上文 React+Typescript项目环境中搭建并使用redux环境 我们创建了一个redux项目的环境
但是我们用谷歌浏览器插件调试
会发现 要不 匹配的数据有问题 看不到数据 要不 就压根连接不到
而且 我们点击加减号 去改变值 调试工具也没有任何反应

我们终端输入
npm install --save-dev redux-devtools-extension @types/redux-devtools-extension
引入一下依赖

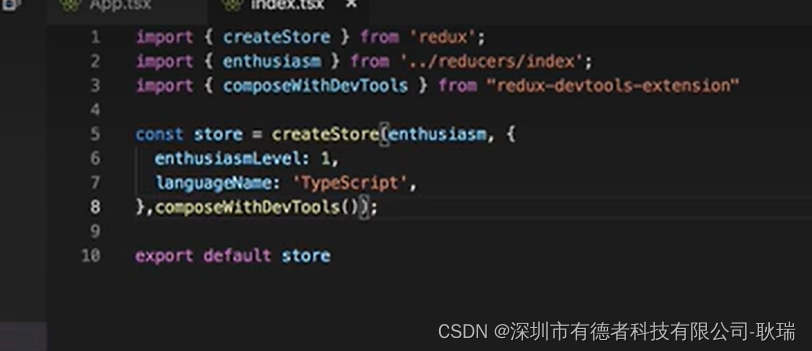
然偶 我们在 store 下的 index.tsx 引入 redux-devtools-extension下的 composeWithDevTools 函数
然后当做enthusiasm 的第二个参数
import { createStore, Reducer } from 'redux';
import { enthusiasm } from '../reducer/index';
import { EnthusiasmAction } from '../actions/index';
import { IStoreState } from '../types/index';
import { composeWithDevTools } from "redux-devtools-extension"
const initialState: IStoreState = {
enthusiasmLevel: 1,
languageName: 'TypeScript'
};
const store = createStore<IStoreState, EnthusiasmAction, {}, {}>(enthusiasm as Reducer<IStoreState, EnthusiasmAction>, initialState,composeWithDevTools());
export default store;
也有些版本是这样写的

