1. 概述
svg为可缩放矢量图形,使用 XML 格式定义图像。
2. 基础图形
2.1 矩形
(1) 基础语法
<rect x="20" y="20" rx="20" ry="20" width="150" height="100" fill="red" stroke="black" stroke-width="5" opacity="0.5"/>独有属性如下:
x、y :矩形左上角位置坐标,可省略,默认为原点(0,0)。
rx、ry:可用于设置圆角半径,可省略。默认为直角。
width、height:矩形的宽和高。
(2)样式

2.2 圆形
(1) 基础语法
<circle cx="100" cy="100" r="50" fill="red" stroke="black" stroke-width="5" />独有属性如下:
cx、cy:圆心坐标,可省略,默认为原点(0,0)。
r:圆半径。
(2)样式

2.3 椭圆
(1) 基础语法
<ellipse cx="100" cy="100" rx="50" ry="30" fill="red" stroke="black" stroke-width="5" />独有属性如下:
cx、cy:中心坐标,可省略,默认为原点(0,0)。
rx、ry:椭圆的水平、纵向半径。
(2)样式

2.4 直线
(1) 基础语法
<line x1="50" y1="50" x2="150" y2="150" stroke="red" stroke-width="5" />独有属性如下:
x1、y1:起点坐标,可省略,默认为原点(0,0)。
x2、y2:终点坐标,可省略。省略时,以原点为起点,x1、y1重点。
(2)样式

2.5 多边形
(1) 基础语法
<polygon points="50,50 100,150 150,30 100,20" fill="red" stroke="black" stroke-width="5" />独有属性如下:
points:多边形各顶点坐标。成对配置,两对坐标为一条线段。
(2)样式

2.6 折线
(1) 基础语法
<polyline points="50,50 100,150 150,30 100,20" fill="none" stroke="black" stroke-width="5"/>独有属性如下:
points:折线各顶点坐标。成对配置,两对坐标为一条线段。
(2)样式

2.7 路径
(1) 基础语法
<path d="M50 50 L100 150 L150 30 Z" fill="none" stroke="black" stroke-width="5"/>独有属性如下:
d:路径命令。
(2)常用命令及语法
| 命令字符 (大写-绝对定位, 小写-相对定位) | 描述 | 示例 | 图例 |
| M 或 m | 路径起始位置 | M50 50 | |
| L 或 l | 使用直线连接到 L 后坐标的位置 | M50 50L100 100 |  |
| H 或 h | 水平线 | M50 50H150 |  |
| V 或 v | 垂线 | M50 50V150 |  |
| C 或 c | 三次曲线 Cx1 y1, x2 y2, x y x1、y1:控制点 x2、y2:控制点 x、y:最终坐标 | M50 50C100 140,100 140,150 50 |  |
| S 或 s | 平滑三次曲线,跟在C指令或S指令后面补刀,它会自动在C、S基础上生成一个对称点。 Sx2 y2, x y x2、y2:控制点 x、y:最终坐标 | M0 50C50 140,50 140,100 50S150 150,200 50 |  |
| Q 或 q | 二次曲线 Qx1 y1, x y x1、y1:控制点 x、y:最终坐标 | M0 50Q50 140,100 50 |  |
| T 或 t | 平滑二次曲线,和S指令类似,是给Q、T指令补刀的。 Tx y x、y:最终坐标 | M0 50Q50 140,100 50T200 50 |  |
| A 或 a | 圆弧曲线 A rx ry deg arc sweep x y rx、ry:x轴和y轴半径 deg:x轴旋转角度 arc:是否小于180度(0为小1为大) sweep:弧线方向(0逆时针1沿顺时针) x、y:最终坐标 | M50 50A10 20 0 0 0 150 50 |  |
| Z 或 z | 闭合路径,自动在最后一个点和起始点之间创建连线, 用于结尾 | M50 50L100 100L150 50 Z |  |
(3)样式

2.8 文本
(1) 基础语法
<text x="20" y="50" font-size="30" font-family="黑体" rotate="30" textLength="150">文本示例</text>特有属性如下:
x、y:文本左上角位置坐标。
rotate:每个文本字的旋转角度
dx、dy:文本左上角位置坐标偏移量,文字起始位置为(x+dx, y+dy)
textLength:设置文本长度。
lengthAdjust:调整文本的收缩或扩张方式,与textLength属性配合使用,可选值如下:
spacing:单个文字大小不变,只收缩或扩张间距
spacingAndGlyphs:单个文字大小不变,只收缩或扩张间距
text-anchor:改变(x,y)作为起始坐标的定义。可选值如下:
