文章目录
- Vue.js 基础
- 1. Vue.js 是什么?
- 2. Vue 实例
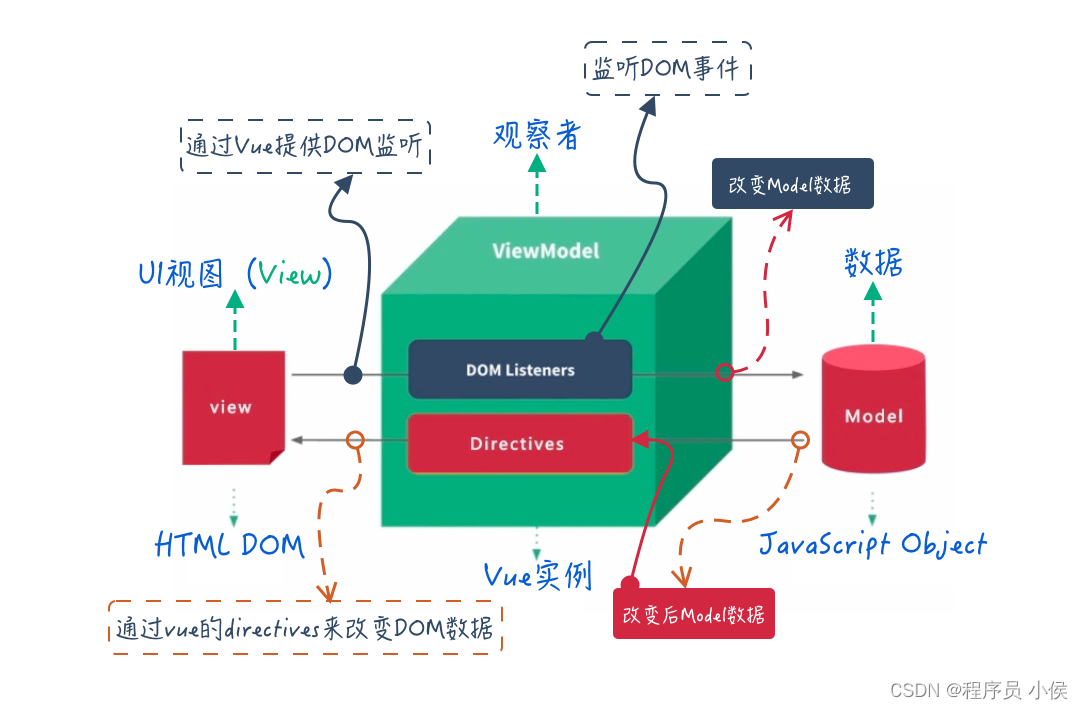
- 3. 双向数据绑定
- Vue 组件
- 1. 什么是 Vue 组件?
- 2. 组件之间的通信
- Vue 模板语法
- 1. 插值和指令
- 2. 条件和循环
- 3. 事件绑定和表单输入绑定
- Vue 路由
- 1. Vue Router
- 安装和配置:
- 导航:
- 2. 导航守卫
- 3. 路由参数
- Vue 状态管理(Vuex)
- 1. 什么是 Vuex?
- 安装和配置:
- 使用:
- 2. 状态、突变、行动和获取器
- Vue 生态系统
- 1. Vue 相关工具和库
- 2. 与其他前端框架的比较
- 3. 集成第三方库和插件
- Vue.js 最佳实践
- 1. 项目结构和组件设计
- 2. 单元测试和端到端测试
- 3. 国际化和访问性
- Vue 3
- 1. Vue 3 的重大变化
- 2. 迁移到 Vue 3
- 服务器端渲染(SSR)
- 1. 什么是服务器端渲染?