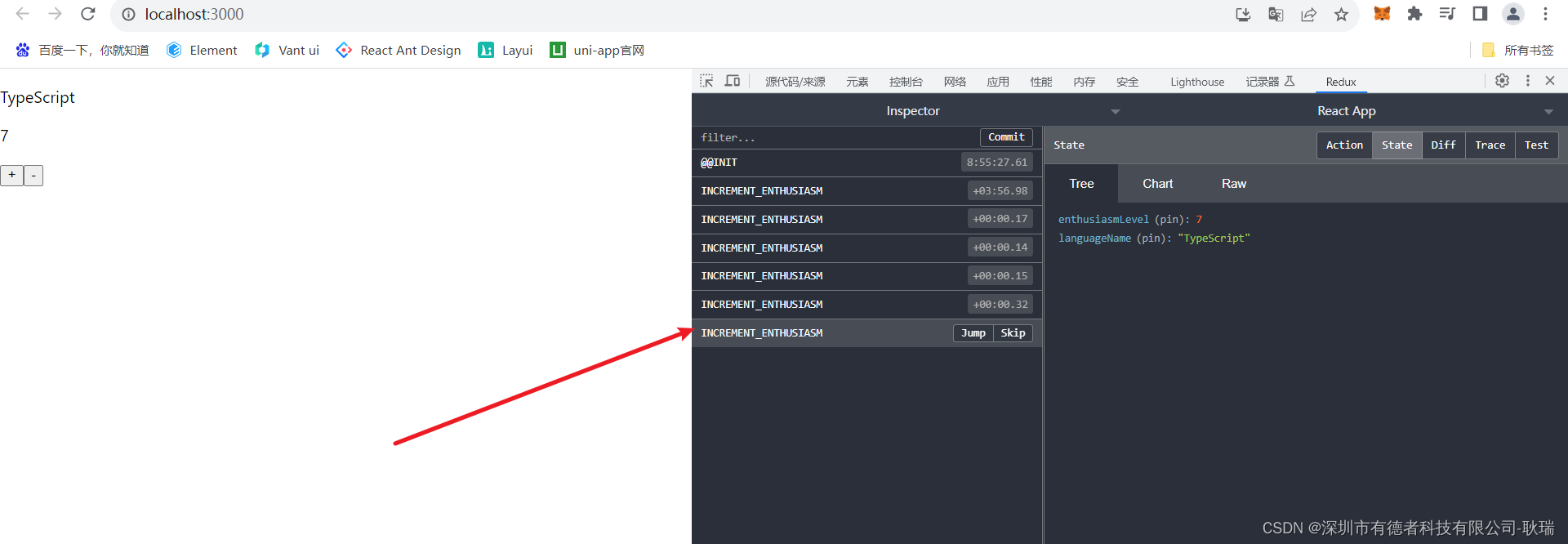
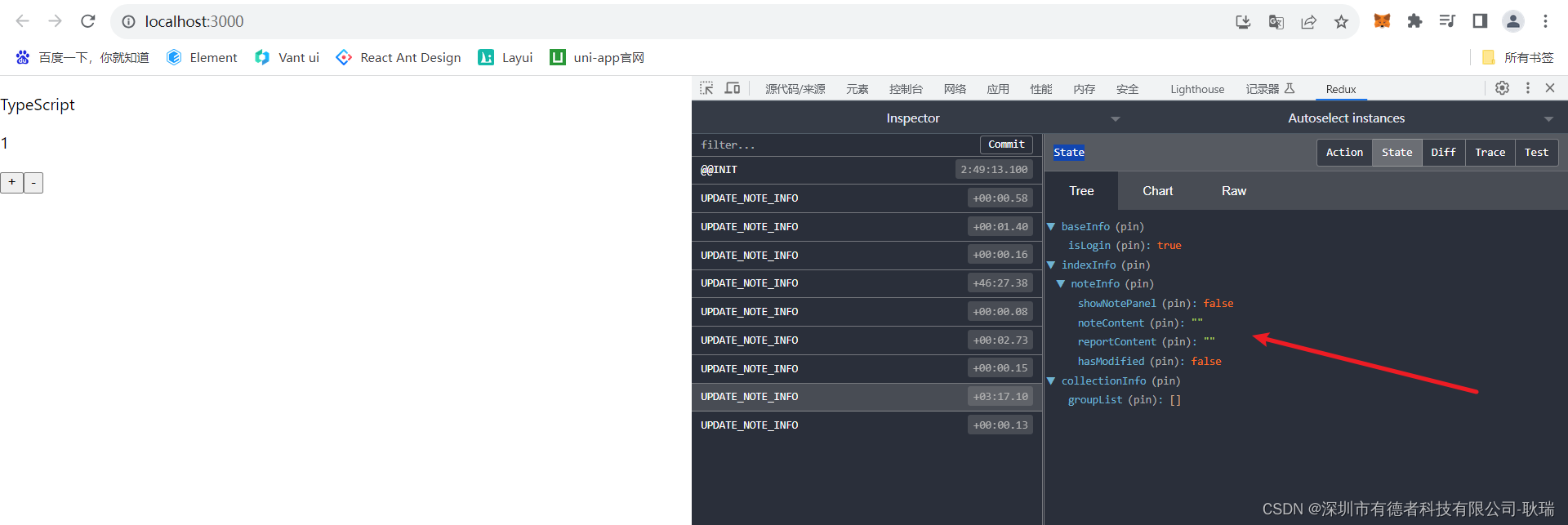
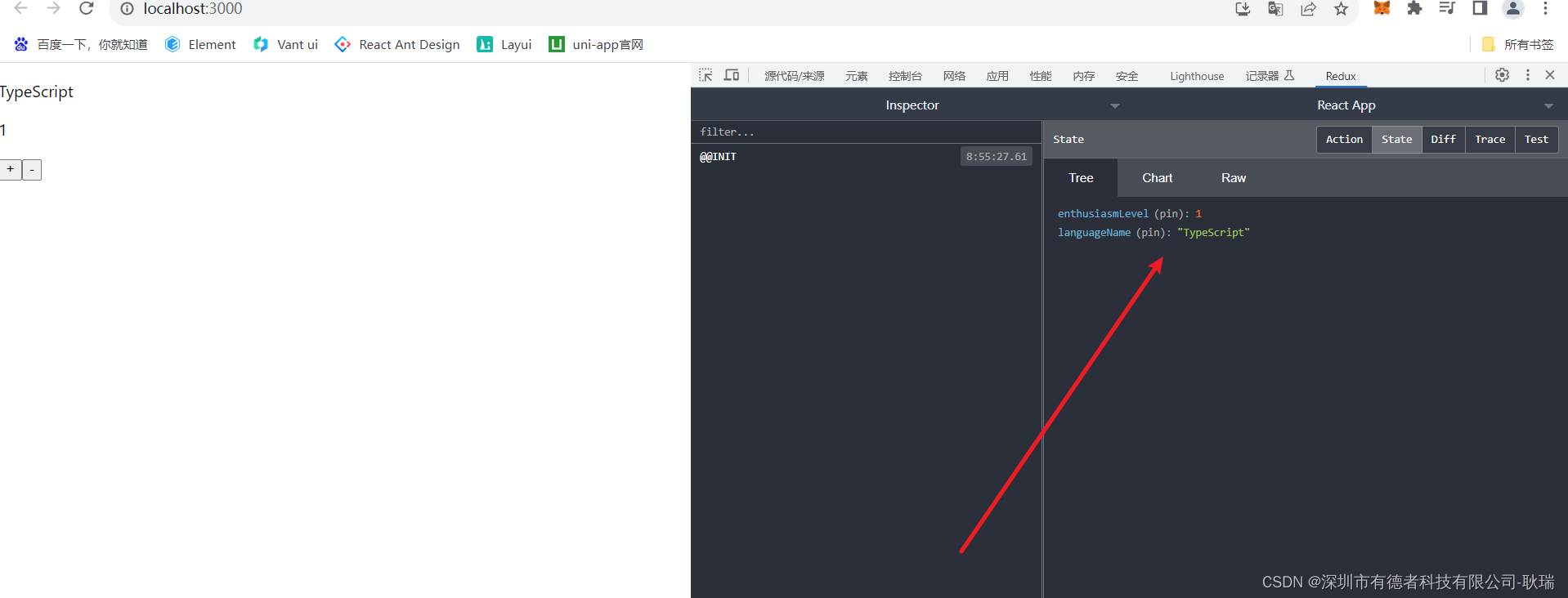
然后我们再次启动项目 打开调试工具
就能看到我们实际设置的数据了

然后 我们再点击 加减号 去操作数值
这样 我们调试器就会弹出新的改动了