文章目录
- 前言
- 一、安装
- 1. 下载HAProxy Data Plane API
- 2. 创建 Data Plane API 配置文件 /etc/haproxy/dataplaneapi.hcl
- 3. 修改haproxy的配置文件
- 二、简单使用
- 1. 查询请求
- 2. 提交修改请求
- 总结
前言
我们平时对 haproxy 配置的修改,往往是 SSH 连接进去节点,然后手动编辑配置文件,最后重启 haproxy 的服务,不止麻烦,还会影响生产环境。
而 HAProxy Data Plane API ,他通过 API 的方式,给我们提供了管理 haproxy 配置文件的功能,通过这些 API 我们可以实现增删改 frontend、backend、acl、listen 等等,并且自动实现热加载,不需要重启。
一、安装
1. 下载HAProxy Data Plane API
https://github.com/haproxytech/dataplaneapi/releases/download/v2.4.4/dataplaneapi_2.4.4_Linux_x86_64.tar.gz
将压缩包里面的程序包 build/dataplaneapi 放在 /usr/local/bin/
2. 创建 Data Plane API 配置文件 /etc/haproxy/dataplaneapi.hcl
dataplaneapi {
host = "0.0.0.0"
port = 5555
user "admin" {
insecure = true
password = "adminpwd"
}
transaction {
transaction_dir = "/tmp/haproxy"
}
}
haproxy {
config_file = "/etc/haproxy/haproxy.cfg"
haproxy_bin = "/usr/local/haproxy/sbin/haproxy"
reload {
reload_cmd = "service haproxy reload"
restart_cmd = "service haproxy restart"
reload_delay = "5"
}
}
3. 修改haproxy的配置文件
使之开启并指向 Data Plane API 的配置文件
haproxy 要使用使用 Data Plane API 必须使用 master-worker 模式启动
global
master-worker
stats socket /var/run/haproxy.sock mode 660 level admin
program api
command dataplaneapi -f /etc/haproxy/dataplaneapi.hcl
no option start-on-reload
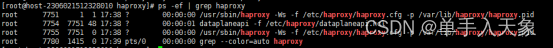
这样启动haproxy后,他就会自动启动Data Plane API,提供功能