start:(x,y)为文本的起始坐标。
middle:(x,y)为文本的中轴坐标。
end:(x,y)为文本的结束坐标。font-family:字体
font-size:字体大小
font-style:字体类型
normal:文本应以普通形式显示。
italic:文本应以斜体显示。
oblique:文本应以斜形式显示。font-weight:字体粗细。
font-stretch:设置字形缩合或扩展量
normal:正常的字形
wider:宽的
narrower:窄的
ultra-condensed:超压缩字形
extra-condensed:额外压缩字形
condensed:压缩字形
semi-condensed:半压缩字形
semi-expanded:半扩展字形
expanded:扩展字形
extra-expanded:额外扩展字形
ultra-expanded:超扩展字形inherit:使用父节点配置
font-variant:设置小型大写字母的字体normal:默认值。浏览器会显示一个标准的字体。
small-caps:浏览器会显示小型大写字母的字体
inherit:使用父节点配置font-size-adjust:浏览器将调整字体大小,目前只有Firefox支持。
(2)样式

3. 基础属性
| 属性 | 描述 |
| fill | 填充颜色 |
| fill-opacity | 填充颜色的透明度 |
| fill-rule | 填充规则,符合填充规则才可被填充 nonzero: evenodd: inherit: |
| stroke | 边框颜色 |
| stroke-width | 边框宽度 |
| stroke-opacity | 边框透明度 |
| stroke-linecap | 单条线端点样式,一般应用于直线、折线或者路径。 butt:矩形样式,两端坐标为两端宽度中心。 square:矩形样式,两端坐标为两端宽度一半长度的位置处。长度比butt的长度长一个线宽度。 round:半圆样式,两端坐标为半圆圆心。 |
| stroke-dasharray | 虚线边框,可以设置每段虚线的长度和间隔 |
| stroke-dashoffset | 虚线描边偏移量,使图案向前移动 |
| sroke-linejoin | 两条线段之间衔接点的样式, miter:尖 round:圆 bevel:平 |
| sroke-miterlimit | sroke-linejoin=miter时,可设置转角可延伸到多远的距离 |
| opacity | 定义整个图形的透明度 |
| transform | 可对图形进行平移、旋转、缩放等形变。 |
| clip-path | 设置剪切路径 |
| mask | 设置蒙版 |
4. 变形处理
(1) 基础语法
可使用transform属性对图形进行平移、旋转、缩放等形变。
(2) 可用变形
| 属性 | 描述 |
| translate(x-value, y-value) | 图像偏移,x、y方向偏移x-value, y-value个单位长度。 |
| scale(x-value, y-value) | 图像缩放,x、y方向扩大或缩小x-value, y-value倍。 |
| rotate(angle,centerX, centerY) | 顺时针旋转图形,以(centerX, centerY)点旋转angle度。 centerX, centerY可省略,默认(0,0) |
| skewX(angle) skewY(angle) | 使土象在x轴和Y轴歪斜angle度。 |
(3) 示例
<rect width="50" height="50" transform="translate(10,10) skewX(45) skewY(45)"/>5. defs的应用
5.1 组件
(1) 基础语法
通过<g>标签定义组件(一组图像),使用<use>标签使用组件。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" version="1.1"> <defs> <g id="shape"> <circle cx="10" cy="0" r="10" fill="red"/> <circle cx="10" cy="20" r="10" fill="red"/> <circle cx="0" cy="10" r="10" fill="red"/> <circle cx="20" cy="10" r="10" fill="red"/> <rect width="20" height="20" fill="blue"/> <circle cx="10" cy="10" r="5" fill="green"/> </g> </defs> <use xlink:href="#shape" x="40" y="40" transform="scale(1.5,1.5)" ></use> <use xlink:href="#shape" x="100" y="100" transform="skewX(10) skewY(10)" ></use> <use xlink:href="#shape" x="50" y="150" ></use> </svg>
(2)可用标签
| 滤镜 | 描述 | 效果 |
| g | 用来分组用的,它能把多个元素放在一组里。还可以使用<use>进行复制使用。 放在<defs>标签内时,当前组不显示,只有使用<use>复制才显示。 |  |
