<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本编辑器</title>
<style>
.box {
height: 500px;
width: 1000px;
margin: auto;
background-color: navajowhite;
}
.box_h {
/* font-weight: normal; */
text-align: center;
height: 40px;
width: 200px;
margin: auto;
padding: auto;
font-family: "楷体";
font-size: 30px;
}
#txta {
height: 490px;
width: 996px;
border-radius: 0px;
outline: none;
border-inline: none;
background-color: blanchedalmond;
resize: none;
font-size: 20px;
}
select {
height: 20px;
margin-left: 200px;
}
</style>
</head>
<body>
<div class="box">
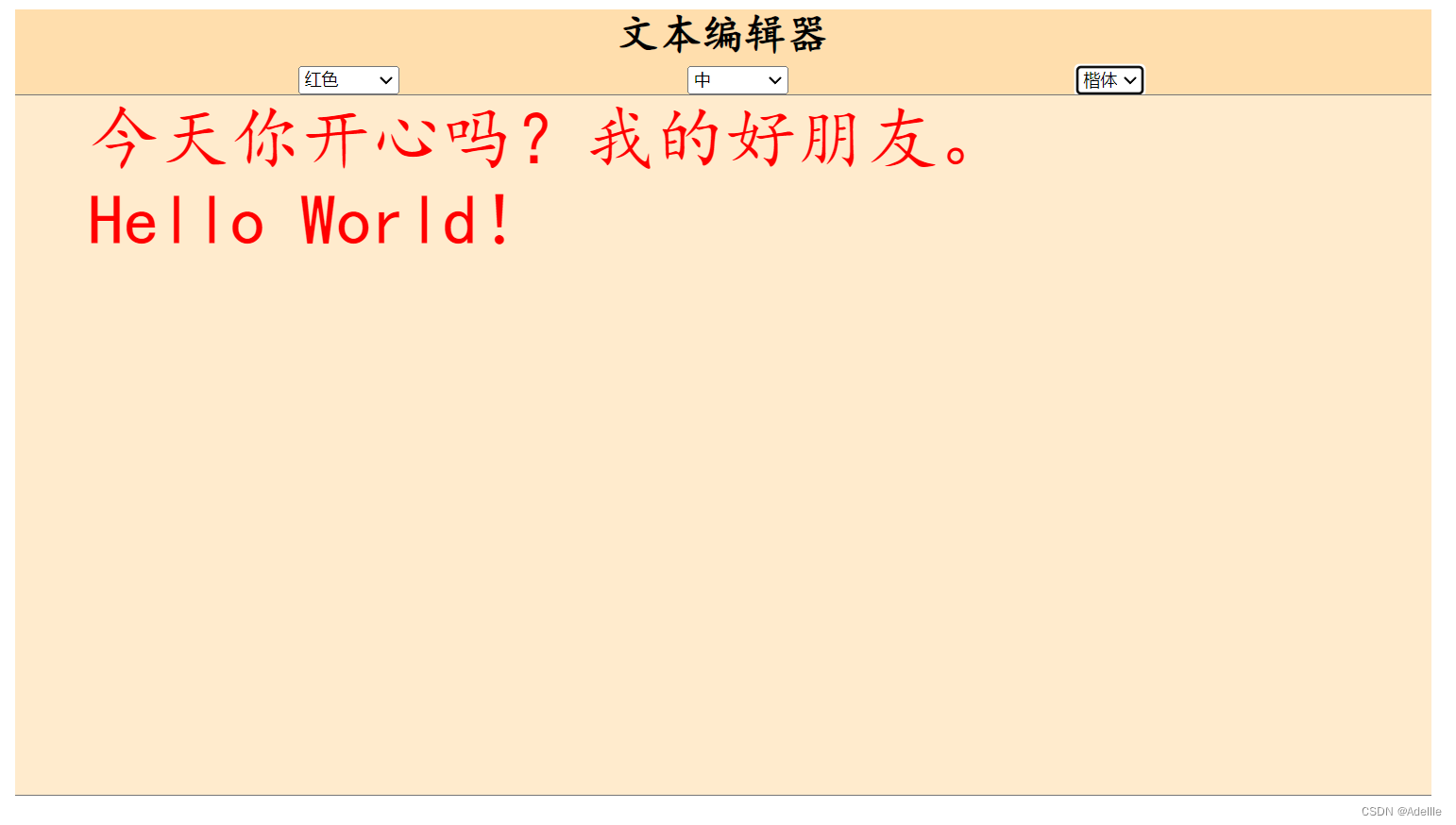
<h2 class="box_h">文本编辑器</h2>
<select id="s1" onchange="changeFontcolor()">
<option>字体颜色</option>
<option value="red">红色</option>
<option value="black">黑色</option>
<option value="blue">蓝色</option>
</select>
<select id="s2" onchange="changeFontsize()">
<option>字体大小</option>
<option value=" 100px">大</option>
<option value="50px">中</option>
<option value="20px">小</option>
</select>
<select id="s3" onchange="changeFontfamily()">
<option>字体</option>
<option value=" 宋体">宋体</option>
<option value="楷体">楷体</option>
<option value="黑体">黑体</option>
</select>
<textarea id="txta"></textarea>
</div>
<script>
function changeFontcolor() {
var color = document.getElementById("s1");
var textarea = document.getElementById("txta");
textarea.style.color = color.value;
}
function changeFontsize() {
var size = document.getElementById("s2");
var textarea = document.getElementById("txta");
textarea.style.fontSize = size.value;
}
function changeFontfamily() {
var family = document.getElementById("s3");
var textarea = document.getElementById("txta");
textarea.style.fontFamily = family.value;
}
</script>
</body>
</html>