聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 处理异步操作的方法
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

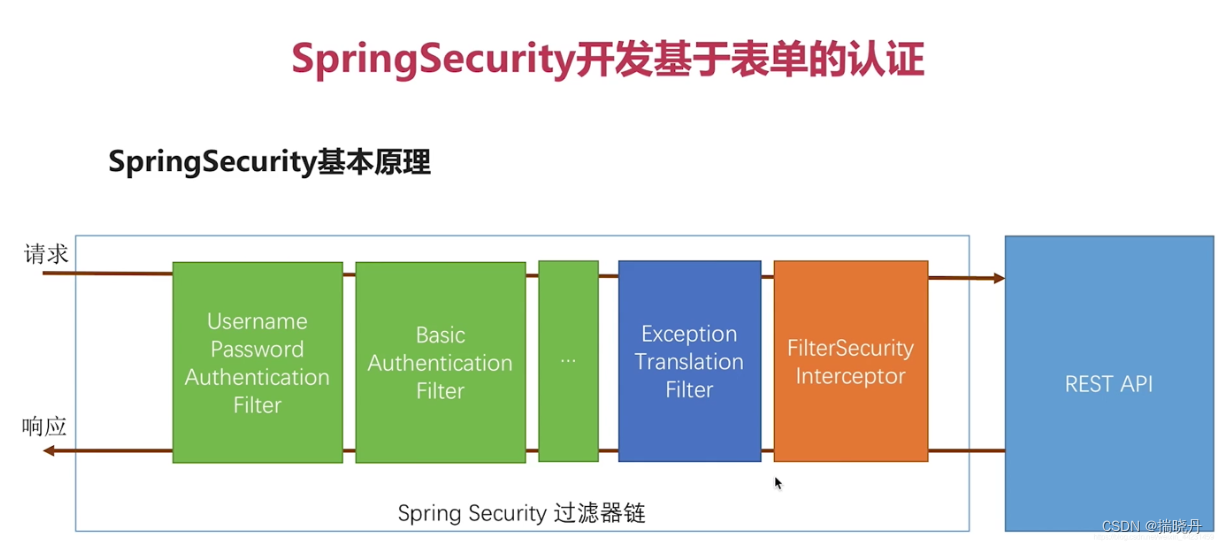
不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅,下面图片中介绍的是博主除了本专栏外正在输出的其他专栏;(跳过下方的图片咱们开始今天的正文!!!)

异步编程 是一种编程模式,用于处理可能需要一些时间才能完成的任务,而不会阻止程序的执行。在异步编程中,代码可以继续执行而无需等待长时间运行的操作完成。这通常用于处理I/O操作、网络请求、定时任务等。
⭐ 处理异步操作的方法
处理异步操作的方法有很多种,以下是一些常见的方法:
-
回调函数(Callback Functions):回调函数是将一个函数作为参数传递给另一个函数,以便在异步操作完成后执行。例如,在处理文件读取或HTTP请求时,通常会使用回调函数来处理结果。
-
Promise:Promise 是一种表示异步操作的对象,它具有三种状态:Pending(等待中)、Resolved(已解决)和Rejected(已拒绝)。Promise 提供了更清晰的异步代码结构,并允许使用
.then()和.catch()方法处理成功和失败的情况。fetch('https://api.example.com/data') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error(error)); -
Async/Await:Async/Await 是基于 Promise 的语法糖,使异步代码更易于编写和理解。使用
async标记函数为异步函数,然后在函数内使用await来等待 Promise 解决。async function fetchData() { try { const response = await fetch('https://api.example.com/data'); const data = await response.json(); console.log(data); } catch (error) { console.error(error); } } -
事件监听(Event Listeners):通过监听事件,例如点击、鼠标移动或定时器触发的事件,可以实现异步操作。
document.getElementById('button').addEventListener('click', () => { // 异步操作 }); -
Generator 函数:Generator 函数允许在函数执行期间暂停和恢复执行。可以通过生成器函数来处理异步操作,逐个生成结果。
function* fetchGenerator() { const response = yield fetch('https://api.example.com/data'); const data = yield response.json(); console.log(data); } -
Web Workers:Web Workers 允许在独立的线程中执行 JavaScript 代码,不会阻塞主线程。它们通常用于后台计算和处理复杂的任务。
这些方法可以根据不同的需求和情境选择,以实现更高效、可维护的异步编程。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏















![[Qt]QListView 重绘实例之一:背景重绘](https://img-blog.csdnimg.cn/4778002354934de48f1fdc1baea411c1.png#pic_center)



![[每周一更]-(第64期):Dockerfile构造php定制化镜像](https://img-blog.csdnimg.cn/2b883e87df6e459bac2ab61dba1945a4.png#pic_center)