| symbol | 定义一个图像模板,不会显示任何图像,只有使用<use>复制才显示。 注:等价于<defs><g>......</g></defs> |  |
| use | 用于复制一个形状,可重新设置属性。 |
5.2 滤镜
(1) 基础语法
通过<filter>标签可定义一组滤镜效果。
<defs> <filter id="f1" x="0" y="0" width="50" height="50"> <feGaussianBlur result="blur" in="SourceGraphic" stdDeviation="5"></feGaussianBlur> </filter> </defs> <rect x="10" y="10" width="50" height="50" fill="wheat" stroke-width="2" stroke="black" filter="url(#f1)"/>
(2) 可用滤镜
| 滤镜 | 描述 | 效果 |
| feGaussianBlur | 模糊滤镜,属性如下: stdDeviation:模糊程度,越大越模糊。 |  |
| feOffset | 偏移滤镜,属性如下: dx: 图形在x坐标上的位移 |  |
| feColorMatrix | 颜色滤镜,属性如下: type: matrix:指定4*5的矩阵。前4列是颜色通道比例系数,最后一列是偏移常量 saturate:指定饱和度转换颜色,有效值 0 ~1 hueRotate:指定色相旋转转换颜色,有效值0~360 luminanceToAlpha:阿尔法通道亮度,只是一种特效,无需设置值 values:用于指定颜色转换的值,颜色转换矩阵、饱和度、色相旋转度。 |  |
| feBlend | 混合滤镜,属性如下: in2: 套用滤镜效果的图形来源2 normal:正常。示例图一。 overlay: |
|
| feMerge | 合并滤镜。需配合子标签feMergeNode一起使用,用来指定要合并的图像。 |  |
| feComposite | 复合滤镜,属性如下: in2: operator:复合方式 over:源图形(in)放置在目标图形(in2)之上。示例图一。 in:只显示源图形(in)与目标图形(in2)重叠的部分。示例图二。 out:只显示源图形(in)没有被目标图形(in2)重叠的部分。示例图三。 atop:只隐藏源图形(in)没有被目标图形(in2)重叠的部分。示例图四。 xor:只隐藏源图形(in)和目标图形(in2)重叠的部分。示例图五。 lighter:源图形(in)与目标图形(in2)的总和。 arithmetic:通过k1~k2计算处理复合结果。示例图六。 k1、k2、k3、k4:像素计算参数
|
|
| feComponentTransfer | 为每个像素点颜色的转换,包括亮度、对比度、色彩平衡的调整等。 包含四个子标签:feFuncR、feFuncG、feFuncB、feFuncA,分别对输入值的红色、绿色、蓝色与透明度四个通道的值进行数值处理。属性如下: type: identity :颜色值不变化 table:颜色值根据提供的tableValues值进行转变 discrete:类似table的颜色值计算方法,根据tableValues计算处理颜色值。 linear:线性方式转换颜色数值。 gamma:使用gamma函数进行颜色数值处理。 tableValues:配置值 | |
| feConvolveMatrix | kernelMatrix: | |
| feDisplacementMap | 位置替换滤镜,就是改变元素和图形的像素位置。 in2:用来映射的图形 color-interpolation-filters:滤镜效果执行的成像操作的色彩空间。 auto:颜色插值应出现在sRGB颜色空间中。 sRGB:颜色插值应出现在sRGB颜色空间中。 linearRGB:颜色插值应出现在sRGB颜色空间中。 scale:缩放比例。通常使用正数值处理,值越大,偏移越大 xChannelSelector:x轴坐标使用的是哪个颜色通道进行位置偏移 yChannelSelector:y轴坐标使用的是哪个颜色通道进行位置偏移 |  |
| feFlood | 类似油漆桶工具画一个矩形。属性如下: x、y:矩形左上角位置坐标。 width、height:矩形高和宽。 flood-color:颜色 flood-opacity:透明度 |  |
| feImage | 从外部来源取得图像数据,并提供像素数据作为输出 |  |
| feMorphology | 形态滤镜,属性如下: operator:处理模式,默认为 erode erode:腐蚀模式, dilate:扩张模式 |  |
| feTile | ||
| feTurbulence | 半透明的烟熏或波状效果。 type: fractalNoise:烟熏效果,产生的效果更接近云雾 turbulence: 波状效果 baseFrequency:频率越大,越复杂其图形也越小越精细,可取值 0.02 ~ 0.2 numOctaves:精细度,数值越高,产生的效果更详细。 默认值为1 |  |
