博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:毕业设计(Java项目、小程序等)、简历模板、学习资料、面试题库、技术咨询。精彩专栏推荐订阅👇🏻👇🏻 不然下次找不到哟
SpringBoot+Vue项目《1000套》持续更新中
http://t.csdn.cn/1mgm8
🍅文末获取联系🍅
目录
一、项目介绍
二、项目主要技术
三、系统功能描述
3.1 系统UML用例
3.2 系统功能结构
四、系统实现
4.1 系统前台功能实现
4.2 后台管理员模块实现
4.3 后台心理师模块实现
4.4 后台用户模块实现
五、实现代码
一、项目介绍
本系统采用的数据库是Mysql,本系统前端框架采用Vue.js,后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。IDEA是本系统的开发平台。
大学生心理健康管理系统,主要的模块包括管理员;系统首页、个人中心、用户管理、心理师管理、心理预约管理、心理咨询管理、咨询类别管理、心里档案管理、通知消息管理、心理测试管理、试题管理、系统管理,用户;系统首页、个人中心、心理预约管理、心理咨询管理、心理档案管理、通知消息,心理师;系统首页、个人中心、心理预约管理、心理咨询管理、心里档案管理,前台系统首页;首页、心理师、心理测试、公告信息、后台管理、个人中心等功能。
二、项目主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin三、系统功能描述
使用大学生心理健康管理系统分为管理员、用户和心理师三个角色的权限子模块。
(1)管理员所能使用的功能主要有:系统首页、个人中心、用户管理、心理师管理、心理预约管理、心理咨询管理、咨询类别管理、心里档案管理、通知消息管理、心理测试管理、试题管理、系统管理等。
(2)用户可以实现系统首页、个人中心、心理预约管理、心理咨询管理、心理档案管理、通知消息等。
(3)心理师可以实现系统首页、个人中心、心理预约管理、心理咨询管理、心里档案管理等。
3.1 系统UML用例
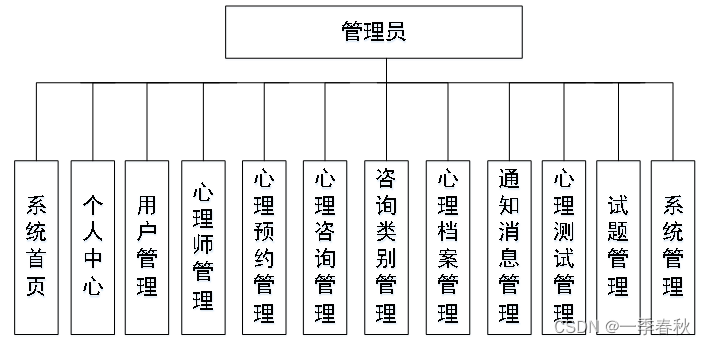
(1)管理员用例
管理员登录后可进行系统首页、个人中心、用户管理、心理师管理、心理预约管理、心理咨询管理、咨询类别管理、心里档案管理、通知消息管理、心理测试管理、试题管理、系统管理,管理员的用例如图所示。

(2)用户用例
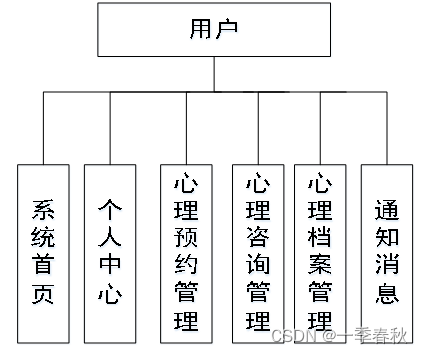
用户注册登录后可进行系统首页、个人中心、心理预约管理、心理咨询管理、心理档案管理、通知消息,用户用例如图所示。

