<table border data-sort="sortDisabled" align="center" class="table">
<tbody>
<tr class="textarea1">
<td rowspan="1" colspan="2" class="background-gray">
<label>日期</label>
</td>
<td rowspan="1" colspan="4" class="inputcolor">
<el-form-item prop="saveTime" class="saveTime">
<el-date-picker v-model="form.saveTime" type="datetime" placeholder="选择日期时间" format="yyyy-MM-dd HH:mm" :clearable="false">
</el-date-picker>
</el-form-item>
</td>
<td rowspan="1" colspan="1" class="background-gray">
<label style="color: red"> * </label><label>带班主任</label>
</td>
<td rowspan="1" colspan="3" class="inputcolor">
<el-form-item prop="managerDaiban" class="textarmanagerDaibaneaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.}}</div>
<el-input type="textarea" maxlength="10" v-model="form.managerDaiban" v-if="!isPdf"></el-input>
</el-form-item>
</td>
<td rowspan="1" colspan="1" class="background-gray">
<label style="color: red"> * </label><label>检查人</label>
</td>
<td rowspan="1" colspan="3" class="inputcolor">
<el-form-item prop="checkMan" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.checkMan}}</div>
<el-input type="textarea" maxlength="7" v-model="form.checkMan" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr class="textarea2">
<td rowspan="2" colspan="2" class="background-gray">
<label style="color: red"> * </label><label>班组成员</label>
</td>
<td rowspan="2" colspan="12" class="inputcolor">
<el-form-item prop="members" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.members}}</div>
<el-input type="textarea" maxlength="100" v-model="form.members" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr></tr>
<tr>
<td rowspan="5" colspan="2" class="background-gray">
<label>运行提醒</label>
</td>
<td rowspan="2" colspan="12" class="background-gray">
<label>早班重要信息:机场关闭、设备故障、跑道状态、危险天气、炮射信息、通航计划、重要保障计划等</label><br />
<label>(前一日晚班人员填写,当日早班人员确认后打√)</label>
</td>
</tr>
<tr></tr>
<tr>
<td rowspan="3" colspan="11" class="textarea2">
<el-form-item prop="hint" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.hint}}</div>
<el-input type="textarea" maxlength="100" v-model="form.hint" v-if="!isPdf"></el-input>
</el-form-item>
</td>
<td rowspan="3" colspan="1" class="textarea1">
<el-form-item prop="hintOK" class="textareaSub">
<el-checkbox v-model="form.hintOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr></tr>
<tr></tr>
<tr>
<td rowspan="20" colspan="1" class="background-gray">
<label>设备检查</label>
</td>
<td rowspan="1" colspan="1" class="background-gray">
<label>设备名称</label>
</td>
<td rowspan="1" colspan="8" class="background-gray">
<label>检查方法及步骤</label>
</td>
<td rowspan="1" colspan="4" class="background-gray">
<label>检查结果(正常打√不正常文字描述)</label>
</td>
</tr>
<tr>
<td rowspan="4" colspan="1" class="background-gray">
<label>主用雷达自动化</label>
</td>
<td rowspan="1" colspan="8" class="background-gray">
<label>A.各席位检查雷达信号、显示、操作是否正常</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="mainRadarOK" class="textareaSub">
正常<el-checkbox v-model="form.mainRadarOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>B.各席位查看昌北、生米单模式是否正常</label>
</td>
<td rowspan="3" colspan="4" class="textarea2">
<el-form-item prop="mainRadar" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.mainRadar}}</div>
<el-input type="textarea" maxlength="54" v-model="form.mainRadar" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>C.将信号模式设置为SYSTEM,并对视频显示调整至正常工作设置</label>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>D.设置气压基准面为QNH HEIGHT;检查QNH值与双振筒气压仪数据是否一致</label>
</td>
</tr>
<tr>
<td rowspan="2" colspan="1" class="background-gray">
<label>备用雷达</label>
</td>
<td rowspan="1" colspan="8" class="background-gray">
