目录
- Vue组件库Element
- Element简介
- Element快速入门环境配置
- Element常用组件
- Table表格
- Table表格演示
- Table表格属性详解
- Pagination分页
- Pagination分页演示
- Pagination分页属性详解
- Pagination分页事件详解
- Dialog对话框
- Dialog对话框组件演示
- Dialog对话框属性详解
- Form表单
- Form表单组件演示
Vue组件库Element
Element简介
关于前端开发模式MVVM,之前学习的vue是侧重于VM开发的,主要用于数据绑定到视图的,那么接下来我们学习的ElementUI就是一款侧重于V开发的前端框架,主要用于开发美观的页面的。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
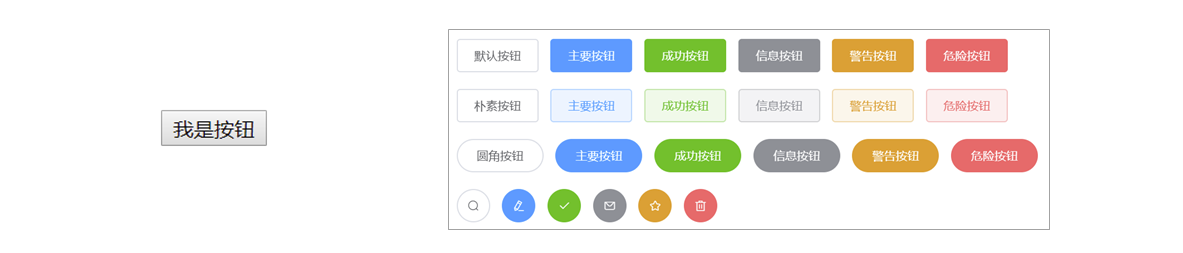
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。如下图所示就是我们开发的页面和ElementUI提供的效果对比。

对于ElementUI,我们作为一个后台开发者,只需要学会如何从ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。
其官网地址点击这里。
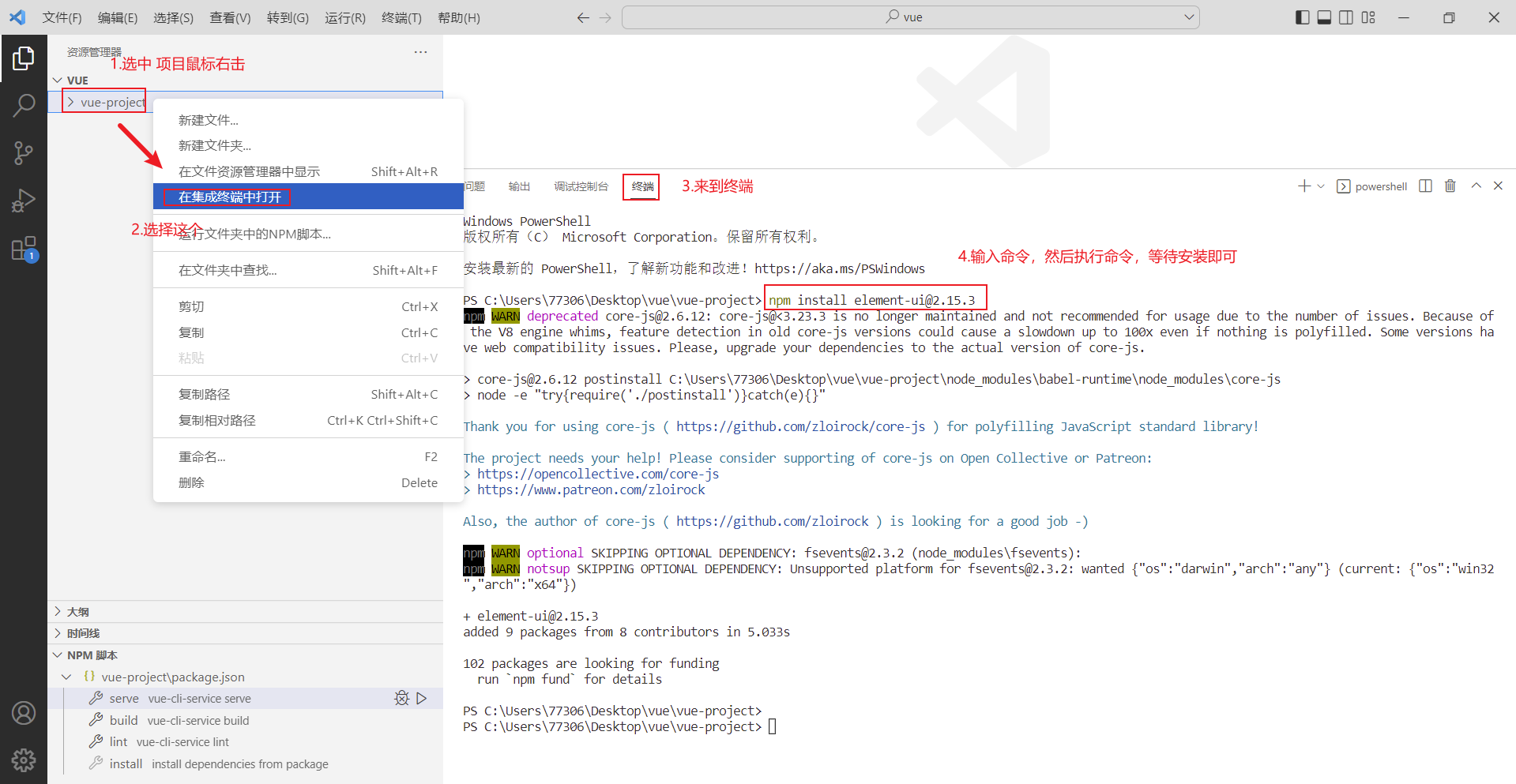
Element快速入门环境配置
先要在项目下安装ElementUI的组件库:
npm install element-ui@2.15.3

