1.创建一个新的子页面,放文件上传
<template>
<div>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogImageUrl: '',
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
}
}
}
</script>
<style>
</style>
2.在父组件引入子组件 注册一下组件 来显示文件上传
import UploadImg from './UploadImg.vue'
export default {
components:{
TreeProductVue,UploadImg
},
<el-form-item label="商品图片" prop="image">
<UploadImg></UploadImg>
</el-form-item>
效果图

1.封装接口并导出
export const uploadUrl= '/api/upload';//上传url地址
2.在刚才封装的页面导入这个这个接口
import {uploadUrl} from '@/api/base'
并把静态的换成动态的
静态的
action="https://jsonplaceholder.typicode.com/posts/"
动态的
:action="uploadUrl"
return {
uploadUrl
};
重要的地方:读到上传图片的地址,拿到这个回显
需要用到element 文件上传的 :on-success="handleSuccess"
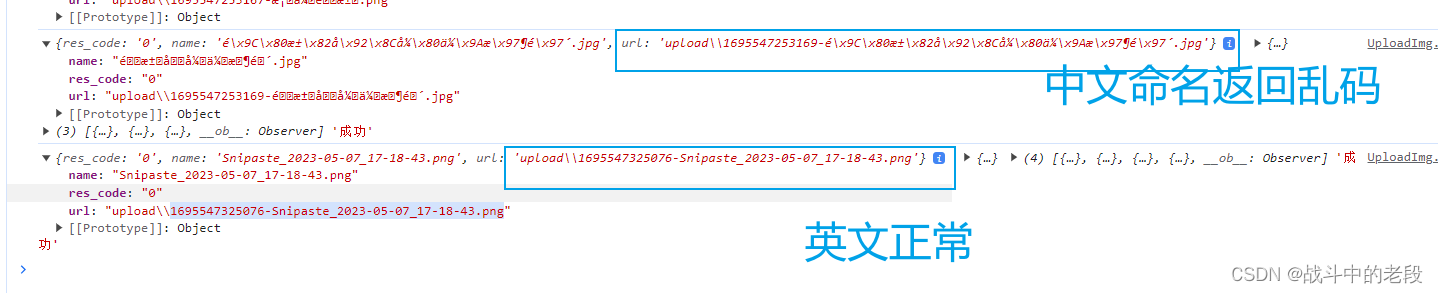
上传的图片尽量使用字母或者数字命名的
// 上传成功----就是回显的意思
handleSuccess(response, file, fileList){
console.log(response,file, fileList,'成功');
},

验证一下 通过后台域名+图片地址

验证完以后还得(静态写法)
// 获取上传成功后的图片的地址
let url = response.url.slice(7);
console.log('url' ,"http://localhost:7788/" + url);
动态路径的 就在接口里边封装一个
export const host = 'http://localhost:7788';//封装前边域名
导入这个host模块
import {uploadUrl,host} from '@/api/base'
拼接使用
// console.log('url' ,"http://localhost:7788/" + url);
let imgUrl = host +'/'+url
console.log(imgUrl);
传递给父组件
// 给父组件传递过去
this.$emit('sendimg',imgUrl)
父组件里边的子组件标签来接收
<UploadImg @sendimg="sendimg"></UploadImg>
// 接收上传的图片路径
sendimg(val){
console.log(val,'val');
this.ruleForm.image.push(val)
},
完整代码
封装的文件上传
<template>
<div>
<!-- action="https://jsonplaceholder.typicode.com/posts/" -->
<el-upload
:action="uploadUrl"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:on-success="handleSuccess"
multiple>
<i class="el-icon-plus"></i>
</el-upload>
<!-- <el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog> -->
</div>
</template>
<script>
import {uploadUrl,host} from '@/api/base'
export default {
data() {
return {
uploadUrl,
// dialogImageUrl: '',
// dialogVisible: false
};
},
methods: {
// 上传成功----就是回显的意思
handleSuccess(response, file, fileList){
console.log(response,file, fileList,'成功');
// 获取上传成功后的图片的地址
let url = response.url.slice(7);
// console.log('url' ,"http://localhost:7788/" + url);
let imgUrl = host +'/'+url
console.log(imgUrl);
// 给父组件传递过去
this.$emit('sendimg',imgUrl)
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
}
}
}
</script>
<style>
</style>
父组件接收子组件的事件
<el-form-item label="商品图片" prop="image">
<UploadImg @sendimg="sendimg"></UploadImg>
</el-form-item>
ruleForm: {
image:[],
},
// 接收上传的图片路径
sendimg(val){
console.log(val,'val');
this.ruleForm.image.push(val)
},