- 2. 配置和实现
- Vue.js 应用的部署和性能优化
- 1. 部署到生产环境
- 2. 性能优化策略
- 总结
🎈个人主页:程序员 小侯
🎐CSDN新晋作者
🎉欢迎 👍点赞✍评论⭐收藏
✨收录专栏:大数据系列
✨文章内容:
🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!🤗
Vue.js(通常称为Vue)是一种流行的JavaScript前端框架,用于构建交互性强、响应迅速的现代Web应用程序。它以其灵活性、易学性和强大的生态系统而闻名,使开发人员能够轻松构建令人印象深刻的用户界面。本文将深入探讨Vue.js,从基础知识到高级主题,为您提供全面的Vue.js知识。
Vue.js 基础
1. Vue.js 是什么?
Vue.js是一种渐进式JavaScript框架,专注于构建用户界面。它的主要特点包括:
- 响应性数据绑定:Vue允许您将数据与DOM元素建立绑定,当数据发生变化时,视图会自动更新。
- 组件化:Vue将应用程序拆分为可复用的组件,使代码组织更清晰。
- 虚拟DOM:Vue使用虚拟DOM来提高性能,只更新需要更改的部分。
- 路由和状态管理:Vue Router和Vuex为构建单页面应用提供了工具。
- 生态系统:Vue生态系统丰富,有许多插件和工具,如Vue CLI、Vue Devtools等。
2. Vue 实例
在Vue中,您通过创建Vue实例来启动应用程序。以下是一个简单的示例:
// 创建Vue实例
var app = new Vue({
el: '#app', // 指定挂载点
data: {
message: 'Hello, Vue!'
}
})
这个示例创建了一个Vue实例,并将其挂载到具有id为app的DOM元素上。data属性包含应用程序的数据,这里有一个message属性。
3. 双向数据绑定
Vue.js的一个重要特性是双向数据绑定。这意味着当数据发生变化时,视图会自动更新,反之亦然。以下是一个示例:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
在这个示例中,{{ message }}将显示在段落中,并且与输入框的值双向绑定。当您在输入框中键入时,段落中的文本会即时更新,反之亦然。

Vue 组件
1. 什么是 Vue 组件?
Vue组件是Vue应用程序的构建块,它将UI拆分为独立、可复用的模块。每个组件可以有自己的模板、样式和逻辑。以下是一个简单的组件示例:
// 定义一个组件
Vue.component('my-component', {
template: '<div>{{ message }}</div>',
data: function () {
return {
message: 'Hello from my component!'
}
}
})
在这里,我们定义了一个名为my-component的组件,它有一个模板和数据属性message。您可以在HTML中使用<my-component></my-component>来插入这个组件。
2. 组件之间的通信
Vue组件可以通过props(父传子)和自定义事件(子传父)来进行通信。props允许父组件向子组件传递数据,而自定义事件允许子组件向父组件发送消息。以下是一个示例:
// 父组件
Vue.component('parent-component', {
template: '<child-component :message="parentMessage" @child-event="handleChildEvent"></child-component>',
data: function () {
return {
parentMessage: 'Message from parent'
}
},
methods: {
handleChildEvent: function (message) {
console.log('Received message from child:', message)
}
}
})
// 子组件
Vue.component('child-component', {
props: ['message'],
template: '<div @click="sendMessage">{{ message }}</div>',
methods: {
sendMessage: function () {
this.$emit('child-event', 'Message from child')
}
}
})
在这个示例中,父组件通过props向子组件传递parentMessage,而子组件通过$emit方法触发child-event自定义事件来与父组件通信。

Vue 模板语法
1. 插值和指令
Vue模板语法包括插值和指令,用于在模板中插入动态内容和控制DOM元素。以下是一些常见的示例:
-
插值:使用双括号
{{ }}插入变量或表达式。<p>{{ message }}</p> -
指令:以
v-开头的特殊属性,用于执行DOM操作。<a v-bind:href="url">Link</a> <button v-on:click="doSomething">Click me</button>
2. 条件和循环
Vue模板语法还支持条件语句和循环结构,允许您根据数据的状态来渲染不同的内容。以下是示例:
- 条件语句:使用
v-if、v-else-if和v-else来根据条件渲染元素。
This is visible
This is hidden
```- 循环结构:使用
v-for来迭代数组或对象的属性。<ul> <li v-for="item in items">{{ item }}</li> </ul>
3. 事件绑定和表单输入绑定
Vue允许您使用v-on指令绑定事件处理程序,以及使用v-model指令实现表单输入的双向绑定。以下是示例:
-
事件绑定:使用
v-on来监听DOM事件并执行方法。<button v-on:click="doSomething">Click me</button> -
表单输入绑定:使用
v-model实现表单元素和数据的双向绑定。<input v-model="message">
在Vue模板中,这些语法和指令使您能够轻松地处理用户交互和动态数据。
Vue 路由
1. Vue Router
Vue Router是Vue.js的官方路由管理库,用于构建单页面应用(SPA)的导航。它允许您定义路由、导航到不同视图,并通过URL来管理应用程序的状态。
安装和配置:
首先,您需要安装Vue Router:
npm install vue-router
然后,在Vue应用程序中配置Vue Router:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
// 更多路由配置...