<label>A.检查备用雷达自动化雷达信号、显示、操作是否正常</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="bakRadarOK" class="textareaSub">
正常<el-checkbox v-model="form.bakRadarOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>B.将备用雷达自动化视频显示调整至正常工作设置</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="bakRadar" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.bakRadar}}</div>
<el-input type="textarea" maxlength="36" v-model="form.bakRadar" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="3" colspan="1" class="background-gray">
<label>甚高频</label>
</td>
<td rowspan="1" colspan="8" class="background-gray">
<label>A.检查甚高频的频率设置(各席位的朱永频率处于接收喝发射状态,带班、协调、监控席备用和应急频率处于接收状态并至于扬声器外放且音量设置至少60%)</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="shengaopinOK" class="textareaSub">
正常<el-checkbox v-model="form.shengaopinOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>B.分别选取RS及OTE,对各频点进行通话测试</label>
</td>
<td rowspan="2" colspan="4" class="textarea2">
<el-form-item prop="shengaopin" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.shengaopin}}</div>
<el-input type="textarea" maxlength="54" v-model="form.shengaopin" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>C.将各频点发射位调至OTE或RS</label>
</td>
</tr>
<tr>
<td rowspan="2" colspan="1" class="background-gray">
<label>遥控盒</label>
</td>
<td rowspan="1" colspan="8" class="background-gray">
<label>A.检查遥控盒频点设置是否正确;</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="remoteBoxOK" class="textareaSub">
正常<el-checkbox v-model="form.remoteBoxOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="8" class="background-gray">
<label>B.进行通话测试,检测频率</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="remoteBox" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.remoteBox}}</div>
<el-input type="textarea" maxlength="36" v-model="form.remoteBox" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="2" colspan="1" class="background-gray">
<label>塔台电子进</label>
</td>
<td rowspan="2" colspan="8" class="background-gray">
<label>检查显示是否正常</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="twrAppOK" class="textareaSub">
正常<el-checkbox v-model="form.twrAppOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="twrApp" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.twrApp}}</div>
<el-input type="textarea" maxlength="54" v-model="form.twrApp" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
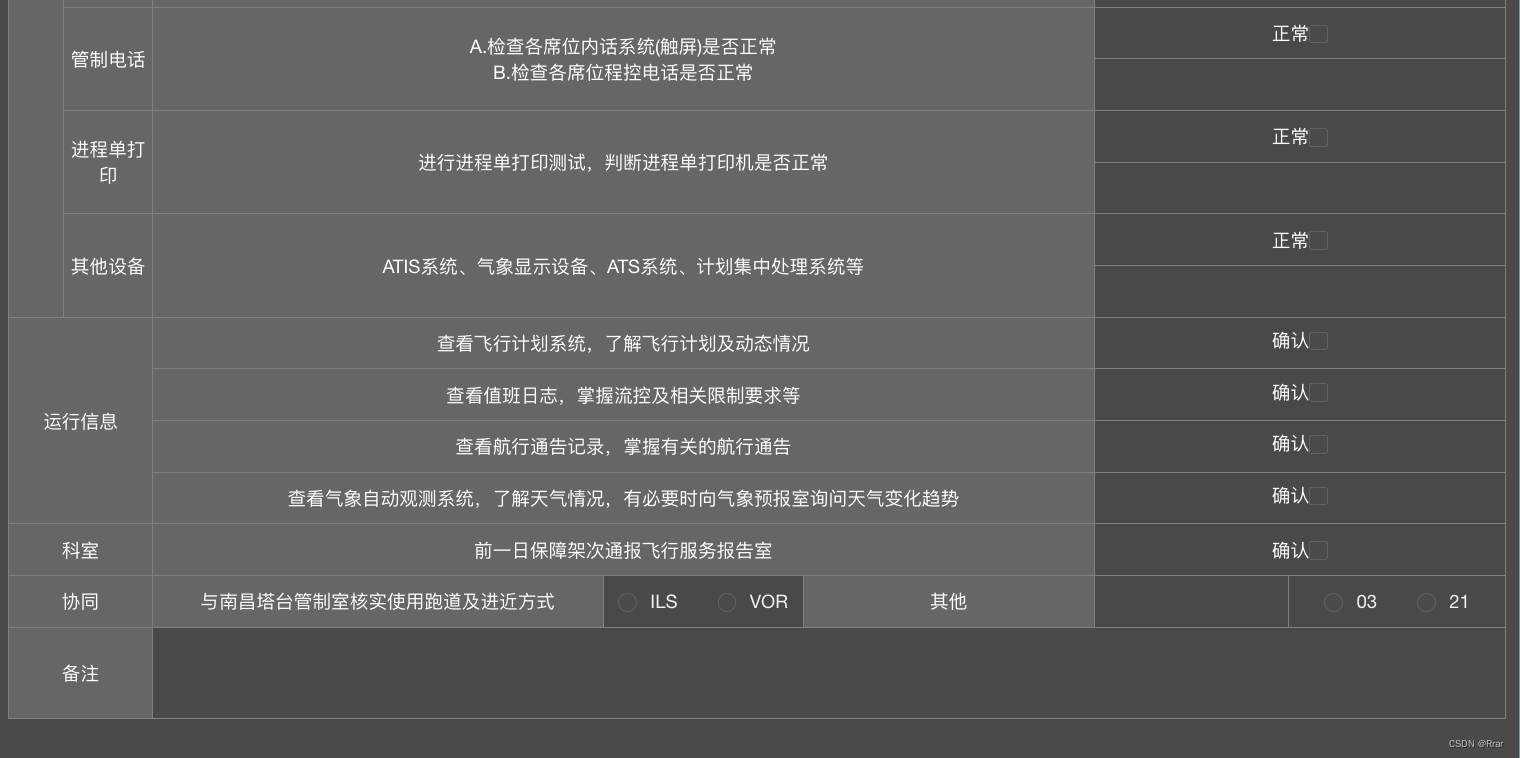
<tr>
<td rowspan="2" colspan="1" class="background-gray">
<label>管制电话</label>
</td>
<td rowspan="2" colspan="8" class="background-gray">
<label>A.检查各席位内话系统(触屏)是否正常</label><br />
<label>B.检查各席位程控电话是否正常</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="telOK" class="textareaSub">
正常<el-checkbox v-model="form.telOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="tel" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.tel}}</div>
<el-input type="textarea" maxlength="36" v-model="form.tel" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="2" colspan="1" class="background-gray">
<label>进程单打印</label>
</td>
<td rowspan="2" colspan="8" class="background-gray">
<label>进行进程单打印测试,判断进程单打印机是否正常</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="formOK" class="textareaSub">
正常<el-checkbox v-model="form.formOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="form" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.form}}</div>
<el-input type="textarea" maxlength="36" v-model="form.form" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="2" colspan="1" class="background-gray">
<label>其他设备</label>
</td>
<td rowspan="2" colspan="8" class="background-gray">
<label>ATIS系统、气象显示设备、ATS系统、计划集中处理系统等</label>
