其他更多具体完整项目源码可以私聊我,需要付一点点费用哟~
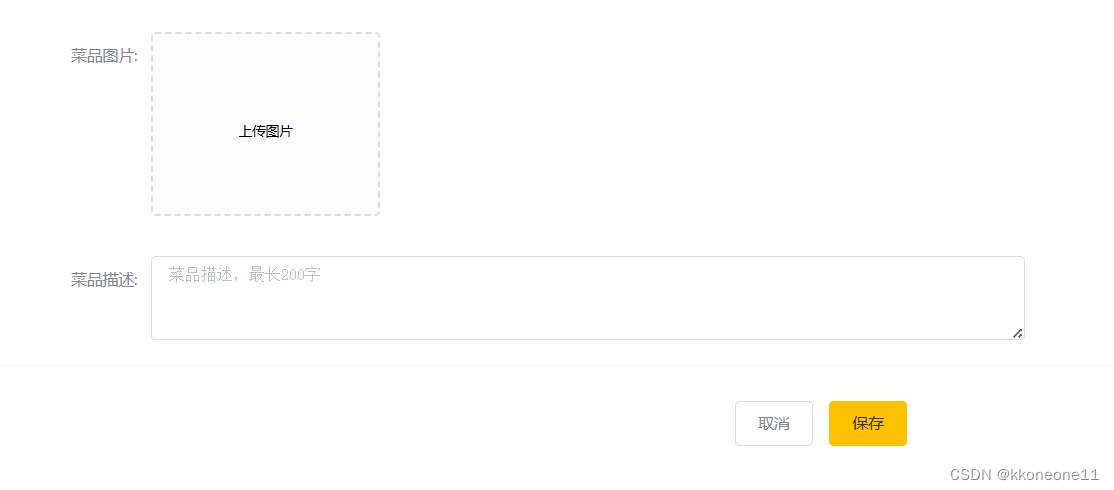
效果展示

主要部分的代码讲解
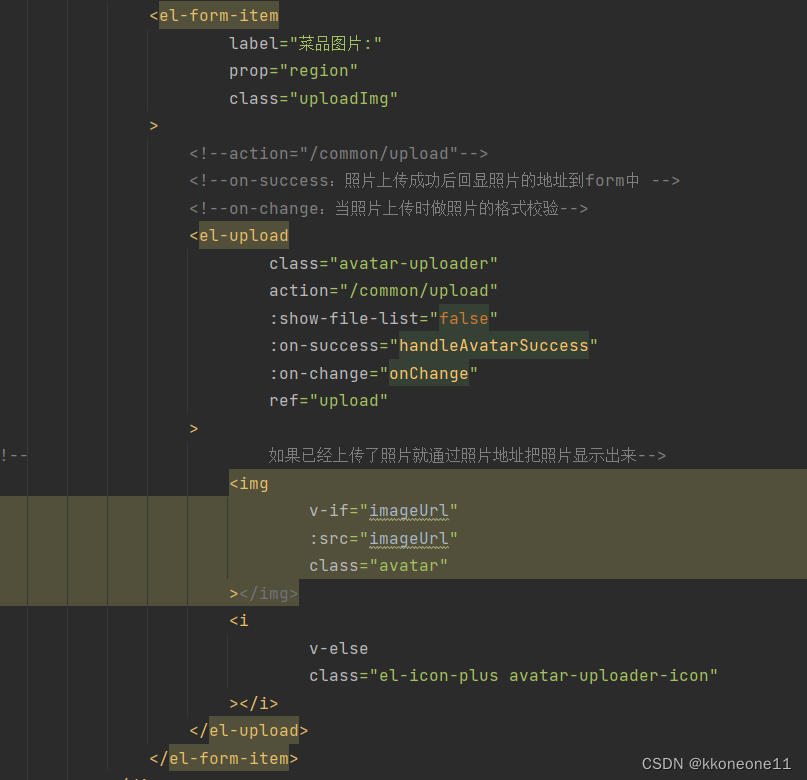
上传图片
首先是先通过el标签中的el-upload标签进行图片的上传,然后发送了一条/common/upload请求到服务端进行图片的上传。而on-success进行监听,上传成功后调用函数,将图片的url地址传到form表单中进行回显