]
const router = new VueRouter({
routes
})
export default router
导航:
在Vue组件中,您可以使用<router-link>组件来导航到不同的路由:
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
或者,您可以使用编程式导航:
this.$router.push('/')
2. 导航守卫
Vue Router提供了导航守卫,允许您在路由导航过程中执行操作。常见的导航守卫包括beforeEach、beforeResolve和afterEach。
router.beforeEach((to, from, next) => {
// 在路由导航之前执行逻辑
if (to.meta.requiresAuth && !isLoggedIn()) {
next('/login')
} else {
next()
}
})
这个示例中的导航守卫会检查用户是否已登录,如果未登录且目标路由要求身份验证,则会重定向到登录页面。
3. 路由参数
Vue Router允许您在路由中传递参数,以便根据参数渲染不同的视图。
const routes = [
{ path: '/user/:id', component: User }
]
在路由组件中,您可以通过this.$route.params.id来访问参数值。

Vue 状态管理(Vuex)
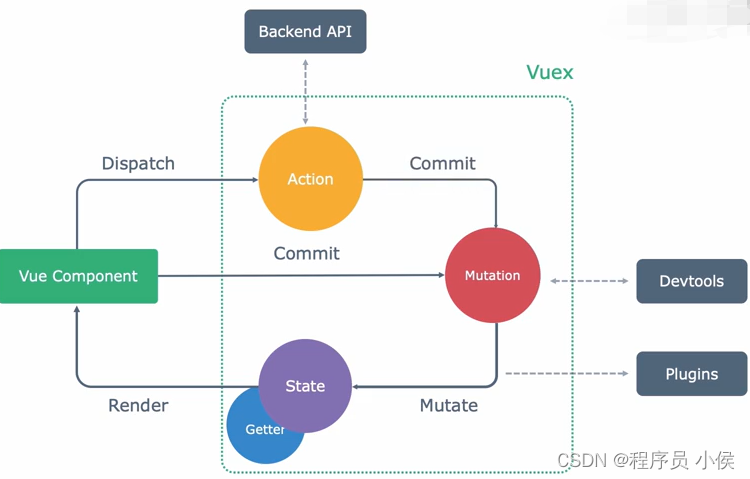
1. 什么是 Vuex?
