学习前,首先,创建一个web-005项目,内容和web-004一样。(注意将package.json中的name改为web-005)
前面的代码中,打包工作已经基本完成了,下面开始在本地启动项目。这里需要用到webpack-dev-server插件 (简写: dev-server)。这个插件可用于快速开发应用程序,相当于webpack的开发服务器。它会自动监听代码变化,自动打包构建,自动更新刷新浏览器。
它不会产生dist文件,将打包结果暂时存在内存中,内部的http-sever访问这些文件并读取数据,发送给浏览器。
它会减少磁盘的读取,提高构建效率。
首先,安装webapck-dev-server :
npm install webpack-dev-server --save-dev
安装完成后,配置webpack.config.js,在里面加一个 devServer 配置,

其中,open:true 表示启动成功后,自动打开浏览器,port表示端口,compress:true 表示压缩。
接下来配置 package.json ,在scripts 中增加一条dev指令:

这样运行 npm run dev 就可以运行项目了:

不用手动访问,会自动在浏览器里面打开页面:

字体显示红色说明css引入没问题,打开浏览器控制台,看到打印的日志:

说明js文件引入没有问题。
在项目启动完后,不重启项目的情况下,修改js文件和css文件,可以看到项目可以自动刷新并执行最新的代码。
不过目前的项目不支持html热修改。需要新增一个loader,html-loader,首先执行安装:
npm install --save-dev html-loader
下一步,在js文件中,引入html文件:

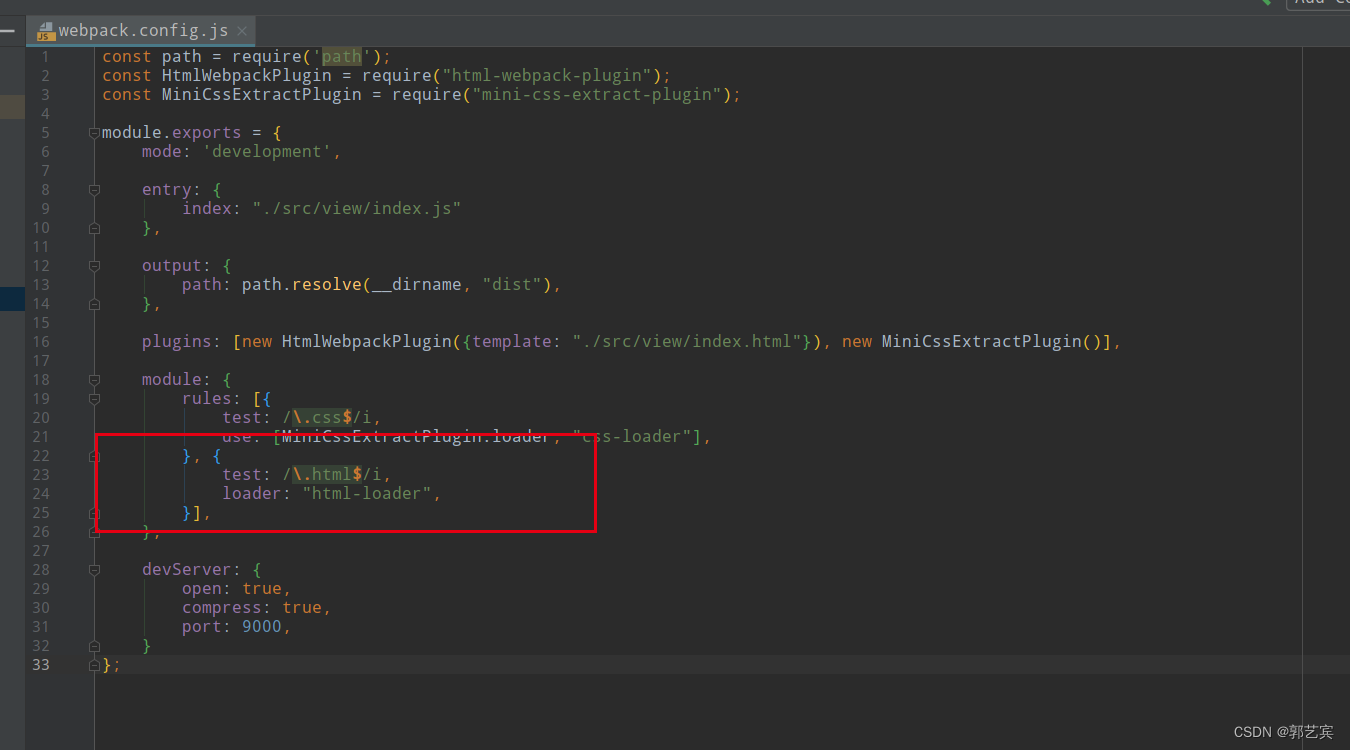
然后在webpack.config.js中配置html-loader:

执行npm run dev重新启动项目,修改三个文件代码,可以看到,在不重启的情形下,三个文件代码修改的效果都可以实时看到。



![孜然单授权系统V1.0[免费使用]](https://img-blog.csdnimg.cn/5d4887a2f14340c0895275802115f550.png)