上传成功后调用的函数,将返回的数据传到ruleForm中的image

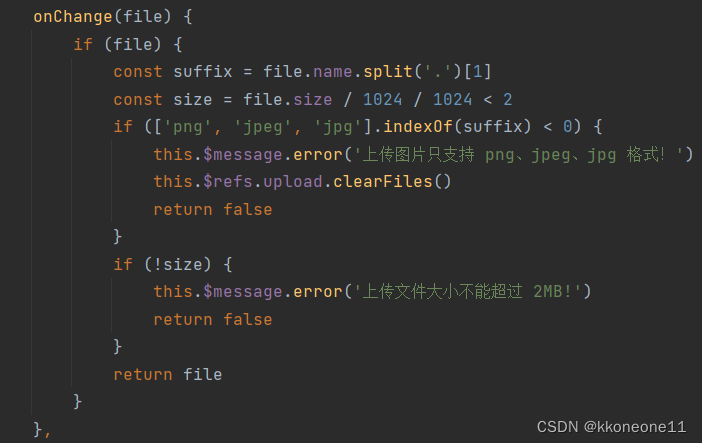
对照片格式进行检验


上传评论
此处使用的还是el的标签el-input,通过v-model与form表单进行绑定,将数据保存在表单中


当操作完成的时候点击保存按钮触发submitForm函数

这个函数的操作是将ruleForm表单的数据保存到params中,然后将表单参数封装发送请求

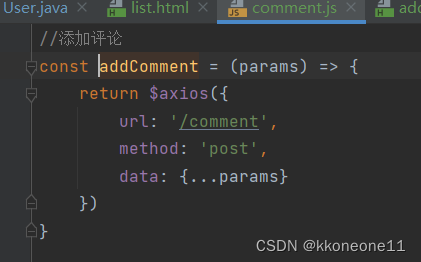
发送post请求
代码展示
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="../../backend/plugins/element-ui/index.css"/>
<link rel="stylesheet" href="../../backend/styles/common.css"/>
<link rel="stylesheet" href="../../backend/styles/page.css"/>
<!-- <!–引入vant样式–>-->
<!-- <link rel="stylesheet" href="../styles/vant.min.css"/>-->
<!-- <!– 引入样式 –>-->
<!-- <link rel="stylesheet" href="../styles/index.css"/>-->
</head>
<body>
<div class="addBrand-container" id="comment-app">
<div class="container">
<el-form
ref="ruleForm"
:model="ruleForm"
:rules="rules"
:inline="true"
label-width="180px"
class="demo-ruleForm"
>
<div>
<el-form-item
label="菜品图片:"
prop="region"
class="uploadImg"
>
<!--action="/common/upload"-->
<!--on-success:照片上传成功后回显照片的地址到form中 -->
<!--on-change:当照片上传时做照片的格式校验-->
<el-upload
class="avatar-uploader"
action="/common/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:on-change="onChange"
ref="upload"
>
<!-- 如果已经上传了照片就通过照片地址把照片显示出来-->
<img
v-if="imageUrl"
:src="imageUrl"
class="avatar"
></img>
<i
v-else
class="el-icon-plus avatar-uploader-icon"
></i>
</el-upload>
</el-form-item>
</div>
<div class="address">
<el-form-item
label="菜品描述:"
prop="region"
>
<el-input
v-model="ruleForm.description"
type="textarea"
:rows="3"
placeholder="菜品描述,最长200字"
maxlength="200"
/>
</el-form-item>
</div>
<div class="subBox address">
<el-form-item>
<el-button @click="goBack()">
取消
</el-button>
<el-button
type="primary"
@click="submitForm('ruleForm')"
>
保存
</el-button>
</el-form-item>
</div>
</el-form>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="../../backend/plugins/vue/vue.js"></script>
<!-- 引入组件库 -->
<script src="../../backend/plugins/element-ui/index.js"></script>
<!-- 引入axios -->
<script src="../../backend/plugins/axios/axios.min.js"></script>
<script src="../../backend/js/request.js"></script>
<script src="../../backend/js/validate.js"></script>
<script src="../../backend/js/index.js"></script>
<script src="../../backend/api/food.js"></script>
<script src="../api/comment.js"></script>
<script>
new Vue({
el: '#comment-app',
data() {
return {
id: '',
restKey: 0,
textarea: '',
value: '',
imageUrl: '',
actionType: '',
vueRest: '1',
index: 0,
inputStyle: {'flex': 1},
ruleForm: {
'name': '',
'id': '',
'image': '',
'orderId': '',
'description': '',
},
mak: false
}
},
computed: {
rules() {
return {
'name': [
{'required': true, 'message': '请填写菜品名称', 'trigger': 'blur'}
],
'categoryId': [
{'required': true, 'message': '请选择菜品分类', 'trigger': 'change'}
],
'price': [
{
'required': true,
// 'message': '请填写菜品价格',
