Qt5开发及实例V2.0-第二十一章-Qt.Quick Controls开发基础
- 第21章 Qt Quick Controls开发基础
- 21.1 Qt Quick Controls概述
- 21.1.1 第一个Qt Quick Controls程序
- 21.1.2 Qt Quick窗体应用程序的构成
- 21.2 Qt Quick控件
- 21.2.1 概述
- 21.2.2 基本控件
- 21.2.3 高级控件
- 21.2.4 样式定制
- 21.3 Qt Quick对话框
- 21.4 Qt Quick导航视图
- 21.5 Qt 5.5(Qt Quick Controls 1.4)新增组件
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH2101.rar 下载
- 2.Qt5开发及实例_CH2102.rar 下载
- 3.Qt5开发及实例_CH2103.rar 下载
- 4.Qt5开发及实例_CH2104.rar 下载
- 5.Qt5开发及实例_CH2105.rar 下载
- 6.Qt5开发及实例_CH2106.rar 下载
- 7.Qt5开发及实例_CH2107.rar 下载
- 8.Qt5开发及实例_CH2108.rar 下载
第21章 Qt Quick Controls开发基础
21.1 Qt Quick Controls概述
21.1.1 第一个Qt Quick Controls程序
【例】(简单)(CH2101)本章还是从一个简单的程序入手,系统地介绍Qt Quick Controls开发的基础知识。创建Qt Quick Controls程序,步骤如下。
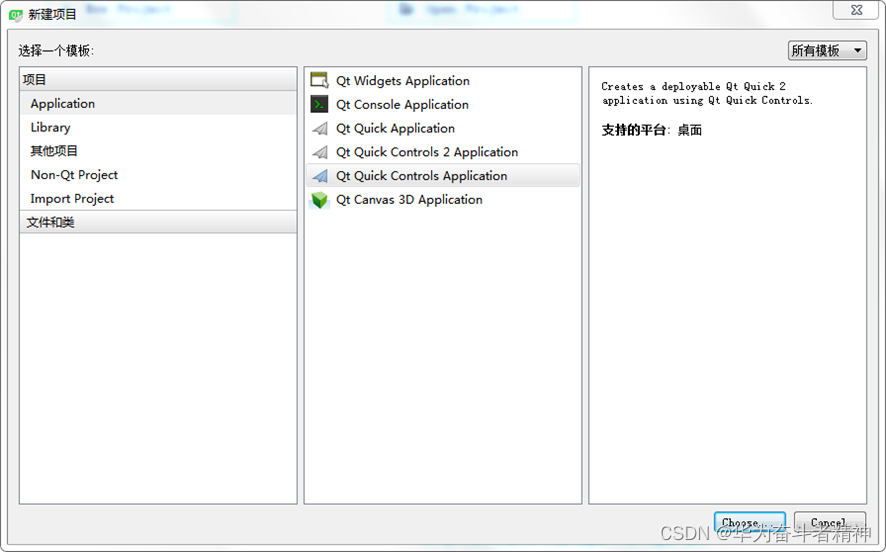
(1)启动Qt Creator,单击主菜单“文件”→“新建文件或项目…”项,弹出“新建项目”对话框,选择项目“Application”下的“Qt Quick Controls Application”模板,如图21.1所示。

(2)单击“Choose…”按钮,在“Qt Quick Controls Application”对话框的“Project Location”页输入项目名称“QControlDemo”,并选择保存项目的路径。
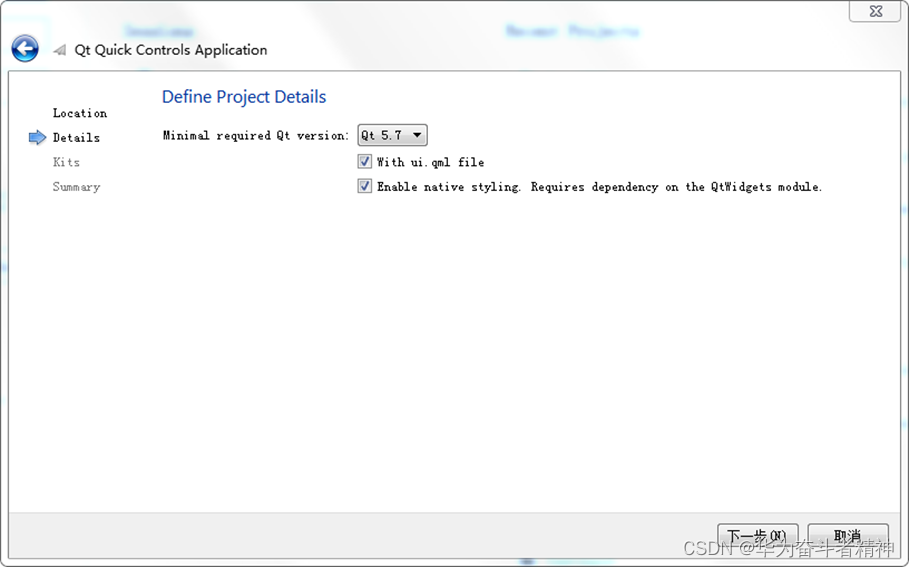