| feSpecularLighting | 指定从反射面反射的二次光,属性如下: lighting-color:光源颜色。 specularExponent:镜面指数 specularConstant:镜面常数 需设置子标签fePointLight 或 feDistantLight 或 feSpotLight |  |
| feDiffuseLighting | 来自外部光源,适合模拟太阳光或者灯光照明。 lighting-color:光源颜色。 surfaceScale:表面的高度。 |  |
| feDistantLight | 远光源,属性如下: azimuth:方位 elevation:高度 |  |
| fePointLight | 点光源,属性如下: x、 y、z:灯光位置 |  |
| feSpotLight | 聚光源 x、y、z: pointsAtX、 pointsAtY、 pointsAtZ:发光点位置坐标 specularExponent: limitingConeAngle: |  |
(3) 公共属性
| 属性 | 描述 |
| x、y | 指定渲染滤镜效果的左上角坐标,默认值:(0,0) |
| width、height | 绘制滤镜容器框的高宽(默认都为 100%) |
| result | 用于定义一个滤镜效果的输出名字,以便将其用作另一个滤镜效果的输入(in) |
| in | 指定滤镜效果的输入源,可以是某个滤镜导出的 result,也可以是下面 6 个值: SourceGraphic 表示图形元素自身 |
(4)特效示例
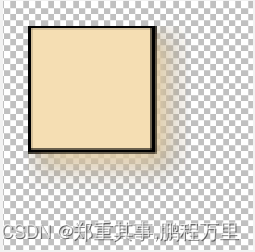
1. 阴影特效
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="50" height="50"> <feOffset in="SourceGraphic" result="offset" dx="5" dy="5"></feOffset> <feGaussianBlur result="blur" in="offset" stdDeviation="5"></feGaussianBlur> <feBlend in="SourceGraphic" in2="blur" mode="normal"></feBlend> </filter> </defs> <rect x="10" y="10" width="50" height="50" fill="wheat" stroke-width="2" stroke="black" filter="url(#f1)"/> </svg>
2. 反射二次光效果
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="100" height="100"> <feSpecularLighting in="SourceGraphic" specularExponent="10" specularConstant="0.75" result="spec"> <fePointLight x="10" y="10" z="50" /> </feSpecularLighting> <feComposite in="SourceGraphic" in2="spec" operator="arithmetic" k1="0" k2="1" k3="1" k4="0" /> </filter> </defs> <rect x="10" y="10" width="50" height="50" fill="wheat" stroke-width="2" stroke="black" filter="url(#f1)"/> </svg>
3. 褶皱纸张效果
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="50" height="50"> <feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' numOctaves="5" /> <feDiffuseLighting in='noise' lighting-color='#fff' surfaceScale='2' width="50" height="50"> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting> </filter> </defs> <rect x="10" y="10" width="50" height="50" fill="wheat" stroke-width="2" stroke="black" filter="url(#f1)"/> </svg>
5.3 渐变
(1) 基础语法
1
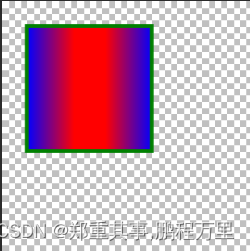
<defs> <linearGradient id="grad" x1="0" y1="100" x2="100" y2="100" gradientUnits="userSpaceOnUse"> <stop offset="0%" stop-color="blue"/> <stop offset="50%" stop-color="red"/> </linearGradient> </defs> <rect x="0" y="0" width="100" height="100" stroke="green" stroke-width="3" fill="url(#grad)"/>1
