博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌

文章目录
- 第一章: 简介
- 第二章 技术栈
- 第三章: 功能分析
- 第四章 系统设计
- 第五章 系统功能实现
- 5.1小程序端
- 5.2管理员功能模块
- 六 源码咨询
第一章: 简介
学生选课的需求和管理上的不断提升,学生选课管理的潜力将无限扩大,微信小程序的学生选课系统在业界被广泛关注,本网站及对此进行总体分析,将学生选课信息管理的发展提供参考。微信小程序的学生选课系统对学生选课管理有着明显的带动效应。
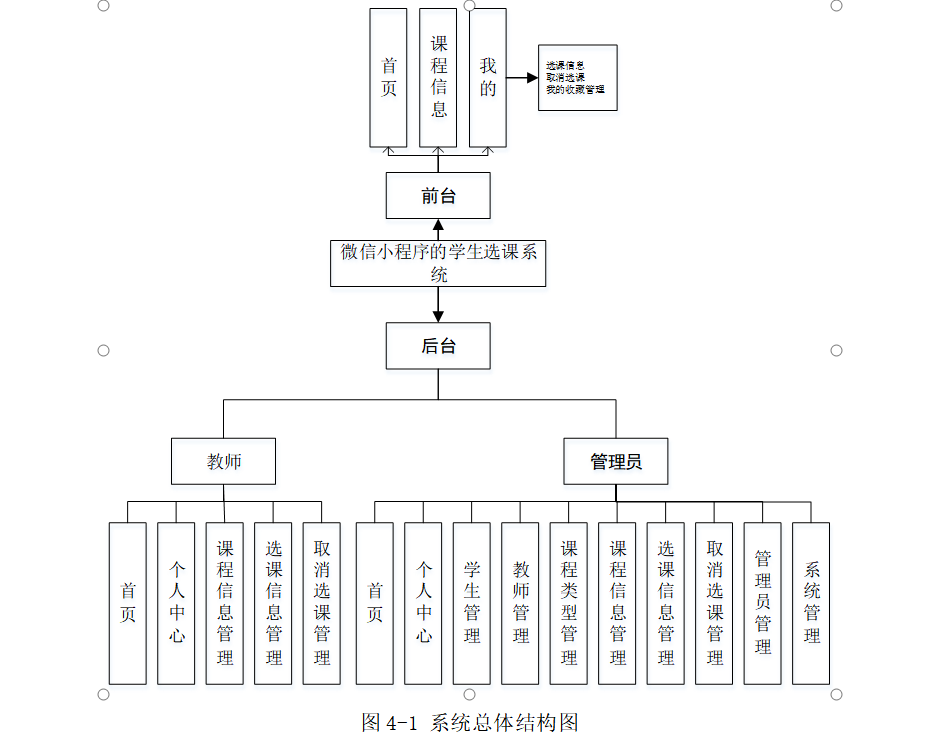
本系统主要包括学生、教师和管理员;主要包括:首页、个人中心、学生管理、教师管理、课程类型管理、课程信息管理、选课信息管理、取消选课管理、管理员管理、系统管理等功能的管理系统。

第二章 技术栈
前端:小程序
开发语言:Java
框架:ssm,mybatis
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea、微信开发者工具
Maven包:Maven3.6
部署容器:tomcat7+
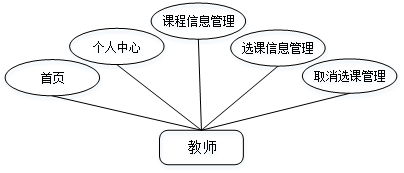
第三章: 功能分析