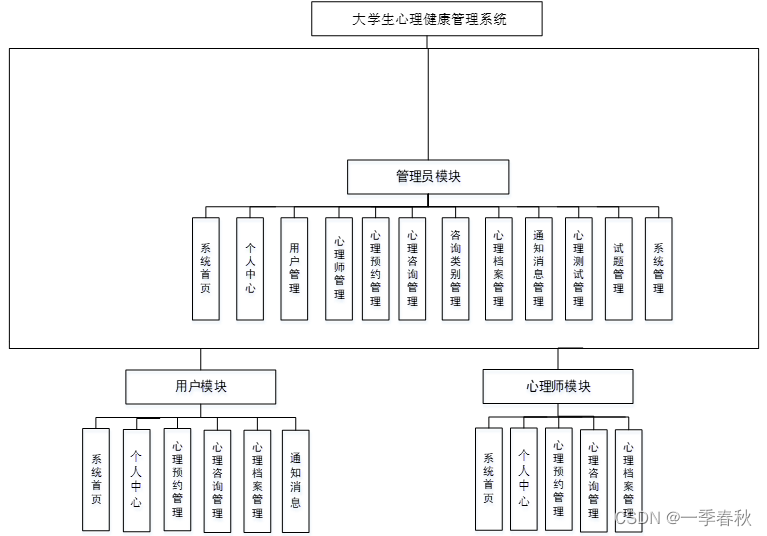
3.2 系统功能结构
这些功能可以充分满足大学生心理健康管理系统的需求。此系统功能较为全面如下图系统功能结构如图所示。

