继上一篇文章中实现了三维管道的可视化和流动模拟,经过反馈,对大家还是有一定帮助,因此就编写了一个续集,相当于增加了一些常见的通用共性功能,主要在前面的基础上增加了以下功能:
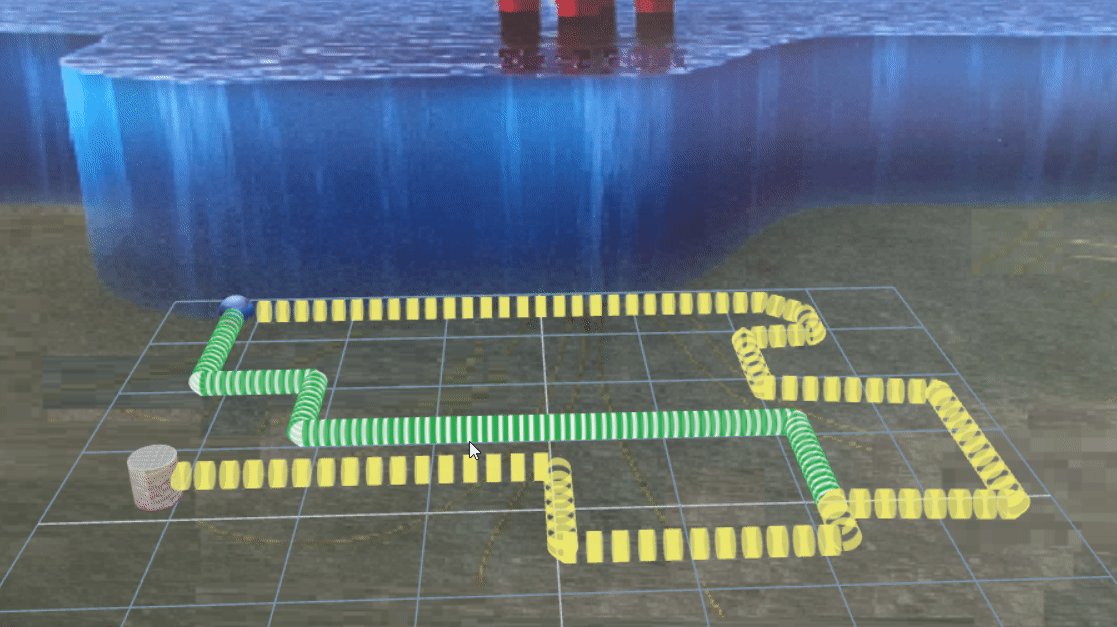
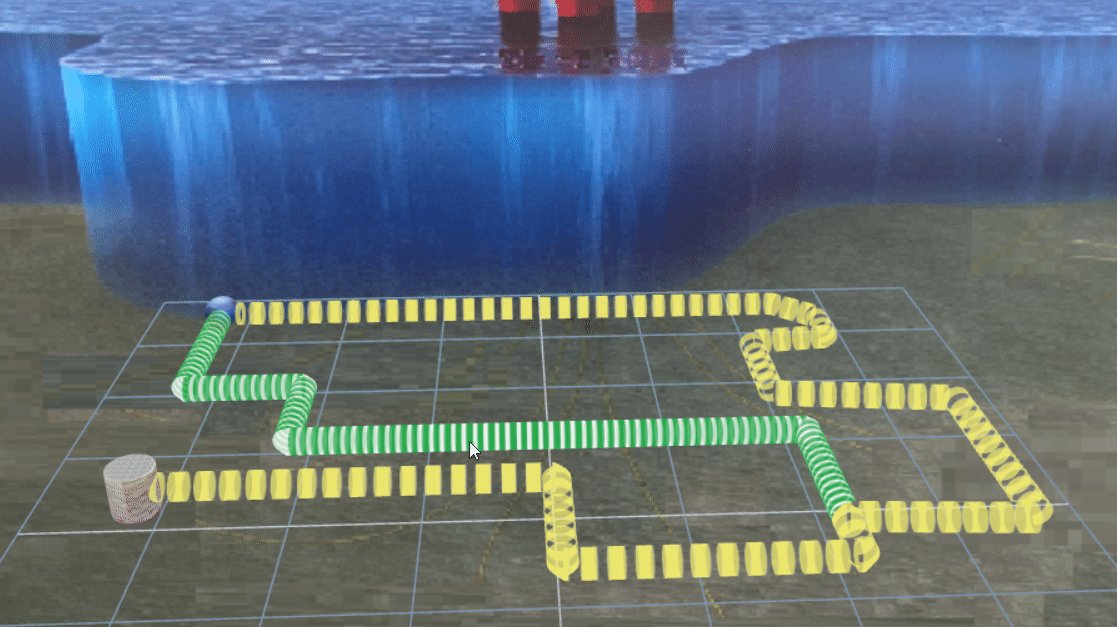