(3)单击“下一步”按钮,在“Define Project Details”页选择“Qt 5.7”,如图21.2所示。

(4)单击“下一步”按钮,在“Kit Selection”页系统默认已指定程序的编译器和调试器,直接单击“下一步”按钮,接下来的“项目管理”页自动汇总出要添加到该项目的文件,单击“完成”按钮完成Qt Quick Controls应用程序的创建。
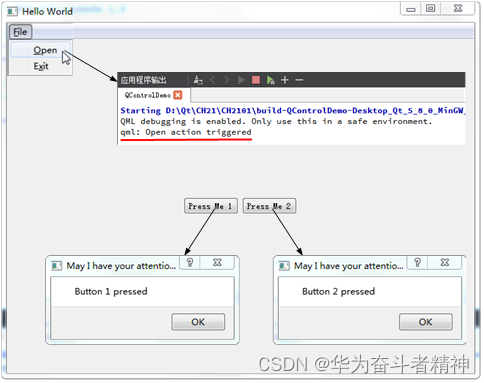
单击 运行程序,出现“Hello World”窗口。该窗口包含一个“File”主菜单,界面上有2个按钮:“Press Me 1”和“Press Me 2”,单击“File”菜单下的“Open”子菜单项以及2个按钮,分别弹出不同的对话框或输出提示信息,如图21.3所示。

21.1.2 Qt Quick窗体应用程序的构成
上面这个程序是由Qt Creator环境自动生成的,是一个典型的Qt Quick窗体应用程序,展开项目视图可以看到其目录结构与普通QML程序一样,主要有两个文件:main.qml和MainForm.ui.qml。
其中,项目启动的主程序文件为main.qml,其代码。
1.ApplicationWindow(主应用窗口)
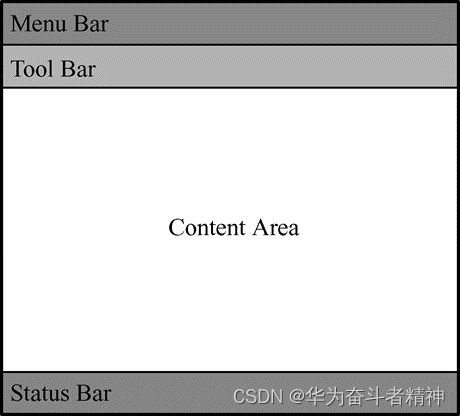
ApplicationWindow是整个QML文档的根元素,它定义了应用程序顶层的主窗口,而程序中其他组件一律作为其子元素来定义。完整桌面程序的主窗口包含了菜单栏(Menu Bar)、工具栏(Tool Bar)、内容显示区(Content Area)和底部状态栏(Status Bar)等UI组件,标准ApplicationWindow布局如图21.4所示。

2.组件类属性
组件类属性是一类特殊的属性,它们由ApplicationWindow本身提供,其用途是添加主应用窗口附属的UI元素,类似于子元素的功能。ApplicationWindow自带的组件类属性有:menuBar(菜单栏)、toolBar(工具栏)、statusBar(状态栏)和style(样式组件)。
3.MainForm(主窗体)
主窗体是用户界面的主显示区,对应图21.4中的Content Area区域,用于接收用户输入操作和显示程序运行的数据(视图)。主窗体以MainForm元素实现,就像一个大容器,其中放置了各种各样的控件,它的实现文件是MainForm.ui.qml。本例的代码。