validator: (rules, value, callback) => {
if (!value) {
callback(new Error('请填写菜品价格'))
} else {
const reg = /^\d+(\.\d{0,2})?$/
if (reg.test(value)) {
if (value < 10000) {
callback()
} else {
callback(new Error('菜品价格小于10000'))
}
} else {
callback(new Error('菜品价格格式只能为数字,且最多保留两位小数'))
}
}
},
'trigger': 'blur'
}
],
}
}
},
created() {
this.init()
},
mounted() {
},
methods: {
init(){
this.ruleForm.orderId = localStorage.getItem("orderId")
},
outSelect(st, index) {
const _this = this
setTimeout(() => {
const obj = JSON.parse(JSON.stringify(_this.dishFlavors[index]))
obj.showOption = st
_this.dishFlavors.splice(index, 1, obj)
}, 200)
},
inputHandle(val, index) {
// this.selectFlavor(false,index)
},
checkOption(val, ind, index) {
this.selectHandle(val.name, index, ind)
this.dishFlavors[index].name = val.name
},
selectHandle(val, key, ind) {
const arrDate = [...this.dishFlavors]
arrDate[key] = JSON.parse(JSON.stringify(this.dishFlavorsData[ind]))
this.dishFlavors = arrDate
},
submitForm(formName, st) {
this.$refs[formName].validate((valid) => {
if (valid) {
let params = {...this.ruleForm}
delete params.id
addComment(params).then(res => {
if (res.code === 1) {
this.$message.success('评论添加成功!')
if (!st) {
this.goBack()
} else {
this.imageUrl = ''
this.ruleForm = {
'name': '',
'id': '',
'orderId': '',
'image': '',
'description': '',
}
}
} else {
this.$message.error(res.msg || '操作失败')
}
}).catch(err => {
this.$message.error('请求出错了:' + err)
})
} else {
return false
}
})
},
handleAvatarSuccess(response, file, fileList) {
// 拼接down接口预览
if (response.code === 0 && response.msg === '未登录') {
window.top.location.href = '../../front/page/login.html'
} else {
this.imageUrl = `/common/download?name=${response.data}`
this.ruleForm.image = response.data
}
},
onChange(file) {
if (file) {
const suffix = file.name.split('.')[1]
const size = file.size / 1024 / 1024 < 2
if (['png', 'jpeg', 'jpg'].indexOf(suffix) < 0) {
this.$message.error('上传图片只支持 png、jpeg、jpg 格式!')
this.$refs.upload.clearFiles()
return false
}
if (!size) {
this.$message.error('上传文件大小不能超过 2MB!')
return false
}
return file
}
},
goBack() {
window.location.href = '../index.html'
}
}
})
</script>
</body>
</html>
css
.dashboard-container {
padding: 20px;
}
.dashboard-container .container {
background: #fff;
position: relative;
z-index: 1;
padding: 30px 28px;
border-radius: 4px;
}
.dashboard-container .container .tableBar {
display: flex;
margin-bottom: 20px;
justify-content: space-between;
}
.dashboard-container .container .tableBox {
width: 100%;
border: solid 2px #f3f4f7;
border-radius: 2px;
}
.dashboard-container .container .tableBox .el-image img {
width: 40px;
border-radius: 5px;
}
.dashboard-container .container .pageList {
text-align: center;
margin-top: 30px;
}
.dashboard-container .container .tableLab .span-btn {