然后在main.js这个入口js文件中引入ElementUI的组件库,其代码如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
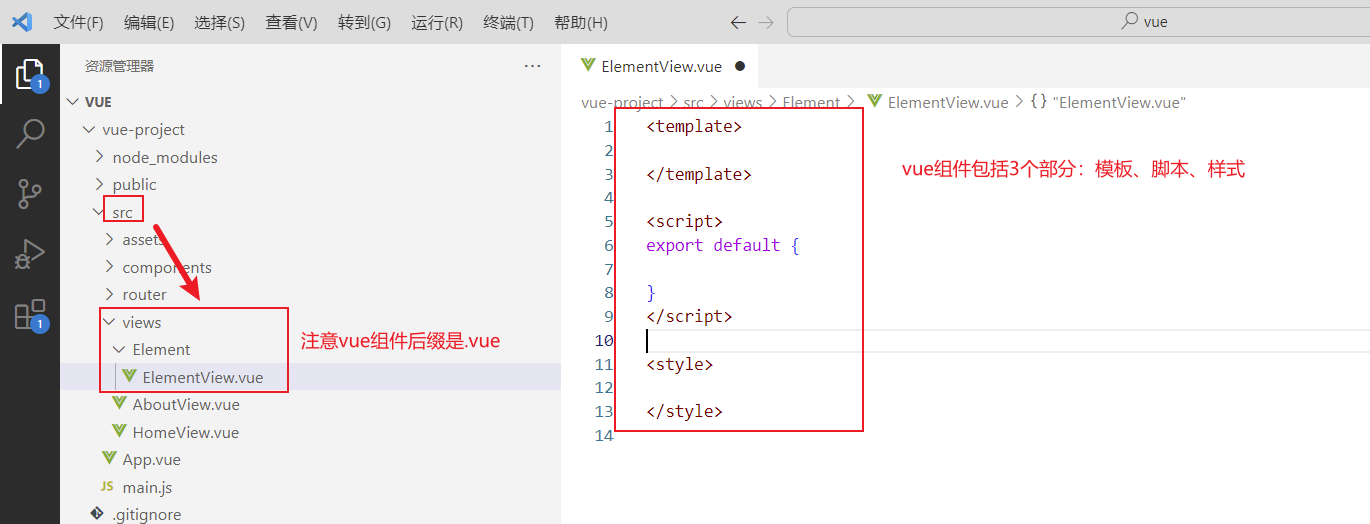
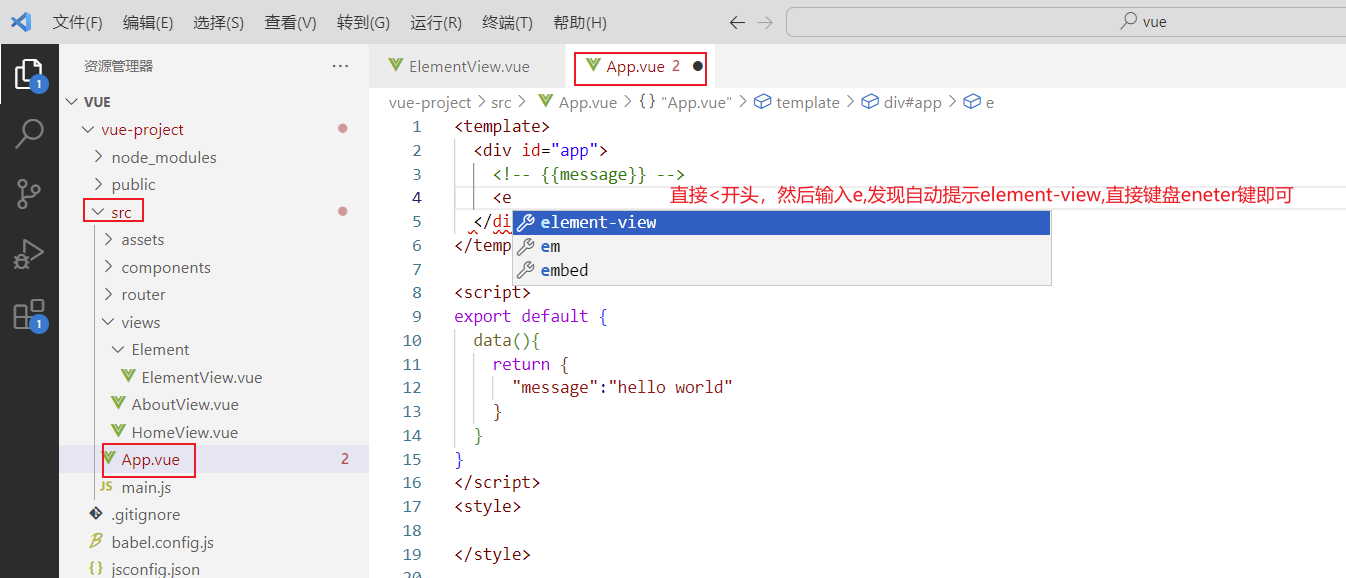
然后我们需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法:

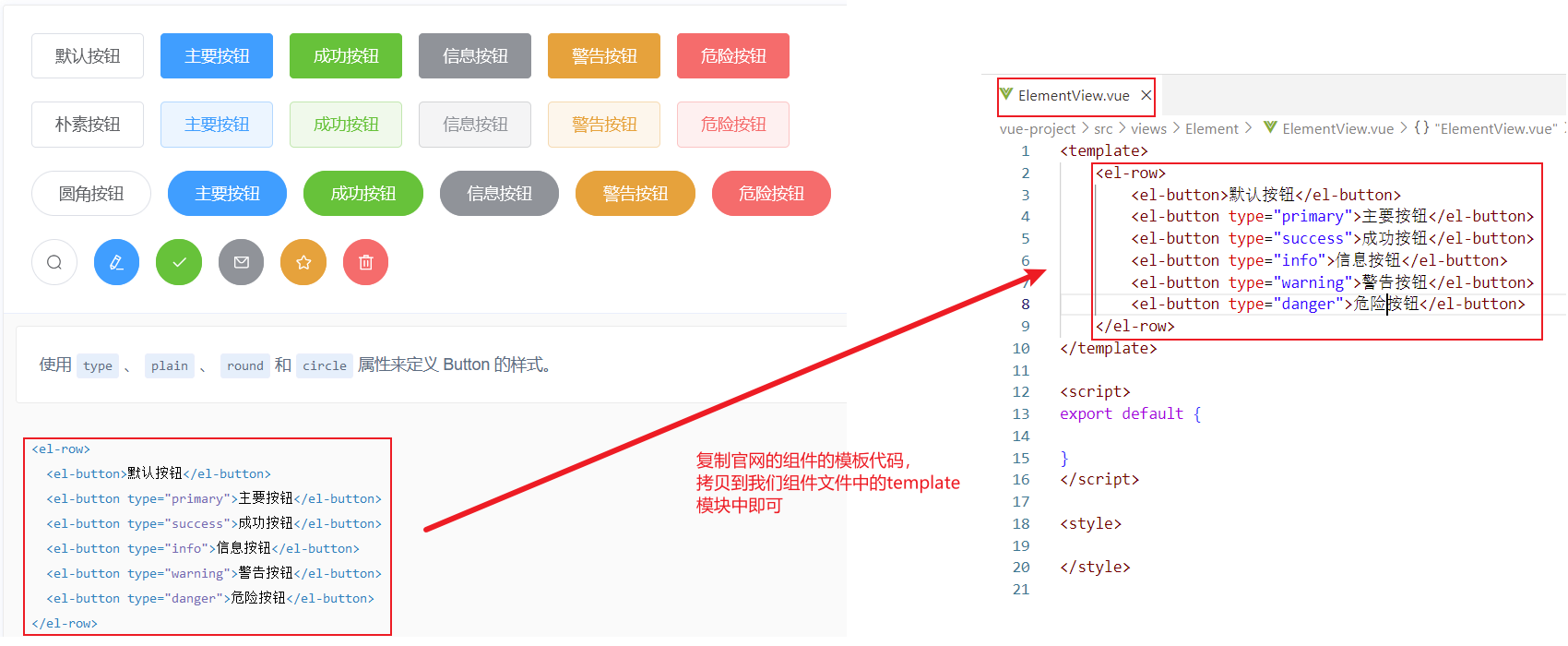
最后我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可