4.其他组件
在ApplicationWindow中还可以定义其他独立的组件元素,主要有标准对话框、消息框和各种视图等。在本例中是一个MessageDialog(消息对话框),它根据用户所操作的控件不同分别弹出显示不一样的消息内容。
5.完整界面的代码框架
为了给读者一个整体印象,下面列出一个较为全面的ApplicationWindow代码框架。
21.2 Qt Quick控件
21.2.1 概述
Qt Quick Controls模块提供一个控件的集合供用户开发图形化界面使用,自Qt Quick 2.1(Qt 5.1)起,还引入了一个Qt Quick Controls Styles子模块,它几乎为每个Qt Quick控件都提供了一个对应的样式类,以Style(其中“”是原控件的类名)命名,允许用户自定义Qt Quick控件的样式。所有的Qt Quick控件、对应样式类、可视外观效果和功能描述见表21.1。
21.2.2 基本控件
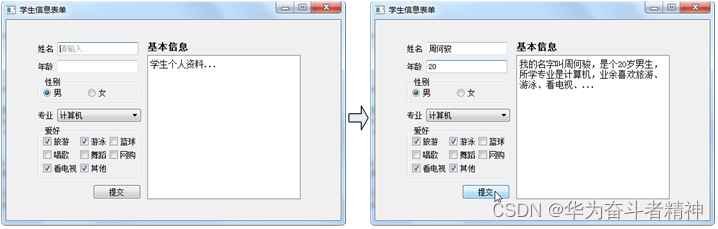
【例】(难度中等)(CH2102)用基本控件制作“学生信息表单”,输入(选择)学生各项信息后单击“提交”按钮,在文本区显示出该生的信息,运行效果如图21.5所示。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“StuForm”。
(2)双击项目视图打开MainForm.ui.qml文件,编写代码。
(3)打开main.qml文件,修改代码。
21.2.3 高级控件
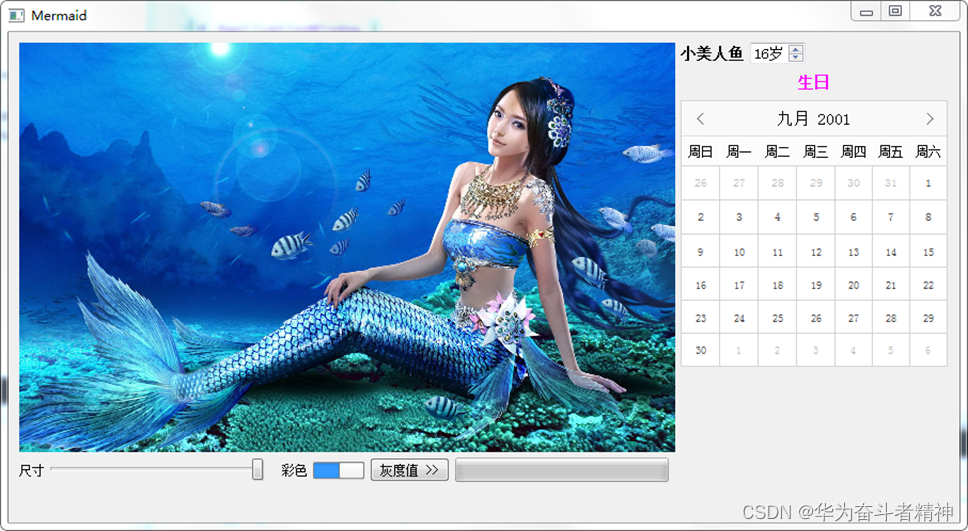
【例】(较难)(CH2103)用高级控件制作一个有趣的小程序,界面如图21.6所示。

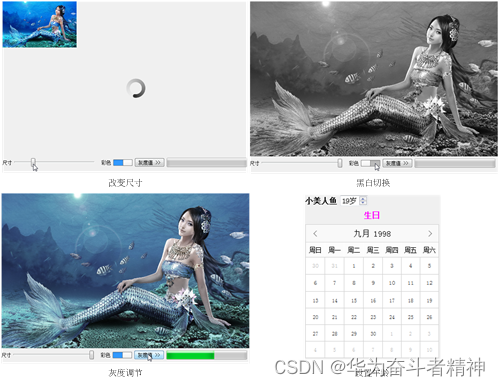
程序运行后,窗体上显出一幅唯美的海底美人鱼图画。用户可用鼠标拖动左下方滑块来调整画面尺寸,当画面缩小到一定程度后,界面上会出现一个“忙等待”的动画符号;画面可在彩色/黑白间任意切换,也可单击“灰度值>>”按钮调节灰度,每单击一次,色彩就变灰一些,并以进度条指示灰度;还可设置美人鱼的年龄,日历同步选择她的生日。运行效果如图21.7所示。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“Mermaid”。