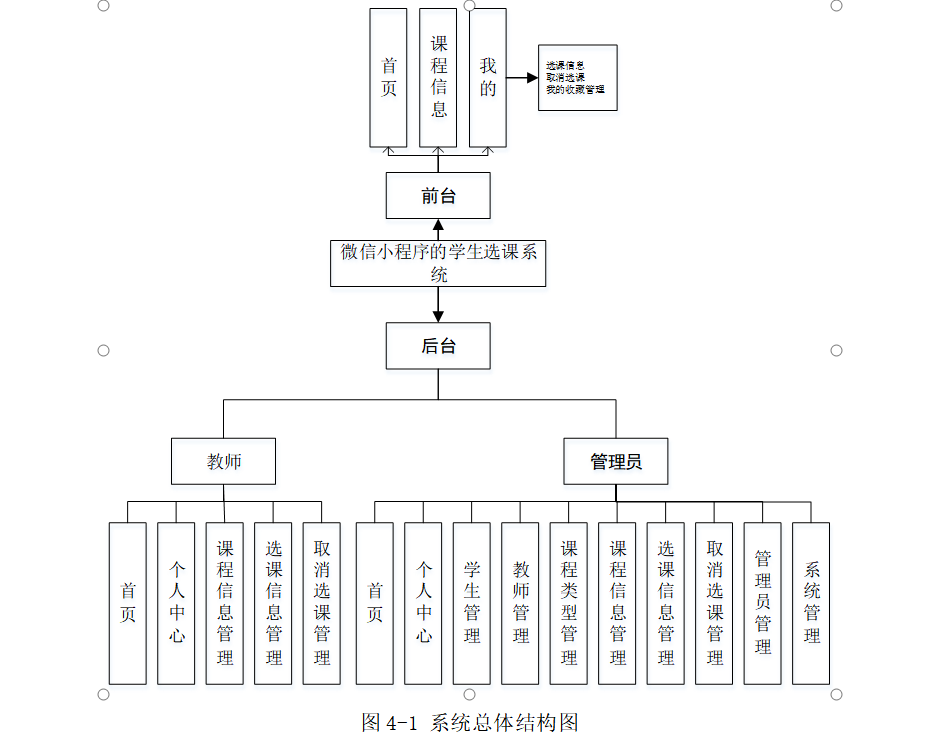
第四章 系统设计

第五章 系统功能实现
5.1小程序端
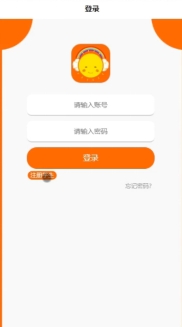
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1登录界面图
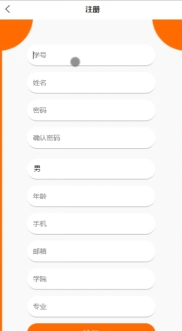
学生注册,在注册页面通过填写学号、姓名、密码、确认密码、性别、年龄、手机、邮箱、学院、专业等信息进行注册操作;如图5-2所示。

图5-2学生注册界面图
学生登陆小程序端,可以对首页、课程信息、我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
课程信息,在课程信息页面可以查看课程编号、课程名称、封面、课程类型、学时、学分、开课时间、结束日期、考核方式、人数、教师工号、教师姓名等信息,根据需要进行选课信息操作,如图5-4所示。

图5-4课程信息界面图
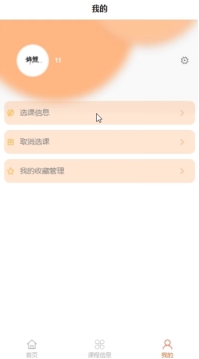
学生,在我的页面可以对选课信息、取消选课、我的收藏管理等详细信息进行操作,如图5-5所示。

图5-5学生界面图
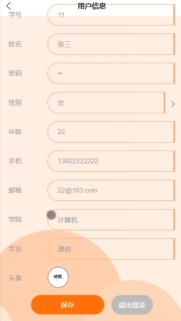
用户信息,在用户信息页面通过填写学号、姓名、密码、性别、年龄、手机、邮箱、学院、专业、头像等信息进行保存操作,如图5-6所示。

图5-6用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界面图
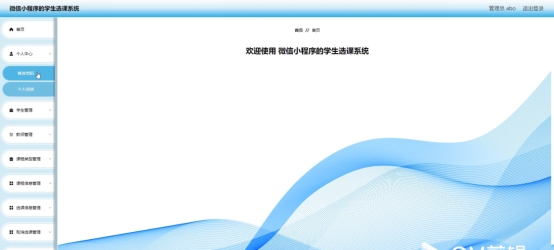
管理员登陆系统后,可以对首页、个人中心、学生管理、教师管理、课程类型管理、课程信息管理、选课信息管理、取消选课管理、管理员管理、系统管理等功能进行相应操作,如图5-8所示。

图5-8管理员功能界面图
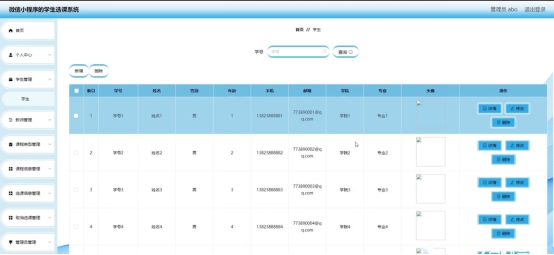
学生管理,在学生管理页面可以对索引、学号、姓名、性别、年龄、手机、邮箱、学院、专业、头像等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9学生管理界面图
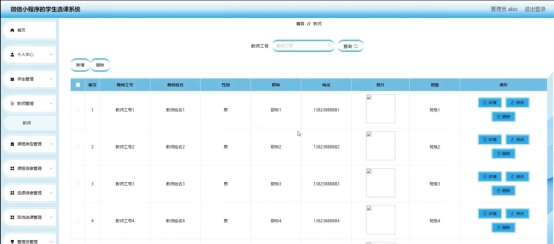
教师管理,在教师管理页面可以对索引、教师工号、教师姓名、性别、职称、电话、照片、班级等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10教师管理界面图
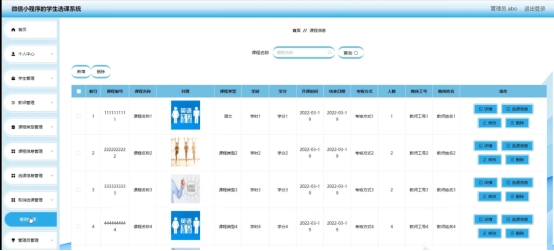
课程信息管理,在课程信息管理页面可以对索引、课程编号、课程名称、封面、课程类型、学时、学分、开课时间、结束日期、考核方式、人数、教师工号、教师姓名等内容进行详情、选课信息、修改或删除等操作,如图5-12所示。

六 源码咨询
Github 更多题目
小程序精品项目
Java 毕业设计精品项目