微信小程序提供了函数chooseImage
我们可以在wxml中定义一个按钮
<view>
<button bindtap="photograph">拍照</button>
</view>
这里绑定了一个点击事件 叫 photograph
然后 我们在js中编写代码如下
//import { getAll } from "../../api/bookApi";
Page({
data: {
},
onLoad() {
},
photograph() {
wx.chooseImage({
count: 1,
sourceType: ['camera'],
success: function (res) {
console.log(res.tempFilePaths);
},
fail: function (res) {
console.log(res.errMsg);
}
})
},
})
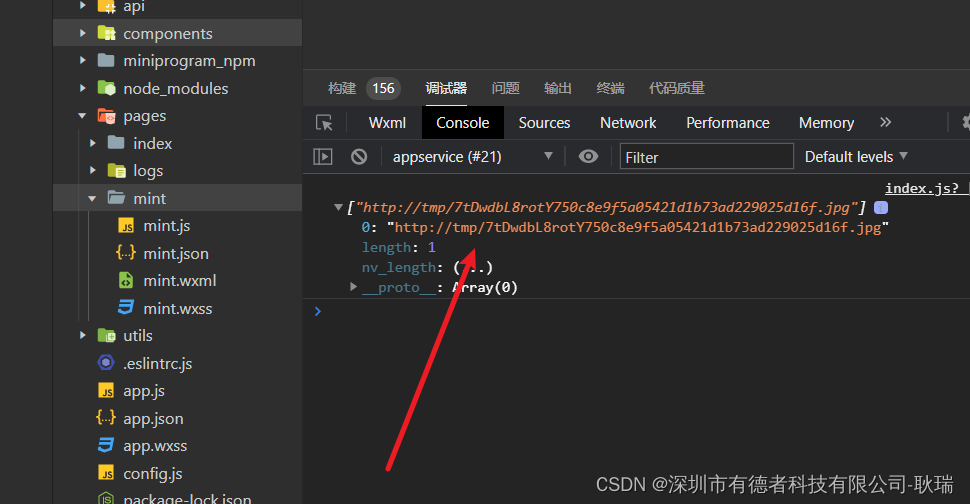
这里 我们点击后调用了wx.chooseImage 回调中接受了一个res对象
其中的tempFilePaths字段就是我们要到图片集合
我们运行代码
然后用手机真机调试 然后按下这个拍照按钮

他就调用上了我们手机的拍照功能

然后我们在开发者工具中选择电脑本地的图片
res.tempFilePaths就会帮我们将图片的对象拿到