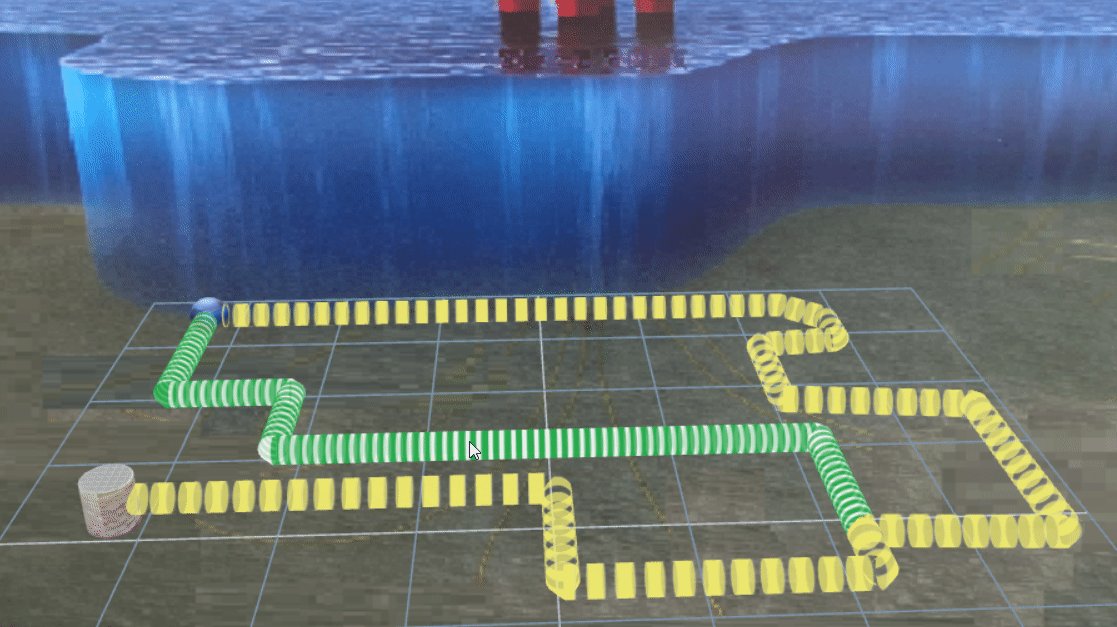
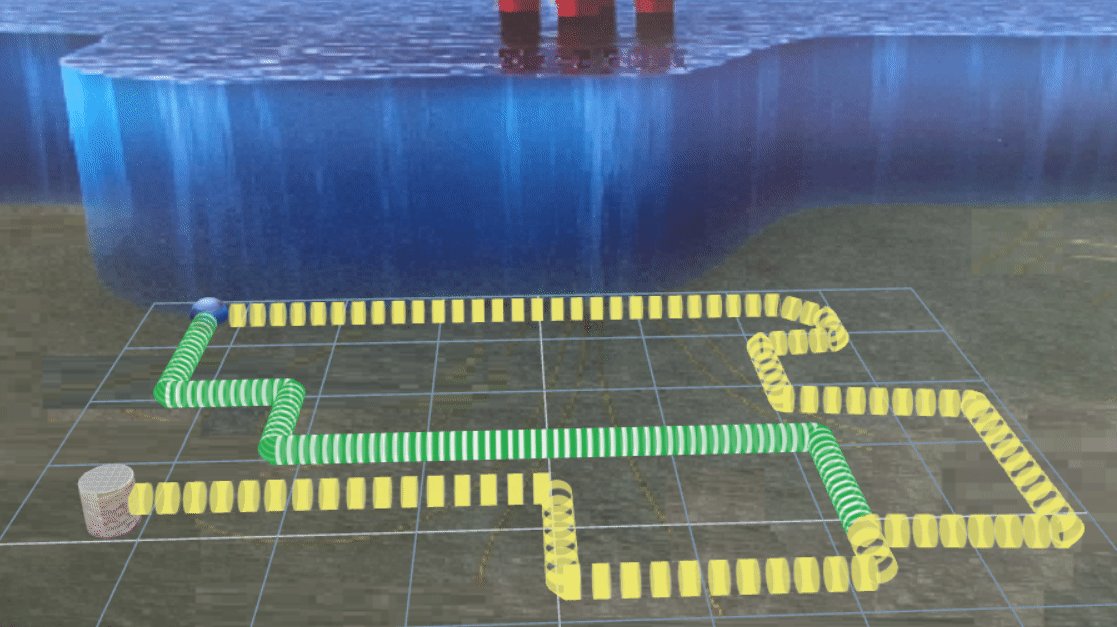
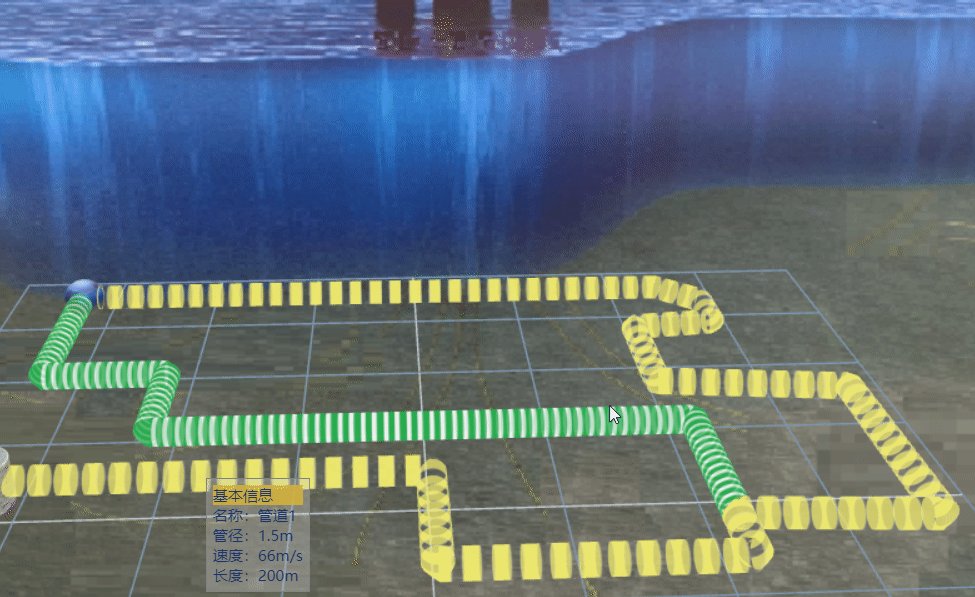
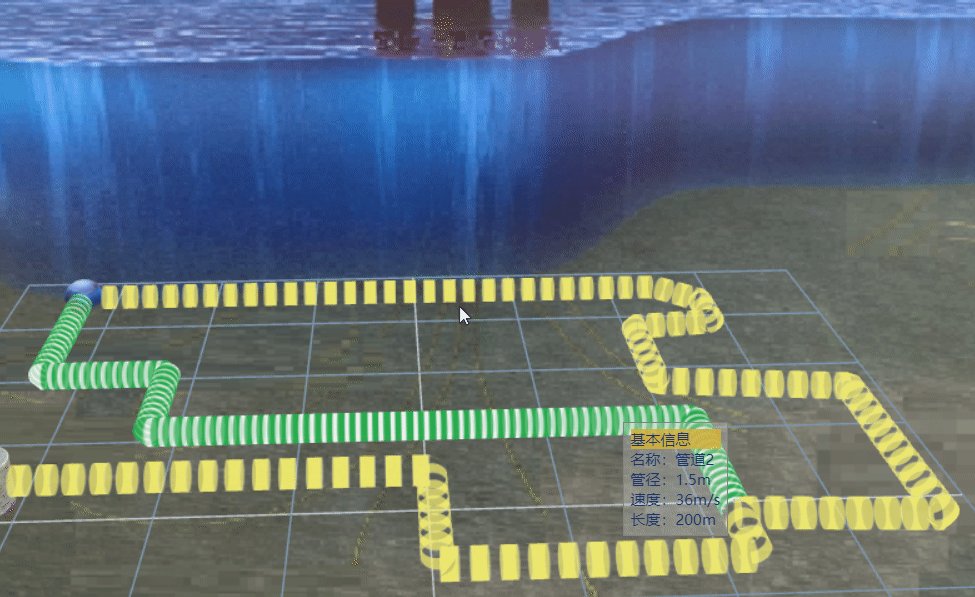
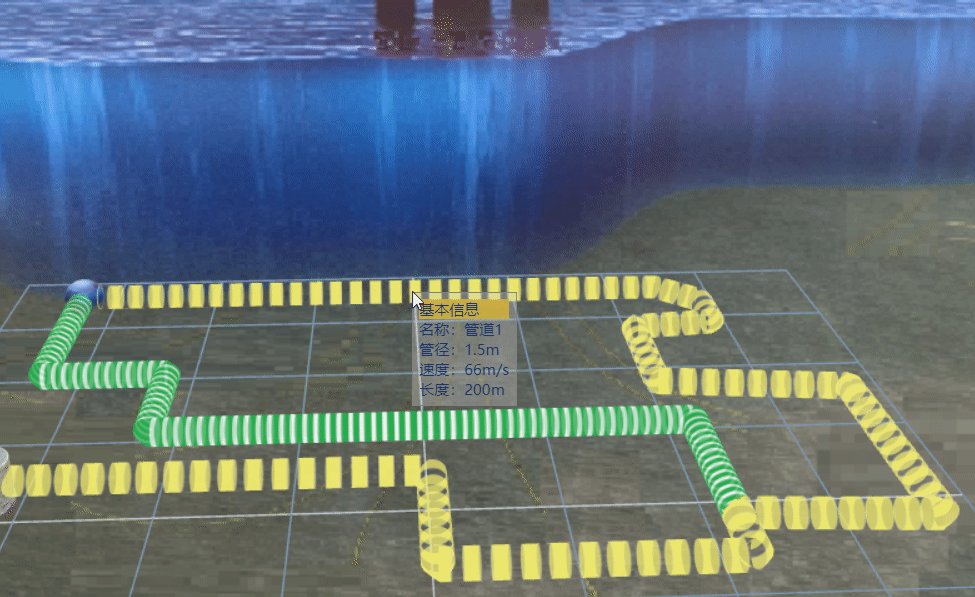
