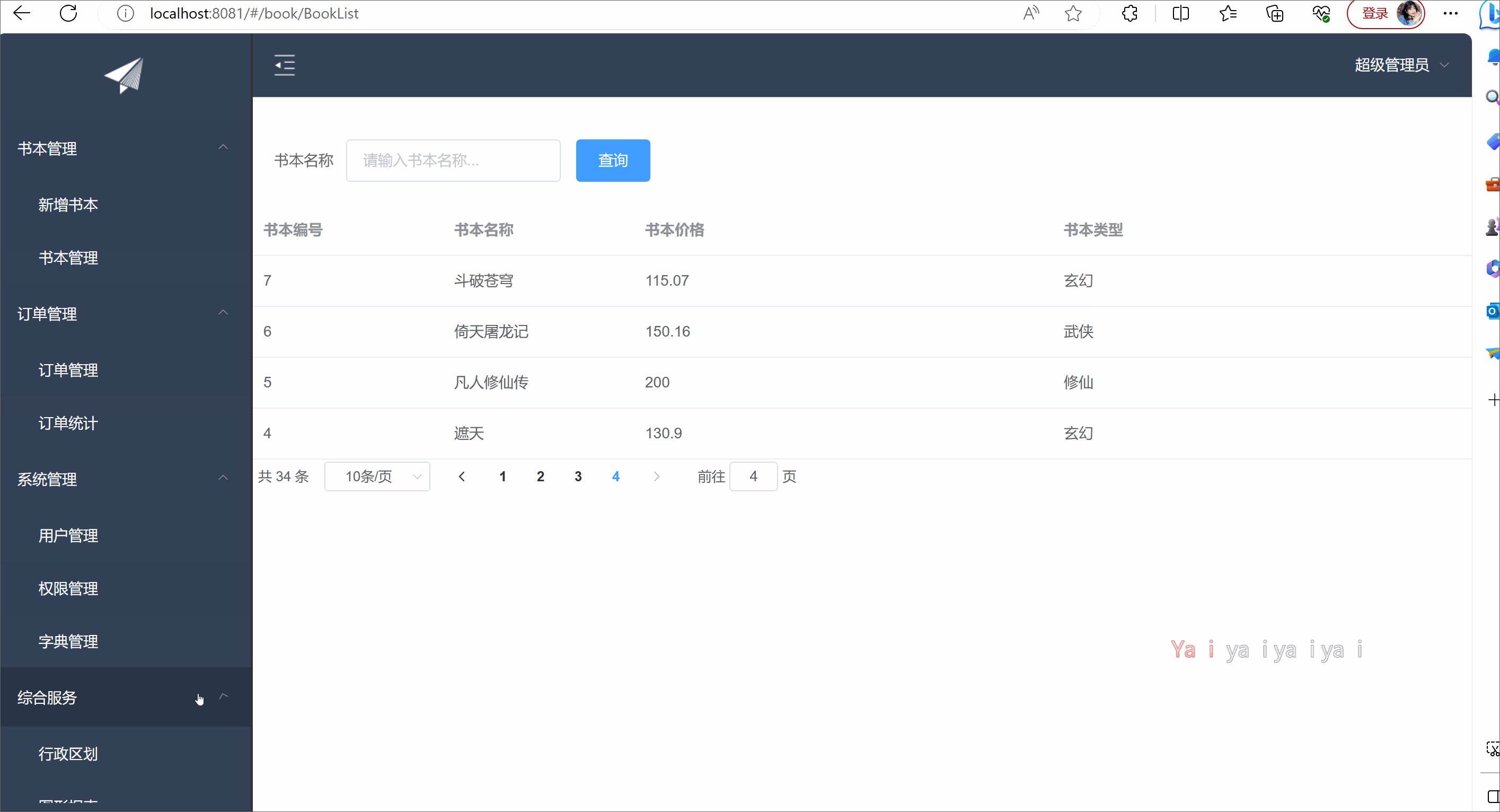
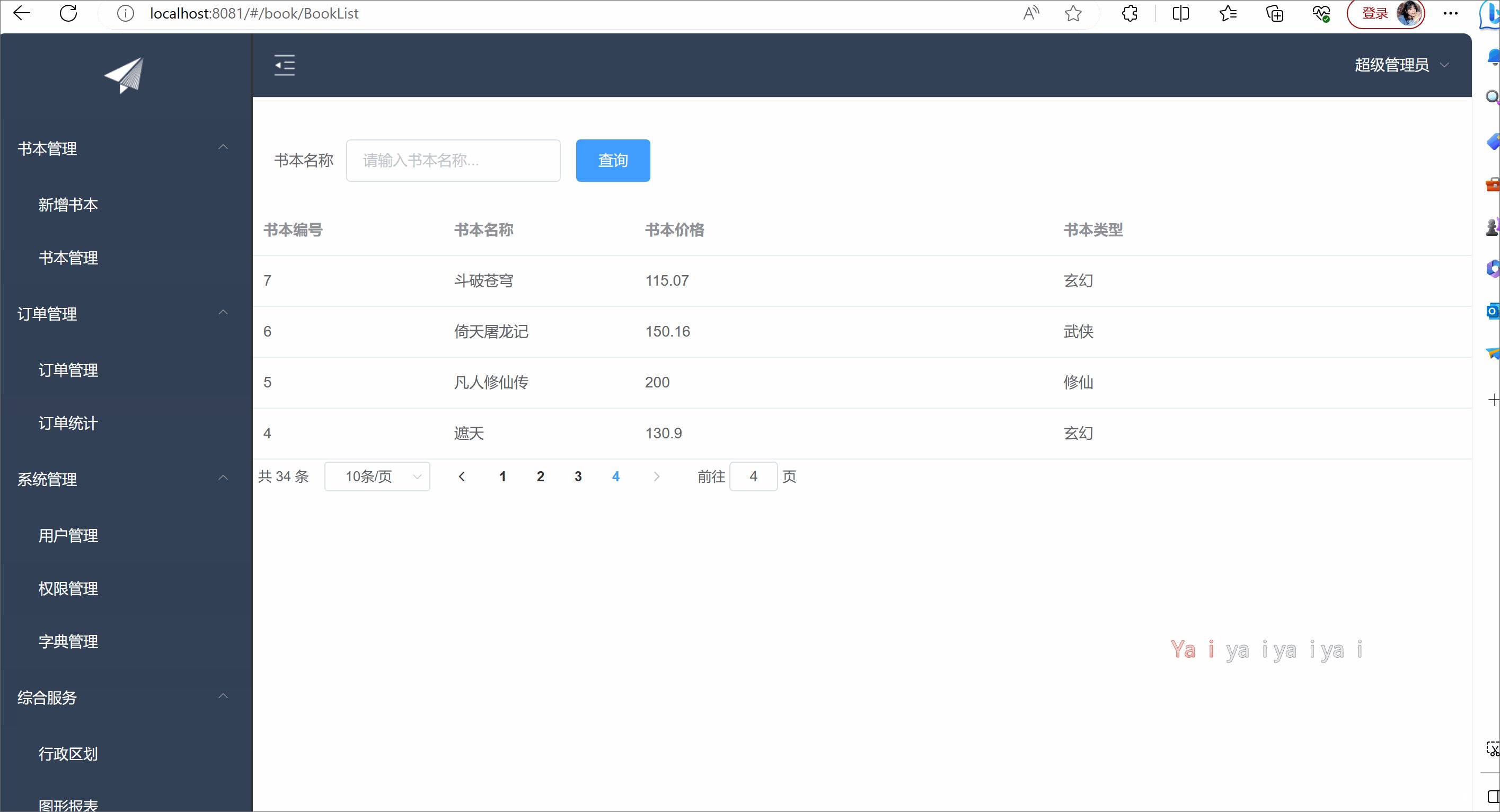
3.效果演示
二.右侧表格内容&分页
1.定义组件
①样式&数据处理
<div class="books"> <el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;"> <el-form-item label="书本名称"> <el-input v-model="bookname" placeholder="请输入书本名称..."></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="id" label="书本编号" width="180"></el-table-column> <el-table-column prop="bookname" label="书本名称" width="180"></el-table-column> <el-table-column