(2)在项目工程目录中建一个images文件夹,其中放入一张图片,文件名“Mermaid.jpg”。
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择该图片打开,将其加载到项目中。
(4)打开MainForm.ui.qml文件,编写代码。
(5)打开main.qml文件,修改代码。
21.2.4 样式定制
定制控件的样式有以下两种方法。
(1)使用样式属性。
所有可定制的Qt Quick控件都有一个style属性,将其值设为该控件对应的样式类,然后在样式类中定义样式,代码如下:
Control { //控件名
... //其他属性及值
style: ControlStyle { //样式属性
... //自定义样式的代码
}
...
}
(2)定义样式代理。
样式代理是一种由用户定义的属性类组件,其代码如下:
property Component delegateName: ControlStyle { //样式代理
... //自定义样式的代码
}
其中,delegateName为样式代理的名称,经这样定义了之后,就可以在控件代码中直接引用该名称来指定控件的样式,如下:
Control { //控件名
...
style: delegateName //通过样式代理名指定样式
...
}
这种方法的好处:如果有多个控件具有相同的样式,那么只需在样式代理中定义一次,就可以在各个需要该样式的控件中直接引用,提高了代码的复用性。
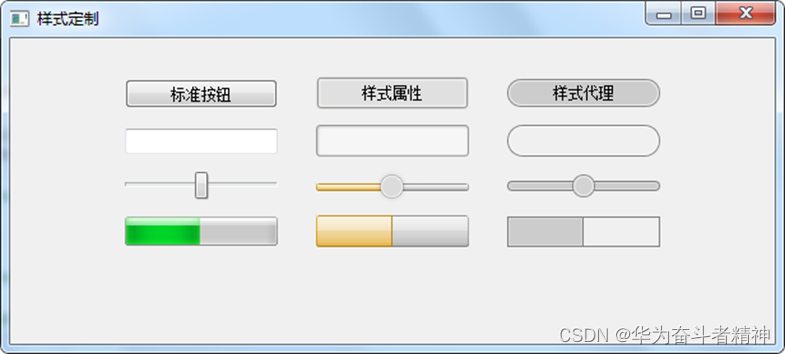
【例】(较难)(CH2104)用上述两种方法分别定制几种控件的样式,界面对比如图21.8所示,其中左边一列为控件的标准外观,中间为用样式属性直接定义的外观,右边则是应用了样式代理后的效果。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“Styles”。
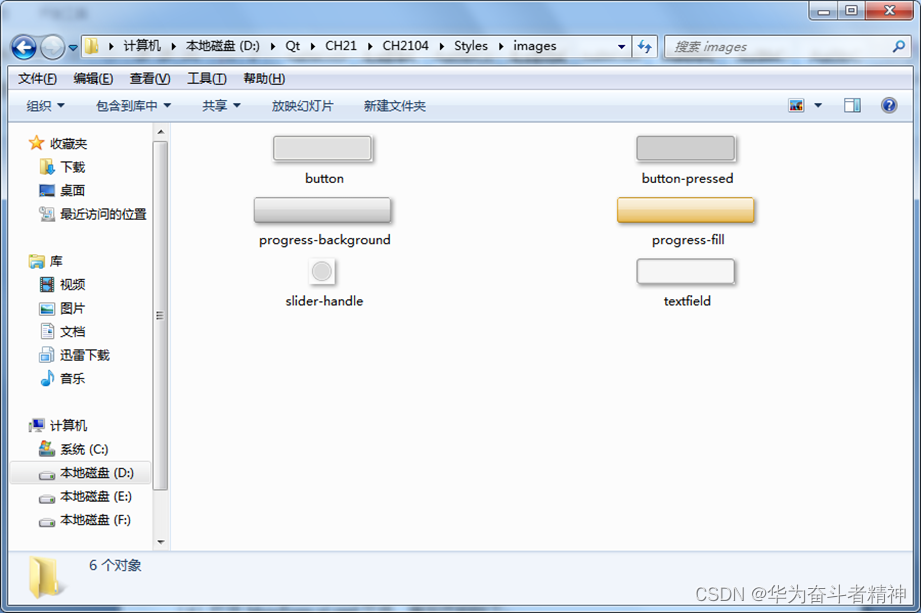
(2)在项目工程目录中建一个images文件夹,其中放入一些图片作为定制控件的资源,如图21.9所示。

(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选中这些图片打开,将它们加载到项目中。
(4)打开MainForm.ui.qml文件,编写代码。
(5)打开main.qml文件,修改代码如下:
...
