一、变量
1. 我们JavaScript代码写在 script标签里面
2. 我们定义一个变量名字为name,它的值是“张三”
3. 打开开发者工具的控制台,查看打印结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>零基础学JavaScript(二) ECMAScript</title>
</head>
<body>
</body>
<script>
let name = "张三";
console.log(name);
</script>
</html>

直接下来我们,可以将name的值,修改成18
<script>
let name = "张三";
name = 18;
console.log(name);
</script> 
二、数据类型
1. 每种编程语言都会定义数据类型,数据类型存在的目的是装对应的数据。
2. 目前javascript中有5种简单数据类型,1种复杂数据类型
1、看看5种简单数据类型
undefined --- 未定义
null --- null
Boolean --- 布尔类型
number --- 数字类型
String --- 字符串类型
2. 复杂数据类型Object
Object --- 对象类型
3. 使用typeof操作符,检测数据类型
实践看一下,各种类型的数据,如何定义变量
(一)、number、string类型
<script>
let name = "张三";
console.log(typeof(name));
name = 18;
console.log(typeof(name));
</script> 
(二) boolean、undefined、null
<script>
//定义boolean(布尔类型)
let flag = true; //可以等于false
console.log(typeof(flag));
//定义一个undefined类型
let msg;
console.log(typeof(msg));
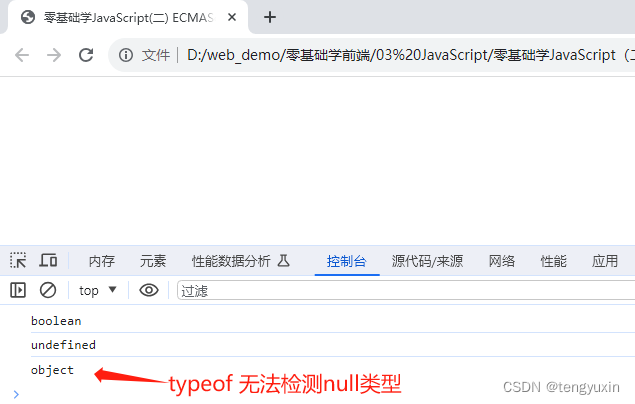
//定义一个null类型(typeof 无法检测出null的类型)
let people = null;
console.log(typeof(people));
</script>
(三)定义一个object变量
<script>
//定义object类型数据,该对象表达的含义是,定义了一个人,她的名字叫索菲亚,年龄18岁,性别是一个女孩
let people = {
name: "索菲亚",
age: 18,
gander: "female"
};
console.log(typeof(people));
</script> 
三、操作符
计算类的操作符: 加、减、乘、除、求余
关系操作符:大于>、小于<、大于等于>=、小于等于<=、相等==
布尔操作符: 逻辑非!、逻辑与&&、逻辑或||
条件运算符:a>b?true:false
1. 计算类的操作符: 加、减、乘、除、求余
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>零基础学JavaScript(二) ECMAScript</title>
<style>
body{
background-color: blueviolet;
}
</style>
</head>
<body>
</body>
<script>
//定义两个变量
let a = 8;
let b = 4;
//加法
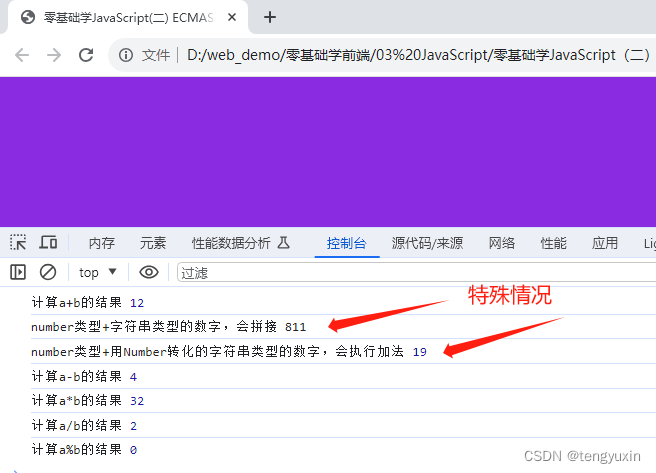
console.log("计算a+b的结果",a+b);
console.log("number类型+字符串类型的数字,会拼接",a+"11");
console.log("number类型+用Number转化的字符串类型的数字,会执行加法",a+Number("11"));
//减法
console.log("计算a-b的结果",a-b);
//乘法
console.log("计算a*b的结果",a*b);
//除法
console.log("计算a/b的结果",a/b);
//除法
console.log("计算a%b的结果",a%b);
</script>
</html>

2. 关系操作符: 大于>、小于<、大于等于>=、小于等于<=、相等==
<script>
//定义两个变量
let a = 8;
let b = 4;
console.log("a>b ",a>b);
console.log("a<b ",a<b);
console.log("a<=b ",a<=b); //a小于等于b,肯定是假,打印值就为false
console.log("a>=b ",a>=b);
console.log("a==b ",a==b); //a是否等于b,肯定是假
</script>
3. 布尔操作符: 逻辑非!、逻辑与&&、逻辑或||
<script>
/*
逻辑非:符号是!
含义:我们一般是将结果的boolean取非,也就是取相反的值
*/
console.log("逻辑非");
console.log(!false);
console.log(!(2>3));
/*
逻辑与:符号是 &&
含义:需要两个值同时满足true才能得到true的结果
*/
console.log("逻辑与");
console.log("只有当,一个值为true,另一个值也为true,那么结果才能为true ",true&&true);
console.log("一个值为true,一个值为false,那么结果就是false ",true&&false);
/*
逻辑或:符号是 ||
含义:两个值中,只要有一个值为true,那得到结果就为true
*/
console.log("逻辑或");
console.log("两个值中,只要有一个值为true,那得到结果就为true ", true||false);
console.log("只有当,两个值都为false,那得到结果就为false ", false||false);
</script>
4. 条件运算符:a>b?true:false
<script>
let a = 1;
let b = 2;
let result = a>b?"哈哈哈哈":"噢噢噢噢";
console.log("a是否大于b,如果大于就显示问号(?)后面的结果,如果不大于就像是冒号(:)的结果 ",result);
</script>