🐌个人主页: 🐌 叶落闲庭
💨我的专栏:💨
c语言
数据结构
javaEE
操作系统
Redis
石可破也,而不可夺坚;丹可磨也,而不可夺赤。
JavaScript简介&引入方式
- 简介:什么是JavaScript
- 一、JavaScript的引入方式
- 二、JavaScript基础语法
- 2.1 书写语法与输出语句
- 2.2 变量与数据类型
- 2.3 运算符
- 2.3.1 == 与 === 的区别
- 2.3.2 类型转换
- 2.4 流程控制语句与函数
- 三、JavaScript对象
- 3.1Array
- 3.2 String
- 3.3 自定义对象
- 四、BOM
- 4.1 Window:浏览器窗口对象
- 4.4 History:历史记录对象
- 4.5 Location:地址栏对象
- 五、DOM
- 5.1 获取Element对象
- 5.2 常见HTML Element对象的使用
- 六、事件监听
- 6.1 事件绑定
- 6.2 常见事件
简介:什么是JavaScript
- JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互
- W3C标准:网页主要由三部分组成
-
- 结构:HTML
-
- 表现:CSS
-
- 行为:JavaScript
- JavaScript和Java是完全不同的语言,不论是概念还是设计,但是语法基础类似
- JavaScript(简称JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准
- ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
一、JavaScript的引入方式
- 1.内部脚本:将JS代码定义在HTML页面中
-
- 在HTML中,JavaScript代码必须位于
<script>与</script>标签之间
- 在HTML中,JavaScript代码必须位于
<script>
alert("hello JavaScript!");
</script>
- 注意:
- 在HTML文档中可以在任意地方,放置任意数量的
<script> - 一般把脚本置于
<body>元素的底部,可改善显示速度,因为脚本执行会拖慢显示 - 2.外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
- 外部文件:
test.js:alert("hello JavaScript!"); - 引入外部js文件:
<script src = "../js/test.js"></script> - 注意:
-
- 外部脚本不能包含
<script>标签
- 外部脚本不能包含
-
<script>标签不能自闭合
二、JavaScript基础语法
2.1 书写语法与输出语句
- 书写语法:
-
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
-
- 每行结尾的分号可有可无
-
- 注释:
-
-
- 单行注释:
//注释内容
- 单行注释:
-
-
-
- 多行注释:
/* 注释内容 */
- 多行注释:
-
-
- 大括号表示代码块
- 输出语句:
-
- 使用
window.alert()写入警告框
- 使用
-
- 使用
document.write()写入HTML输出
- 使用
-
- 使用
console.log()写入浏览器控制台
- 使用
2.2 变量与数据类型
- 变量:
-
- JavaScript中用var关键字(variable的缩写)来声明变量
-
- JavaScript是一门弱类型语言,变量可以存放不同类型的值
-
- 变量名需要遵循如下规则:
-
-
- 组成字符可以是任何字母、数字】下划线(_)或美元符($)
-
-
-
- 数字不能开头
-
-
-
- 建议使用驼峰命名法
-
- ECMScript6新增了let关键字来定义变量,它的用法类似于var,但是所声明的变量只在let关键字所在的代码块内有效,且不允许重复声明
- ECMScript6新增了const关键字,用来声明一个只读的常量,一旦声明。常量的值就不能改变
- 数据类型:
- JavaScript中分为:原始类型和引用类型
- 5种原始类型:
-
number:数字(整数、小数、NaN(Not a Number))
-
string:字符、字符串、单双引皆可
-
boolean:布尔(true、false)
-
null对象为空
-
undefined:当声明的变量未初始化时,该变量的默认值是undefined
- 使用
typeof运算符可以获取数据类型
2.3 运算符
- 一元运算符:++,-
- 算术运算符:+,-,*,/,%
- 赋值运算符:=,+,
- 关系运算符:>,<,>=,<=,!=,== , = ===…
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式?true_value:false_value
2.3.1 == 与 === 的区别
- == :等于
-
- 1.判断类型是否一样,如果不一样,则进行类型转换
-
- 2.比较其值
- ===:全等于
-
- 1.判断类型是否一样,如果不一样,直接返回fa1se
-
- 2.再去比较其值
2.3.2 类型转换
- 其它类型转为number:
-
- 1.string转为number:按照字符串的字面值,转为数字.如果字面值不是数字,则转为NaN,一般使用
parseInt()进行转换。
- 1.string转为number:按照字符串的字面值,转为数字.如果字面值不是数字,则转为NaN,一般使用
-
- 2.boolean转为number:true转为1,false转为0。
- 其它类型转为boolean:
- 1.