prop="price" label="书本价格"></el-table-column> <el-table-column prop="booktype" label="书本类型"></el-table-column> </el-table> <div class="block"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </div> </div>②后台数据交互
<script> export default { data() { return { bookname: '', tableData: [], rows:10, page:1, total:0 } }, methods: { select(params) { let url = this.axios.urls.BOOK_LIST; this.axios.get(url, { params: params }).then(r => { console.log(r); this.tableData = r.data.rows; this.total=r.data.total; }).catch(e => { }) }, onSubmit() { let params = { bookname: this.bookname } this.select(params) }, handleSizeChange(num) { //当前所展示的数据条数值发生变化时所触发的事件 console.log("展示的条数是" + num) let params = { bookname: this.bookname, rows:num, page:this.page } this.select(params) }, handleCurrentChange(p) { //当前所展示的页码发生变化 console.log("当前是第" + p + "页") let params = { bookname: this.bookname, rows:this.rows, page:p } this.select(params) } }, created() { this.select({}) } } </script>③代码汇总
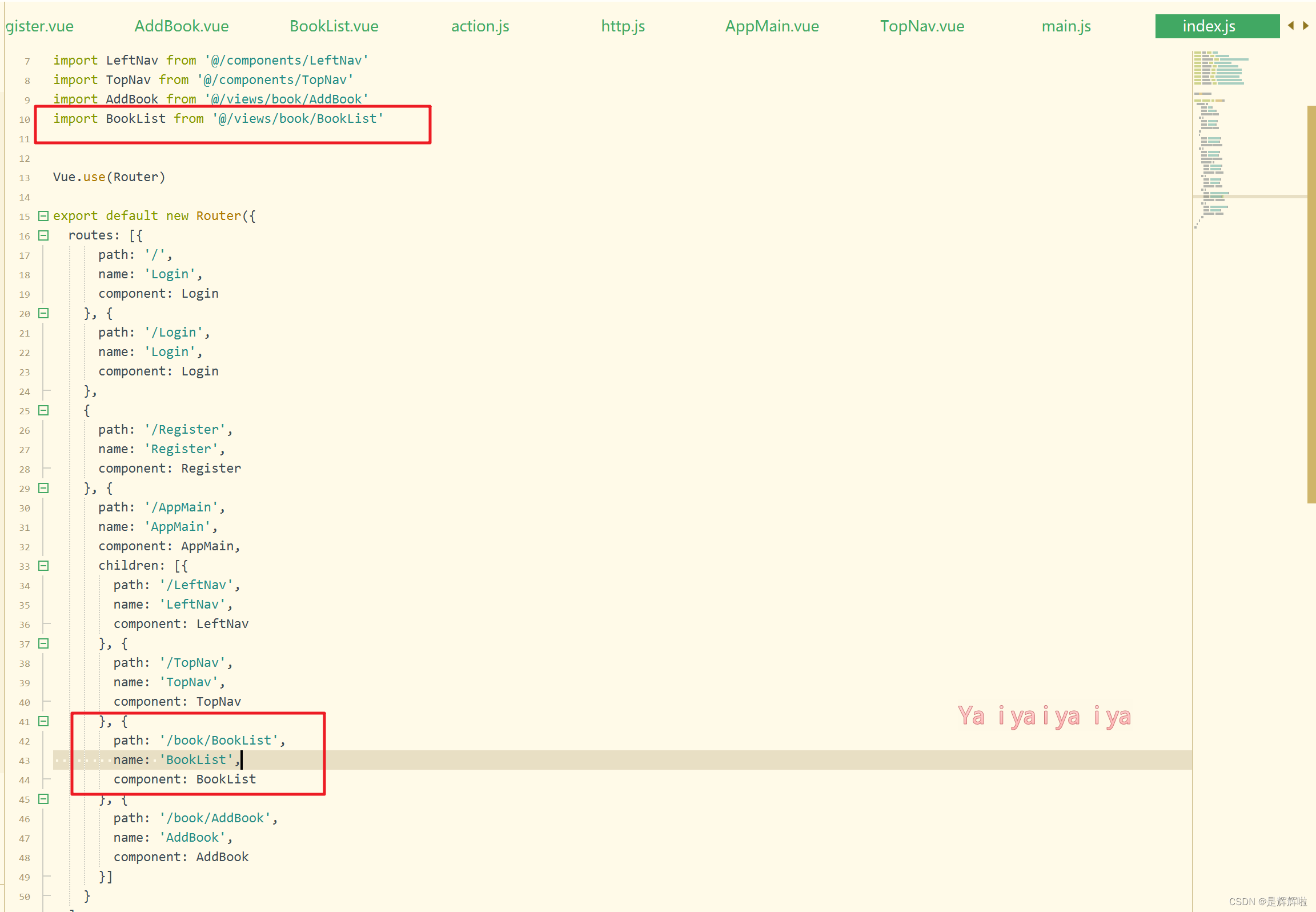
<template> <div class="books"> <el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;"> <el-form-item label="书本名称"> <el-input v-model="bookname" placeholder="请输入书本名称..."></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="id" label="书本编号" width="180"></el-table-column> <el-table-column prop="bookname" label="书本名称" width="180"></el-table-column> <el-table-column