不知道大家注意没有,在我们启动各种类型的 Node repo 时,root 目录很快就会被配置文件塞满。例如,在最新版本的 Next.js 中,我们就有 next.config.js、eslintrc.json、tsconfig.json 和 package.json。而在样式那边,还有 postcss.config.js 和 tailwind.config.js。
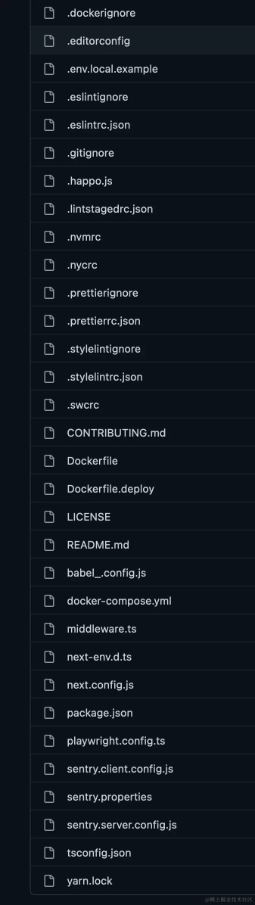
如果加上中间件 middleware.ts,错误监控 sentry.server.config.js、sentry.client.config.js 和 entry.edge.config.js,以及各种 env 文件、Git 文件和 Docker 文件……于是还没等我们缓过神来,repo 可能就已经变成了这个样子:

所有软件都需要配置。毕竟我们终归要用某种方法来设置自己正在使用的项目、工具、插件和软件。但是,真有必要用 30 个文件来运行单一项目吗?答案是不需要,那我们需要怎么做呢?
配置,但要用上智能默认项
软件领域没有“银弹”——一切用户的需求都会略有不同。配置能让用户更灵活地根据实际用例,从软件当中汲取最大价值。但“想用软件?先搞配置”确实是种非常糟糕的用户体验。
咱们以向现有 Next.js 项目中添加 TypeScript 为例,看看整个流程要怎么推进。首先,我们需要安装 TypeScript 和类型:
npm install --save-dev typescript @types/react @types/node
之后需要创建自己的 tsconfig.json:
touch tsconfig.json
接下来,如果大家刚刚开始使用 TypeScript、搞不清自己需要什么配置,那肯定要祭起开发者都知道的“秘密武器”——从 Stack Overflow 上扒一套配置:
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
不想手动往项目里添加 TypeScript 支持?可以试试 Deno,它原生支持 TypeScript。而这,还仅仅是添加了个 TypeScript。
高效软件可以通过更智能的默认项来预测用户想要达成的效果。这些“预设选项”能为大多数用户提供经过优化的体验,而且无需手动配置。所以说,先给套能用的配置模板,等确有必要时再要求用户调整才是王道。
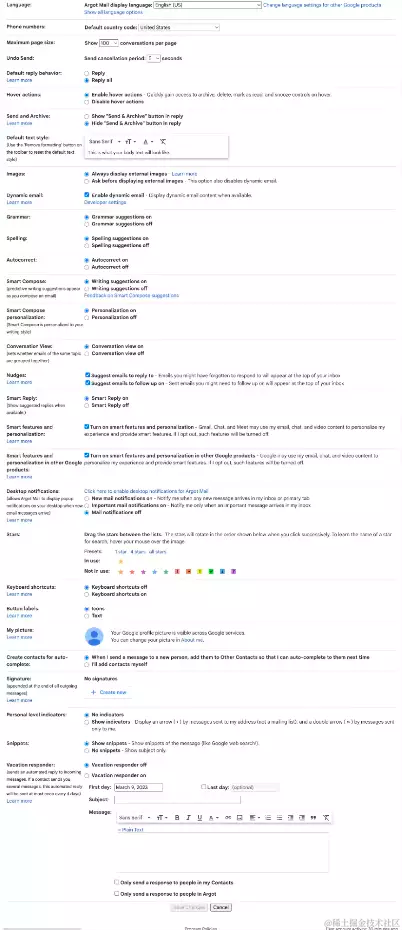
其实直接把软件配置页面甩到用户脸上,绝对不利于品牌的声誉、更有损客户信任。设想一下,如果我们第一次使用 Gmail,看到的是这样一幅图景:

那鬼才想用你谷歌呢,还不如继续留在 Hotmail 这边。所以,智能默认项先行,有必要的时候再做配置调整。
配置文件解析
咱们再回到之前的配置列表,这些文件都在那设置啥呢?