二、简单使用
1. 查询请求
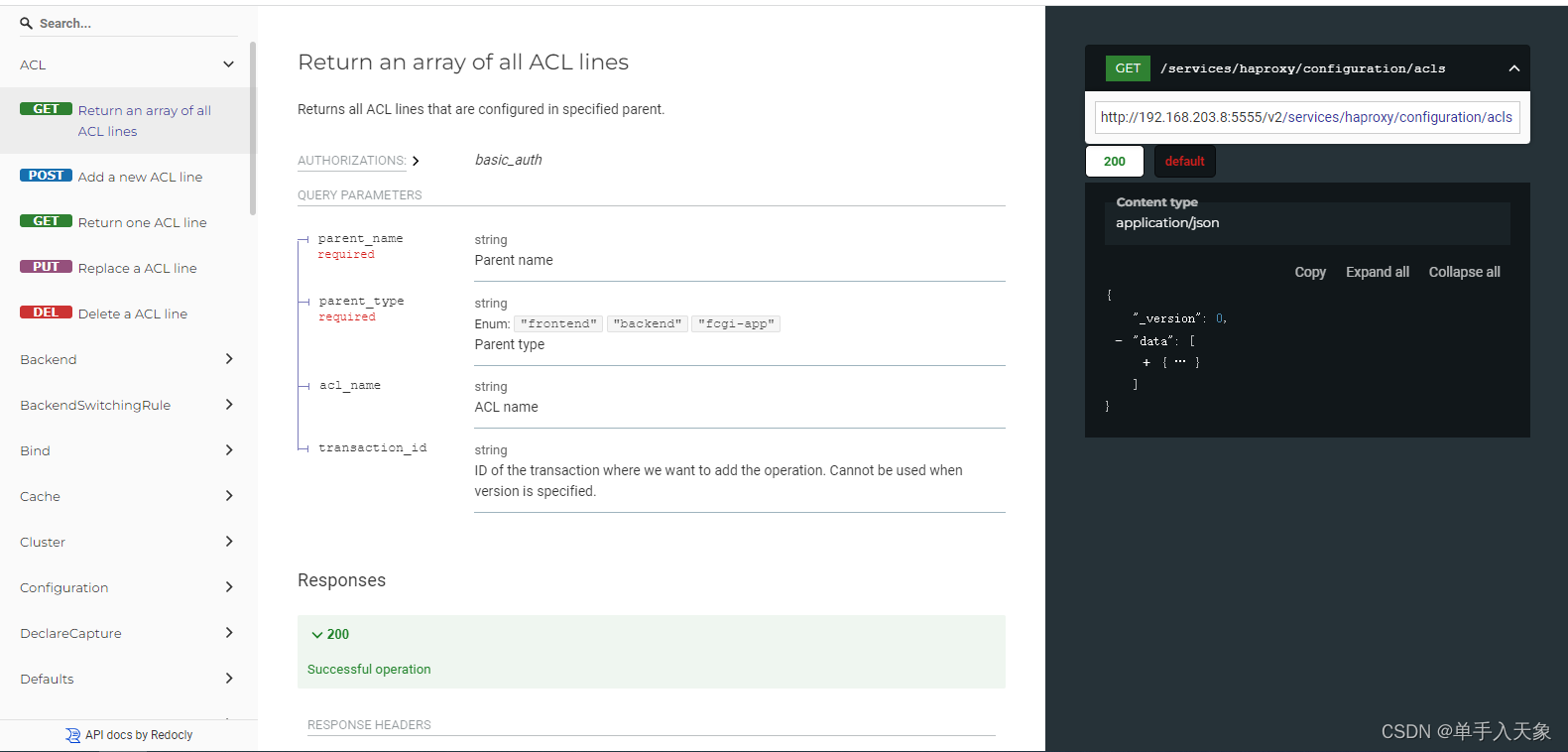
如下地址,访问可以看到能用的API
地址替换你实际的ip和端口,这里 5555 端口是在上面 dataplaneapi.hcl 指定的
http://192.168.203.8:5555/v2/docs
访问需要登录验证,如果是浏览器,直接弹窗输入用户名密码
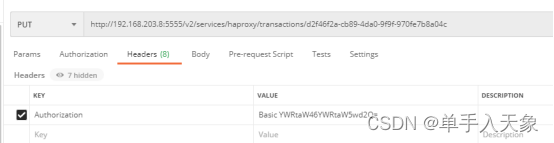
如果是用 postman 发请求,默认的密码adminpwd,那他对应的token就是:
Authorization
Basic YWRtaW46YWRtaW5wd2Q=
该接口返回如下页面,可以看到他提供的所有 API:

查询请求都只需要传入token,或者通过httpClient调用使用.basicAuth(“admin”, “adminpwd”);
而提交修改请求需要先开启一个事务或者传入一个版本号,才能执行
2. 提交修改请求
我们如果想要新增一个简单的 backend 到配置里面,我们需要:
获取当前版本号 —— 开启事务 —— 新增 backend —— 提交事务
- 获取当前版本号
GET
http://192.168.203.8:5555/v2/services/haproxy/configuration/version
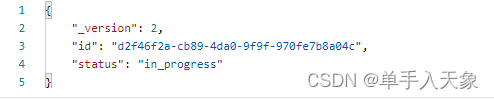
- 开启事务
POST
http://192.168.203.8:5555/v2/services/haproxy/transactions?version=2
注意这个接口后面必须带上当前版本号
然后返回的id要记下来,有用的

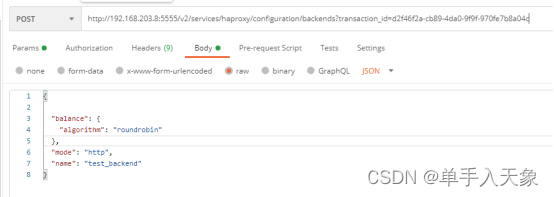
- 请求创建backend的接口
POST
http://192.168.203.8:5555/v2/services/haproxy/configuration/backends??transaction_id=xxx
把上面返回的id作为这里的参数,backend的信息写进去body

- 提交事务
PUT
http://192.168.203.8:5555/v2/services/haproxy/transactions/XXX

这时候对haproxy配置文件的操作就都提交上去了
总结
欢迎指出我的错误!