Vuex是Vue.js的状态管理库,用于管理应用程序的状态(如数据、状态和配置)。它在大型Vue应用程序中非常有用,以确保状态的一致性和可维护性。
安装和配置:
首先,您需要安装Vuex:
npm install vuex
然后,在Vue应用程序中配置Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
}
},
actions: {
incrementAsync({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}
})
export default store
使用:
您可以在Vue组件中使用$store访问Vuex存储,并使用mutations来更
改状态。
// 增加计数
this.$store.commit('increment')
// 增加计数(异步)
this.$store.dispatch('incrementAsync')
2. 状态、突变、行动和获取器
在Vuex中,状态存储在state对象中,通过mutations来更改状态,通过actions来处理异步操作,而通过getters来计算状态的派生值。以下是一个示例:
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: 'Buy groceries', done: false },
{ id: 2, text: 'Go to the gym', done: true }
]
},
mutations: {
addTodo(state, todo) {
state.todos.push(todo)
},
toggleTodo(state, id) {
const todo = state.todos.find(todo => todo.id === id)
if (todo) {
todo.done = !todo.done
}
}
},
actions: {
addTodoAsync({ commit }, todo) {
setTimeout(() => {
commit('addTodo', todo)
}, 1000)
}
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
在这个示例中,我们有状态、突变、行动和获取器,它们协同工作以管理任务列表。
Vue 生态系统
1. Vue 相关工具和库
Vue.js拥有强大的生态系统,包括以下相关工具和库:
- Vue CLI:官方的脚手架工具,用于快速搭建Vue项目。
- Vue Devtools:浏览器扩展,用于调试Vue.js应用程序。
- Vue Router:官方的路由管理库,用于构建SPA。
- Vuex:官方的状态管理库,用于管理应用程序状态。
- axios:用于处理HTTP请求的库,与Vue结合使用非常方便。
- Element UI:一套基于Vue.js的组件库,用于构建漂亮的用户界面。
- Nuxt.js:一个Vue应用程序的通用框架,用于服务器端渲染(SSR)和静态网站生成。
2. 与其他前端框架的比较
Vue.js与其他前端框架(如React和Angular)相比,具有自身的特点和优势。以下是一些比较:
-
Vue vs. React:
- Vue更容易上手,适合初学者。
- React更适用于大型应用程序和复杂UI。
- Vue具有更灵活的模板语法,而React使用JSX。
-
Vue vs. Angular:
- Vue更轻量,加载速度更快。
- Angular具有更强大的生态系统和工具。
- Vue更容易整合到现有项目中。
3. 集成第三方库和插件
在Vue项目中,您可以轻松地集成第三方库和插件,以扩展应用程序的功能。例如,您可以使用vue-router来添加路由,使用axios来处理HTTP请求,或者集成UI库以改善用户界面。
npm install vue-router axios
然后,您可以在项目中配置和使用它们。这使得Vue适用于各种类型的应用程序开发。

Vue.js 最佳实践
1. 项目结构和组件设计
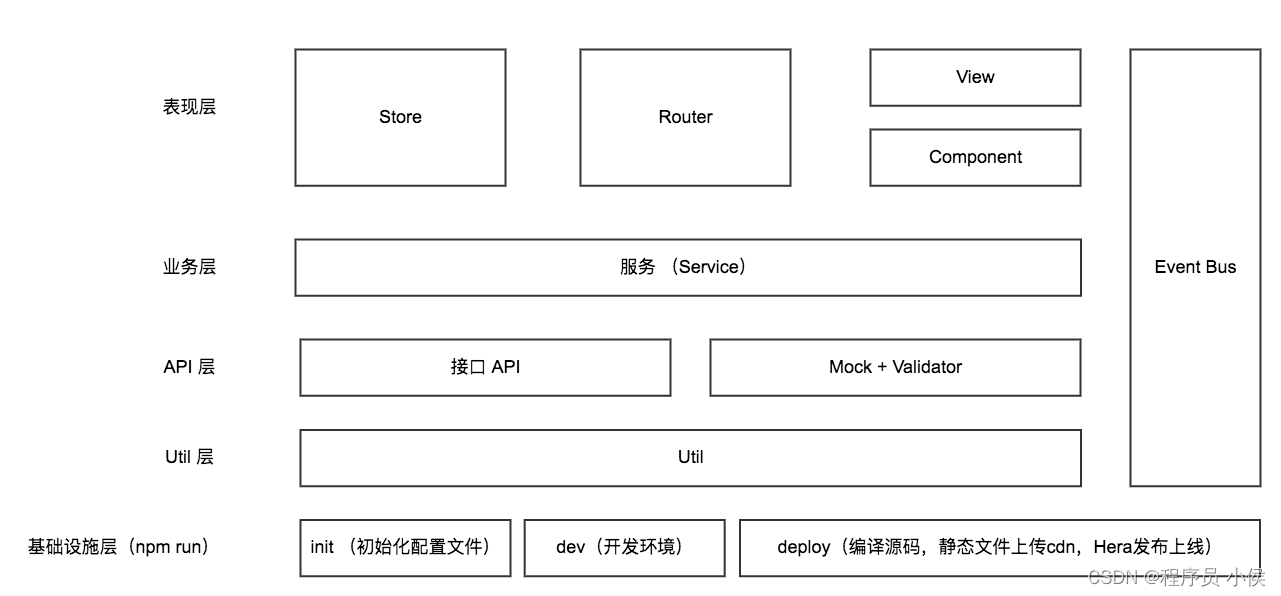
Vue.js项目的良好结构和组件设计是关键。通常,您可以按功能或模块组织组件,并保持单一职责原则。以下是一个示例项目结构:
src/
|-- assets/
|-- components/
| |-- Header.vue
| |-- Sidebar.vue
| |-- ...
