一、问题描述
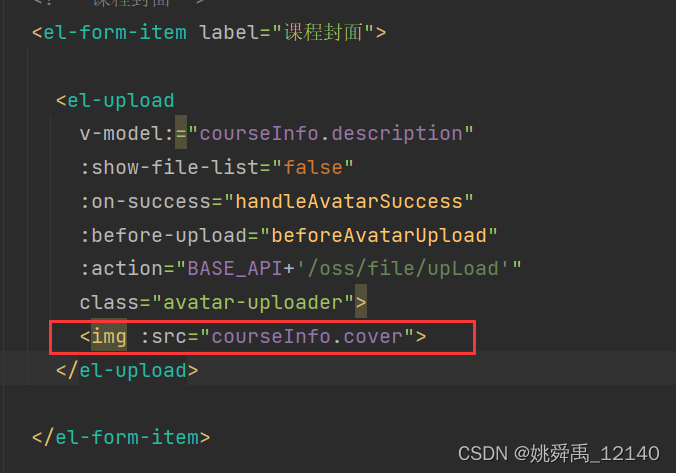
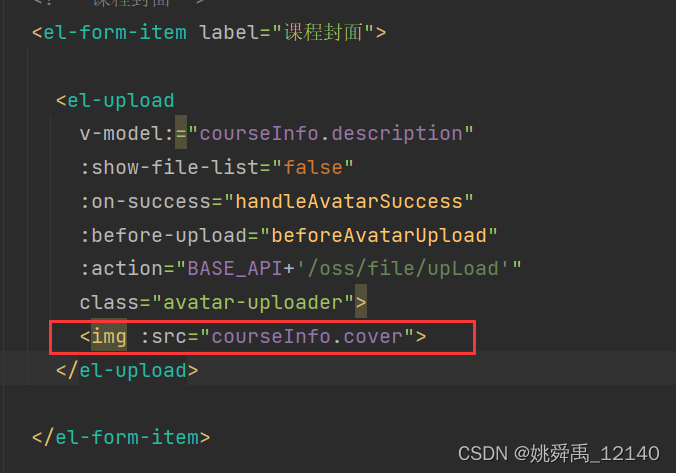
在vue项目中,想要动态设置img的src时,此时发现图片会加载失败。在Vue代码中是这样写的:

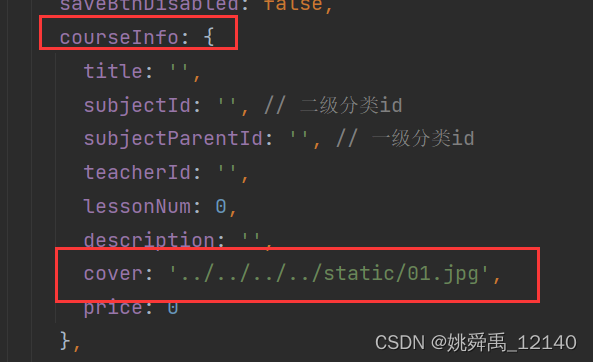
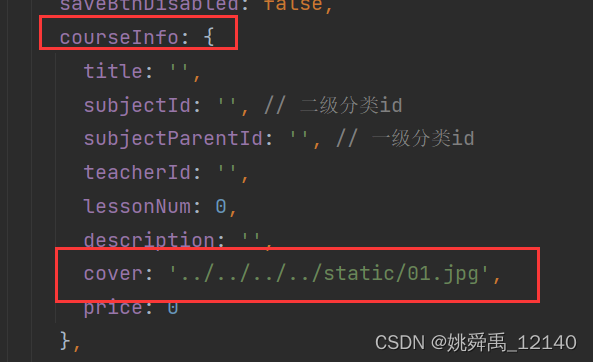
在Vue的data中是这样写的:

我的图片在根目录下的static里面:

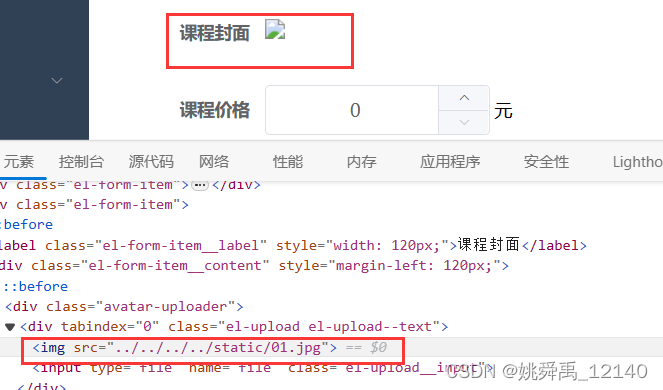
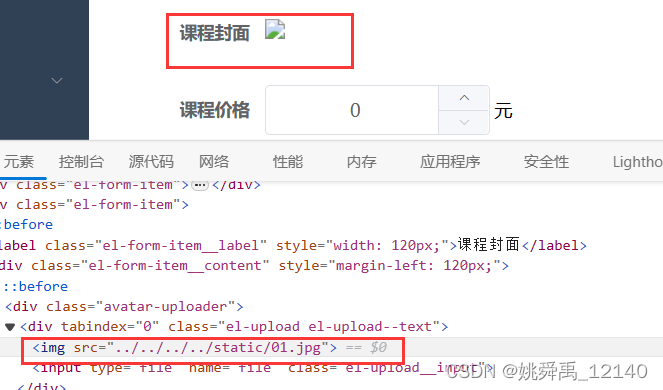
但是在页面上这个图片却无法加载出来。

二、解决方案
原因:src被当做静态资源处理了,并没有进行编译。

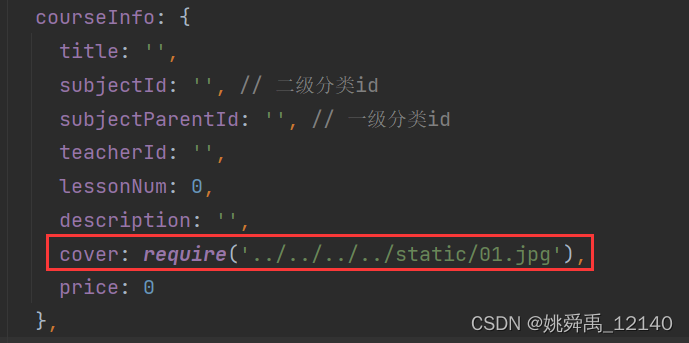
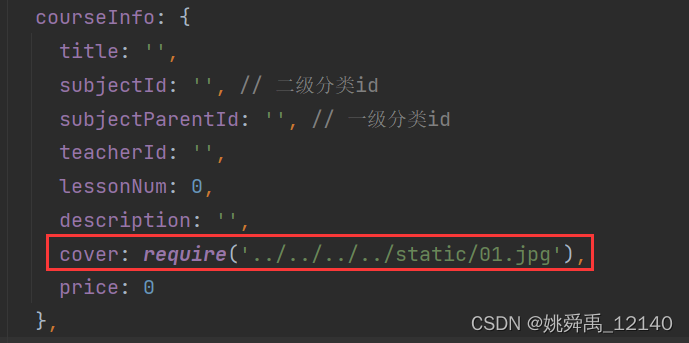
解决方式:使用require引入图片,因为require是在运行时加载。如下:

界面效果:

在vue项目中,想要动态设置img的src时,此时发现图片会加载失败。在Vue代码中是这样写的:

在Vue的data中是这样写的:

我的图片在根目录下的static里面:

但是在页面上这个图片却无法加载出来。

原因:src被当做静态资源处理了,并没有进行编译。

解决方式:使用require引入图片,因为require是在运行时加载。如下:

界面效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1040202.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!