摘要
在一个已创建的Hbuilder项目中,添加uView框架插件
前置准备
-
已安装Hbuilder
-
已创建uni-app的H5默认模板项目
实现逻辑
-
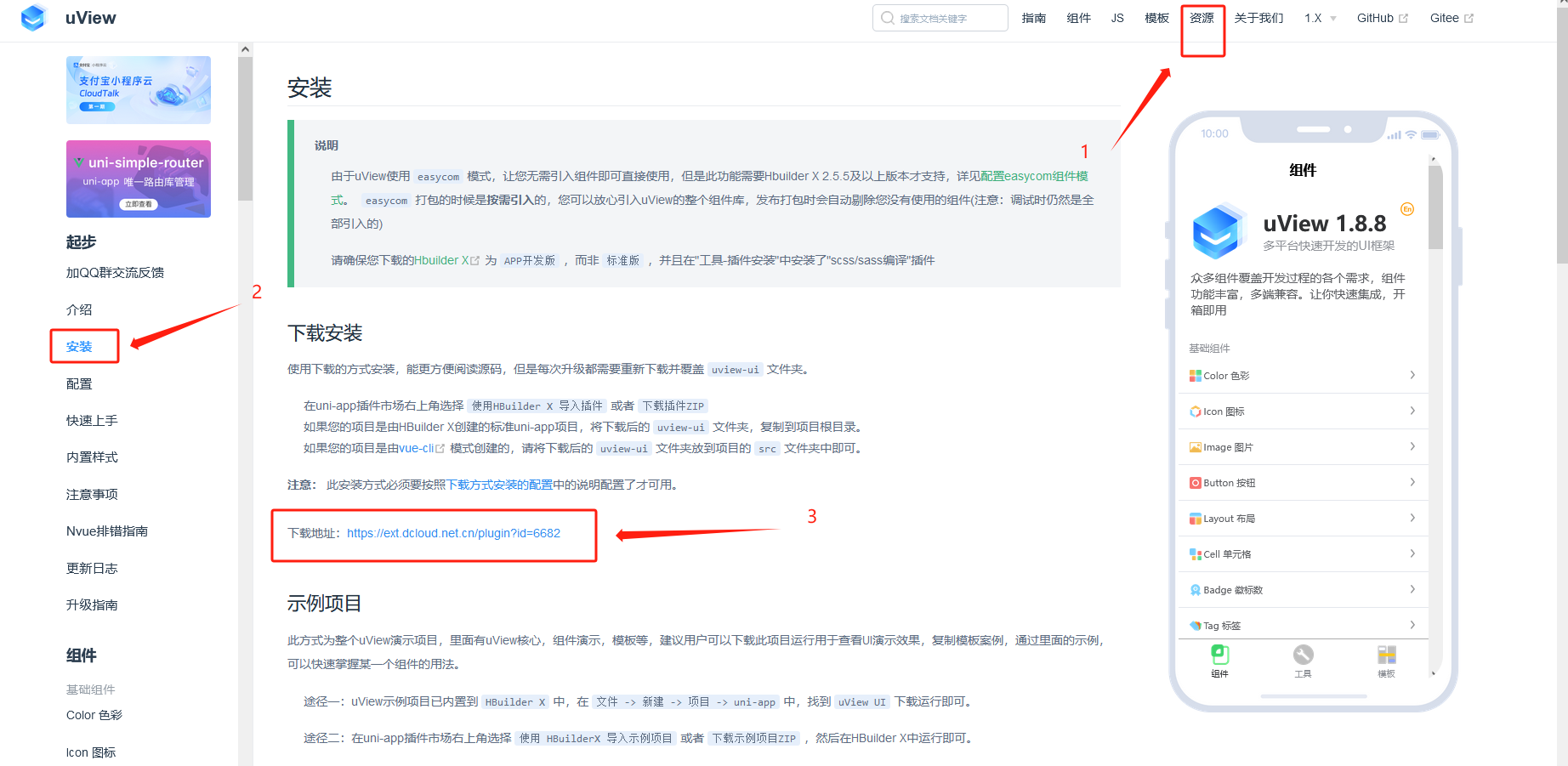
在Hbuilder官网找到组件说明页面
-
下载插件并导入HbuilderX
具体实现
访问网站
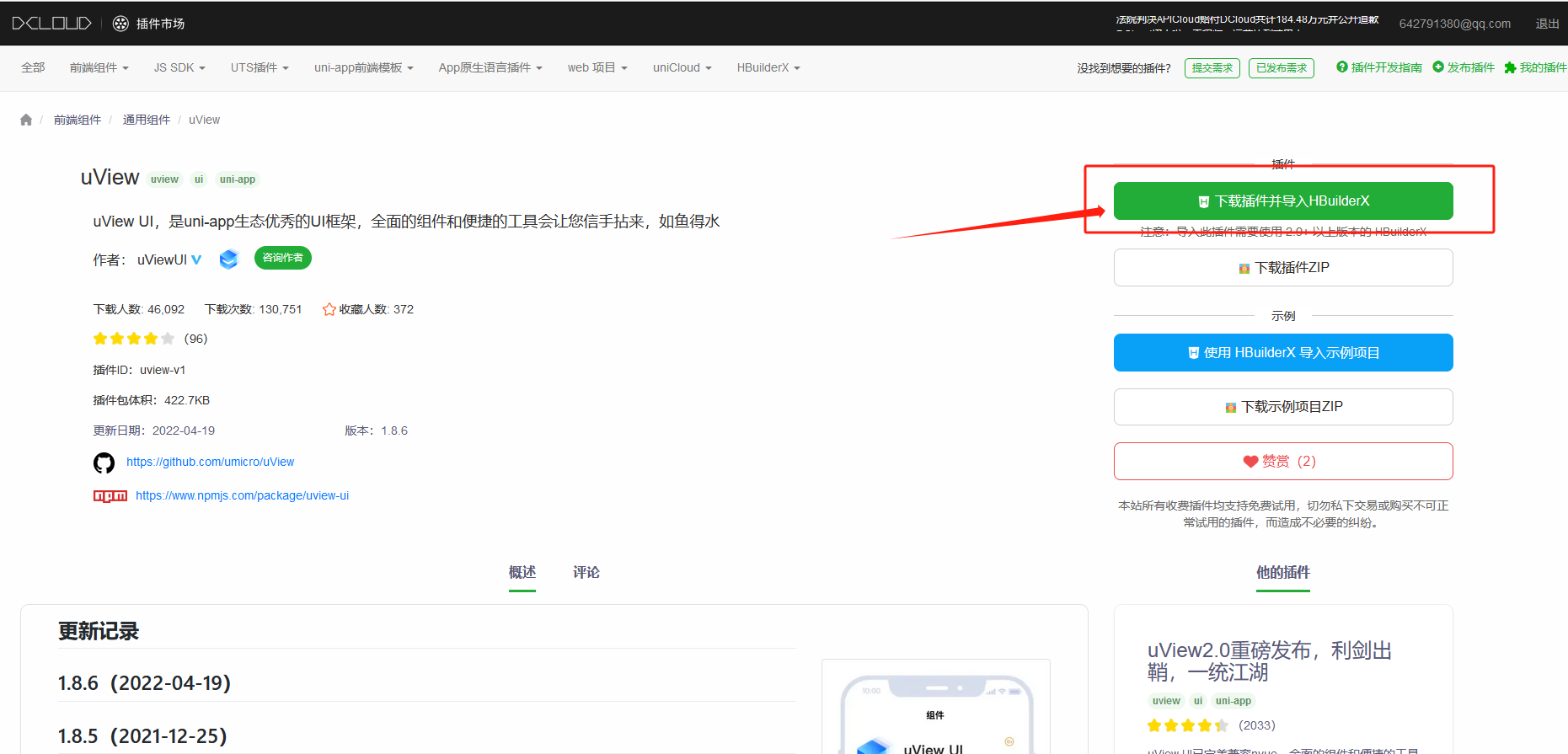
访问网址Hbuilder的uView1.8.6版本说明页
或者访问官网地址

下载插件
然后点击【下载插件并导入HbuilderX】

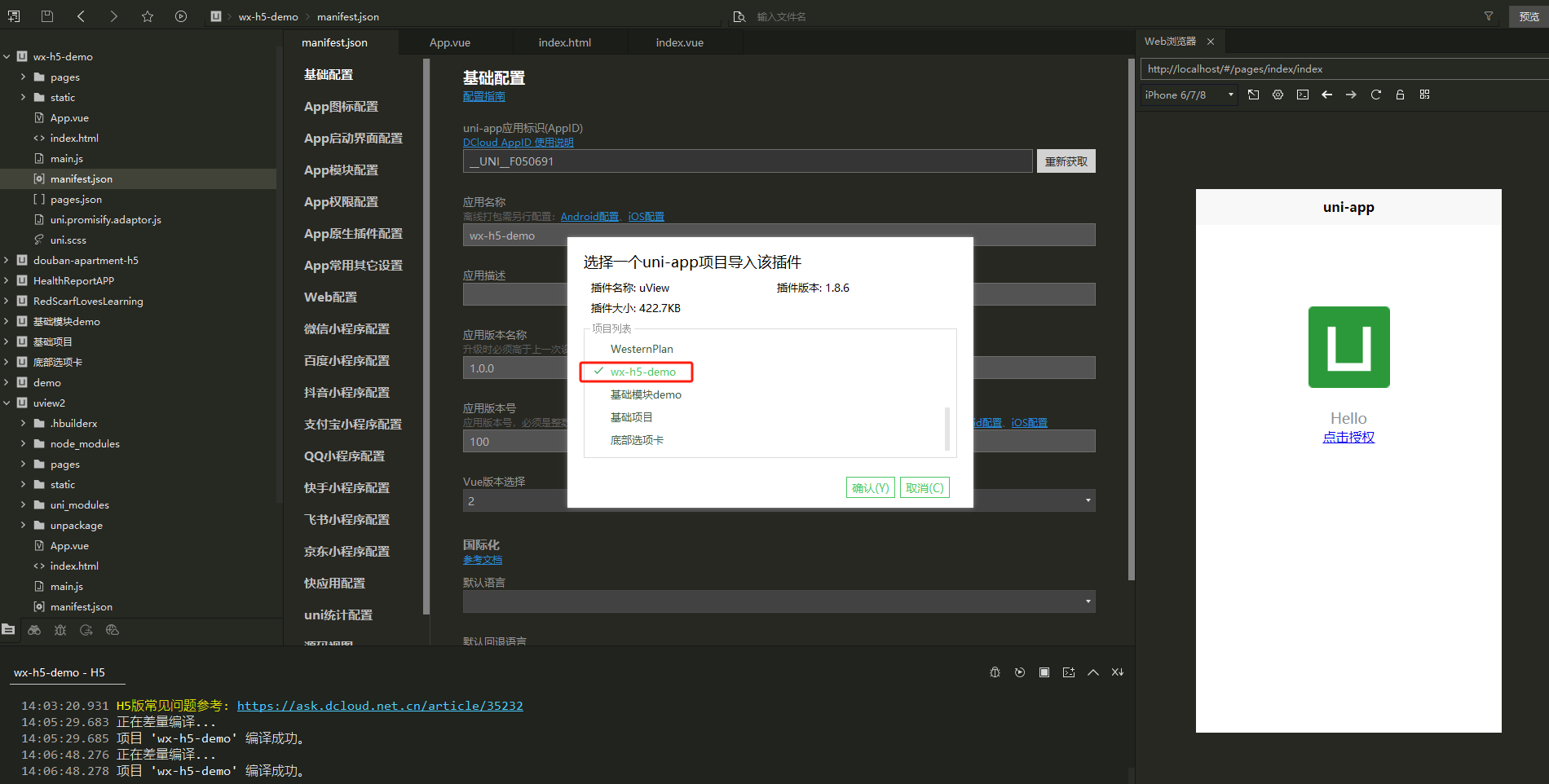