cursor: pointer;
display: inline-block;
font-size: 14px;
padding: 0 20px;
color: #818693;
border-right: solid 1px #d8dde3;
}
.dashboard-container .container .tableLab .el-button {
margin-left: 10px;
}
.el-table-column--selection .cell {
padding-left: 10px;
}
/* 添加 */
.addBrand-container .avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.addBrand-container .avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.addBrand-container .avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 200px;
height: 160px;
line-height: 160px;
text-align: center;
}
.addBrand-container .avatar {
width: 160px;
height: 160px;
display: block;
}
.addBrand-container .el-form--inline .el-form-item__content {
width: 293px;
}
.addBrand-container .el-input {
width: 293px;
}
.addBrand-container {
margin: 30px;
}
.addBrand-container .container {
position: relative;
z-index: 1;
background: #fff;
padding: 30px;
border-radius: 4px;
min-height: 500px;
}
.addBrand-container .container .subBox {
padding-top: 30px;
text-align: center;
border-top: solid 1px #f3f4f7;
}
.flavorBox {
width: 777px;
}
.flavorBox .addBut {
background: #ffc200;
display: inline-block;
padding: 0px 20px;
border-radius: 3px;
line-height: 40px;
cursor: pointer;
border-radius: 4px;
color: #333333;
font-weight: 500;
}
.flavorBox .flavor {
border: solid 1px #dfe2e8;
border-radius: 3px;
padding: 15px;
background: #fafafb;
}
.flavorBox .flavor .title {
color: #606168;
}
.flavorBox .flavor .cont .items {
display: flex;
margin: 10px 0;
}
.flavorBox .flavor .cont .items .itTit {
width: 150px;
margin-right: 15px;
}
.flavorBox .flavor .cont .items .itTit input {
width: 100%;
line-height: 40px;
border-radius: 3px;
padding: 0 10px;
}
.flavorBox .flavor .cont .items .labItems {
flex: 1;
display: flex;
flex-wrap: wrap;
border-radius: 3px;
min-height: 39px;
border: solid 1px #d8dde3;
background: #fff;
padding: 0 5px;
}
.flavorBox .flavor .cont .items .labItems span {
display: inline-block;
color: #f19c59;
margin: 5px;
line-height: 26px;
height: 26px;
padding: 0 10px;
background: #fdf4eb;
border-radius: 3px;
border: solid 1px #fae2cd;
}
.flavorBox .flavor .cont .items .labItems span i {
cursor: pointer;
font-style: normal;
}
.flavorBox .flavor .cont .items .labItems .inputBox {
display: inline-block;
width: 100%;
height: 36px;
line-height: 36px;
overflow: hidden;
}
.flavorBox .flavor .cont .items .delFlavor {
display: inline-block;
padding: 0 10px;
color: #f19c59;
cursor: pointer;
}
.addBrand-container .address .el-form-item__content {
width: 777px !important;
}
.el-button--text {
font-weight: 400 !important;
font-size: 13px !important;
}
.el-table td {
font-size: 13px !important;
}
.el-table .cell,
.el-table th div,
.el-table--border td:first-child .cell,
.el-table--border th:first-child .cell {
padding-left: 12px;
}