number:0和NaN转为false,其他的数字转为true - 2.
string:空字符串转为false,其他的字符串转为true - 3.
null:false - 4.
undefined:false
2.4 流程控制语句与函数
- 流程控制语句
- if:
var count 3;
if(count == 3){
alert(count);
}
- switch:
var num 3;
switch (num){
case 1:{
alert("星期一");
break;
}
case 2:{
alert("星期二");
break;
}
case 3:{
alert("星期三");
break;
}
case 4:{
alert("星期四");
break;
}
case 5:{
alert("星期五");
break;
}
case 6:{
alert("星期六");
break;
}
case 7:{
alert("星期日");
break;
}
default:{
alert("输入错误!");
break;
}
}
- for:
var sum = 0;
for(1et i = 1;i <= 100;1++){
sum += i;
}
alert(sum);
- while:
var sum = 0;
var i = 1;
while (i <= 100){
sum += i;
i++;
}
alert(sum);
- do.…while:
var sum = 0;
var i = 1;
do {
sum += 1:
i++;
}
while (i <= 100);
alert(sum);
- 函数(方法)
- 方式一:
- 是被设计为执行特定任务的代码块
- 定义:JavaScript函数通过
function关键词进行定义,语法为:
function functionName(参数1,参数2...) {
//要执行的代码
}
- 注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用returni返回即可
function add(a,b) {
return a b;
}
- 调用:
函数名称(实际参数列表);
let result add(1,2);
- 方式二:
var functionName = function(参敛列表){
//要执行的代码
}
var add = function (a,b){
return a + b;
}
- 调用:JS中,函数调用可以传递任意个数参数
let result add(1,2,3);
三、JavaScript对象
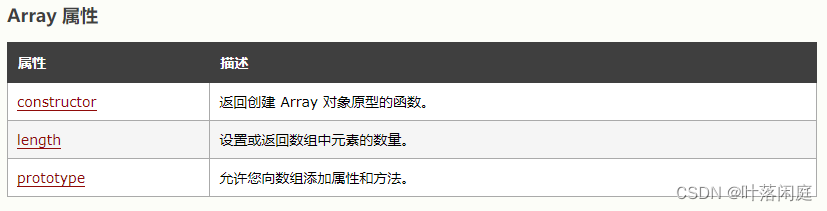
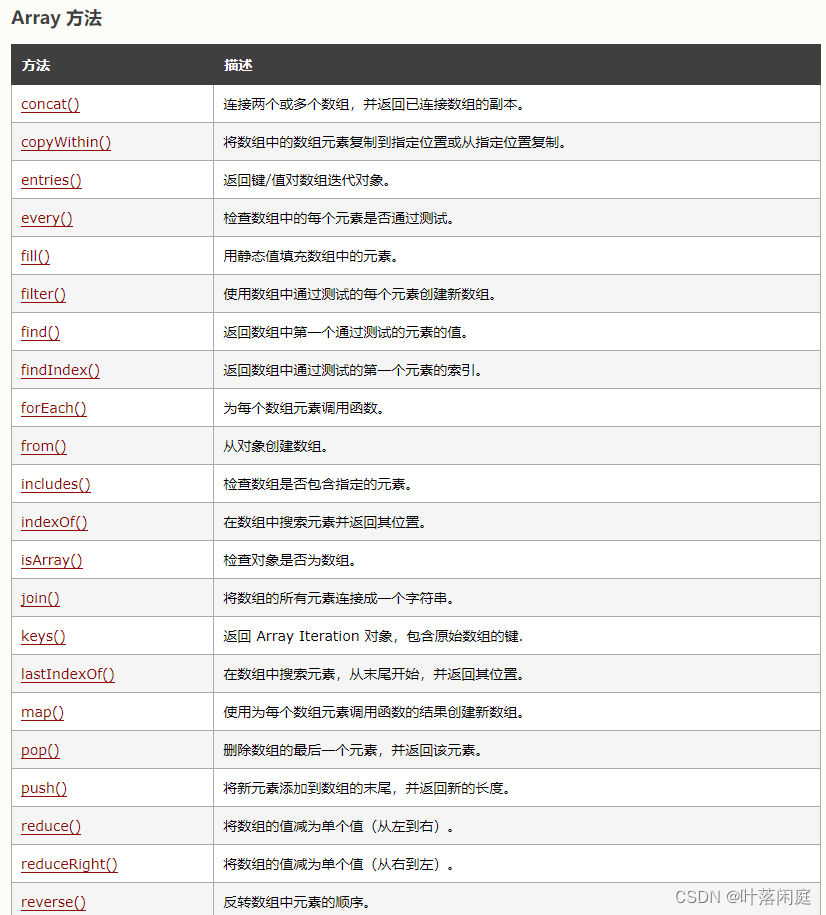
3.1Array
JavaScript Array对象用于定义数组-
- 定义:
var 变量名 = new Array(元素列表);//方式一
var arr new Array(1,2,3);
var 变量名 = [元素列表];//方式二
var arr = [1,2,3];
-
- 访问:
arr[索引] = 值;
arr[0]= 1;
- 注意:JS数组类似Java集合,长度,类型都可变(变长变类型)
-
- 属性:
-
-
- length:数组中元素的个数
-
var arr4 = [1,2,3];
for (let i = 0;i <= arr4.length;i++){
alert(arr4[i]);
}
-
- 方法:
-
-
- push:添加
-
var arr5 = [1,2,3];
arr5.push(10);
alert(arr5);
-
-
- splice:删除
-
var arr6 = [1,2,3];
arr6.splice(0,1);//表示从0下标开始删,删除1个元素
alert(arr6);


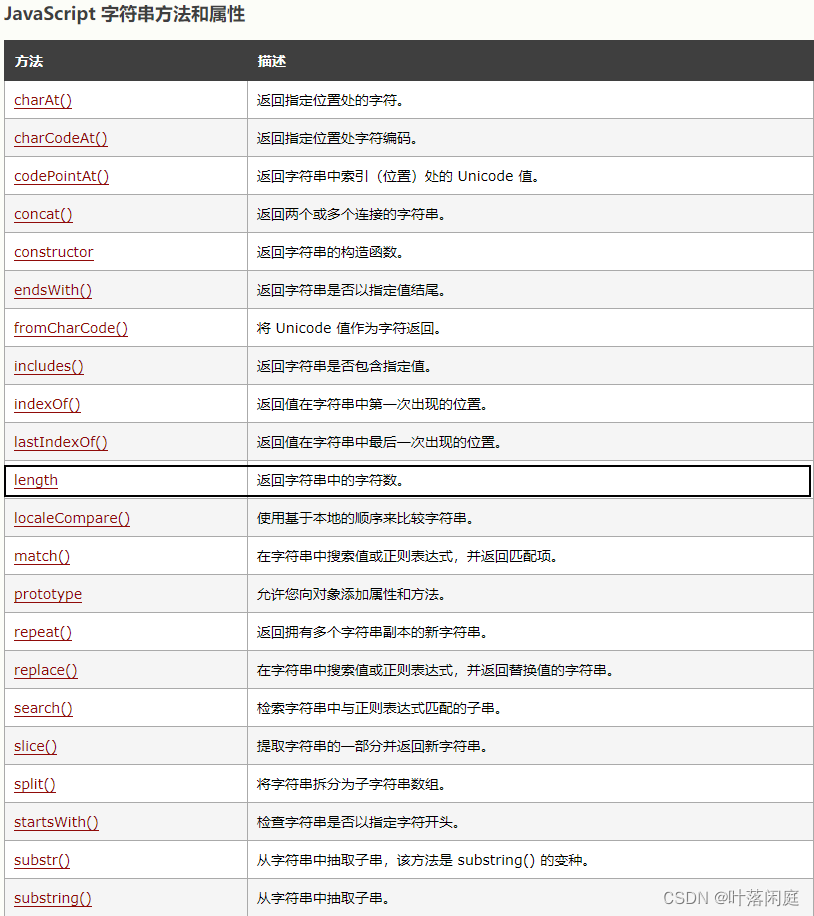
3.2 String
- 定义:
var 变量名 = new String(s);//方式一
var str = new String("hello");
var 变量名 = s;//方式二
var str = "hello";

3.3 自定义对象
- 格式:
var 对象名称 = {
属性名称1:属性值1
属性名称2:属性值2,
...