1
(2) 可用渐变
| 渐变 | 描述 | 效果 |
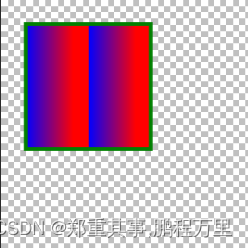
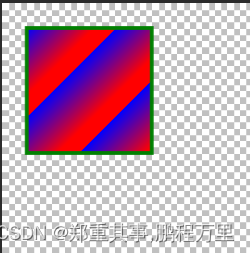
| linearGradient | 线性渐变,从一个方向到另一个方向的一种颜色到另一种颜色的线性转换。 x1、y1:渐变起点坐标 x2、y2:渐变终点坐标 spreadMethod:图形元素内散布渐变的方法 pad:填充。示例图一。 reflect: 镜像。示例图二。 repeat: 重复。示例图三。 gradientUnits:定义梯度内各种长度值的坐标系的单位 objectBoundingBox:引用元素上的边界框的分数或百分比值 userSpaceOnUse:引用元素上的坐标值 gradientTransform:应用渐变之前进行变换(例如旋转),示例图四。 |
|
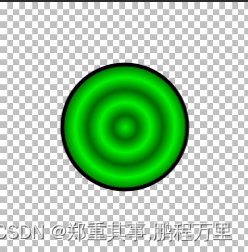
| radialGradient | 径向渐变,从一个方向到另一个方向的一种颜色到另一种颜色的圆形过渡。 cx、cy:径向渐变中心坐标x和y。默认50% r:渐变的半径 fx、fy:径向渐变焦点的坐标x和y。默认50% spreadMethod:图形元素内散布渐变的方法 pad:填充。示例图一。 reflect: 镜像。示例图二。 repeat: 重复。示例图三。 gradientUnits:定义梯度内各种长度值的坐标系的单位 objectBoundingBox:引用元素上的边界框的分数或百分比值 userSpaceOnUse:引用元素上的坐标值 gradientTransform:应用渐变之前进行变换(例如旋转) |
|
5.4 文本路径
(1) 基础语法
<defs> <path id="path" d="M0 20 a1,1 0 0,0 90,0"></path> </defs> <text x="20" y="50" fill="black" stroke-width="4" font-size="15" font-weight="900"> <textPath xlink:href="#path">我们一起去春游。</textPath> </text>
(2)效果

5.5 蒙版
(1) 基础语法
通过不同图像的可见度来处理目标图像的显示。
clipPath可通过基础图形、路径、Text剪切图像。区域之内可见,区域之外不可见。
mask中使用颜色来控制透明度:white表示透明度为0,即完全显示;black表示透明度为1,即完全透明
<defs> <clipPath id="clipPath" stroke-width="2" stroke="black"> <!-- 定义要剪切的形状 --> <rect x="15" y="15" width="40" height="40" fill="black"></rect> </clipPath> </defs> <circle id="circle" cx="25" cy="25" r="20" clip-path="url(#clipPath)" stroke="black" fill="red" ></circle><defs> <mask id="myMask"> <!-- 白色像素下的所有内容都将可见 --> <rect x="0" y="0" width="100" height="100" fill="white"/> <!-- 黑色像素下的所有内容都将不可见 --> <path d="M10,35 A20,20,0,0,1,50,35 A20,20,0,0,1,90,35 Q90,65,50,95 Q10,65,10,35 Z" fill="black"/> </mask> </defs> <polygon points="-10,110 110,110 110,-10" fill="orange"/> <!-- 应用此蒙版后,我们在圆圈中“打”一个心形孔 --> <circle cx="50" cy="50" r="50" mask="url(#myMask)"/>
(2) 可用蒙版
| 蒙版 | 描述 | 效果 |
| clipPath | clipPath是1位蒙板,裁剪路径内的图形都可见,外面不可见。 |  |
| mask | mask是一种蒙板容器,可以指定不同位置的透明度。 |  |
5.6 标记
用于在<path>、<line>、<polyline>、<polygon>元素上绘制箭头或者多边标签图形。
<defs> <marker id="arrow" markerWidth="12" markerHeight="13" refX="2" refY="6" orient="auto"> <path d="M2,2 L2,10 L10,6 L2,2" style="stroke:none;fill:#000000"></path> </marker> </defs> <line x1="30" y1="20" x2="80" y2="60" stroke-width="1" stroke="black" marker-end="url(#arrow)"></line>有属性如下:
viewBox:可见区域
refX、refY:图形和直线连接的坐标点
markerUnits:标记大小的基准
