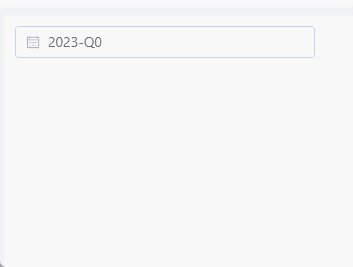
< template> < divclass = " el-quarter-wrap" > < el-popoverwidth = " 280" v-model = " visible" > < template#reference > < el-inputv-model = " quarterDate" placeholder = " 请选择季度" clearable :prefix-icon = " Calendar" readonly
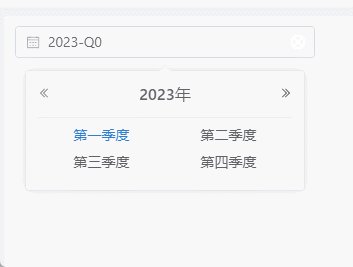
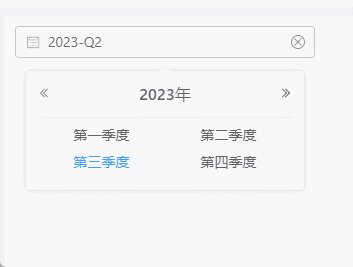
@change = " quarterDateChange" style = " width : 300px; " > < template#suffix > < el-iconv-if = " quarterDate" class = " el-quarter-clear" @click = " clearData" > < Close/> </ el-icon> </ template> </ el-input> </ template> < divclass = " el-quarter__header" > < spanclass = " el-quarter-btn el-quarter-btn__pre" @click = " changeShowYear(-1)" > < el-icon> < DArrowLeft/> </ el-icon> </ span> < divclass = " el-quarter__header-text" @click = " showYearList" > </ div> < spanclass = " el-quarter-btn el-quarter-btn__next" @click = " changeShowYear(1)" > < el-icon> < DArrowRight/> </ el-icon> </ span> </ div> < divclass = " el-quarter__content" v-if = " !isEditYear" > < divclass = " el-quarter__row" > < spanclass = " quarter-index" :class = " { 'is-active': showYear === pickerYear && quarterIndex === index }" @click = " pickerQuarte(index)" v-for = " (item, index) in ['第一季度', '第二季度','第三季度','第四季度',]" > </ span> </ div> </ div> < divclass = " el-year__content" v-else > < divclass = " el-year-item" v-for = " item in yearList" > < divclass = " cell" :class = " { 'is-active': showYear == item }" @click = " selectYear(item)" > </ div> </ div> </ div> </ el-popover> </ div> </ template> < scriptlang = " ts" setup >
import { DArrowLeft, DArrowRight, Close, Calendar } from '@element-plus/icons-vue'
import { computed, onMounted, reactive, ref } from 'vue'
let visible = ref ( false )
let quarterDate = ref ( '' )
let pickerYear = ref ( '' ) as any
let showYear = ref ( '' ) as any
let quarterIndex = ref ( - 1 )
let isEditYear = ref ( false )
let startYear = ref ( '' ) as any
let yearList = reactive ( [ ] as any)
const quarterTitle = computed ( ( ) => {
if ( isEditYear. value) {
return startYear. value+ "年 - " + ( startYear. value + 9 ) + "年"
} else {
return showYear. value + '年'
}
} )
function pickerQuarte ( index : number) {
quarterIndex. value = index
pickerYear. value = showYear. value
quarterDate. value = pickerYear. value + "-Q" + index
}
function changeShowYear ( num : number) {
if ( isEditYear. value) {
startYear. value = startYear. value + ( num * 10 )
changeYearList ( )
} else {
showYear. value = showYear. value + num
}
}
function clearData ( ) {
quarterDate. value = ''
pickerYear. value = ''
showYear. value = new Date ( ) . getFullYear ( )
quarterIndex. value = 0
}
function quarterDateChange ( value : any) {
const splitArray = value. split ( '-Q' )
if ( splitArray. length < 2 ) {
pickerYear. value = ''
showYear. value = new Date ( ) . getFullYear ( )
quarterIndex. value = 0
} else {
pickerYear. value = splitArray[ 0 ]
showYear. value = splitArray[ 0 ]
quarterIndex. value = splitArray[ 1 ]
}
}
function changeYearList ( ) {
yearList = [ ]
let year = startYear. value
for ( let i = 0 ; i < 10 ; i++ ) {
yearList. push ( year++ )
}
}
function showYearList ( ) {
if ( ! isEditYear. value) {
startYear. value = Number ( Math. floor ( showYear. value / 10 ) + '0' )
changeYearList ( )
isEditYear. value = true
} else {
isEditYear. value = false
}
}
function selectYear ( item : any) {
showYear. value = item
isEditYear. value = false
}
onMounted ( ( ) => {
showYear. value = new Date ( ) . getFullYear ( )
startYear. value = Number ( Math. floor ( showYear. value / 10 ) + '0' )
changeYearList ( )
} )
</ script> < stylelang = " scss" >
.el-quarter__header {
padding-bottom : 12px;
border-bottom : 1px solid #ebeef5;
display : flex;
align-items : center;
justify-content : space-between;
.el-quarter-btn {
font-size : 12px;
}
.el-quarter__header-text {
font-size : 16px;
font-weight : 500;
text-align : center;
cursor : pointer;
}
}
.el-quarter__content {
min-height : 60px;
box-sizing : border-box;
display : flex;
flex-direction : column;
justify-content : space-around;
.el-quarter__row {
display : flex;
justify-content : space-around;
flex-wrap : wrap;
.quarter-index {
display : block;
padding : 4px 10px;
width : 50%;
text-align : center;
cursor : pointer;
&:hover {
color : #337ecc
}
}
.is-active {
color : #409eff
}
}
}
.el-quarter-clear {
position : relative;
color : #909399;
display : none;
height : 12px;
width : 12px;
cursor : pointer;
&::after {
content : '' ;
position : absolute;
height : 14px;
width : 14px;
margin : auto;
border-radius : 50%;
border : 1px solid #909399
}
}
.el-input {
&:hover {
.el-quarter-clear {
display : flex;
}
}
}
.el-year__content {
min-height : 100px;
display : flex;
padding : 10px 0;
flex-wrap : wrap;
.el-year-item {
width : calc ( 100% / 4) ;
display : flex;
align-items : center;
justify-content : center;
.cell {
padding : 4px 10px;
width : fit-content;
cursor : pointer;
cursor : pointer;
white-space : nowrap;
&:hover {
color : #337ecc
}
}
.is-active {
color : #409eff
}
}
} </ style>