函数名称:function(形参列表){}
...
};
var person = {
name:"zhangsan",
age:23,
eat:function {
alert("干饭~");
}
};
四、BOM
- Browser Object Model浏览器对象模型
- JavaScript将浏览器的各个组成部分封装为对象
- 组成:
4.1 Window:浏览器窗口对象
-
-
- 获取:直接使用window,其中window.可以省略
-
window.alert("abc");
-
-
- 属性:获取其他BOM对象
-


- confirm:点击确定按纽,返回true,点击取消按钮,返回false
var flag=confirm("确认别除?");
alert(flag);
if(flag){
//删除逻辑
}
- setTimeout(function,毫秒值):在一定的时间间隔后执行一个function,只执行一次
setTimeout(function()
alert("hehe");
},3000);
- setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
setInterval(function()
alert("hehe");
},3000);
4.4 History:历史记录对象
- History:历史记录
- 获取:使用
window.history获取,其中window可省略
window.history.方法();
history.方法();
- 方法:

4.5 Location:地址栏对象
- History:历史记录
- 获取:使用
window.location获取,其中window可省略
window.location.方法();
location.方法();
- 属性:

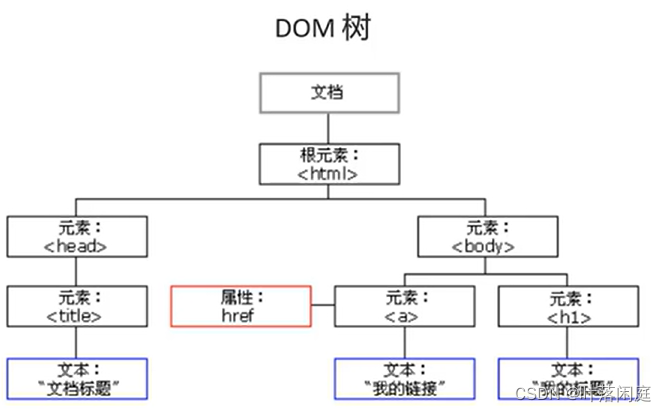
五、DOM
- Document Object Model文档对象模型
- 将标记语言的各个组成部分封装为对象
-
- Document:整个文档对象
-
- Element:元素对象
-
- Attribute:属性对象
-
- Text:文本对象
-
- Comment:注释对象

- Comment:注释对象
- JavaScript通过DOM,就能够对HTML进行操作了
-
- 改变HTML元素的内容
-
- 改变HTML元素的样式(CSS)
-
- 对HTML DOM事件作出反应
-
- 添加和删除HTML元素
- DOM是W3C(万维网联盟)的标准
- DOM定义了访问HTML和XML文档的标准:
- W3CDOM标准被分为3个不同的部分:
-
- 1.核心DOM:针对任何结构化文档的标准模型
-
-
- Document:整个文档对象
-
-
-
- Element:元素对象
-
-
-
- Attribute:属性对象
-
-
-
- Text:文本对象
-
-
-
- Comment:注释对象
-
-
- 2.XML DOM:针对XML文档的标准模型
-
- 3.HTML DOM:针对HTML文档的标准模型
-
-
- Image:
<img>
- Image:
-
-
-
- Button
<input type=button'>
- Button
-
5.1 获取Element对象
- Element:元素对象
- 获取:使用Document对象的方法来获取
-
- 1.
getElementByld:根据id属性值获取,返回一个Element对象
- 1.
var img = document.getElementById("Light");
alert(img);
-
- 2.
getElementsByTagName:根据标签名称获取,返回Element对象数组
- 2.