|-- views/
| |-- Home.vue
| |-- About.vue
| |-- ...
|-- App.vue
|-- main.js
2. 单元测试和端到端测试
为Vue应用程序编写测试是一种良好的实
践,它有助于确保应用程序的可靠性。您可以使用测试框架如Jest和Vue Test Utils来编写单元测试和端到端测试。
3. 国际化和访问性
考虑到全球用户和访问需求,国际化和访问性是重要的关注点。Vue提供了插件和库,如vue-i18n和vue-a11y,来支持国际化和提高应用程序的访问性。
Vue 3
1. Vue 3 的重大变化
Vue 3相对于Vue 2引入了许多改进和新特性,包括:
- 性能优化:Vue 3通过虚拟DOM的升级和渲染优化提供了更好的性能。
- Composition API:引入了Composition API,使组件的逻辑更易于组织和复用。
- Teleport:新的
<teleport>组件允许您更灵活地渲染内容。 - 多根节点:单文件组件可以包含多个根节点。
2. 迁移到 Vue 3
如果您已经使用Vue 2并希望迁移到Vue 3,官方提供了迁移指南,帮助您平滑过渡。
服务器端渲染(SSR)
1. 什么是服务器端渲染?
服务器端渲染(SSR)是一种在服务器上生成动态HTML的技术,然后将其发送到客户端的方法。Vue具有服务器端渲染(SSR)的支持,它的优点包括更快的首次加载速度、更好的SEO和更好的用户体验。
2. 配置和实现
要在Vue中配置和实现服务器端渲染,您可以使用vue-server-renderer插件。这允许您在Node.js服务器上运行Vue应用程序,并在服务器端生成HTML。
Vue.js 应用的部署和性能优化
1. 部署到生产环境
将Vue.js应用程序部署到生产环境涉及一些步骤,包括构建生产版本、配置服务器、域名绑定等。您可以使用工具如Nginx、Apache或云服务提供商的托管服务来部署应用程序。
2. 性能优化策略
为了提高Vue.js应用程序的性能,您可以采取一些策略,如:
- 代码拆分:将应用程序代码拆分为较小的块,以加速初始加载。
- 懒加载:按需加载路由或组件,减少初始加载时间。
- CDN加速:使用内容分发网络(CDN)加速静态资源的传送。
- 缓存策略:配置HTTP缓存来减少重复加载。
- 减小资源大小:压缩和减小资源(如图片、CSS和JavaScript)的大小。
Vue.js提供了许多工具和技术,以帮助您优化应用程序的性能,提供更好的用户体验。
总结
Vue.js是一种强大的JavaScript前端框架,具有丰富的功能和灵活性,适用于各种Web应用程序开发需求。从基础知识到高级主题,本文介绍了Vue.js的各个方面,希望能帮助您更好地理解和利用这个优秀的前端框架。无论您是初学者还是有经验的开发人员,Vue.js都是构建现代Web应用程序的强大工具。
<template>
<div>
<h1>{{ greeting }}</h1>
<my-component></my-component>
<parent-component></parent-component>
</div>
</template>
<script>
import MyComponent from './components/MyComponent.vue'
import ParentComponent from './components/ParentComponent.vue'
export default {
components:
{
MyComponent,
ParentComponent
},
data() {
return {
greeting: 'Hello, Vue!'
}
}
}
</script>
<style>
/* 样式 */
</style>
在上面的代码中,我们展示了一个简单的Vue.js应用程序。它包括一个根组件,使用了数据绑定、组件和路由。这只是Vue.js的冰山一角,它有着更多的功能和可能性等待您去探索和利用。愿您在Vue.js的旅程中取得成功!
后记 👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