v-if条件判断
<span v-if=”score < 60”> 不及格 </span><span v-else-if=”score >= 60 && score < 80”> 良好 </span><span v-else”> 优秀 </span><span v-if=”age >= 25”>Age: {{ age }}</span><span v-if=”name.indexOf('Amy') >= 0”>{{ name }}</span>
-
单独使用v-if,变量为布尔值,为true才渲染Dom
-
v-if、v-else、v-else-if联合使用相当于if、elseif、else,但是在条件比较多的时候建议使用计算属性。
案例分析
<template>
<div>
<h2 align="center">if语句的使用方法讲解</h2>
<br>
<h3 align="left">
<pre>
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if = “expression”
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式
</pre>
</h3>
<!--
v-if是条件语句,可以放在html标签内部使用
v-if只能出现一次
v-else-if可以出现多次,也可以没有
v-else最多只能出现一次,也可以没有,v-else后面不允许出现条件语句
-->
<span v-if="score>=90">你的分数是{{score}},成绩优秀非常棒!</span>
<span v-else-if="score>=80">你的分数是{{score}},成绩优良</span>
<span v-else-if="score>=70">你的分数是{{score}},成绩一般</span>
<span v-else-if="score>=60">你的分数是{{score}},及格</span>
<span v-else>你的分数是{{score}},继续努力!</span>
<!--indexOf方法返回子串(Admin)在字符串(username)中的开始位置-->
<p v-if="username.indexOf('Admin')>=0">{{username}}</p>
</div>
</template>
<script>
export default({
name: 'If',
data(){
return {
score:90,
username:'Administrator'
}
}
})
</script>

v-show条件渲染
<span v-show=”yes”>Vue.js</span><span v-show=”no”>NO!</span><span v-show=”age >= 25”>Age: {{ age }}</span><span v-show=”name.indexOf('Amy') >= 0”>{{ name }}</span>
案例分析
<template>
<div>
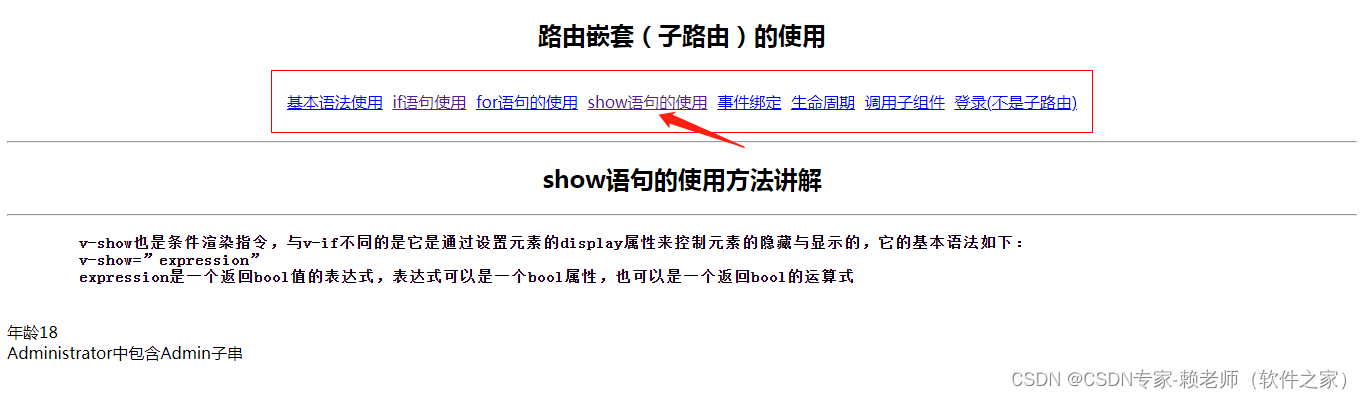
<h2 align="center">show语句的使用方法讲解</h2>
<hr>
<h3 align="left">
<pre>
v-show也是条件渲染指令,与v-if不同的是它是通过设置元素的display属性来控制元素的隐藏与显示的,它的基本语法如下:
v-show=”expression”
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式
</pre>
</h3>
<span v-show="yes">Vue.js</span>
<span v-show="no">NO</span>
<font v-show="age>=18">年龄{{age}}</font><br>
<span v-show="username.indexOf('Admin')>=0">{{username}}中包含Admin子串</span>
</div>
</template>
<script>
export default({
name: 'Show',
data(){
return {
age:18,
username:'Administrator'
}
}
})
</script>

v-show和v-if区别
一、v-show与v-if的共同点
我们都知道在 vue 中 v-show 与 v-if 的作用效果是相同的,都能控制元素在页面是否显示
在用法上也是相同的
<span v-if="score>=90">你的分数是{{score}},成绩优秀非常棒!</span>
<font v-show="age>=18">年龄{{age}}</font><br>- 当表达式为true的时候,都会占据页面的位置
- 当表达式都为false时,都不会占据页面位置
二、v-show与v-if的区别
- 控制手段不同
- 编译过程不同
- 编译条件不同
控制手段:v-show隐藏则是为该元素添加css--display:none,dom元素依旧还在。v-if显示隐藏是将dom元素整个添加或删除
编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换
编译条件:v-if是真正的条件渲染,它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。只有渲染条件为假时,并不做操作,直到为真才渲染
- v-show 由false变为true的时候不会触发组件的生命周期
- v-if由false变为true的时候,触发组件的beforeCreate、create、beforeMount、mounted钩子,由true变为false的时候触发组件的beforeDestory、destoryed方法
性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
三、v-show与v-if的使用场景
v-if 与 v-show 都能控制dom元素在页面的显示
v-if 相比 v-show 开销更大的(直接操作dom节点增加与删除)
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893