最后,我们需要在默认访问的根组件src/App.vue中引入我们自定义的组件

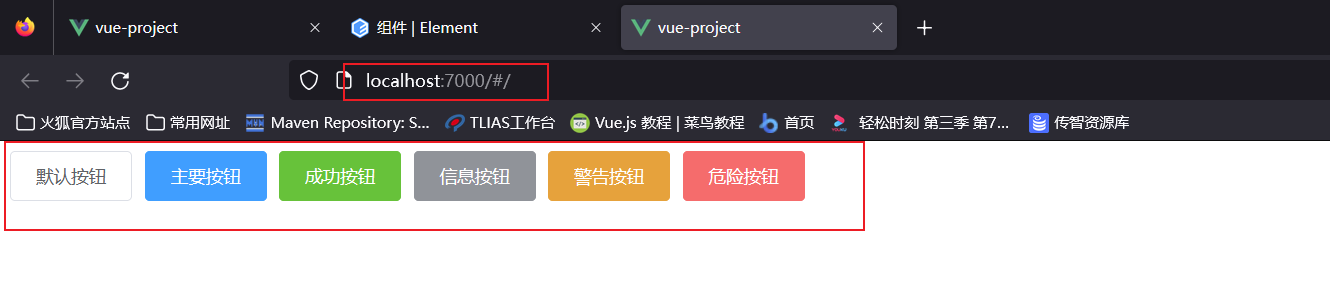
然后运行我们的vue项目发现成功显示抄写组件,入门编写完成。

Element常用组件
对于组件的学习比较简单,我们只需要参考官方提供的
代码,然后复制粘贴即可。
Table表格
Table表格演示
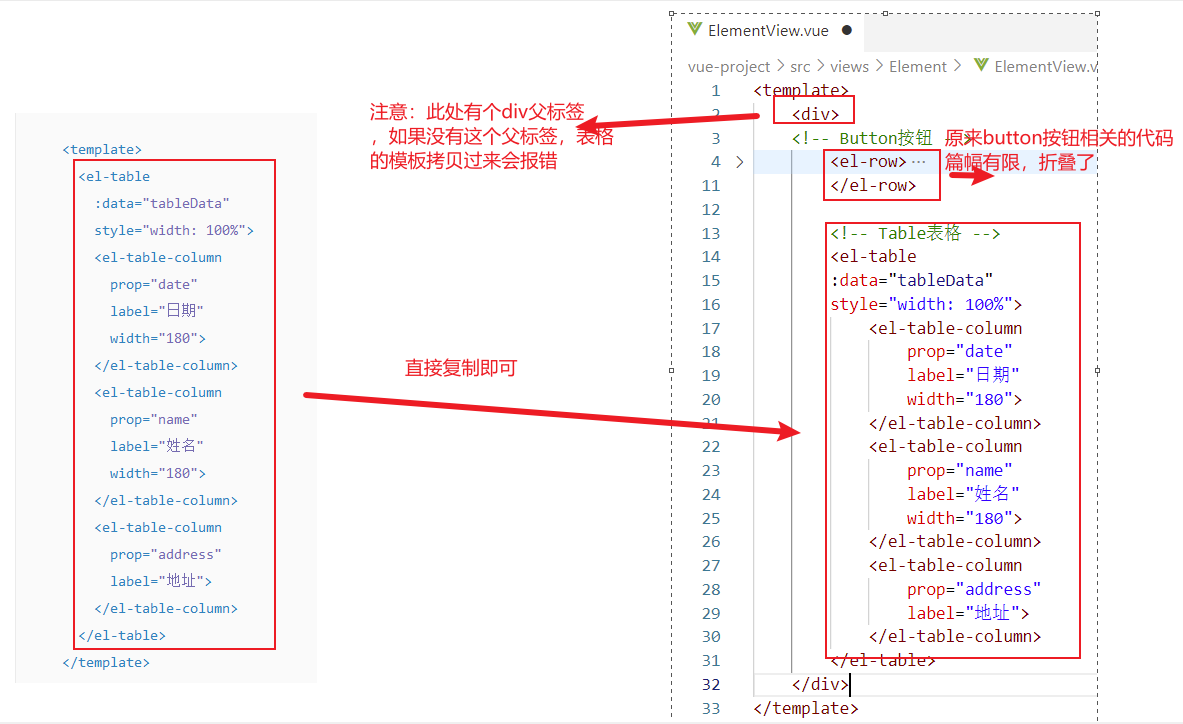
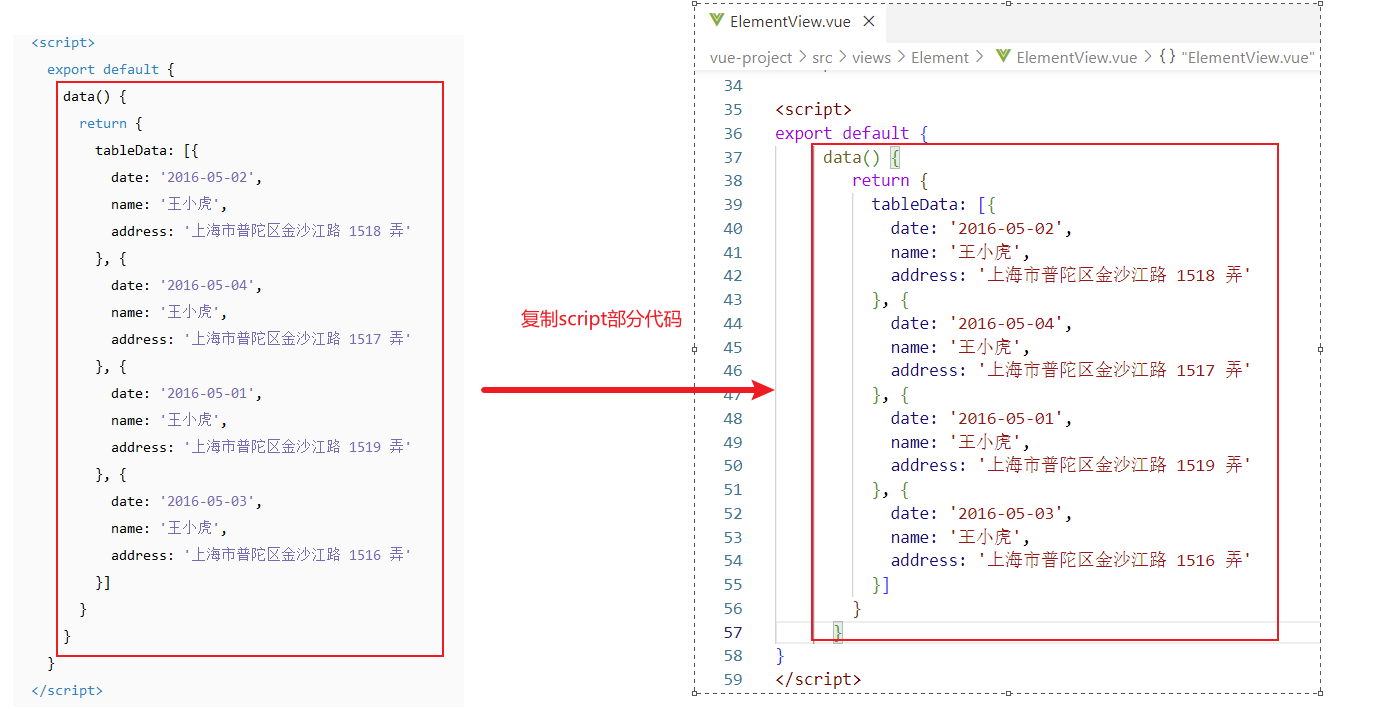
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。然后复制代码到我们之前的ElementVue.vue组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script都需要复制