ApplicationWindow {
title: qsTr("样式定制")
width: 600
height: 240
visible: true
MainForm {
anchors.fill: parent
}
}
21.3 Qt Quick对话框
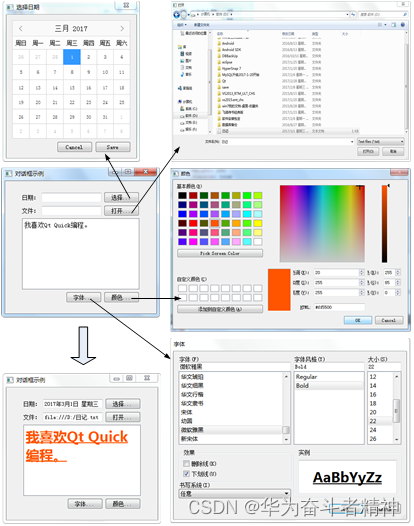
【例】(难度中等)(CH2105)演示几种Qt Quick对话框的用法,运行效果如图21.10所示。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“Dialogs”。
(2)打开MainForm.ui.qml文件,编写代码。
(3)打开main.qml文件,修改代码。
其中,
(a) Dialog {…}:这是自Qt 5.3才引入的类型,是Qt Quick提供给用户自定义的通用对话框组件。它包含一组为特定平台定制的标准按钮且允许用户往对话窗体中放置任何内容,其默认属性contentItem是用户放置的元素(其中还可包含多层子元素),对话框会自动调整大小以适应这些内容元素和标准按钮,例如:
Dialog {
…
contentItem: Rectangle {
color: "lightskyblue"
implicitWidth: 400
implicitHeight: 100
Text {
text: "你好,蓝天!"
color: "navy"
anchors.centerIn: parent
}
}
}
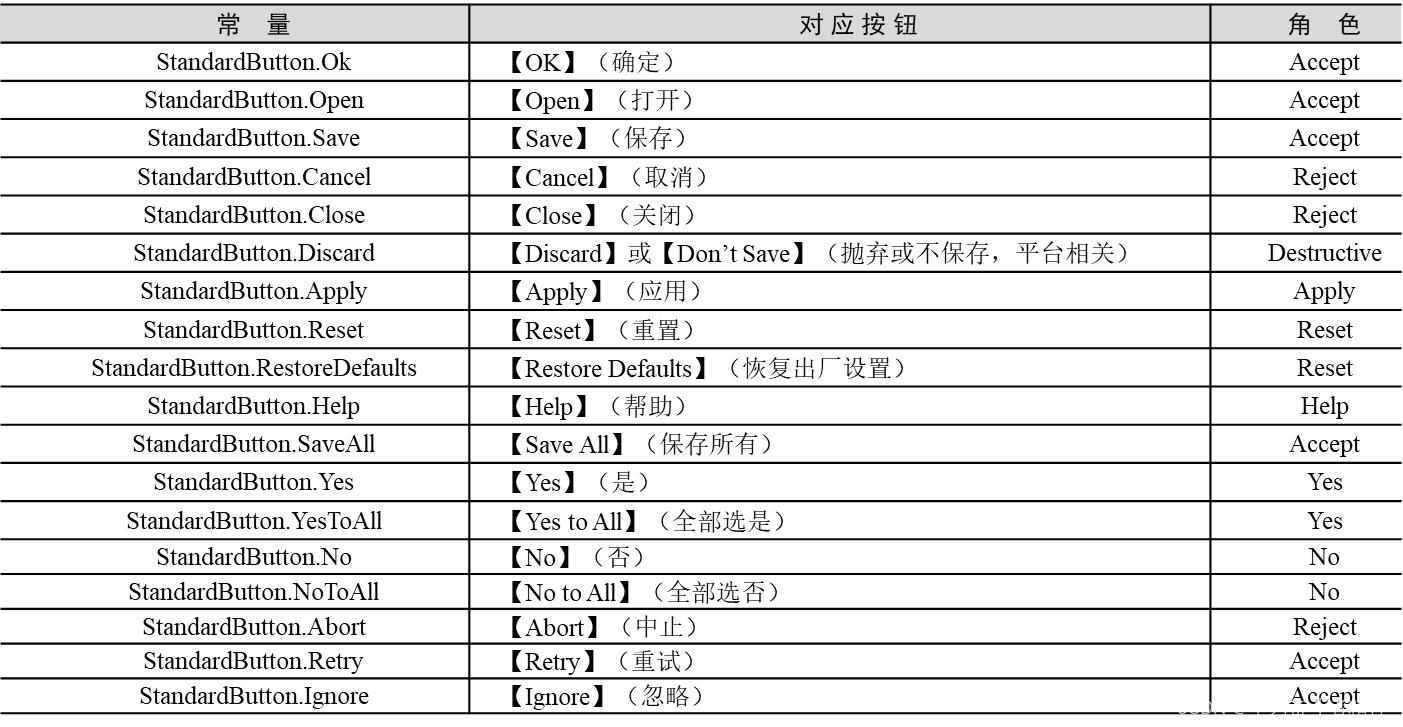
(b) standardButtons: StandardButton.Save | StandardButton.Cancel:对话框底部有一组标准按钮,每个按钮都有一个特定“角色”决定了它被按下时将发出何种信号。用户可通过设置standardButtons属性为一些常量位标志的逻辑组合来控制所要使用的按钮。这些预定义常量及对应的标准按钮、按钮角色见表21.2。

© onAccepted: …:onAccepted定义了对话框在接收到accepted()信号时要执行的代码,accepted()信号是当用户按下具有Accept角色的标准按钮(如【OK】、【Open】、【Save】、【Save All】、【Retry】或【Ignore】)时所发出的信号。