prop="price" label="书本价格"></el-table-column> <el-table-column prop="booktype" label="书本类型"></el-table-column> </el-table> <div class="block"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </div> </div> </template> <script> export default { data() { return { bookname: '', tableData: [], rows:10, page:1, total:0 } }, methods: { select(params) { let url = this.axios.urls.BOOK_LIST; this.axios.get(url, { params: params }).then(r => { console.log(r); this.tableData = r.data.rows; this.total=r.data.total; }).catch(e => { }) }, onSubmit() { let params = { bookname: this.bookname } this.select(params) }, handleSizeChange(num) { //当前所展示的数据条数值发生变化时所触发的事件 console.log("展示的条数是" + num) let params = { bookname: this.bookname, rows:num, page:this.page } this.select(params) }, handleCurrentChange(p) { //当前所展示的页码发生变化 console.log("当前是第" + p + "页") let params = { bookname: this.bookname, rows:this.rows, page:p } this.select(params) } }, created() { this.select({}) } } </script> <style> </style>2.定义组件的和路由的关系
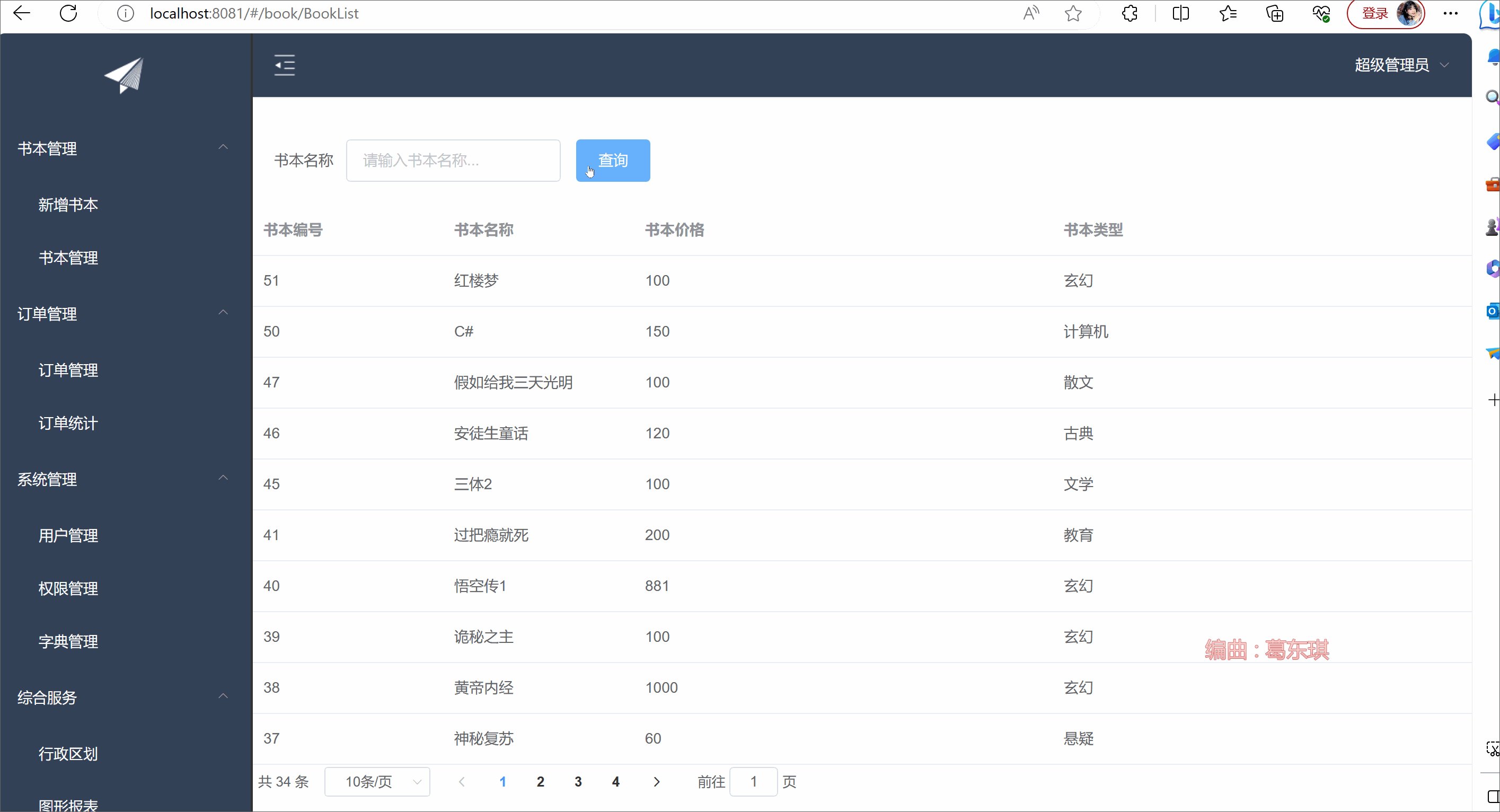
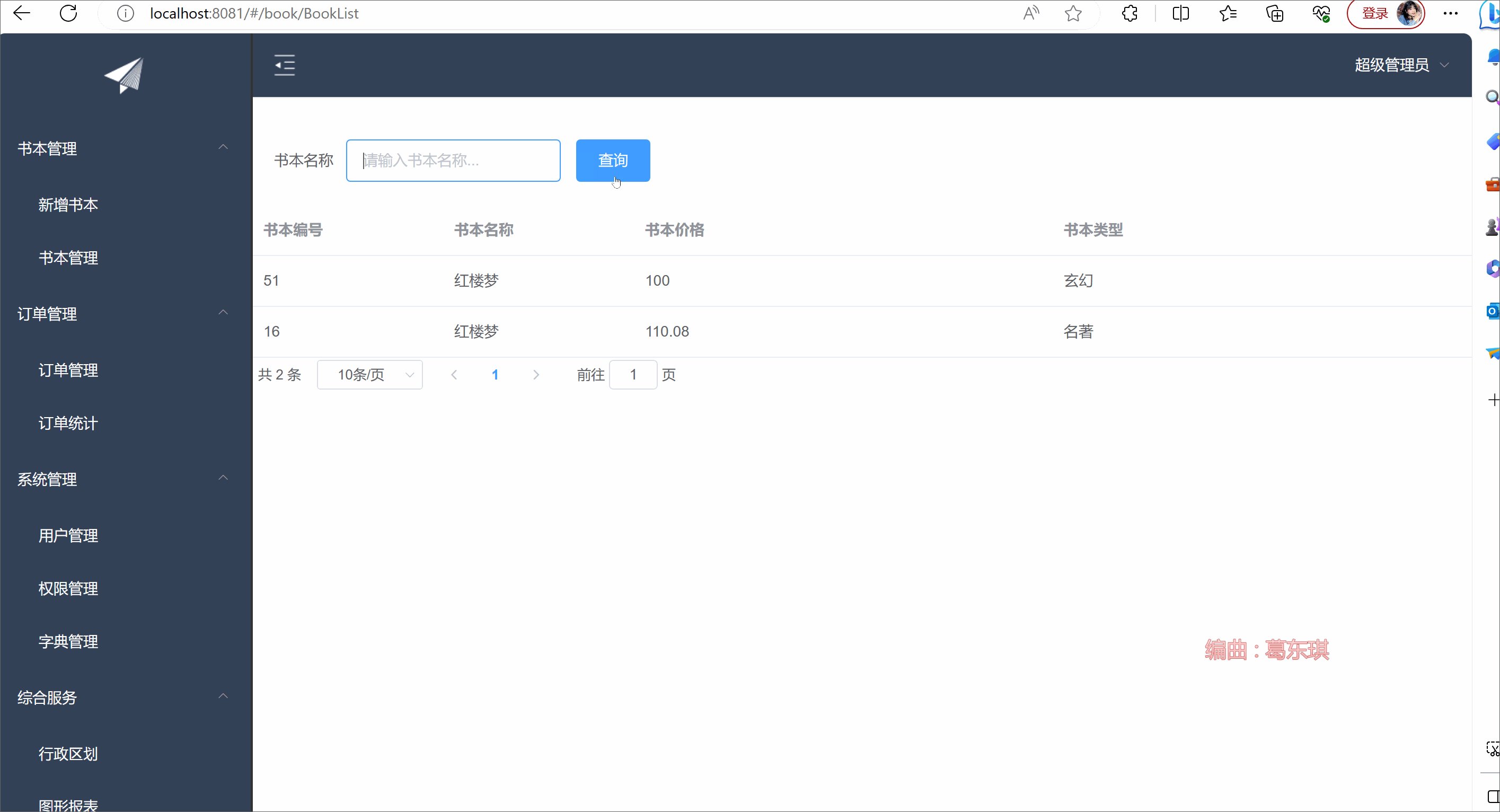
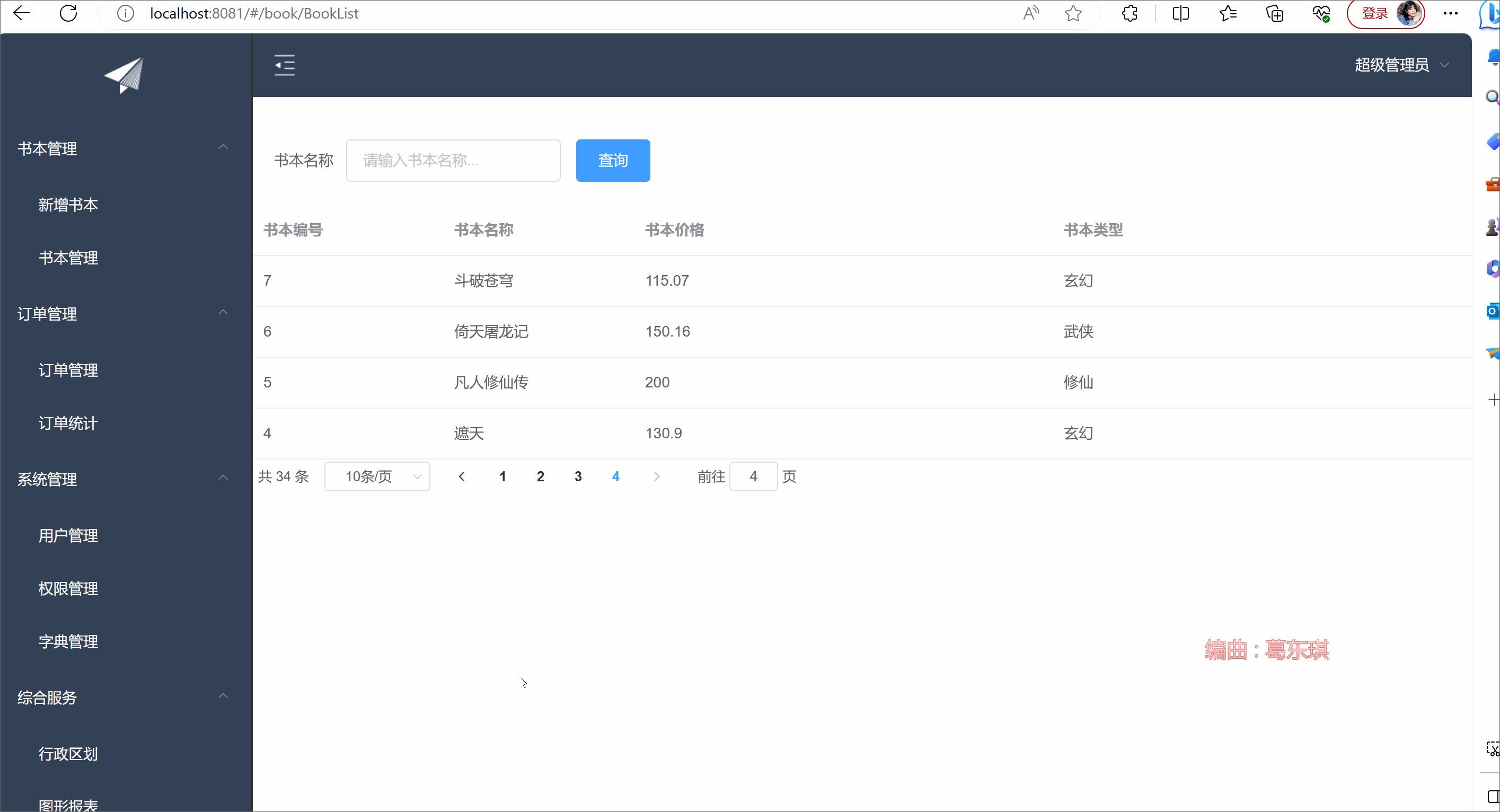
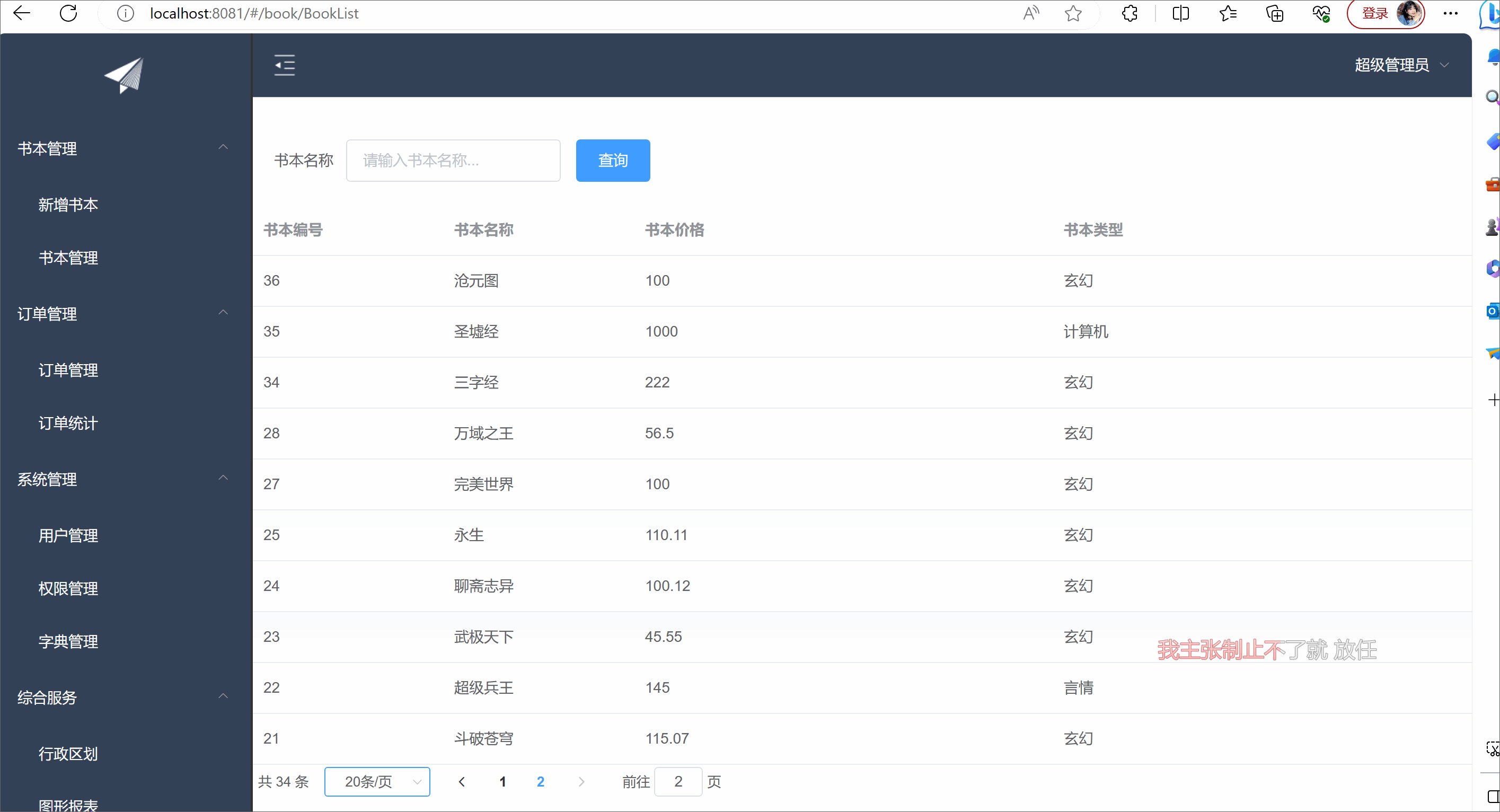
3.效果演示
记得在action.js中配置
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'SYSTEM_MENU_TREE':'/module/queryRootNode',//动态树
'BOOK_LIST':'/book/queryBookPager',//书籍列表
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