此时回到浏览器,我们页面呈现如下效果:

Table表格属性详解
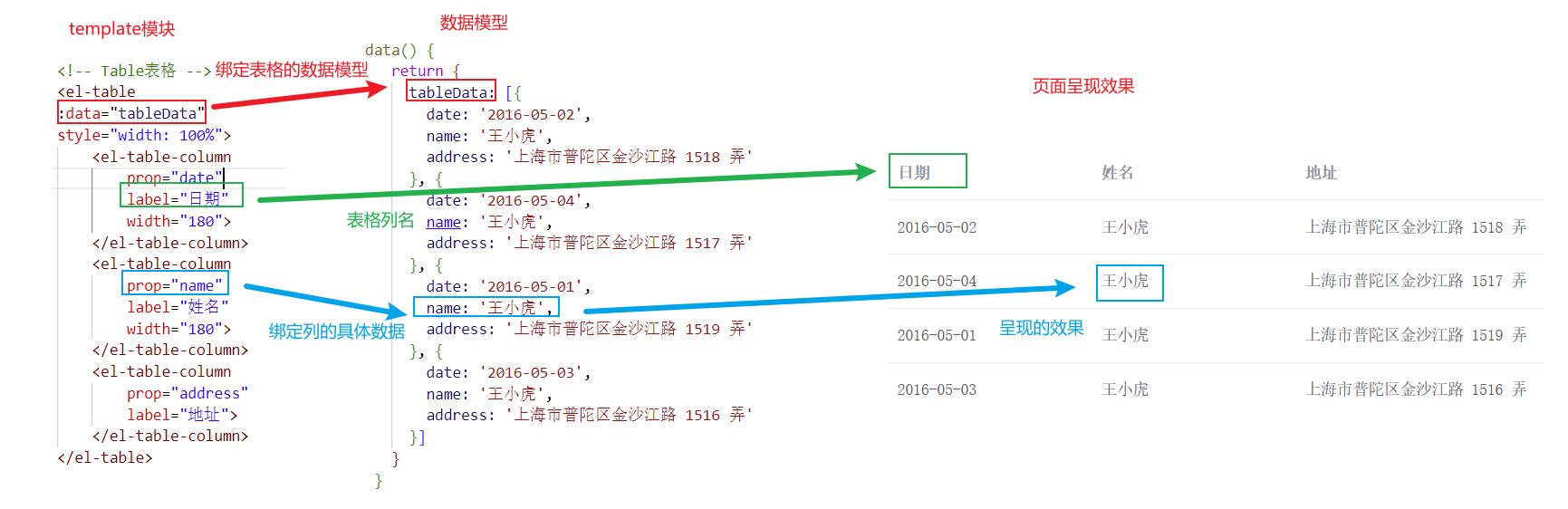
那么我们的ElementUI是如何将数据模型绑定到视图的呢?主要通过如下几个属性:
data: 主要定义table组件的数据模型
prop: 定义列的数据应该绑定data中定义的具体的数据模型
label: 定义列的标题
width: 定义列的宽度

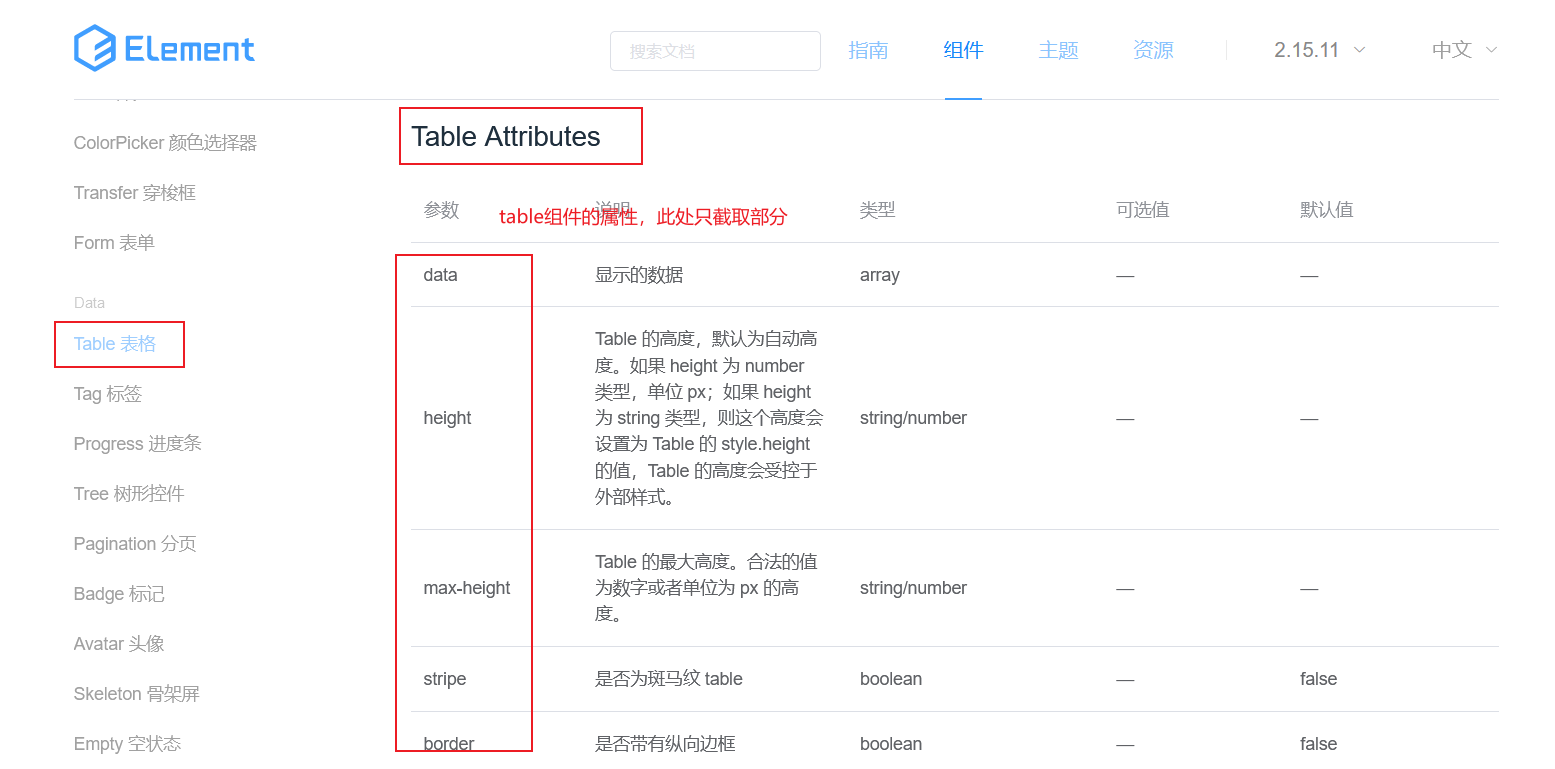
PS:Element组件的所有属性都可以在组件页面的最下方找到,如下图所示:

Pagination分页
Pagination分页演示
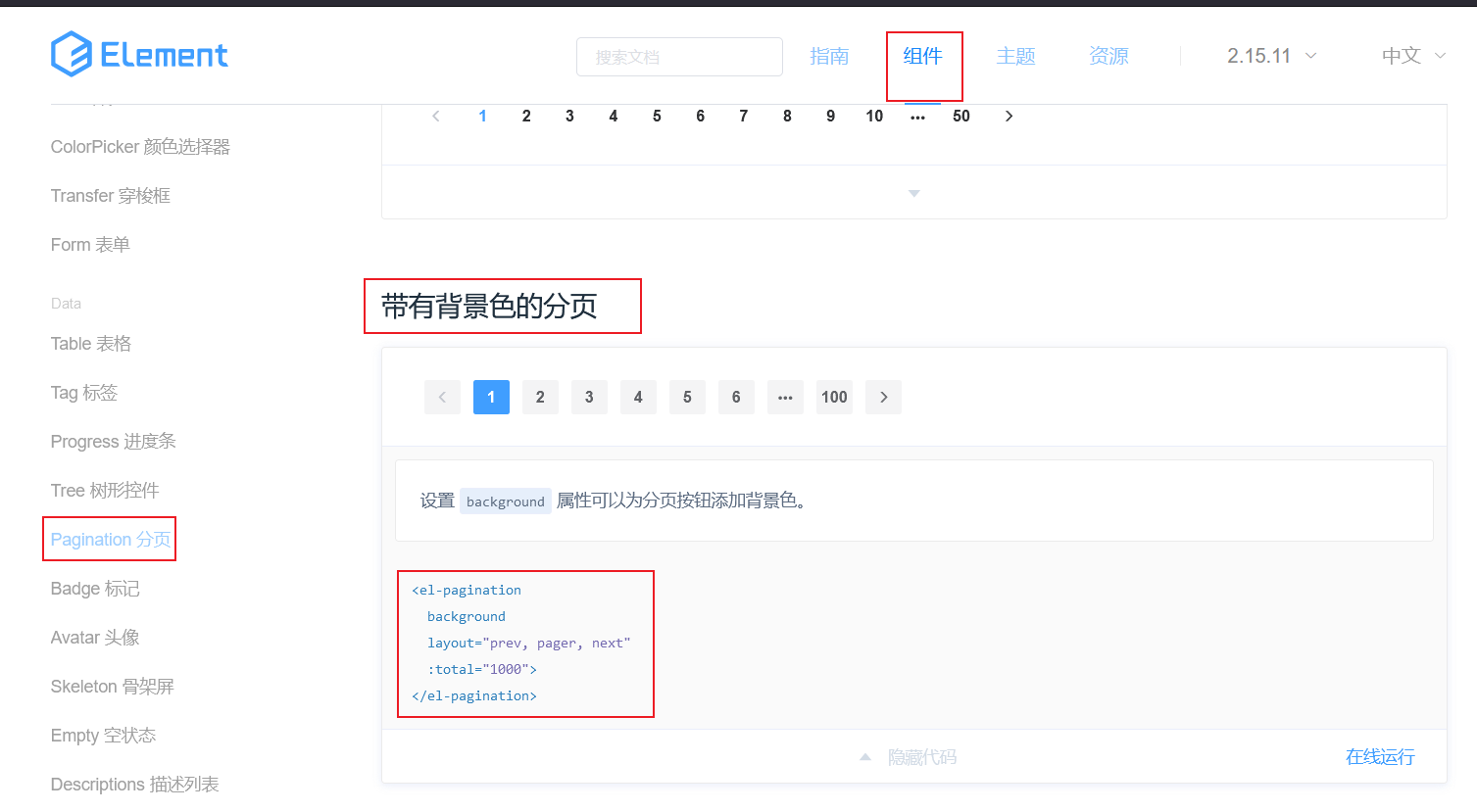
Pagination: 分页组件,主要提供分页工具条相关功能。首先在官网找到分页组件,我们选择带背景色分页组件,然后复制代码到我们的ElementView.vue组件文件的template中

浏览器打开呈现如下效果:

Pagination分页属性详解
我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
background: 添加背景颜色,也就是上图蓝色背景色效果。
layout: 分页工具条的布局,其具体值包含sizes , prev , pager , next , jumper , -> , total , slot 这些值
total: 数据的总数量
比如我们修改layout属性如下:
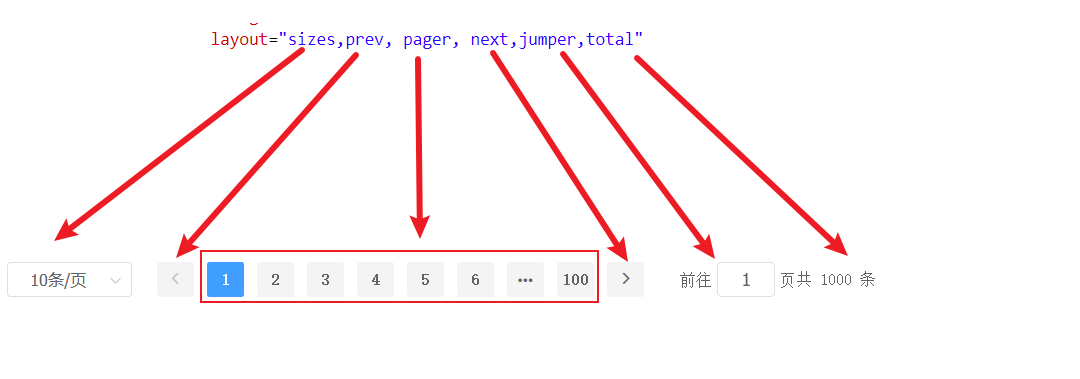
layout="sizes,prev, pager, next,jumper,total"
浏览器打开呈现如下效果,发现在原来的功能上,添加了一些额外的功能,其具体对应关系如下图所示:

Pagination分页事件详解
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
size-change : pageSize 改变时会触发
current-change :currentPage 改变时会触发
其官方详细解释含义如下图所示:

对于这2个事件的参考代码,我们同样可以通过官方提供的完整案例中找到

此时Panigation组件的template完整代码如下:
<!-- Pagination分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
background
layout="sizes,prev, pager, next,jumper,total"
:total="1000"
>
</el-pagination>
需要复制事件需要的2个函数,需要注意methods属性和data同级,其代码如下:
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
},
},
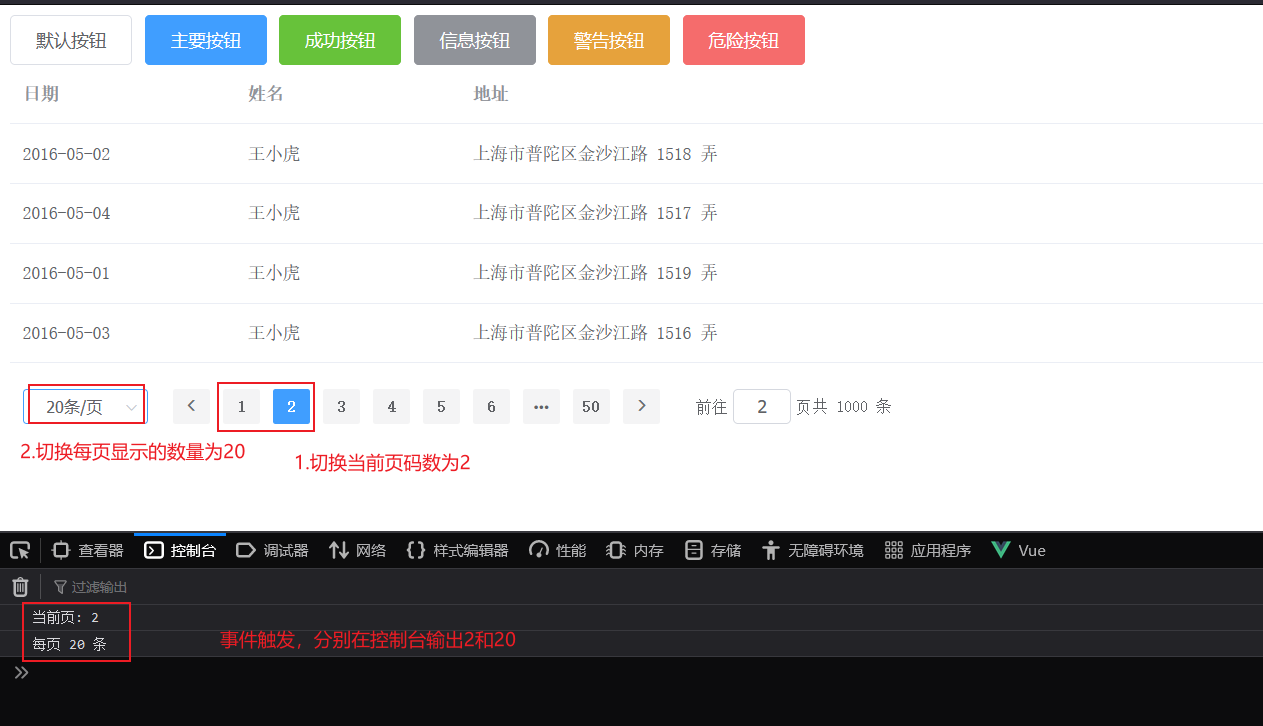
回到浏览器中,我们f12打开开发者控制台,然后切换当前页码和切换每页显示的数量,呈现如下效果:

Dialog对话框
Dialog对话框组件演示
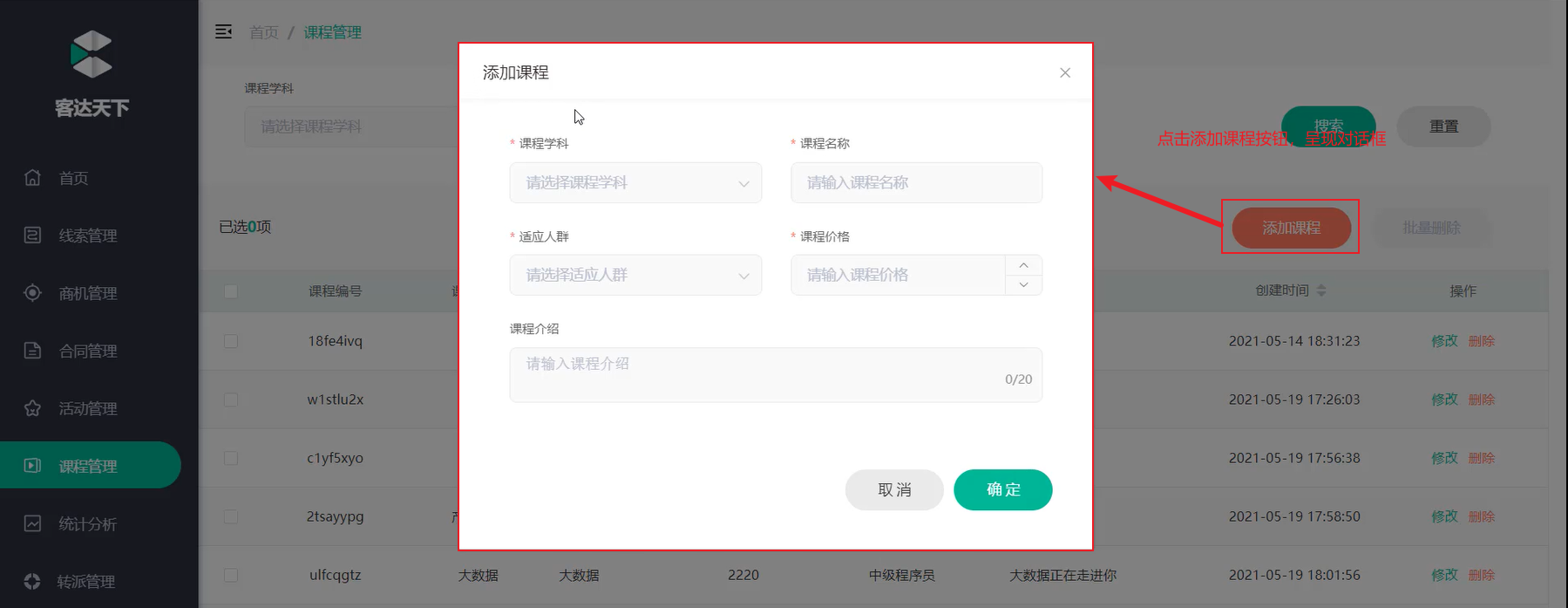
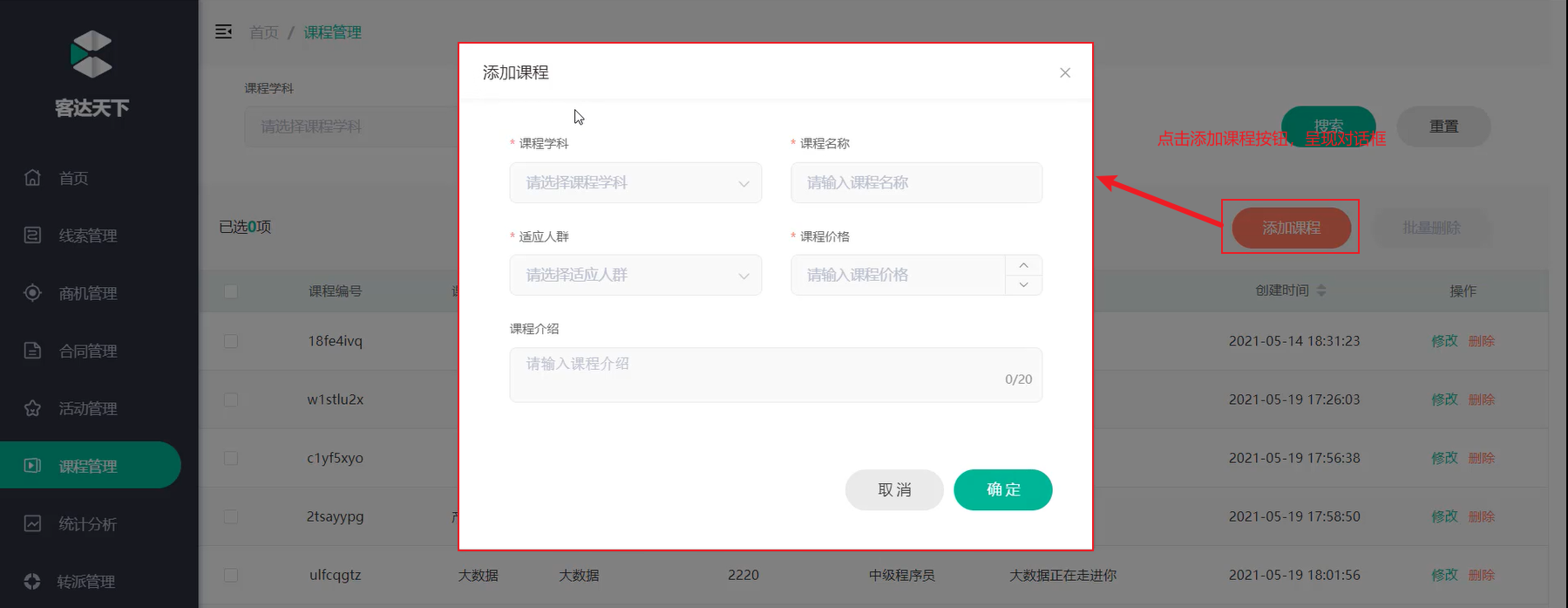
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示:

在ElementUI官方找到Dialog组件

然后复制如下代码到我们的组件文件的template模块中
<br /><br />
<!--Dialog 对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
并且复制数据模型script模块中:
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
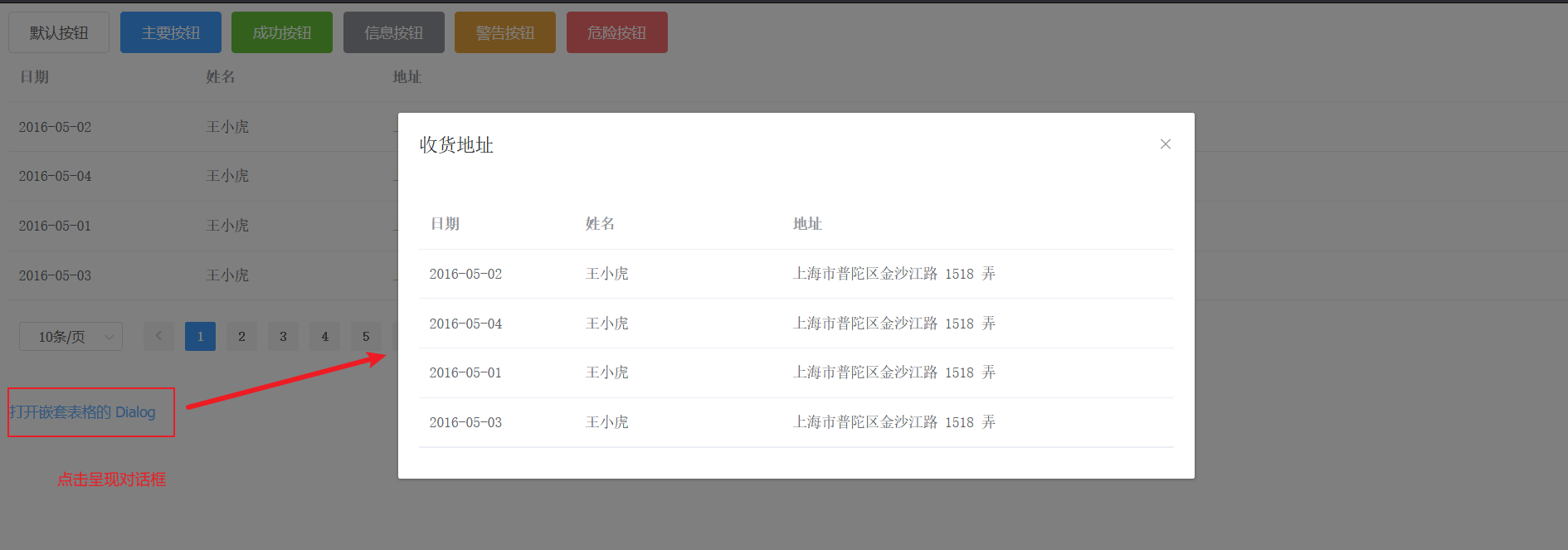
然后我们打开浏览器,点击按钮,呈现如下效果:

Dialog对话框属性详解
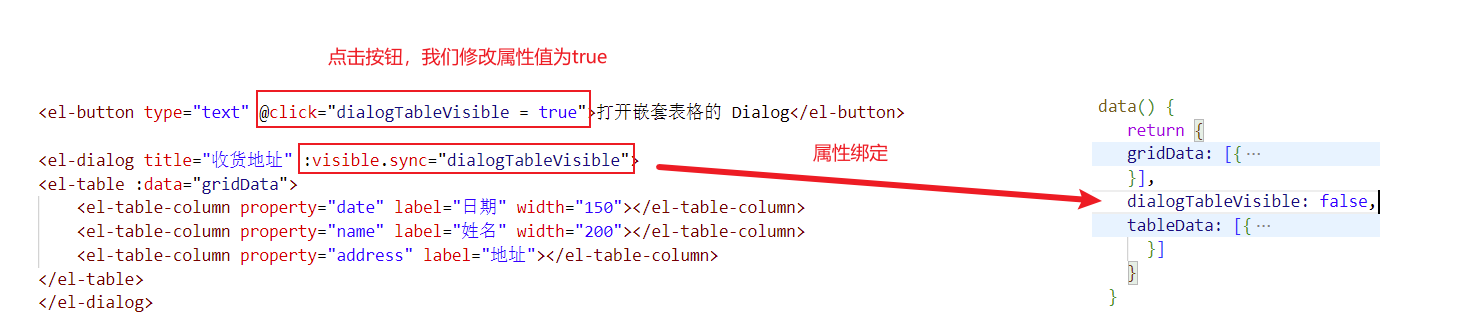
如何做到对话框的显示与隐藏的呢?是通过如下的属性:
visible.sync :是否显示 Dialog
具体释意如下图所示

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true
Form表单
Form表单组件演示
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
表单在我们前端的开发中使用的还是比较多的,在ElementUI的官方找到对应的组件示例,我们的需求效果是:在对话框中呈现表单内容:

所以,首先我们先要根据上一小结的内容,制作一个新的对话框,还需要注意的是,针对这个新的对话框,我们需要在data中声明新的变量dialogFormVisible来控制对话框的隐藏与显示。
然后我们复制官网提供的template部分代码到我们的vue组件文件的Dialog组件中,但是,此处官方提供的表单项标签太多,所以我们只需要保留前面3个表单项组件,我们发现其中表单项标签使用了v-model双向绑定,所以我们需要在vue的数据模型中声明变量。
通过观察上述代码,我们发现双向绑定的属性有4个,分别是form.name,form.region,form.date1,form.date2,同样,官方的代码中,在script部分中,还提供了onSubmit函数,表单的立即创建按钮绑定了此函数,我们可以输入表单的内容,而表单的内容是双向绑定到form对象的,所以我们修改官方的onSubmit函数即可,而且我们还需要关闭对话框。
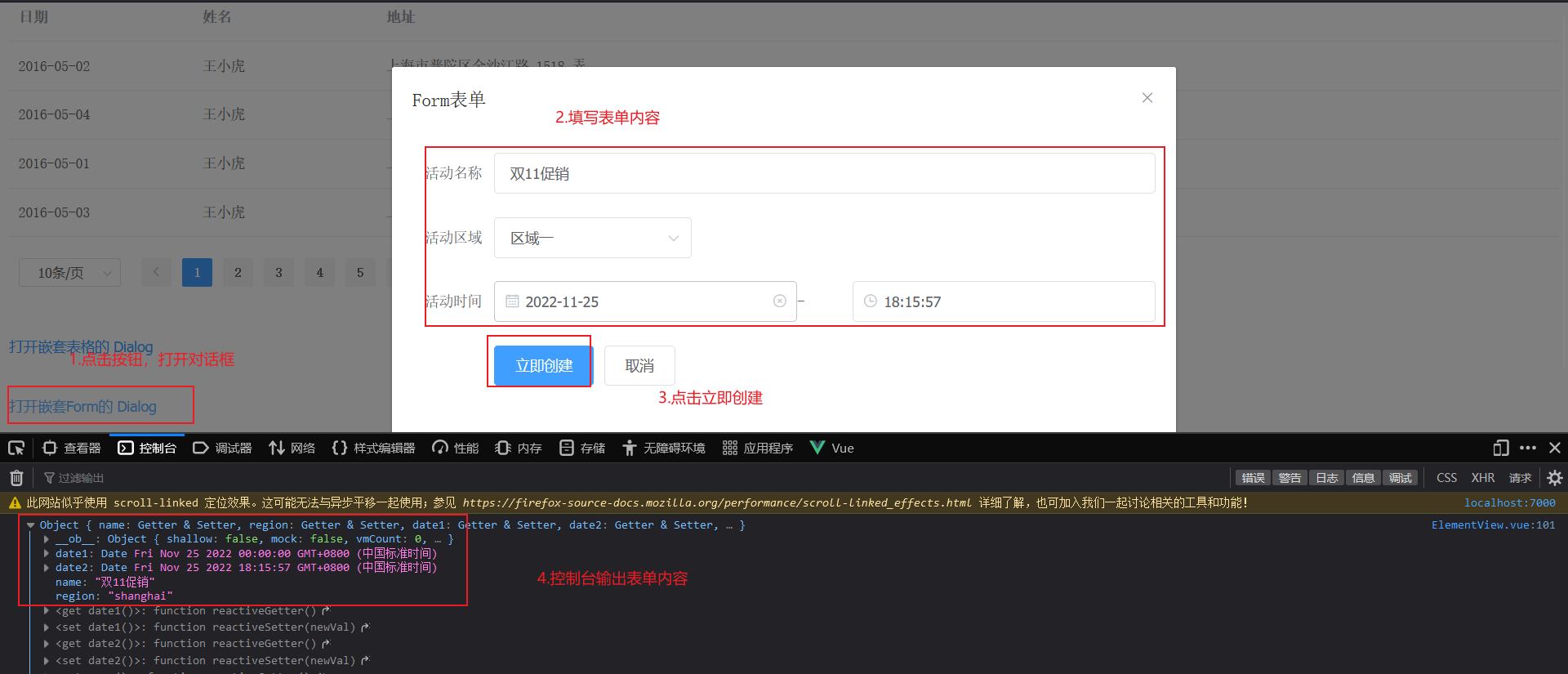
然后打开浏览器,我们打开对话框,并且输入表单内容,点击立即创建按钮,呈现如下效果

最终vue组件完整代码如下:
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<!-- Pagination分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
background
layout="sizes,prev, pager, next,jumper,total"
:total="1000"
>
</el-pagination>
<br /><br />
<!-- Dialog对话框-Form表单 -->
<el-button type="text" @click="dialogFormVisible = true"
>打开嵌套Form的 Dialog</el-button
>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.date1"
style="width: 100%"
></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker
placeholder="选择时间"
v-model="form.date2"
style="width: 100%"
></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogFormVisible: false,
//表单案例的数据双向绑定
form: {
name: "",
region: "",
date1: "",
date2: "",
},
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
};
},
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
},
//表单案例的提交事件
onSubmit() {
console.log(this.form); //输出表单内容到控制台
this.dialogFormVisible = false; //关闭表案例的对话框
},
},
};
</script>
<style>
</style>









![[Qt]QListView 重绘实例之一:背景重绘](https://img-blog.csdnimg.cn/4778002354934de48f1fdc1baea411c1.png#pic_center)



![[每周一更]-(第64期):Dockerfile构造php定制化镜像](https://img-blog.csdnimg.cn/2b883e87df6e459bac2ab61dba1945a4.png#pic_center)