(d) nameFilters: […]:文件名过滤器。它由一系列字符串组成,每个字符串可以是一个由空格分隔的过滤器列表,过滤器可包含“?”和“”通配符。过滤器列表可用“[ ]”括起来,并附带对每种过滤器提供一个文字描述。例如本例定义的过滤器列表:
[ "Text files (.txt)", “Image files (*.jpg .png)", "All files ()” ]
所对应的界面外观为:

(e) main.file.text = fileDialog.fileUrl:其中fileUrl是用户所选择文件的路径,该属性只能储存一个特定文件的路径。
(f) modality: Qt.WindowModal:设定该对话框为模式对话框。所谓“模式对话框”是指在得到事件响应之前,阻止用户切换到其他窗体的对话框。
21.4 Qt Quick导航视图
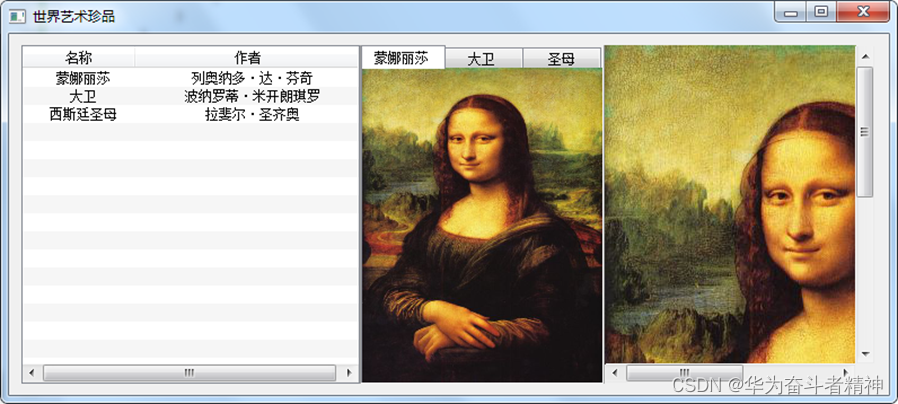
【例】(较难)(CH2106)用多种导航视图组合,展示“文艺复兴三杰”的代表作,界面如图21.11所示。

三块区域间有分隔条,用鼠标水平拖动可改变各区所占比的宽度。用户可以用两种方式更改视图以欣赏不同作者的作品:一种是选择左边不同的列表项;另一种是切换中间相框顶部的选项页,操作如图21.12所示。无论采取哪种方式,三个区域的视图都会同步变化。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“View”。
(2)在项目工程目录中建一个images文件夹,其中放入三张图片作为本项目的资源,如图21.13所示。

(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选中这些图片打开,将它们加载到项目中。
(4)打开MainForm.ui.qml文件,编写代码。
其中,
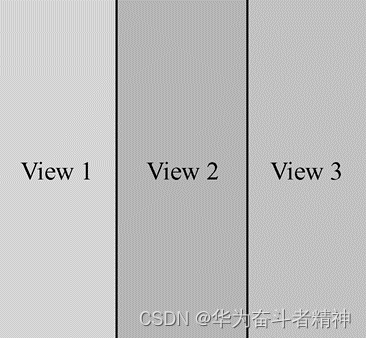