</td>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="otherOK" class="textareaSub">
正常<el-checkbox v-model="form.otherOK" style="margin: auto"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr>
<td rowspan="1" colspan="4" class="textarea1">
<el-form-item prop="other" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.other}}</div>
<el-input type="textarea" maxlength="36" v-model="form.other" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
<tr class="textarea4">
<td rowspan="4" colspan="3" class="background-gray">
<label>运行信息</label>
</td>
<td rowspan="1" colspan="7" class="background-gray">
<label>查看飞行计划系统,了解飞行计划及动态情况</label>
</td>
<td rowspan="1" colspan="4" class="inputcolor">
<el-form-item prop="operation1" class="textareaSub">
确认<el-checkbox v-model="form.operation1"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr class="textarea4">
<td rowspan="1" colspan="7" class="background-gray">
<label>查看值班日志,掌握流控及相关限制要求等</label>
</td>
<td rowspan="1" colspan="4" class="inputcolor">
<el-form-item prop="operation2" class="textareaSub">
确认<el-checkbox v-model="form.operation2"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr class="textarea4">
<td rowspan="1" colspan="7" class="background-gray">
<label>查看航行通告记录,掌握有关的航行通告</label>
</td>
<td rowspan="1" colspan="4" class="inputcolor">
<el-form-item prop="operation3" class="textareaSub">
确认<el-checkbox v-model="form.operation3"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr class="textarea4">
<td rowspan="1" colspan="7" class="background-gray">
<label>查看气象自动观测系统,了解天气情况,有必要时向气象预报室询问天气变化趋势</label>
</td>
<td rowspan="1" colspan="4" class="inputcolor">
<el-form-item prop="operation4" class="textareaSub">
确认<el-checkbox v-model="form.operation4"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr class="textarea1">
<td rowspan="1" colspan="3" class="background-gray">
<label>科室</label>
</td>
<td rowspan="1" colspan="7" class="background-gray">
<label>前一日保障架次通报飞行服务报告室</label>
</td>
<td rowspan="1" colspan="4" class="inputcolor">
<el-form-item prop="department" class="textareaSub">
确认<el-checkbox v-model="form.department"></el-checkbox>
</el-form-item>
</td>
</tr>
<tr class="textarea1">
<td rowspan="2" colspan="3" class="background-gray">
<label>协同</label>
</td>
<td rowspan="2" colspan="2" class="background-gray">
<label>与南昌塔台管制室核实使用跑道及进近方式</label>
</td>
<td rowspan="2" colspan="2" class="inputcolor">
<el-form-item prop="cooperationILS" style="display: inline-block">
<el-radio v-model="form.cooperationILS" label="1">ILS</el-radio>
<el-radio v-model="form.cooperationILS" label="2">VOR</el-radio>
</el-form-item>
</td>
<td rowspan="2" colspan="2" class="background-gray">
<label>其他</label>
</td>
<td rowspan="2" colspan="2" class="inputcolor">
<el-form-item prop="cooperationOther" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.cooperationOther}}</div>
<el-input type="textarea" maxlength="9" v-model="form.cooperationOther" v-if="!isPdf"></el-input>
</el-form-item>
</td>
<td rowspan="2" colspan="4">
<el-form-item prop="cooperation03">
<el-radio v-model="form.cooperation03" label="1">03</el-radio>
<el-radio v-model="form.cooperation03" label="2">21</el-radio>
</el-form-item>
</td>
</tr>
<tr></tr>
<tr class="textarea2">
<td rowspan="2" colspan="2" class="background-gray">
<label>备注</label>
</td>
<td rowspan="2" colspan="12" class="inputcolor">
<el-form-item prop="remark" class="textareaSub">
<div v-if="isPdf" class="pdf-textarea-div">{{form.remark}}</div>
<el-input type="textarea" maxlength="100" v-model="form.remark" v-if="!isPdf"></el-input>
</el-form-item>
</td>
</tr>
</tbody>
</table>