var divs = document.getElementsByTagName("div");
alert(divs.length);
-
- 3.
getElementsByName:根据name属性值获取,返回Element对象数组
- 3.
var hobbys = document.getELementsByName("hobby");
for (let i = 0;i < hobbys.length;i++){
alert(hobbys[i]);
}
-
- 4.
getElementsByClassName:根据class属性值获取,返回Element对象数组
- 4.
var clss = document.getElementsByelassName("cls");
for (let i = 0;i < clss.length;i++){
alert(clss[i]);
}
5.2 常见HTML Element对象的使用
<img>标签的src属性:
var img = document.getElementById("Light");
img.src = "../imgs/on.gif"
style:设置元素css样式
var divs = document.getElementsByTagName("div");
for (let i = 0;i < divs.length;i++){
divs[i].style.color = 'red';
}
innerHTML:设置元素内容
var divs = document.getElementsByTagName("div");
for (let i = 0;i < divs.length;i++){
divs[i].innerHTML = "hello!";
}
checked:选中对象
var hobbys = document.getELementsByName("hobby");
for (let i = 0;i < hobbys.length;i++){
hobbys[i].checked = true;
}
六、事件监听
- 事件:HTML事件是发生在HTML元素上的“事情”。比如:
-
- 按钮被点击
-
- 鼠标移动到元素之上
-
- 按下键盘按键
- 事件监听:JavaScript可以在事件被侦测到时执行代码
6.1 事件绑定
- 事件绑定有两种方式:
-
- 方式一:通过HTML标签中的事件属性进行绑定
<input type="button"onclick='on()'>
function on(){
alert("我被点了"):
}
-
- 方式二:通过DOM元素属性绑定(推荐)
<input type="button"id="btn">
document.getElementByld("btn").onclick function(){
alert("我被点了");
}
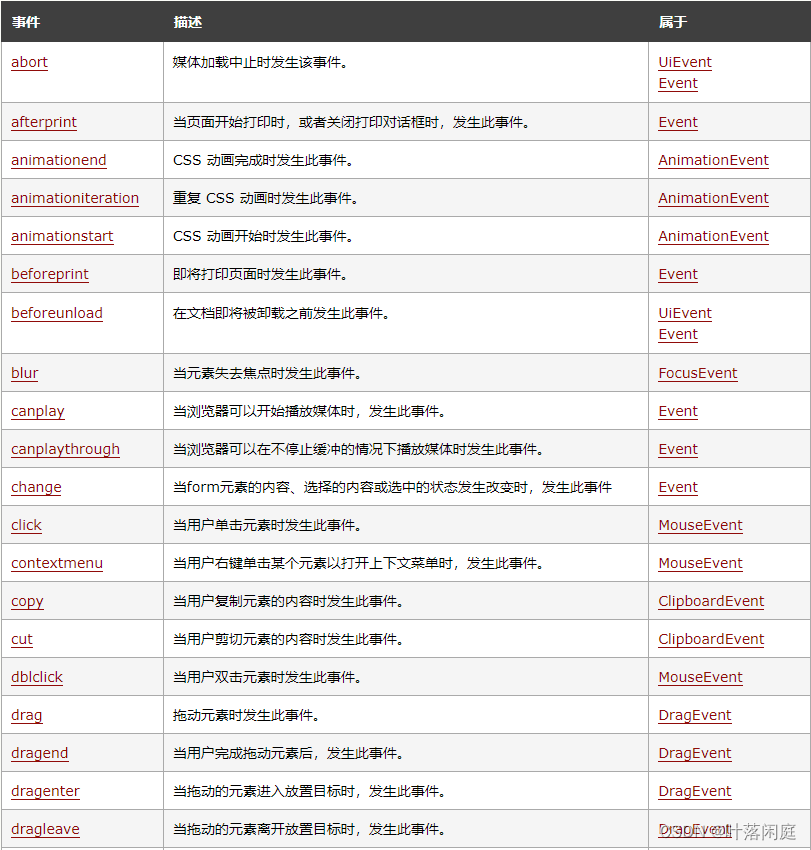
6.2 常见事件
- 参考HTML教程:https://www.w3school.com.cn/jsref/dom_obj_event.asp