(a) SplitView {…}:SplitView视图用于以分隔条的方式横向或纵向布局元素,orientation属性设置布局方向。本例设为Qt.Horizontal是横向布局(Qt.Vertical为纵向),效果如图21.14所示。

(b) TableViewColumn {…}:TableViewColumn元素代表TableView视图中的“列”,它提供了一些属性来决定列中的数据将如何显示。
© model: libraryModel:TableView视图中每一行的数据由ListModel元素提供,model属性指定了负责提供数据的ListModel对象。
(d) ScrollView {…}:顾名思义,ScrollView视图提供一个带水平和垂直滚动条(效果与平台相关)的内容框架为用户显示比较大的界面元素(如图片、网页等)。
(5)打开main.qml文件,修改代码。
其中,
(a) tabView.currentIndex = tableView.currentRow;:currentIndex为TabView视图当前Tab选项页的索引,currentRow为TableView视图当前被选中行的索引(默认-1表示没有行被选),两者索引序号都从0开始递增,这条赋值语句使两个视图的当前索引同步,从而保证了在选择列表项时自动切换到相应的选项页。
(b) scrolimg.source = “images/” + tabView.getTab(tabView.currentIndex).title + “.jpg”;:此句为保证ScrollView视图所显示的图像与前两个视图同步。
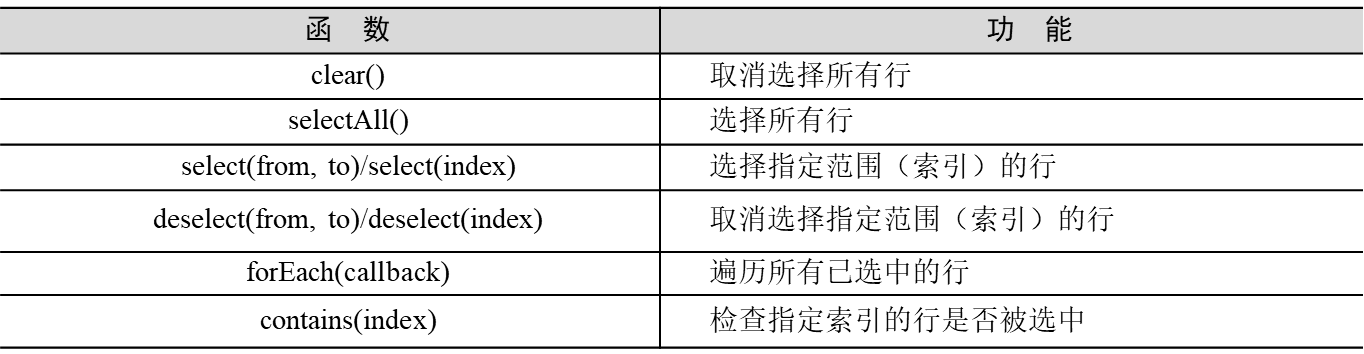
© tableView.selection:selection属性包含了TableView视图当前的“行选择”状态,它允许用户任意地选择、取消选择或遍历已选中的行,这些操作都由预定义的函数实现,各函数功能详见表21.3。

21.5 Qt 5.5(Qt Quick Controls 1.4)新增组件
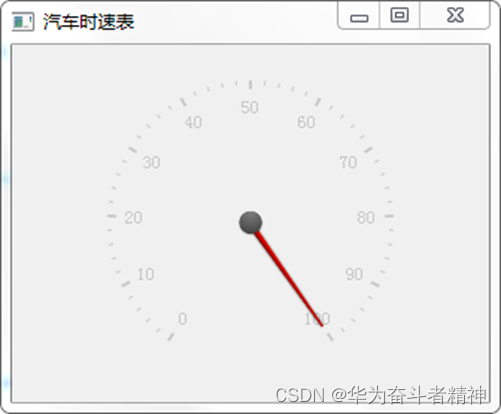