strokeWidth:线的宽度
userSpaceOnUse:线前端的大小
markerWidth、markerHeight:标签的宽高范围,需要大于等于标记图像的大小,否则图像显示不全。
orient:绘制的方向,可设为auto(自动确认方向)和角度值
id:标识id,用于引用。
设置位置的属性如下:
marker-start: 路径的起点处
marker-mid: 路径的中间端点处(直线只有起点和终点,所以对直线无用)
marker-end: 路径的终点处示例:
5.7 图案填充
<defs> <pattern id="pattern" x="2" y="2" width="6" height="6" patternUnits="userSpaceOnUse" > <circle cx="2" cy="2" r="2" stroke="green" fill="red" stroke-width="2"/> </pattern> </defs> <rect x="0" y="0" width="100" height="100" fill="url(#pattern)"/>有属性如下:
x、y:指定图案的起始坐标。
width、height:用于填充图案的宽度和高度。可以是相对值(例如百分比)或绝对值(例如像素)。
patternUnits:一个填充空间的坐标系单位,pattern标签x、y、width、height的单位。
userSpaceOnUse:引用元素上的坐标值
objectBoundingBox:引用元素上的边界框的分数或百分比值,所填充的图形的大小可进行缩放。
patternContentUnits:填充图案的坐标系单位,pattern标签的子标签(基础图像、路径、文本)等的坐标单位。
userSpaceOnUse:引用元素上的坐标值
objectBoundingBox:引用元素上的边界框的分数或百分比值,所填充的图形的大小可进行缩放。
示例:
6. 动画
(1) 基础语法
(2) 可用动画
| 动画 | 描述 | 效果 |
| set | 元素设置延迟 attributeName:要改变的元素属性名称 attributeType:规定的属性值的名称空间,有如下值: CSS:css属性值。 XML: auto:浏览器自动判别,默认值。 begin:动画延迟时间 |  |
| animate | 基础的动画元素,实现单属性的过渡效果。 attributeName:要改变的元素属性名称 attributeType:规定的属性值的名称空间 begin:动画延迟时间 end:动画结束时间 dur:过度时间 repeatCount:重复次数,indefinite为无限期。 repeatDur:重复时间,indefinite为无限期。 from:动画开始的属性值 by:动画的相对变化值,to、by同时配置只生效to values:起始和结束值之间的值的列表,分号(;)分隔,from, to, by都会失效。 fill: freeze:动画结束后保持结束以后的状态。 remove:动画结束直接回到开始的地方,默认值。 additive: replace:替换图像上指定的属性 sum:叠加图像上指定的属性 accumulate: none:不叠加 sum:每一次动画属性值都叠加 |
|
| animateColor | 控制颜色动画,animate也可以实现这个效果,所以已被废弃。 | |
| animateTransform | 实现transform变换动画效果,平移、旋转、缩放等效果。 attributeName:要改变的元素属性名称 attributeType:规定的属性值的名称空间 begin:动画延迟时间 end:动画结束时间 dur:过度时间 repeatCount:重复次数,indefinite为无限期。 repeatDur:重复时间,indefinite为无限期。 from:动画开始的属性值 by:动画的相对变化值,to、by同时配置只生效to values:起始和结束值之间的值的列表,分号(;)分隔,from, to, by都会失效。 fill:动画结束之后的状态 freeze:动画结束后保持结束以后的状态。 remove:动画结束直接回到开始的地方,默认值。 additive: replace:替换图像上指定的属性 sum:叠加图像上指定的属性 accumulate: none:不叠加 sum:每一次动画属性值都叠加 type:指定变换的类型。 rotate:旋转 translate:位移 scale:缩放 skewX:水平方向歪斜 skewY:垂直方向歪斜 |
|
| animateMotion | 定义动画路径,让图形沿着指定路径运动 begin:动画延迟时间 end:动画结束时间 dur:过度时间 repeatCount:重复次数,indefinite为无限期。 repeatDur:重复时间,indefinite为无限期。 from:动画开始的属性值 by:动画的相对变化值,to、by同时配置只生效to values:起始和结束值之间的值的列表,分号(;)分隔,from, to, by都会失效。 fill:动画结束之后的状态 freeze:动画结束后保持结束以后的状态。 remove:动画结束直接回到开始的地方,默认值。 path:动画运动路径 rotate:默认为0,元素运动时不会旋转,auto时,元素始终与水平轴对其。 |  |