四、系统实现
4.1 系统前台功能实现

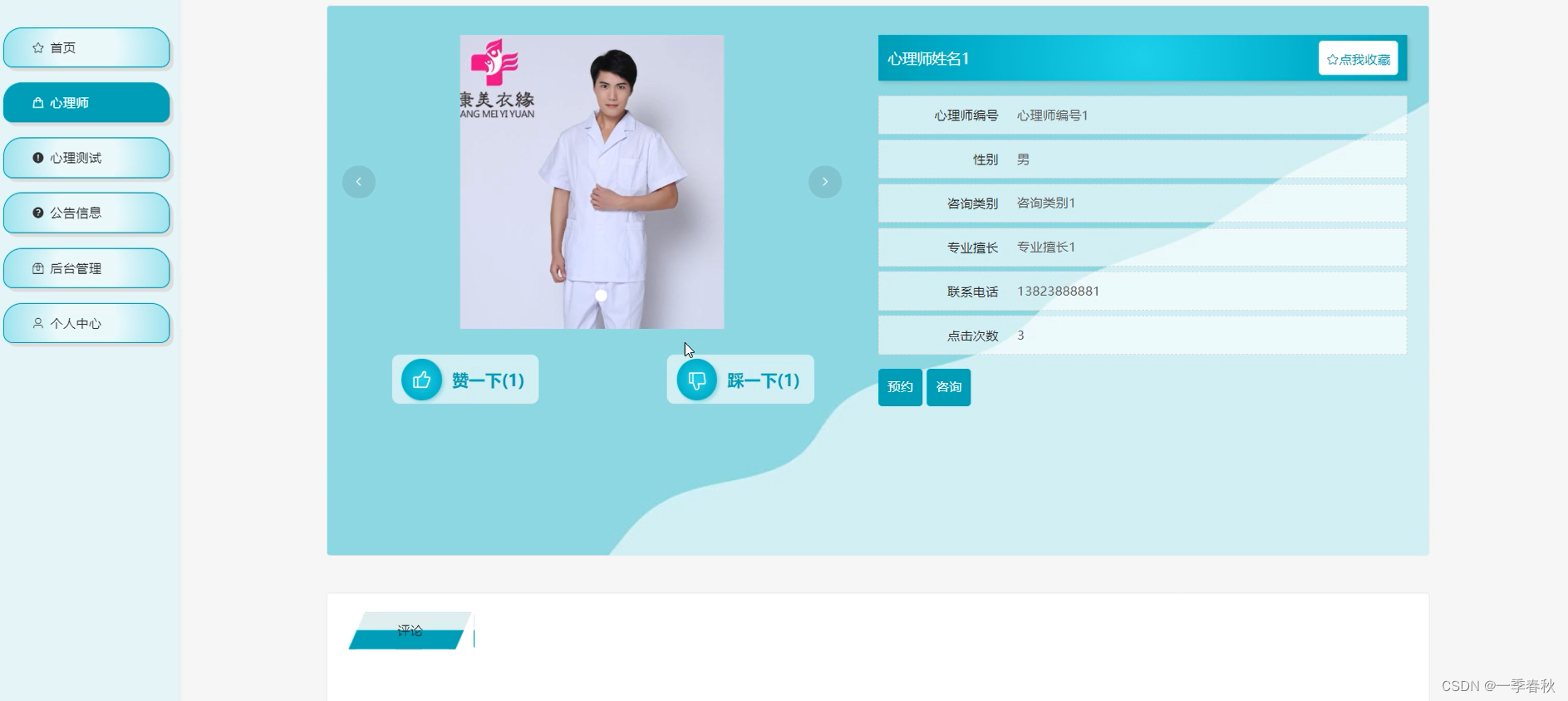
心理师

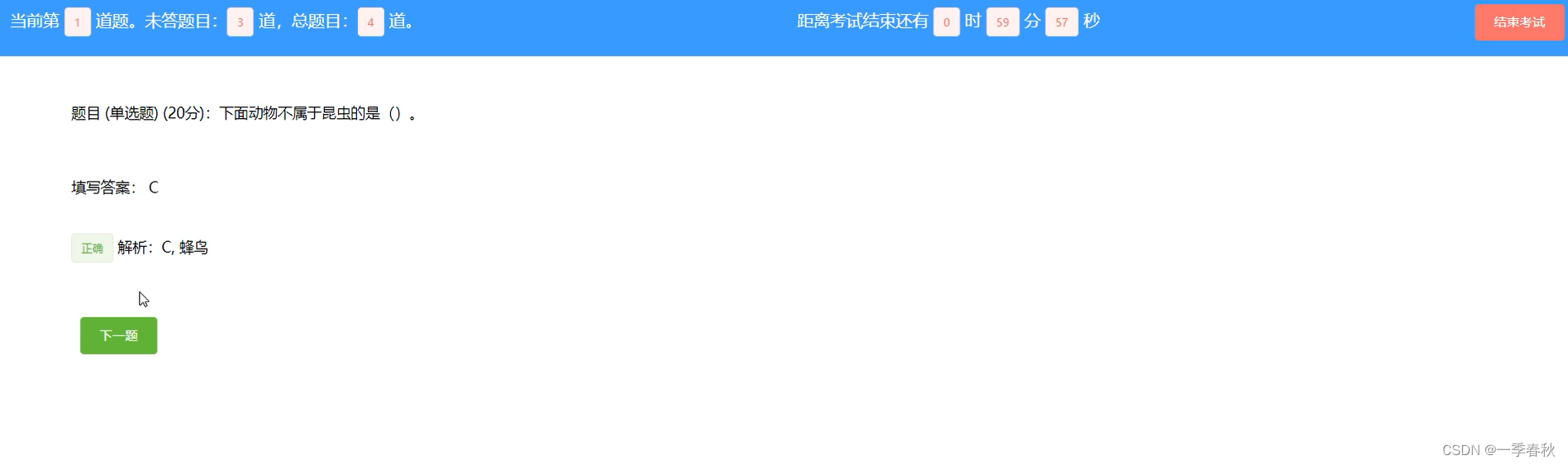
心理测试

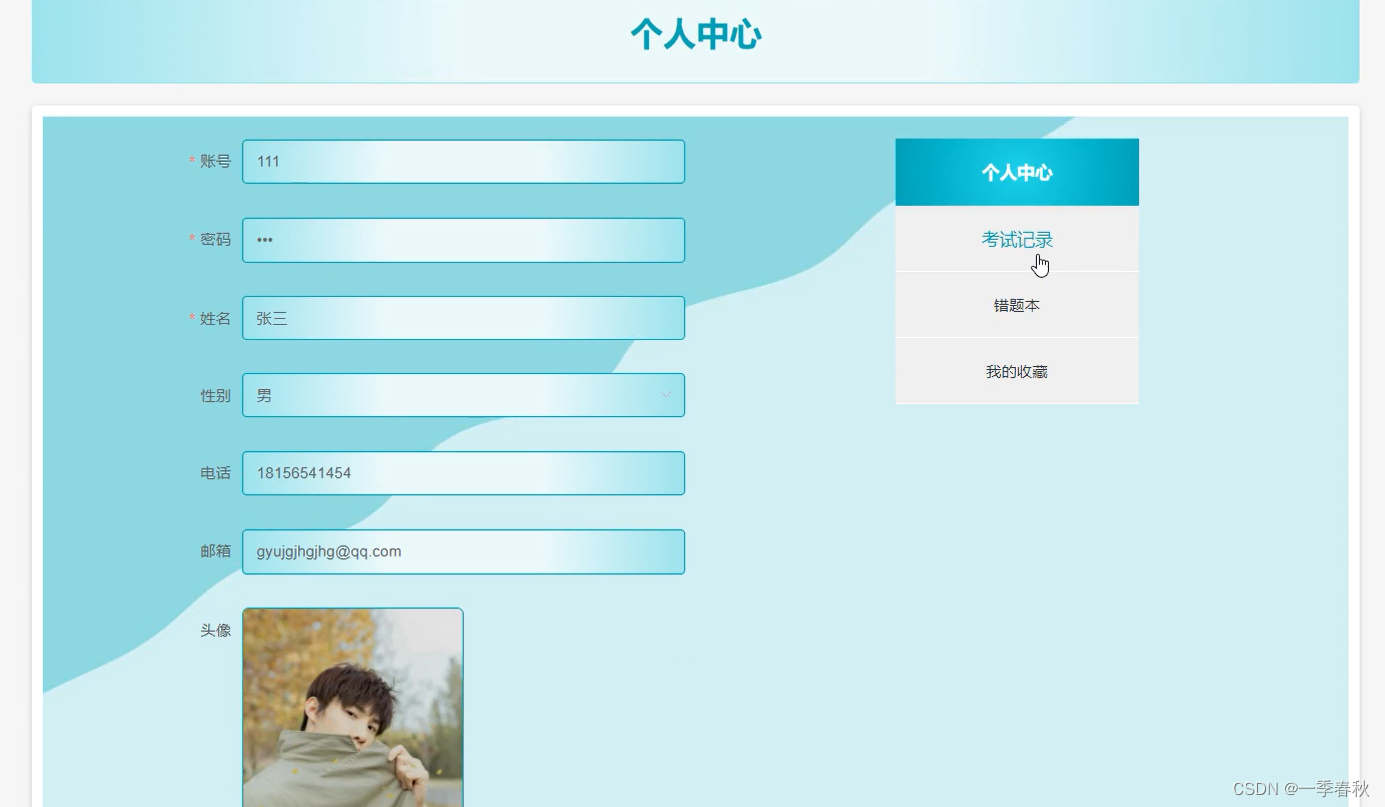
个人中心

4.2 后台管理员模块实现
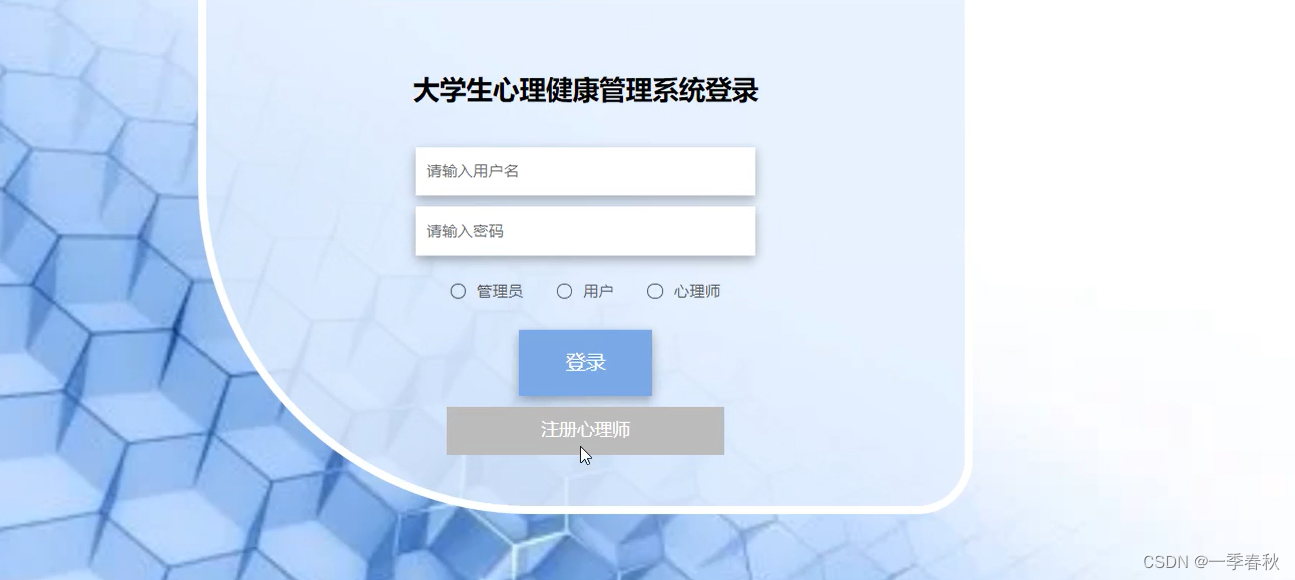
登录页面

用户管理

心理预约管理

心里档案管理

试题管理

4.3 后台心理师模块实现
心理预约管理

心理咨询管理

4.4 后台用户模块实现
心理预约管理

通知消息管理

五、实现代码
心理预约
**
* 心理预约
* 后端接口
* @author
* @email
* @date 2023-04-18 17:20:54
*/
@RestController
@RequestMapping("/xinliyuyue")
public class XinliyuyueController {
@Autowired
private XinliyuyueService xinliyuyueService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,XinliyuyueEntity xinliyuyue,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xinlishi")) {
xinliyuyue.setXinlishibianhao((String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
xinliyuyue.setZhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<XinliyuyueEntity> ew = new EntityWrapper<XinliyuyueEntity>();
PageUtils page = xinliyuyueService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xinliyuyue), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,XinliyuyueEntity xinliyuyue,
HttpServletRequest request){