【例】(难度一般)(CH2107)用CircularGauge实现汽车时速表,按【Space(空格)】键模拟踩油门加速,界面如图21.15所示。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“CircularGauge”。
(2)打开main.qml文件,修改代码。
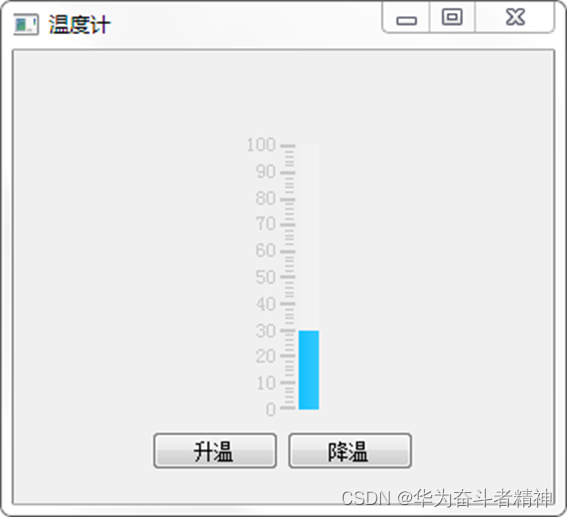
【例】(简单)(CH2108)用Gauge实现温度计,单击“升温”、“降温”按钮实现温度读数的升降,界面如图21.16所示。

实现步骤如下。
(1)新建Qt Quick Controls应用程序,项目名称为“Gauge”。
(2)打开MainForm.ui.qml文件,编写代码。
(3)打开main.qml文件,修改代码如下:
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Dialogs 1.2
ApplicationWindow { //主应用窗口
visible: true
width: 320
height: 270
title: qsTr("温度计")
MainForm {
anchors.fill: parent
button1.onClicked: thermometer.value += 5 //温度增加
button2.onClicked: thermometer.value -= 5 //温度降低
}
}
本章相关例程源码下载
1.Qt5开发及实例_CH2101.rar 下载
Qt5开发及实例_CH2101.rar
2.Qt5开发及实例_CH2102.rar 下载
Qt5开发及实例_CH2102.rar
3.Qt5开发及实例_CH2103.rar 下载
Qt5开发及实例_CH2103.rar
4.Qt5开发及实例_CH2104.rar 下载
Qt5开发及实例_CH2104.rar
5.Qt5开发及实例_CH2105.rar 下载
Qt5开发及实例_CH2105.rar
6.Qt5开发及实例_CH2106.rar 下载
Qt5开发及实例_CH2106.rar
7.Qt5开发及实例_CH2107.rar 下载
Qt5开发及实例_CH2107.rar
8.Qt5开发及实例_CH2108.rar 下载
Qt5开发及实例_CH2108.rar