文章目录
- 组件通信
- 父传子
- 父传子:通过prop来进行通信
- 子传父
- 先在父组件用@注册方法 , 在子组件触发使用 emit 函数
- 组件间通信-平行组件
- 使用事件总线的方法,也就是把整个vue提出来,当为一个事件总线
- 其他组件通信
- 父组件 provide来提供变量,然后再子组件中通过inject来注入变量
组件通信
父传子
父传子:通过prop来进行通信
// 1.在子组件中声明props接收在父组件挂载的属性
// 2.可以在子组件的template中任意使用
// 3.在父组件绑定自定义的属性
<body>
<div id="app">
<!-- 3.使用子组件 -->
<App></App>
</div>
<script src="./vue.js"></script>
<script>
// 全局组件
// 父传子:通过prop来进行通信
// 1.在子组件中声明props接收在父组件挂载的属性
// 2.可以在子组件的template中任意使用
// 3.在父组件绑定自定义的属性
Vue.component('Child',{
template:`
<div>
<h3>我是一个子组件</h3>
<h4>{{childData}}</h4>
</div>
`,
props:['childData']
})
const App = {
data() {
return {
msg: '我是父组件传进来的值'
}
},
template: `
<div>
<Child :childData = 'msg'></Child>
</div>
`,
computed: {
}
}
new Vue({
el: '#app',
data: {
},
components: {
// 2.挂载子组件
App
}
})
</script>
</body>
效果

子传父
先在父组件用@注册方法 , 在子组件触发使用 emit 函数
<body>
<div id="app">
<!-- 3.使用子组件 -->
<App></App>
</div>
<script src="./vue.js"></script>
<script>
// 全局组件
// 子往父传值
// 1. 在父组件中 子组件上绑定自定义事件
// 2. 在子组件中 触发原生的事件
// 3. 在事件函数通过this.$emit触发自定义的事件
Vue.component('Child', {
template: `
<div>
<h3>我是一个子组件</h3>
<h4>{{childData}}</h4>
<input type="text" @input = 'handleInput'/>
</div>
`,
props: ['childData'],
methods:{
handleInput(e){
const val = e.target.value;
this.$emit('inputHandler',val);
}
},
})
const App = {
data() {
return {
msg: '我是父组件传进来的值',
newVal:''
}
},
methods:{
input(newVal){
// console.log(newVal);
this.newVal = newVal;
}
},
template: `
<div>
<div class='father'>
数据:{{newVal}}
</div>
<Child :childData = 'msg' @inputHandler = 'input'></Child>
</div>
`,
computed: {
}
}
new Vue({
el: '#app',
data: {
},
components: {
// 2.挂载子组件
App
}
})
</script>
</body>
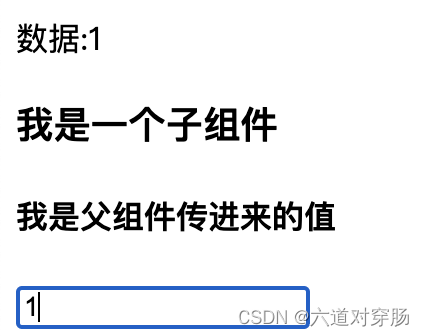
效果 输入框输入数据 顶部数据同步变化

组件间通信-平行组件
使用事件总线的方法,也就是把整个vue提出来,当为一个事件总线
const bus = new Vue();
// 1. 中央事件总线 bus
// 2. $on 绑定事件
bus.$on('add',(n)=>{
this.count+=n;
})
// 3.触发绑定的函数 // $emit 触发事件
bus.$emit('add',1);
具体代码
<body>
<div id="app">
<!-- 3.使用子组件 -->
<App></App>
</div>
<script src="./vue.js"></script>
<script>
const bus = new Vue();
// 中央事件总线 bus
Vue.component('B', {
data() {
return {
count: 0
}
},
template: `
<div>{{count}}</div>
`,
created(){
// $on 绑定事件
bus.$on('add',(n)=>{
this.count+=n;
})
}
})
Vue.component('A', {
data() {
return {
}
},
template: `
<div>
<button @click='handleClick'>加入购物车</button>
</div>
`,
methods:{
handleClick(){
// 触发绑定的函数 // $emit 触发事件
bus.$emit('add',1);
}
}
})
const App = {
data() {
return {
}
},
template: `
<div>
<A></A>
<B></B>
</div>
`,
}
new Vue({
el: '#app',
data: {
},
components: {
// 2.挂载子组件
App
}
})
</script>
</body>
点击加入购物车 下面数字自动加一

其他组件通信
如果层级很深的情况,比如有嵌套情况,可使用provide和inject
父组件 provide来提供变量,然后再子组件中通过inject来注入变量
<body>
<div id="app">
<!-- 3.使用子组件 -->
<App></App>
</div>
<script src="./vue.js"></script>
<script>
// 插槽 留坑
// props 验证规则
// 组件的生命周期
// UI库 element-ui
// **** 如何设计组件? *****
// provide
// inject
// 父组件 provide来提供变量,然后再子组件中通过inject来注入变量.无论组件嵌套多深
// 中央事件总线 bus
Vue.component('B', {
data() {
return {
count: 0
}
},
inject:['msg'],
created(){
console.log(this.msg);
},
template: `
<div>
{{msg}}
</div>
`,
})
Vue.component('A', {
data() {
return {
}
},
created(){
// console.log(this.$parent.$parent);
// console.log(this.$children);
console.log(this);
},
template: `
<div>
<B></B>
</div>
`
})
const App = {
data() {
return {
title:"老爹"
}
},
provide(){
return {
msg:"老爹的数据"
}
},
template: `
<div>
<A></A>
</div>
`,
}
new Vue({
el: '#app',
data: {
},
components: {
// 2.挂载子组件
App
}
})
</script>
</body>