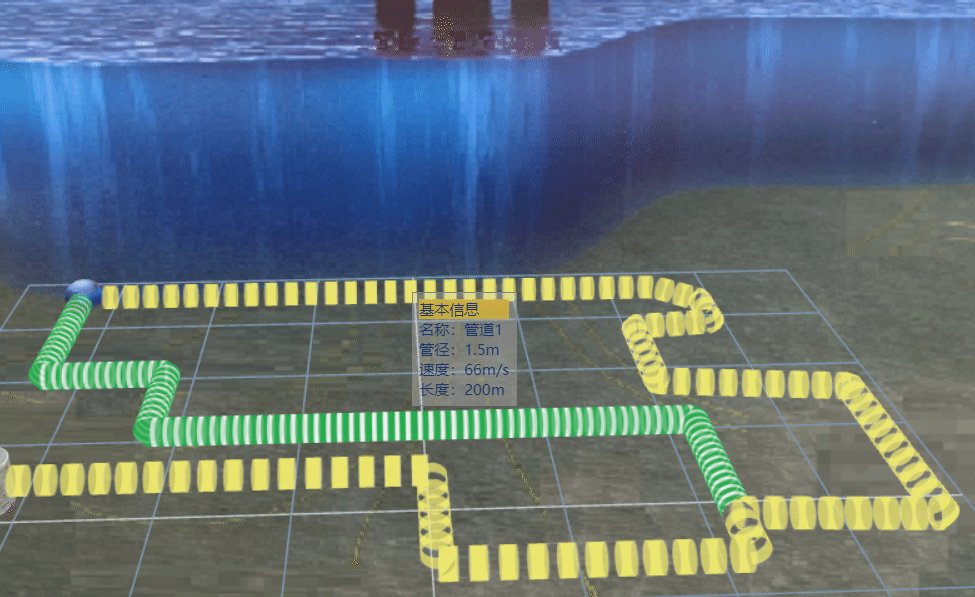
1.新增直角拐弯的管道,工业中很多管道都是横平竖直的,相当于我们装修的水管或电线等,不是曲线而是直线,夹角基本都是90度。
2.新增透明管道和不透明管道的动态模拟,通过材质和透明度属性(transparent)进行设置。
3.新增不同管道采用不同的材质和速度进行流动模拟,相当于管道总支和分支的动态模拟。
4.新增网格显示,便于做对齐校正、对比显示。
5.新增不同管道的点击时的详细信息框显示,比如显示管道名称、管径、长度、流动速度等。
开发环境和之前的一样,实现效果如下:


Vue+Three.js,实现原理和之前类似,通过不断改变管道的Texture实现管道动态流动模拟,不同管道设置不同的Texture和更新速度,重复代码请参加