- Ignore 文件 (dockerignore, eslintignore, gitignore, prettierignore, styleignore): 它们的作用就是从操作中排除某些文件和目录。它们有助于保持环境清洁、让执行流程更高效。
- 运行命令文件 (eslintrc.json, lintstagedrc.json, nvmrc, nycrc, stylelintrc.json, prettierrc.json, swcrc): 运行命令(rc)配置文件负责指定某些命令在运行时的设置或参数,例如 eslint、lint-staged 等。
- 包文件 (package.json, yarn.lock): 这些文件提供的是关于自动化依赖项和脚本的重要信息,从而对项目环境进行统一管理。
- Next.js 文件 (middleware.ts, next-env.d.ts, Next.config.js, tsconfig.json): 这些文件管理 Next.js 应用程序的设置和配置。
- Docker (Dockerfile, Dockerfile.deploy, docker-compose.yml): 这些文件管理应用程序在容器内的自动部署和扩展配置。
- 其他(editorconfig, happo.js, babel.config.js, playwright.config.ts, sentry.client.config.js, sentry.server.config.js, sentry.properties, ): 这些配置文件负责自定义并管理开发环境中的各方面设置,包括第三方工具和库。
除此之外,还有Next.js. Docker. Sentry. Happo. ESLint. npm. Yarn. Playwright. Babel. VSCode. SWC. Stylelint. Prettier. NVM. NYC. lint-staged. Git。事实上,这些工具并不深奥,属于是将 Next.js 应用程序部署到生产环境所需要的常规集合。
JavaScript 生态系统
虽然如今 Node.js 主要用于构建网站和 Web 应用,但它最初的设计目标其实没那么强烈的倾向性,更多是用事件驱动架构来启用异步 I/O。但随着 Node 的流行,JavaScript 突然就占领了高地:跟浏览器/DOM、文件系统和 Unix 交互,构建系统、捆绑、转译,等等。
JavaScript 的广泛实用性,在 npm 注册表中超过 200 万个模块上得到了深切体现。为了发挥作用,JavaScript 模块必须能够支持越来越多的框架、元框架、构建工具等,以便在任何情况下都能针对各种工作流程顺利接入不同项目。最直接的方法当然就是用更广泛的配置文件来保持模块的泛用能力,所以一大堆配置文件体现的其实是 JavaScript 需要跟多种框架、工具和技术栈配合使用的客观复杂性。
随着越来越多的工具被添加到 Node.js 项目当中,配置文件不仅变得愈发繁琐,还会降低开发人员的工作效率。
化繁为简
软件是达成目标的手段,真正高效的软件绝不会“恶心”用户,而是帮助他们快速完成任务。
Node.js 最初的构建目标是作为异步 I/O、由事件驱动的 JavaScript 运行时,当时的缔造者并没预料到它会对 Web 开发的日后变革发挥关键作用(目前,每三个新网页或 Web 应用中,就有一个用到 Node)。但是,当开发人员使用 Node 构建新产品时,往往需要花费大量时间来整合自己需要的技术栈和工作流程——比如设置 TypeScript、设置自己熟悉的测试框架和构建流程等。
那有没有一种办法,能让我们的 Web 构建成果立即投入生产?
这就是 Deno 项目的意义所在。它是一种具有零配置加智能默认项的 Web 原生运行时,您可以在开发新项目时即刻享受到它带来的效率提升。它具备原生 TypeScript 支持能力,因此无需额外花时间做设置。Deno 还附带一套强大的工具链,提供内置的格式化、linting 质量检查、测试等功能,全部开箱即用。最后,Deno 还使用与 Web 兼容的 API,所以如果大家已经在构建 Web 应用,那上手 Deno 应该不会有任何难度。
编程的意义就在于此:管理复杂性、化繁为简。所以,让我们携手 Deno,告别恼人的配置步骤。