这时会提示启动Hbuilder,并让选择项目
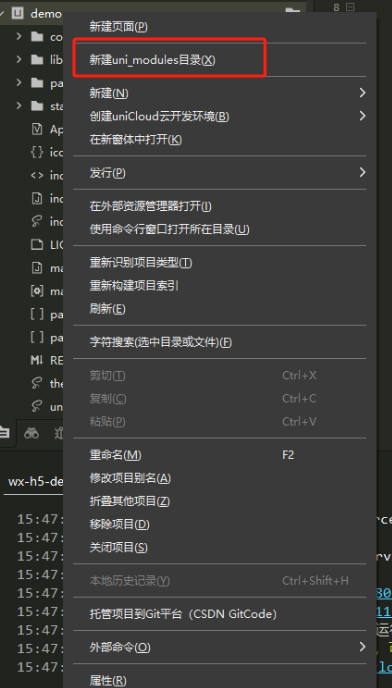
这里必须要注意:先在项目中新建【uni_modules】目录,如果已经有了就不会出现该菜单,这样下载的插件就会自动在这个目录下,否则会下到根目录下


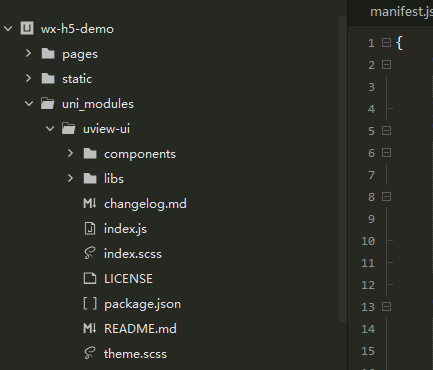
下载成功后的目录结构

修改配置文件
本文使用的是下载安装方式,配置参数和官网配置说明中有些不一样(主要是目录指定)
下载安装方式配置
修改main.js
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "@/uni_modules/uview-ui";