EntityWrapper<XinliyuyueEntity> ew = new EntityWrapper<XinliyuyueEntity>();
PageUtils page = xinliyuyueService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xinliyuyue), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( XinliyuyueEntity xinliyuyue){
EntityWrapper<XinliyuyueEntity> ew = new EntityWrapper<XinliyuyueEntity>();
ew.allEq(MPUtil.allEQMapPre( xinliyuyue, "xinliyuyue"));
return R.ok().put("data", xinliyuyueService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(XinliyuyueEntity xinliyuyue){
EntityWrapper< XinliyuyueEntity> ew = new EntityWrapper< XinliyuyueEntity>();
ew.allEq(MPUtil.allEQMapPre( xinliyuyue, "xinliyuyue"));
XinliyuyueView xinliyuyueView = xinliyuyueService.selectView(ew);
return R.ok("查询心理预约成功").put("data", xinliyuyueView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
XinliyuyueEntity xinliyuyue = xinliyuyueService.selectById(id);
return R.ok().put("data", xinliyuyue);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
XinliyuyueEntity xinliyuyue = xinliyuyueService.selectById(id);
return R.ok().put("data", xinliyuyue);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody XinliyuyueEntity xinliyuyue, HttpServletRequest request){
xinliyuyue.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(xinliyuyue);
xinliyuyueService.insert(xinliyuyue);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody XinliyuyueEntity xinliyuyue, HttpServletRequest request){
xinliyuyue.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(xinliyuyue);
xinliyuyueService.insert(xinliyuyue);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody XinliyuyueEntity xinliyuyue, HttpServletRequest request){
//ValidatorUtils.validateEntity(xinliyuyue);
xinliyuyueService.updateById(xinliyuyue);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
xinliyuyueService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<XinliyuyueEntity> wrapper = new EntityWrapper<XinliyuyueEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xinlishi")) {
wrapper.eq("xinlishibianhao", (String)request.getSession().getAttribute("username"));
}
if(tableName.equals("yonghu")) {
wrapper.eq("zhanghao", (String)request.getSession().getAttribute("username"));
}
int count = xinliyuyueService.selectCount(wrapper);
return R.ok().put("count", count);
}
}