Vue.use(uView);
修改uni.scss文件
在项目根目录的uni.scss中引入此文件。
// uni.scss
@import '@/uni_modules/uview-ui/theme.scss';
修改App.vue文件
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
修改pages.json文件
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
{
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
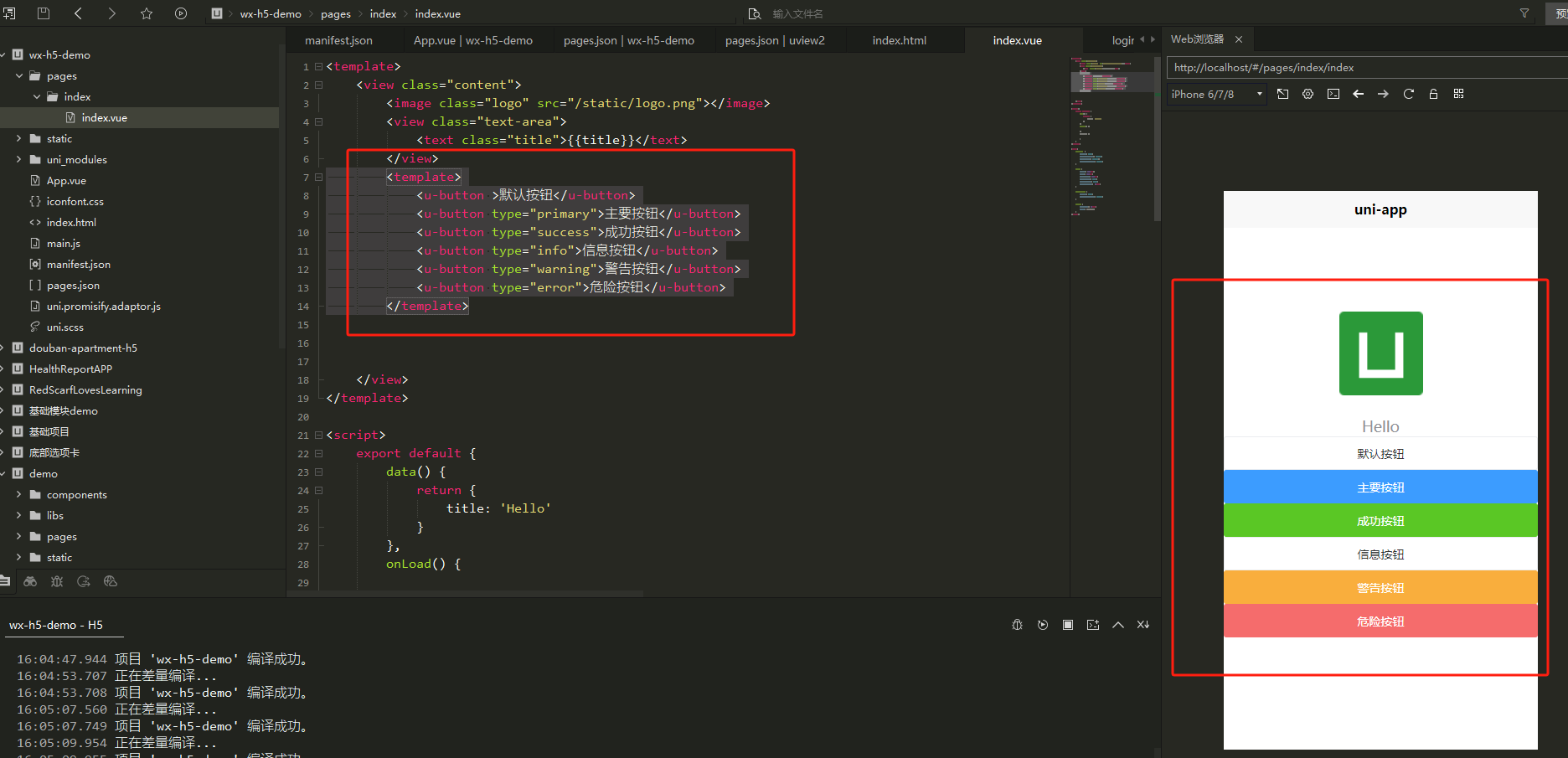
这时我们在页面中直接使用就可以了,比如我将按钮示例添加到代码中,就可以看到组件了
<template>
<u-button >默认按钮</u-button>
<u-button type="primary">主要按钮</u-button>
<u-button type="success">成功按钮</u-button>
<u-button type="info">信息按钮</u-button>
<u-button type="warning">警告按钮</u-button>
<u-button type="error">危险按钮</u-button>
</template>